Salve galera do bem? Tudo em paz?
Hoje vou falar de forma bem clara, rápida e direta sobre 5 detalhes que fazem toda a diferença em um projeto web e que muitos designers e desenvolvedores esquecem de se atentar quando estão desenvolvendo um projeto. Parece meio óbvio, mas por ser óbvio é o que mais acontece como resultado final. A experiência do usuário é diretamente afetada quando não nos atentamos a esses detalhes.
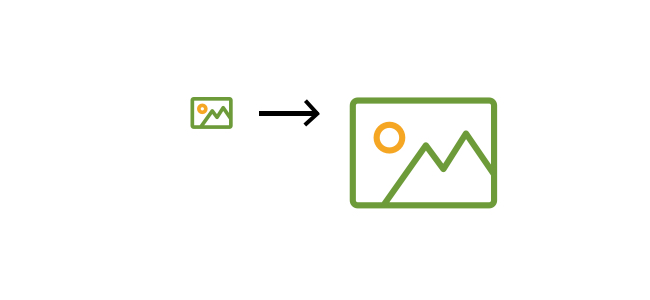
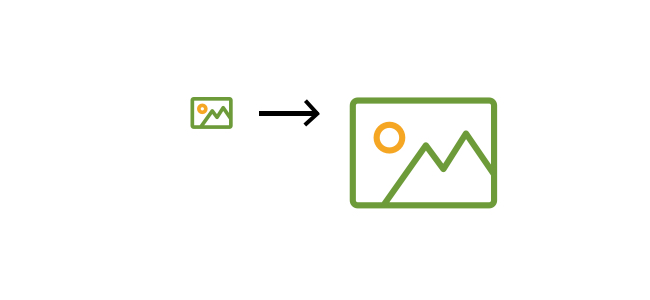
1 – Mostre imagens em tamanho maior quando o usuário clicar nelas
Se o seu site possui imagens que precisam ser exibidas em tamanho maior, certifique-se que as as mesmas serão mostradas como esperado. É comum ver sites que exibem a imagem no mesmo tamanho da miniatura. Isso não ajuda o usuário a ter o detalhe que ele espera na imagem, mesmo aplicando um fundo escuro. Certifique-se que as imagens de sua galeria possua um nível de detalhamento suficiente para evitar que o usuário precise ficar dando zoom sem necessidade.

2 – Marque os links visitados com cores diferentes
O usuário as vezes se frusta por não saber qual página ele já visitou em um site, principalmente quando existem muitas páginas como lojas virtuais. Considere utilizar cores relativas a cor original do link. Esse tipo de detalhe impede que o usuário clique na mesma página pela segunda vez sem saber que ele já a visitou. Assim o usuário criará a sensação de direção e não se perderá entre as páginas dentro do seu projeto.

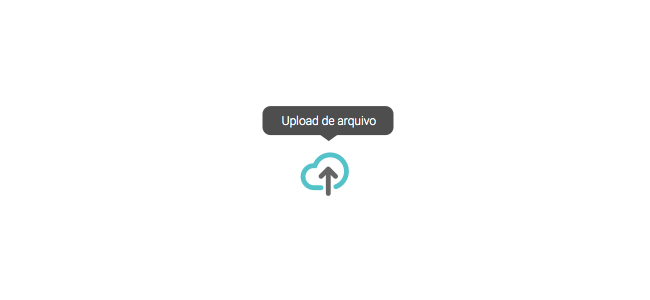
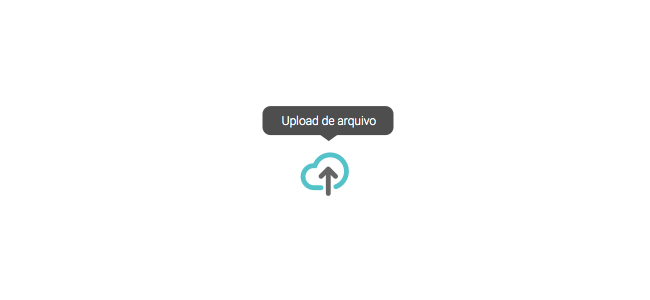
3 – Utilize “Tooltips” em ícones para descrever sua ação
Sabemos que ícones comunicam de forma assertiva melhor do que palavras, mas nem todos usuários conseguem perceber a função de um ícone apenas olhando para ele. Certifique-se que todos os ícones presentes no seu site ou sistema tenham descrições quando passar o mouse em cima dele. Desta maneira você evita que o usuário tenha que descobrir o que aquele ícone faz clicando nele, evitando erros.

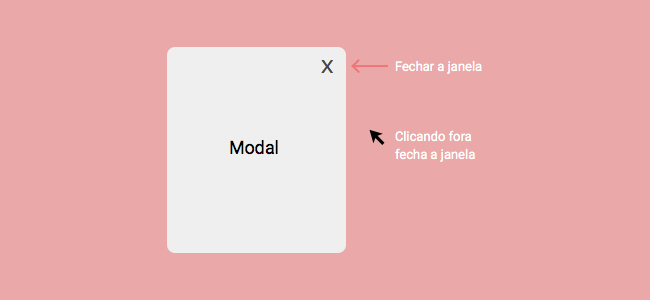
4 – Fechar a janela “Modal” quando o usuário clicar fora dela
Normalmente as janelas modais ou lightbox estão presentes em muitos sites como forma de otimizar uma tarefa ou mostrar um conteúdo oculto sem sair da página que o usuário estiver navegando. Elas sempre acompanham um “X” ou “Fechar” no canto superior direito para fechar aquela janela. Mas um ponto importante é saber que sempre forçar o usuário a fechar a janela clicando no botão pode deixar o trabalho um pouco difícil. Considerando que o tamanho do botão de fechar é pequeno, o tempo que o usuário terá para centralizar o mouse e executar a ação pode gerar frustração. Permita que a área de fora da janela (background) realize a mesma tarefa do botão fechar, otimizando a ação.
5 – Utilize o “Enter” para enviar dados nos formulários
Um detalhe muito importante é permitir que o formulário do seu projeto web possa enviar os dados pressionando o botão “Enter”. Pode parecer óbvio, mas quando o usuário está preenchendo o formulário, as mão estão focadas no teclado. A ação de envio pelo “Enter”, permite que o usuário não precise colocar a mão no mouse somente para realizar a ação, otimizando tempo e melhorando a experiência.

Lembre-se essas que estas dicas não irão definir o sucesso do seu projeto, mas elas ajudarão a melhorar a experiência e usabilidade para que o usuário do site possa ter uma boa navegação e facilidade de uso. O projeto como um todo exige processos e pontos a serem estudados. Eu postei aqui no blog dois posts sobre a construção de um projeto web do início ao fim aqui e aqui. Você pode utilizar desse conhecimento para melhorar sua precisão e qualidade no resultado final do seu projeto web.
Se você gostaria de acrescentar algo, sinta-se livre para isso :)
Até a próxima.