Parece quase uma história do fantástico, uma receita de bruxaria ou até uma peça de teatro escrita por Salvador Dalí, mas não é, tudo isto é matéria de design e tipografia.
Continuando a matéria sobre tipografia dos posts anteriores, (1 e 2) hoje vou abordar a questão do alinhamento de texto.
O alinhamento de texto é uma matéria muito simples mas que nem todos os designers dominam.
Devo de referir que todos os designers devem de fazer projetos funcionais e obviamente com a máxima rapidez de legibilidade possível e é neste sentido que deverá interpretar este post. Tal como sabemos, escrevemos da esquerda para a direita e de cima para baixo (escrita ocidental) é nesta escrita que nos vamos basear.
Existem 5 tipos de alinhamento possíveis:
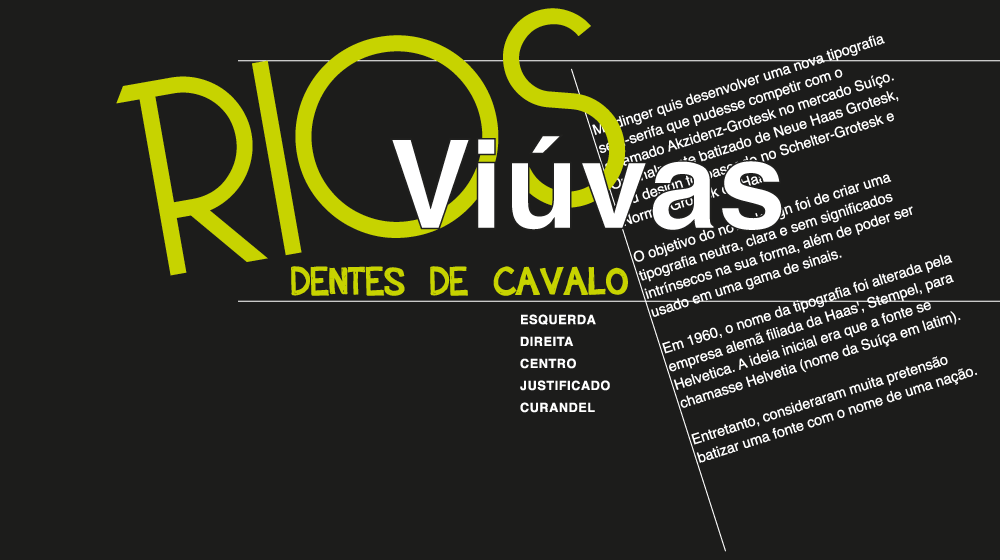
1- Alinhamento à esquerda – É o mais comum e o mais funcional para a web, o facto da coluna de texto ficar irregular à direita, acabando em pontos diferentes, permite que haja um auxílio aos nossos olhos para captar a linha inferior que se segue. A hifenização também é menos utilizada.
Pelo facto de este tipo de alinhamento não ocupar em todas as linhas a área total da coluna, muitos designers referem este alinhamento como um mau aproveitamento do papel, aumentando o tamanho do espaço do texto, e assim torna o livro/revista/Jornal com mais páginas, encarecendo o preço da produção.
É neste tipo de alinhamento que podem surgir “viúvas” (uma palavra ou linha muito curta no início ou no final de um parágrafo) ou “órfãos” (uma única silaba solta no final de um parágrafo).
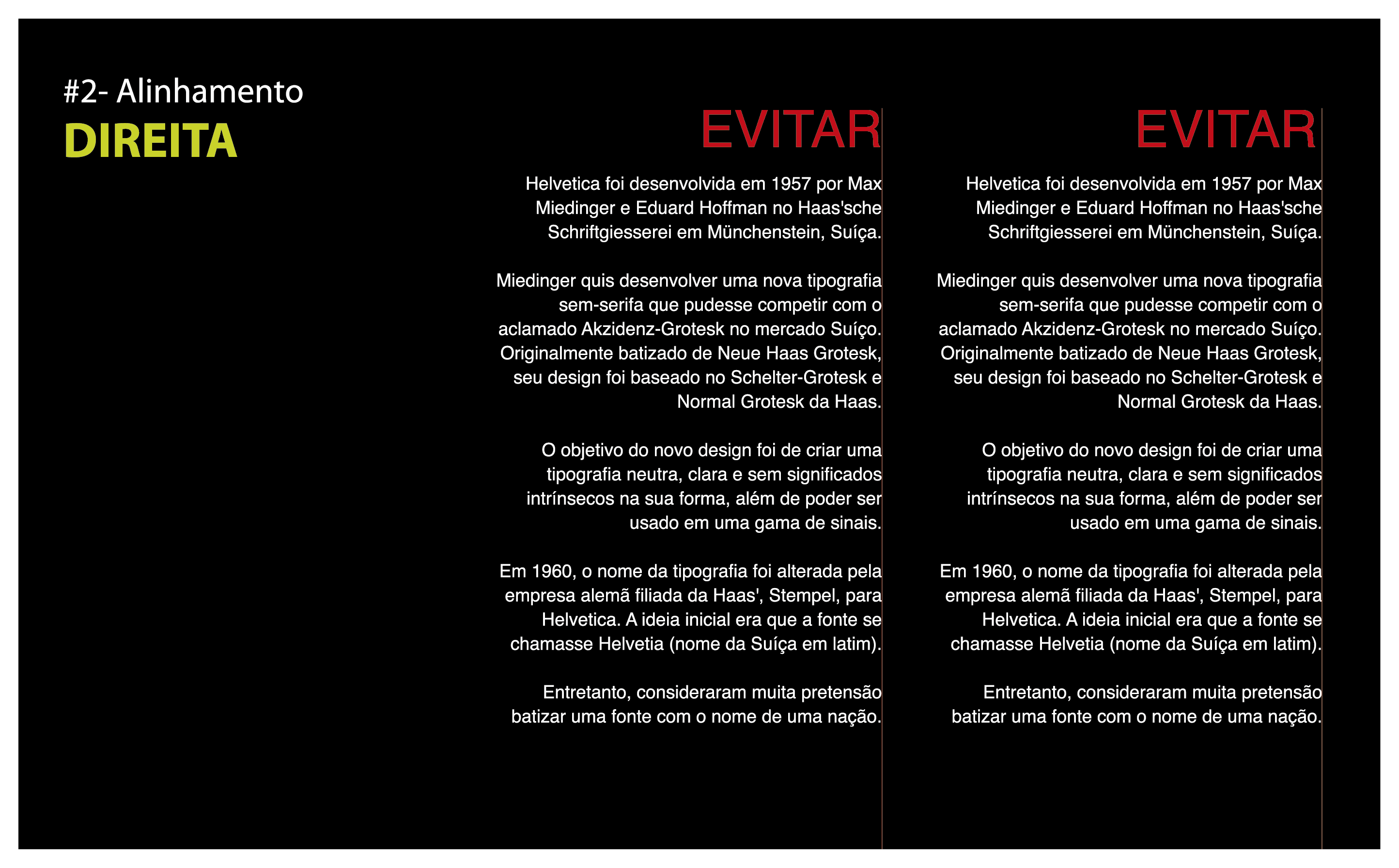
2- Alinhamento à direita – (É utilizado quando existe pouco texto, e serve para poder reforçar a nossa grelha estretural (grid) com notas, ou apontamentos. Não é considerada a melhor opção uma vez que temos um tipo de escrita ocidental). Repare no exemplo acima como as colunas ficam estranhas!
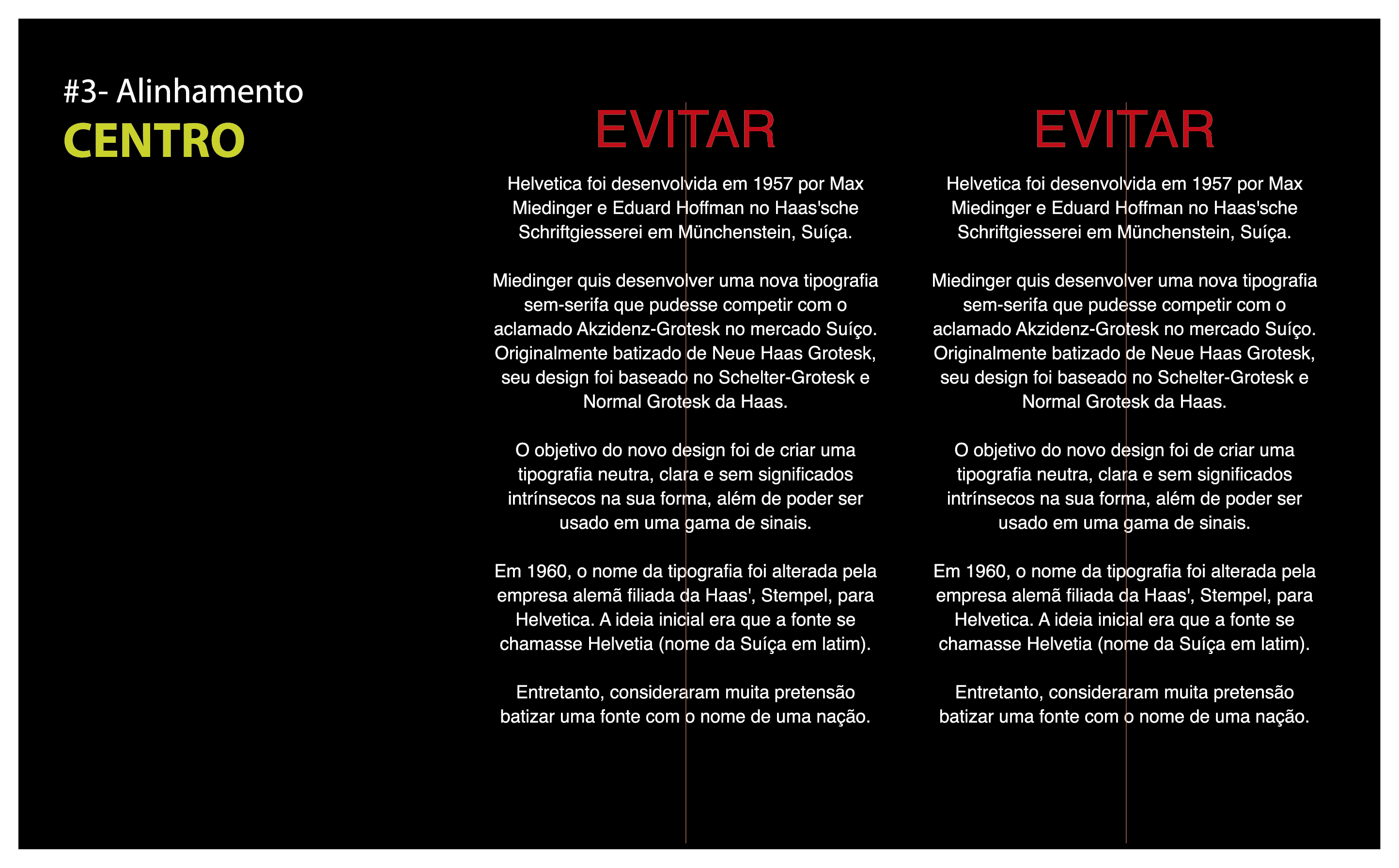
3- Alinhamento ao centro – É mais utilizado para títulos, e para situações com pouco texto, uma vez que em texto corrido não é funcional na questão da legibilidade.
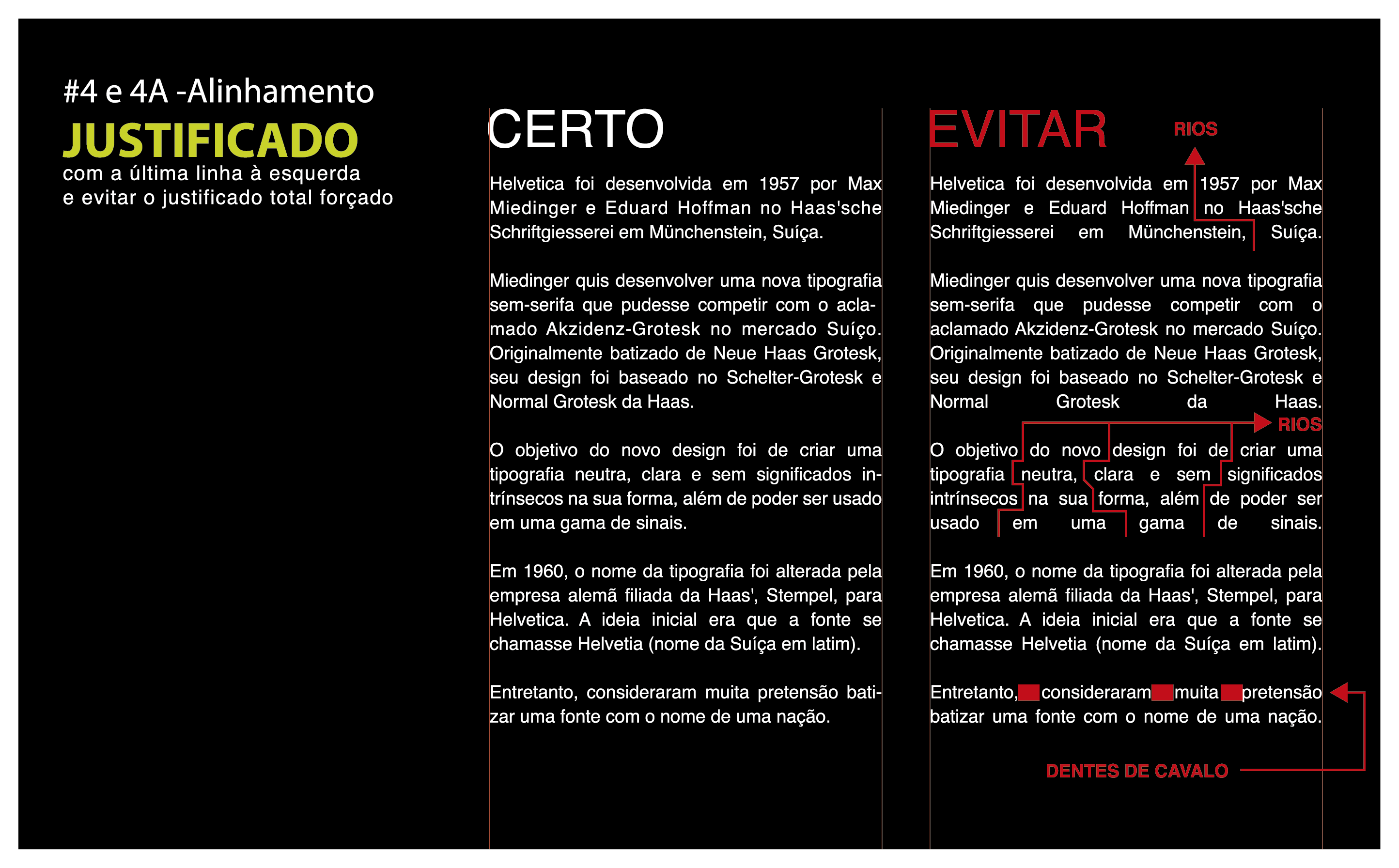
4- Alinhamento Justificado – Há muitos autores que referem que o alinhamento justificado é tão funcional como o alinhamento à esquerda, por exemplo para a web isso não é verdade. Quanto a materiais impressos, depende muito do tamanho da fonte, tamanho da coluna, entrelinhamento e espacejamento do texto. É no alinhamento justificado total forçado que nos podem surgir “dentes de cavalo” (texto excessivamente espaçado, ou “rios” (conjunto de linhas com dentes de cavalos). Deste modo, é bom que trabalhe todo o texto e que ligue a opção de hifenização! É possivelmente a opção mais agradável visualmente, e que poderá ter outras variações, sugiro a opção da última linha ser centrada à esquerda (4A).
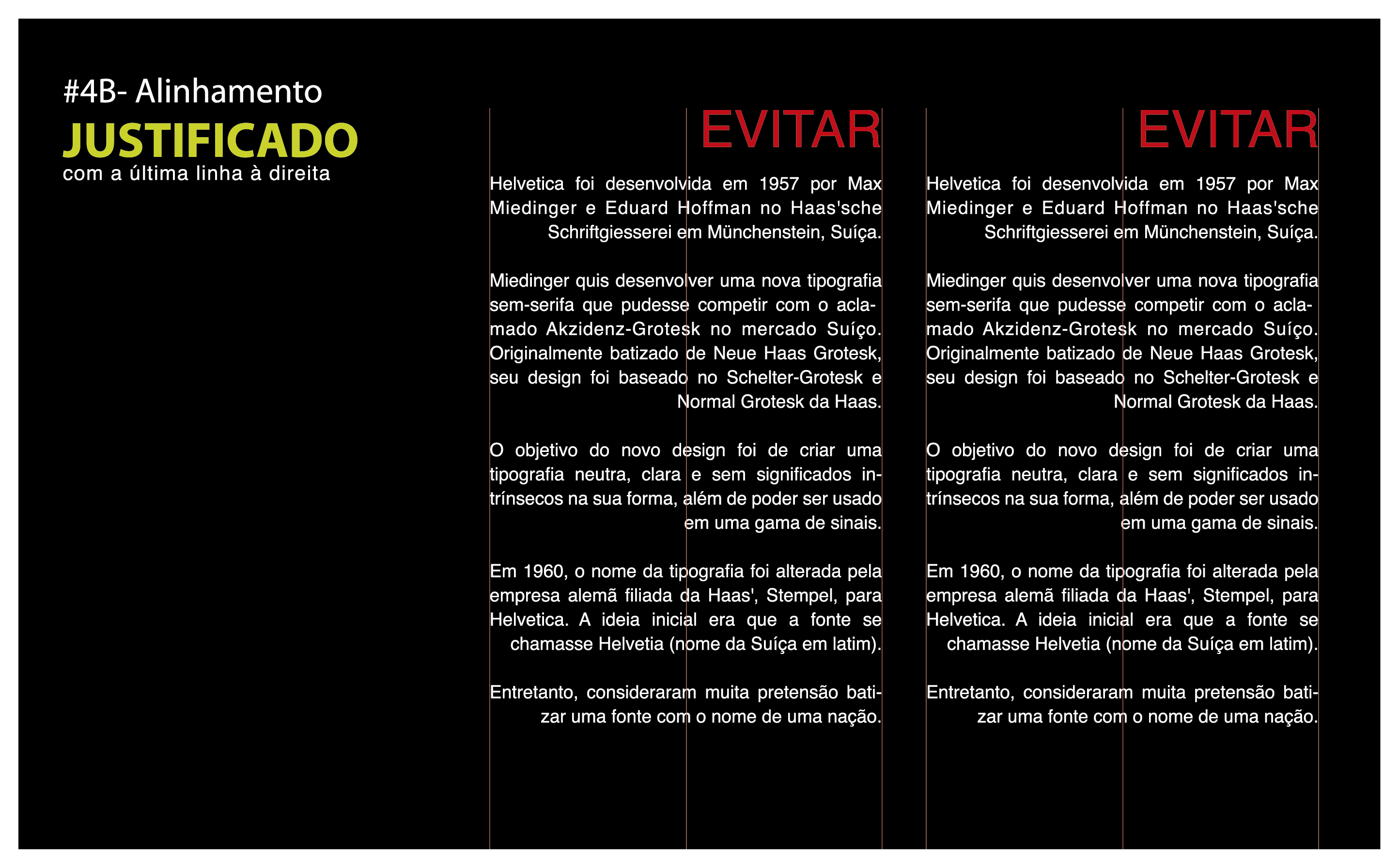
4B) Alinhamento Justificado com a última linha à direita
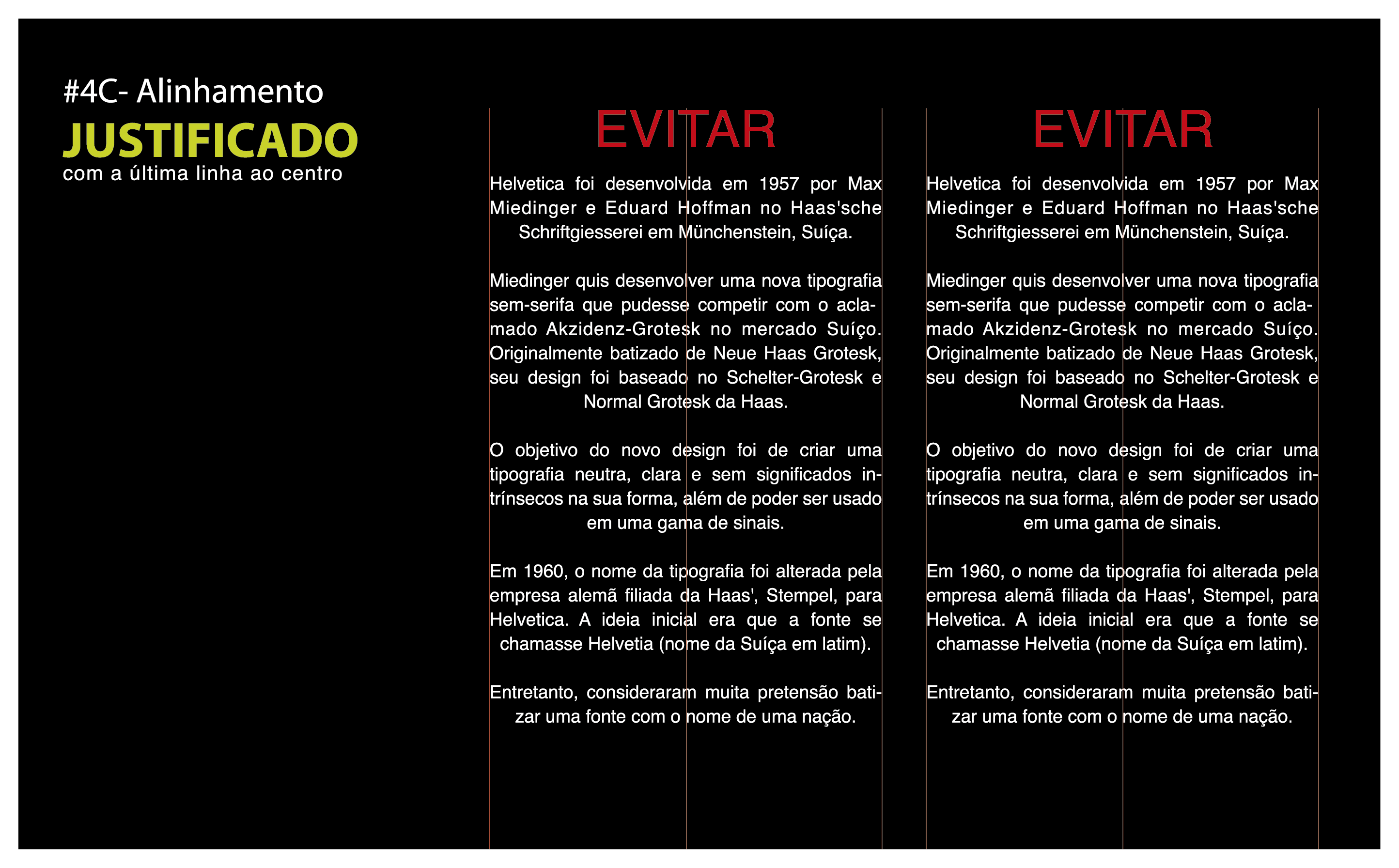
4C) Alinhamento Justificado com a última linha ao centro
5) Alinhamento assimétrico ou Curandel – Alinhamento criativo com contorno de elementos. – Muitas das vezes é uma excelente ajuda para ilustrar as páginas quando não temos imagens. Também é muito utilizado em livros para crianças onde o texto é breve e com o ponto de letra grande (14pt), este tipo de utilização excessiva, poderá cansar o leitor, por isso tenha atenção nos excessos.
Espero ter sido explícito e que tenham relembrado ou aprendido acerca do alinhamento, são os pequenos pormenores que fazem a diferença em grandes projetos!
FONTE: Carter, ROB, Tipografia experimental, Destarte