É muito comum essa confusão para quem está entrando na área de design de produto digital, principalmente quando o designer está migrando de área.
Nos últimos tempos o designer tem ganhado muito mais visibilidade e poderes… “com grandes poderes […]” você já sabe.
Para quem está migrando de área e está caindo no cenário de UX/UI pode ser bastante estranho, as vezes confuso o uso de termos que parecem estar entregando o mesmo significado. É o caso de Style guide, Guideline e Design System, pois todos possuem como objetivo a padronização do processo/produção de produto.
A ideia aqui é tentar explicar e exemplificar para que você não cometa erros na hora de defender o seu, dando nome aos seus entregáveis que atendam a expectativa do empregador (ou P.O/P.M).
Começando do mais complexo, primeiramente, dá uma olhada nesse post aqui no DC sobre Design Systems. Lá eu expliquei um pouco sobre o processo e o que é. Depois assiste o vídeo abaixo.
Agora assiste esse aqui que o Andrei Gurgel (UXlab) explicou rapidamente, de forma muito boa.
Pronto… já está bom de definições sobre Design Systems.
Agora vamos para os demais…
Guideline
Esse termo é muito utilizado no universo de desenvolvimento pois descreve um processo padronizado, onde estão definidas as regras e condições para construção de um artefato em um ecossistema. Ufa! [dá uma olhada no Wikipedia]
Um guideline pode ou não incluir elementos visuais, pois é um conjunto de instruções para construção. Eu posso descrever um conjunto de instruções para você criar um avião de papel, montar um guarda-roupas ou construir um sensor de estacionamento. Isso porque são descrições de rotinas para desenvolver alguma atividade, utilizando padrões de um projeto…
No projeto Openredu.org, por exemplo, temos um style guide com um guideline. Nessa documentação existe uma seção que explica como configurar seu ambiente gráfico para criar os artefatos de acordo com a identidade visual do sistema. [dá uma olhada no projeto]
Para quem é de design gráfico e trabalha com produção para publicidade, é muito comum ser guiado por um briefing e pela direção de arte. Aqui estão as definições dos elementos que podem, que não podem ser usados e os formatos que devem ser utilizados tanto para produção quanto para exportação do trabalho (impressão e distribuição). Essas definições estão em um guideline, mas lá não se chama assim porque esse é um termo muito mais próximo do pessoal de programação do que de publicidade (eles têm seus próprios termos).
Style Guide
Por fim… o que seria um style guide.
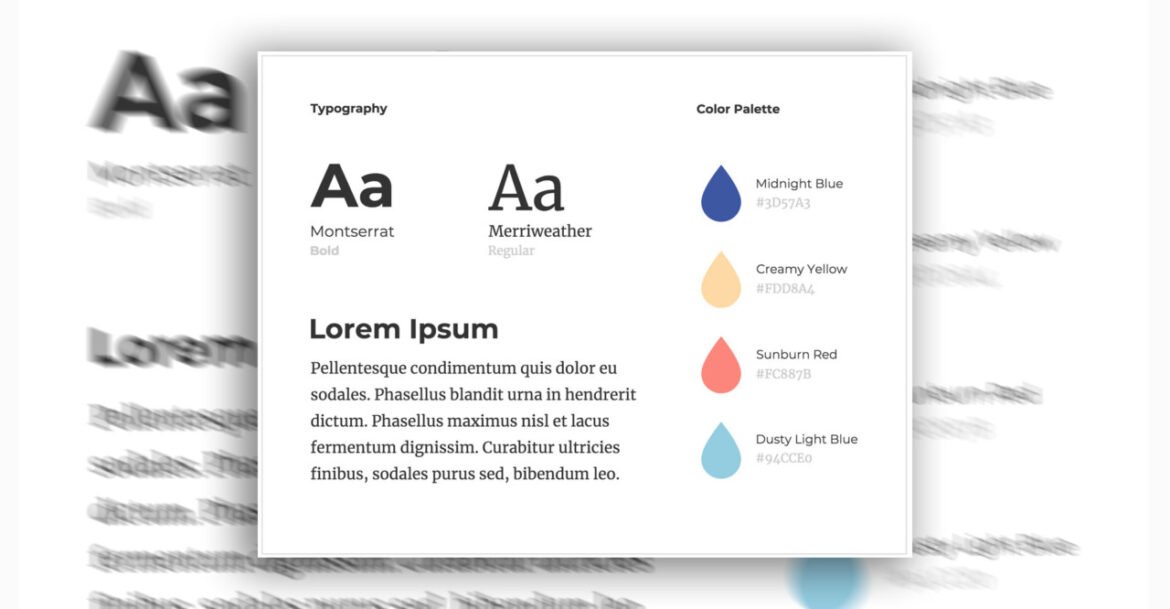
É dos itens desse post, a mais concreta para um designer gráfico. Isso porque a definição é: um conjunto de artefatos visuais e suas definições, como cores, tamanhos, tipografia e texturas.
Então, quando alguém fala em style guide no cenário de design de produto digital está falando das definições visuais de um artefato. É o entregável que o usuário tem contato e consegue qualificar, diferente de um guideline e design system. Esses últimos necessitam de um entendimento de projeto, já o style guide é o que materializa essas definições em componentes visuais.
Um exemplo muito comum de tutorial
Dentro de um cenário de Identidade Visual, existe o Guideline (definições da marca, construção e limitações) e o Style Guide que é todo o conjunto de cores, tipografia, grafismos e símbolos.
É muito comum, quando se está iniciando ou migrando do design gráfico para o UX (ou UI) e se deparar com diversos tutoriais, cursos e afins que ensinam a criar um Design System. Porém, a grande maioria está apenas mostrando como criar style guides para projetos de sites.
Nada contra… só é preciso entender os propósitos de cada coisa para não sair por ai colocando no portfólio um trabalho na categoria errada.
Conclusão
Ai, no final das contas você pode até ter várias dúvidas porque os 3 entregáveis de design possuem semelhanças e complementos. Porém é muito importante a leitura e prática de projetos, pois assim é que se entende melhor a diferença e evolui a sua percepção dos limites.
Enfim… espero que tenha gostado de conhecer mais essa curiosidade no mundo do design.