Olá Pessoas,
todos nós sabemos como as cores são importantes para qualquer projeto de Design. Elas dão vida a toda a obra que criamos, por isso é um elemento essencial. Para que possamos obtermos um resultado preciso, gostaria de passar algumas dicas para vocês sobre os padrões, diferenciações e alguns exemplos práticos sobre as cores. Bora lá?
Antes de falarmos sobre os padrões de cores, vamos bater um papo sobre o efeito da luz no nosso consciente.
A cor não tem existência material, é fruto da sensação produzida por certas organizações nervosas sob a ação da luz. Mais precisamente é resultado da sensação provocada pela ação da luz sobre o órgão da visão. Para o ser humano, um comprimento de onda de luz correspondente a uma determinada cor tem a propriedade de decompor pigmentos específicos que se encontram nas vesículas dos cones, neurônios situados na retina e responsáveis pela visão das cores. Esta reação ocorre com maior ou menor intensidade, segundo o comprimento de onda, provocado por reações físicas e psicológicas.
Os estímulos que causam as sensações cromáticas estão divididos em dois grupos:
- O das cores-luz;
- O das cores-pigmentos.
Cor-Luz
Cor-luz, ou luz colorida, é a radiação luminosa visível que tem como síntese aditiva e luz branca. Sua melhor expressão é a luz solar, por reunir de forma equilibrada todos os matizes existentes na natureza. As faixas coloridas que compõem o espectro solar, quando tomadas isoladamente, uma a uma, denominam-se luzes monocromáticas.

Cor-Pigmento
Cor-Pigmento é a substância material que conforme sua natureza, absorve, refrata e reflete os raios luminosos componentes da luz que se difunde sobre ela. É a qualidade da luz refletida que determina a sua denominação. O que se faz com que chamemos um corpo de verde é a sua capacidade de absorver quase todos os raios de luz branca incidente, refletindo para nossos olhos apenas a tonalidade verde.


Aspectos da Cor
Na percepção da cor distinguem-se três características principais que correspondem aos aspectos básicos da cor consolidados pela obra de Helmholtz (1852):
- Matiz;
- Saturação;
- Brilho.
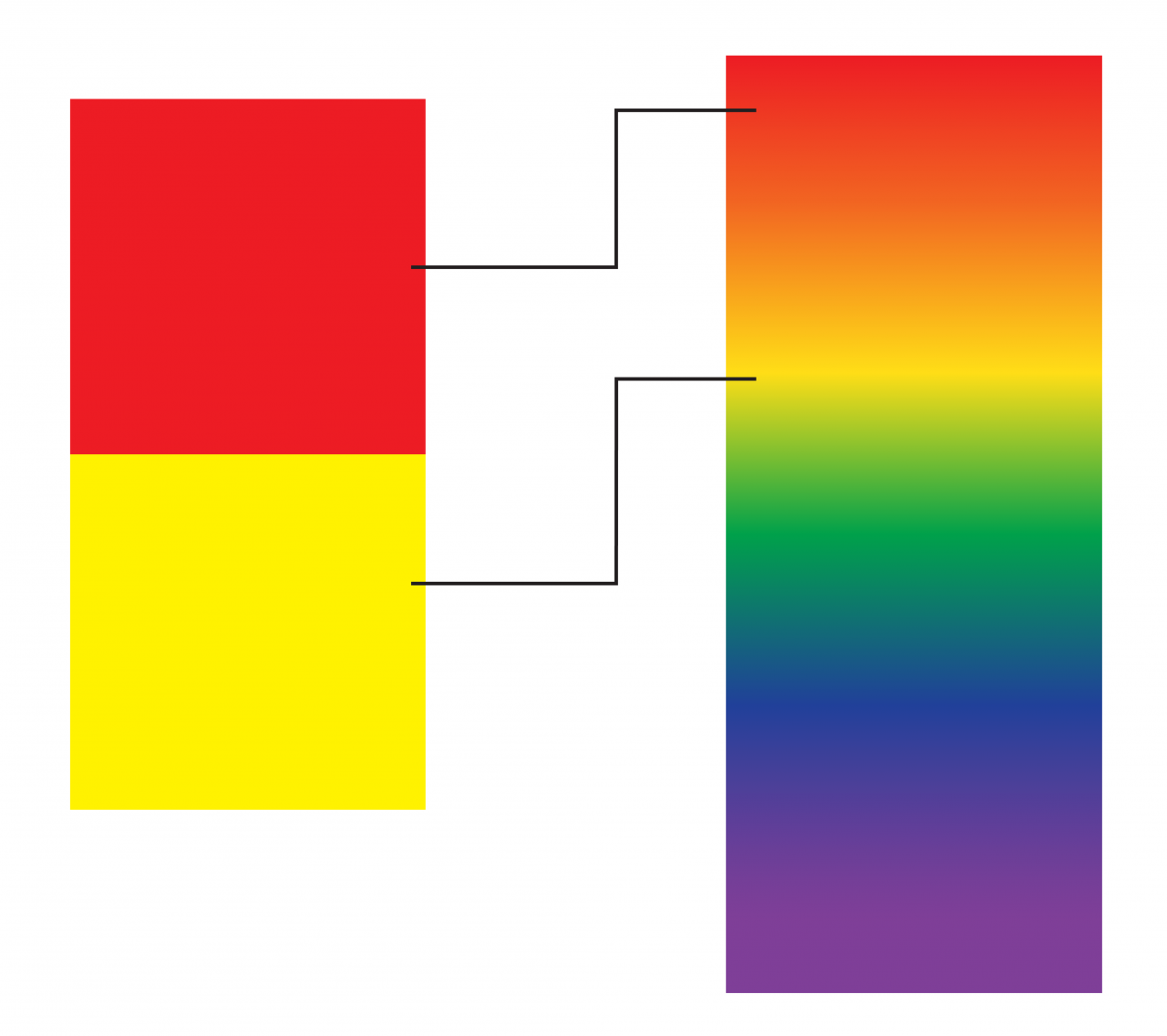
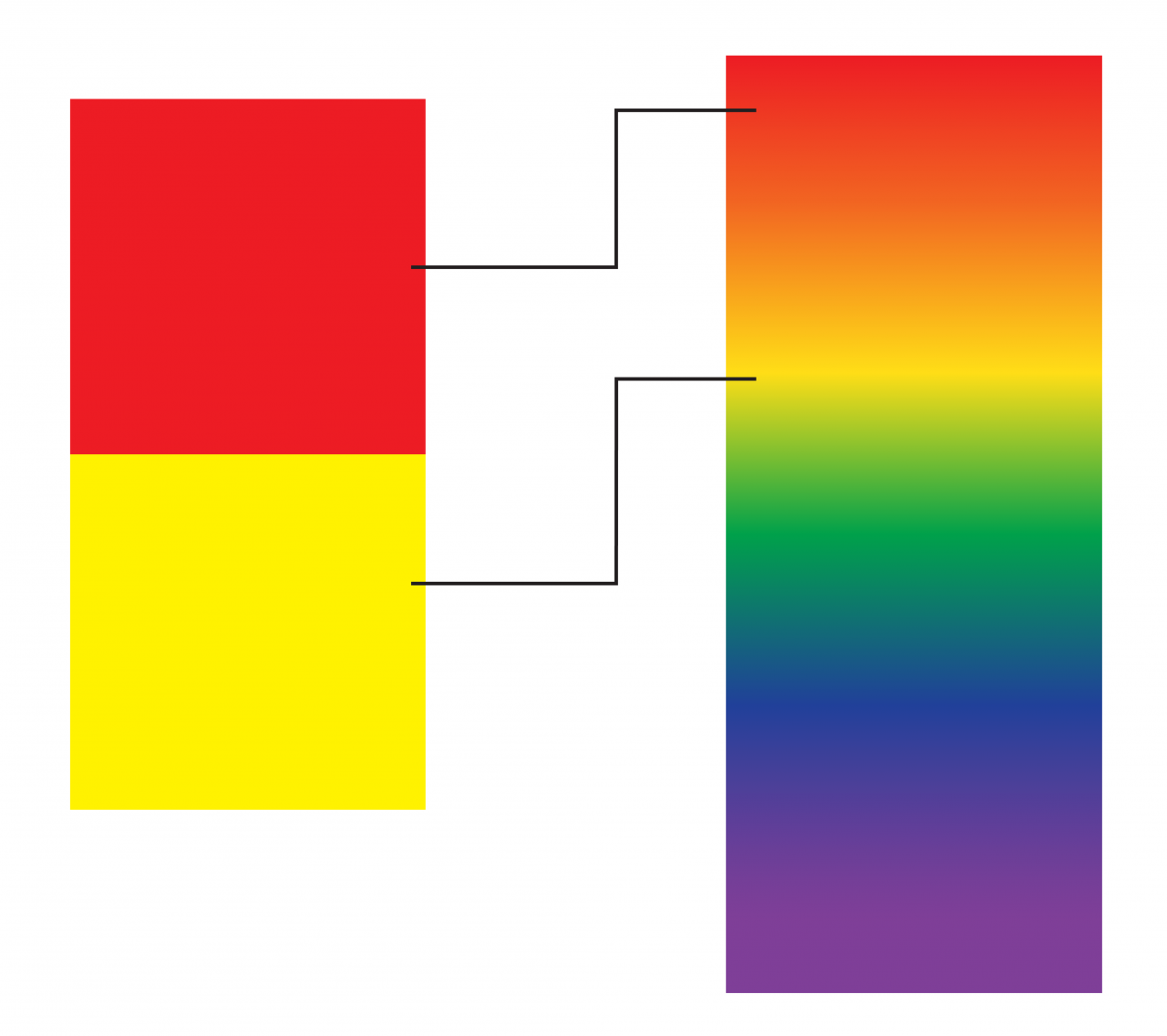
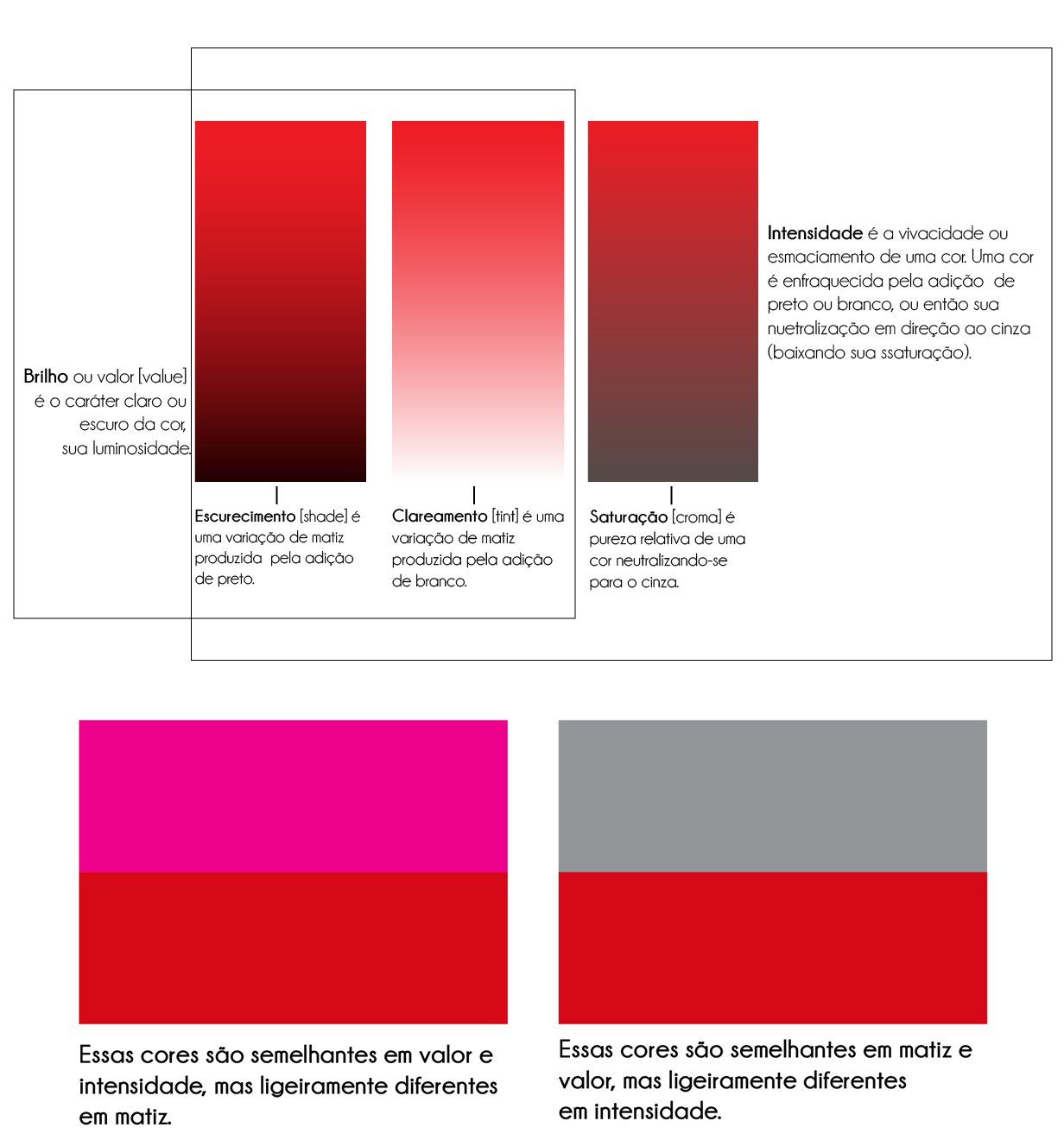
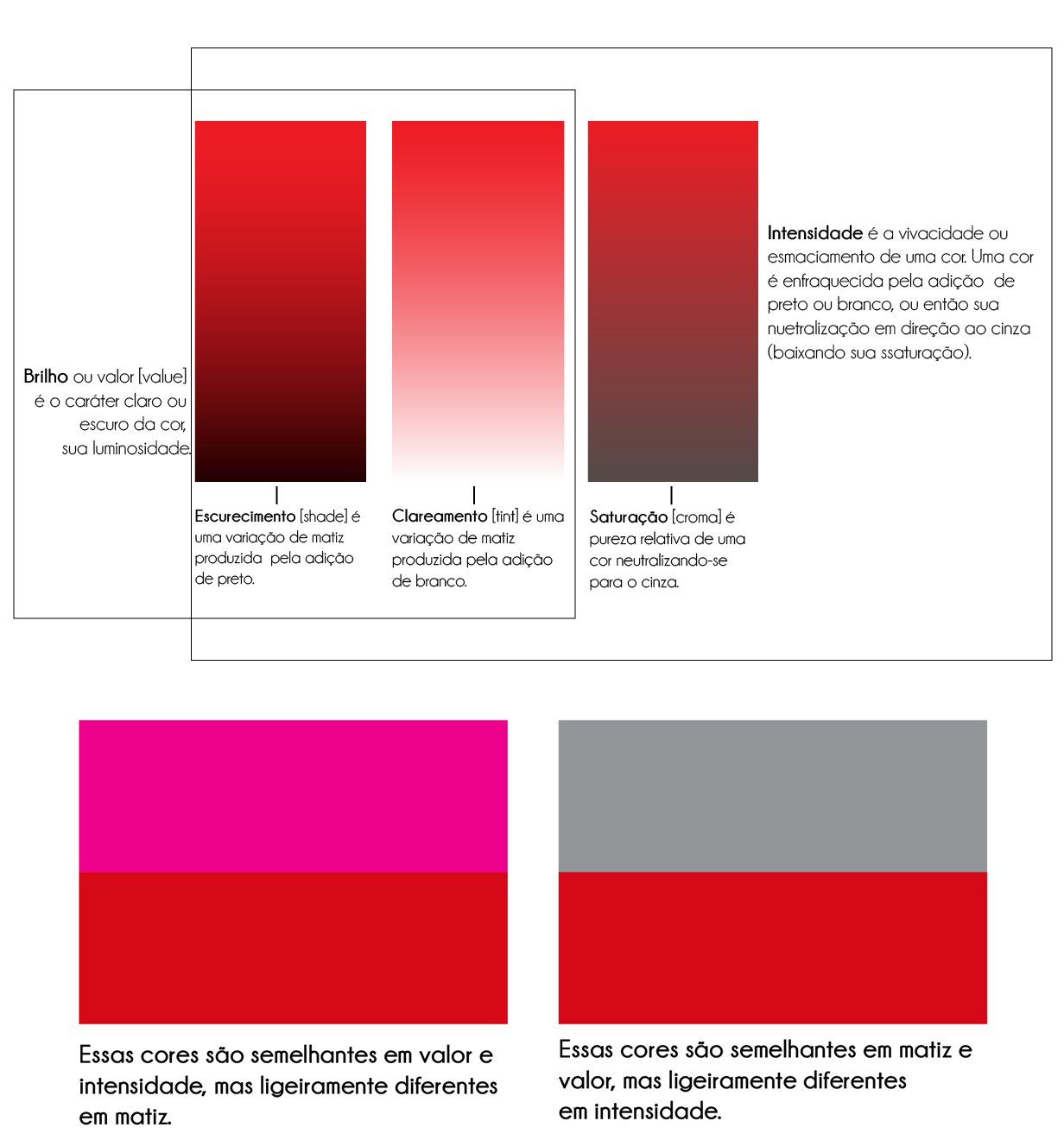
Matiz
Matiz é o local da cor no interior do espectro, refere-se ao comprimento de onda. É a cor em si que tem características individuais, mas que pode agrupar-se com outras compartilhando efeitos comuns.


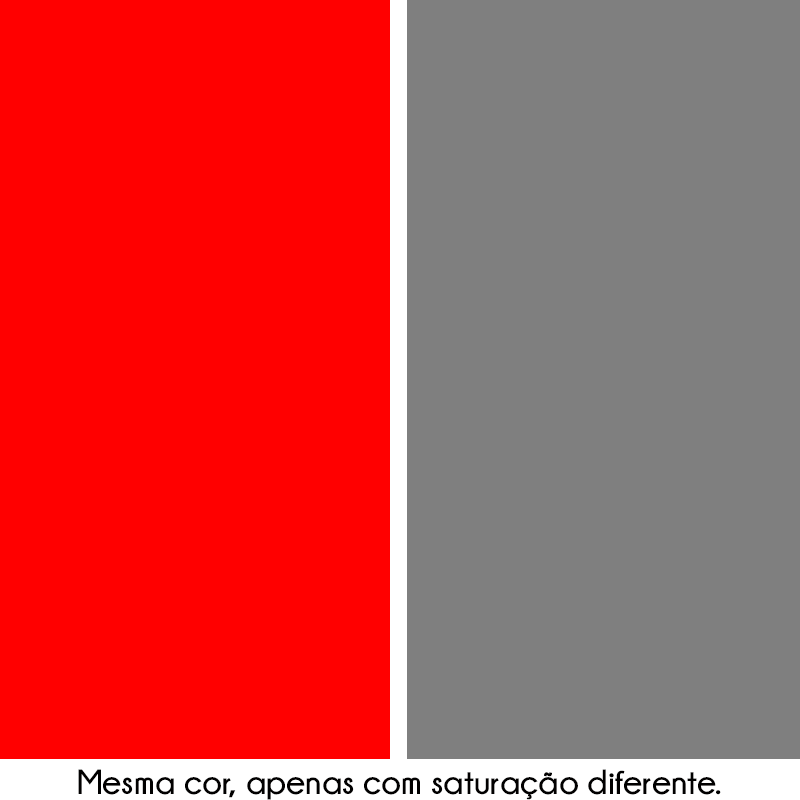
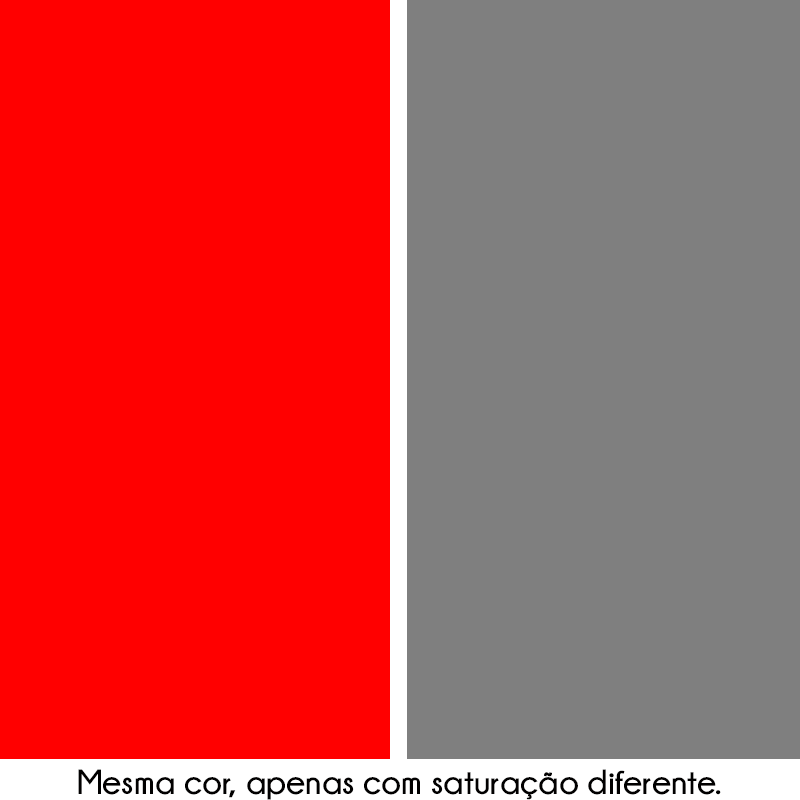
Saturação
Saturação, ou croma, é a pureza relativa da cor, do matiz ao cinza. A cor saturada é simples, quase primitiva. As cores saturadas levam a uma neutralidade cromática, e até mesma à ausência de cor, sendo sutis e repousantes. Quanto mais intensa ou saturada for a coloração de um objeto ou acontecimento visual, mais carregado estará de expressão de emoção.


Brilho
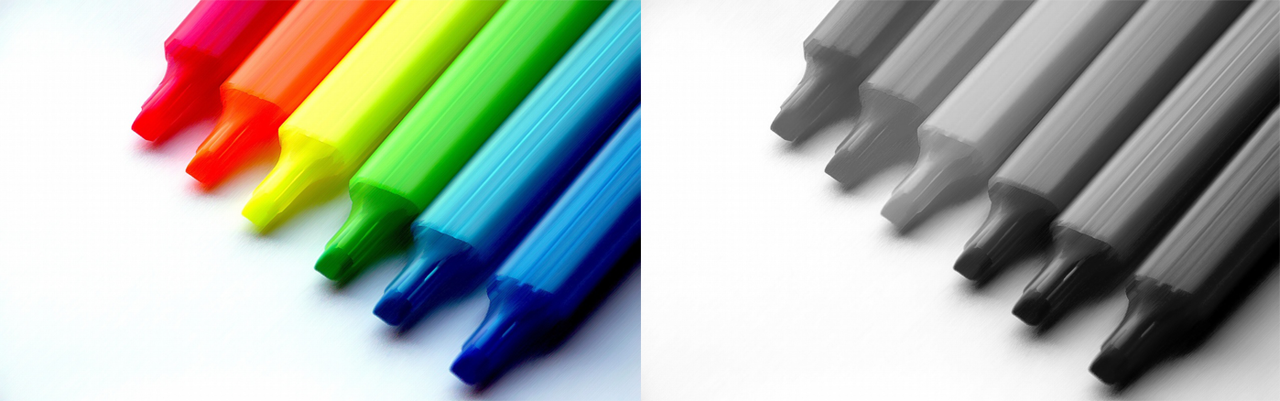
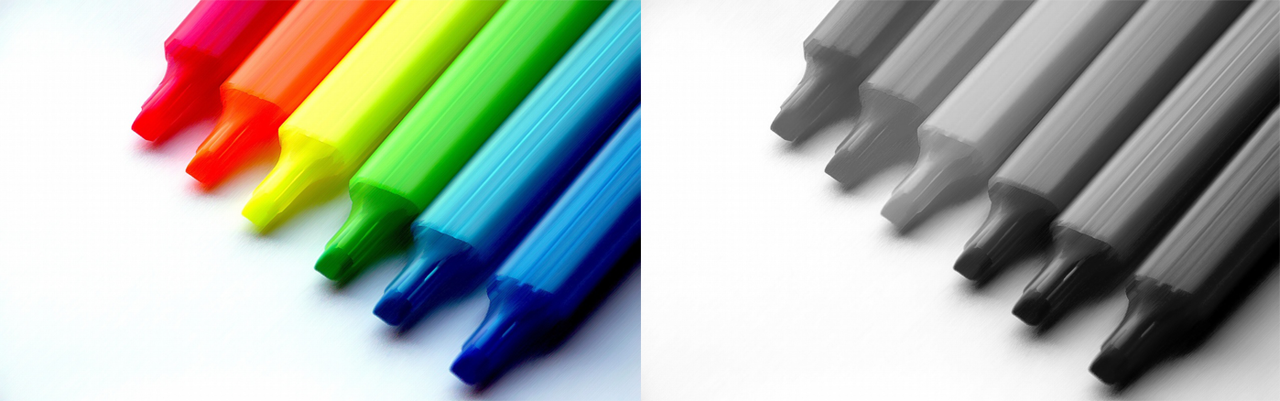
Brilho, ou valor, é o caráter claro ou escuro da cor que não depende da matiz nem da saturação. Também chamada da dimensão acromática pois a ausência ou presença de cor não afeta o tom, que é constante.
Uma TV é um excelente mecanismo para demonstrar este fato, ao acionarmos o controle da cor até que a transmissão fique preto e branco e tenhamos uma imagem monocromática, estaremos gradualmente removendo a saturação cromática. O processo não afeta em absoluto os calores tonais da imagem, aumentar ou diminuir a saturação vem demonstrar a constância de um tom, provando que matiz e tom coexistem na percepção, sem se modificarem entre si.


________________________________________________________________________________


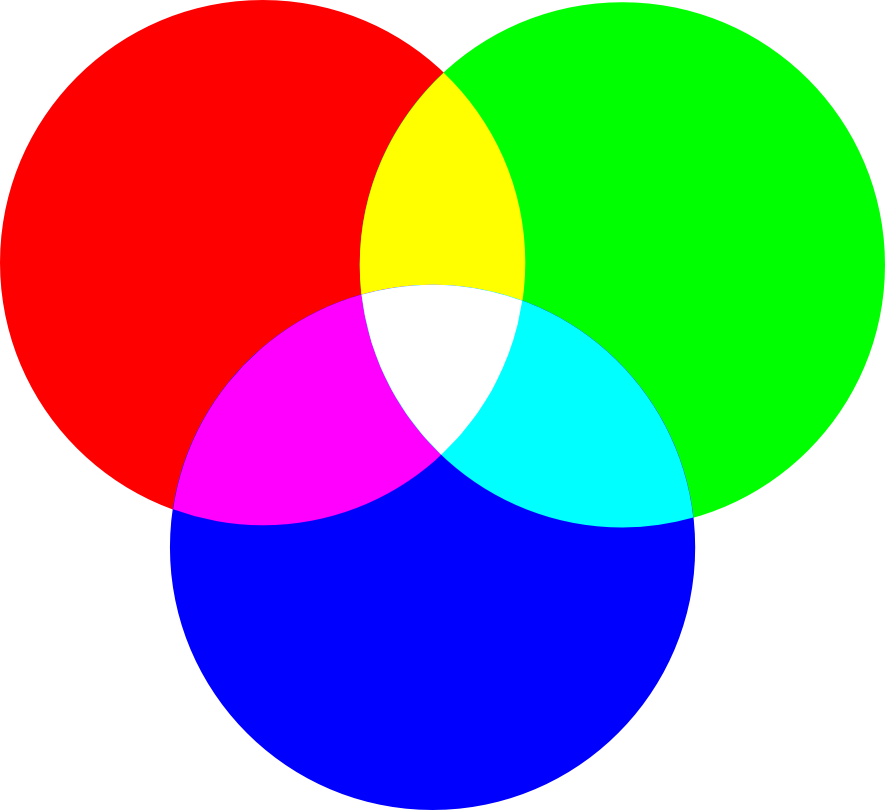
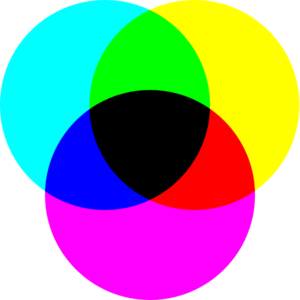
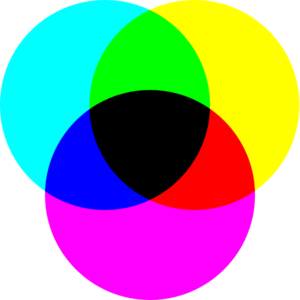
RGB
Sigla do sistema de cores aditivas formado por Vermelho, Verde e Azul (Red, Green e Blue). Como vimos antes, esse sistema pode ser chamado também de cor-luz, já que as cores são produzidas através de focos de luz como, TVs, smartphones, projetores, entre outros. Nesse sistema, as 3 cores combinadas formam todas as cores do espectro.
As gamas de cores RGB e CMYK são diferentes. Como a variedade de tons alcançados pelo CMYK é menor que a variedade do sistema RGB de TVs e monitores deve-se tomar cuidado ao se trabalhar com cores em materiais que serão impressos.
Se estamos projetando um site, aplicativo, jogo… o padrão de cor correto para se usar é o RGB. Ele possibilitará que as cores se mantenham fiéis na exibição final, já que, todas essas cores serão exibidas com luz.

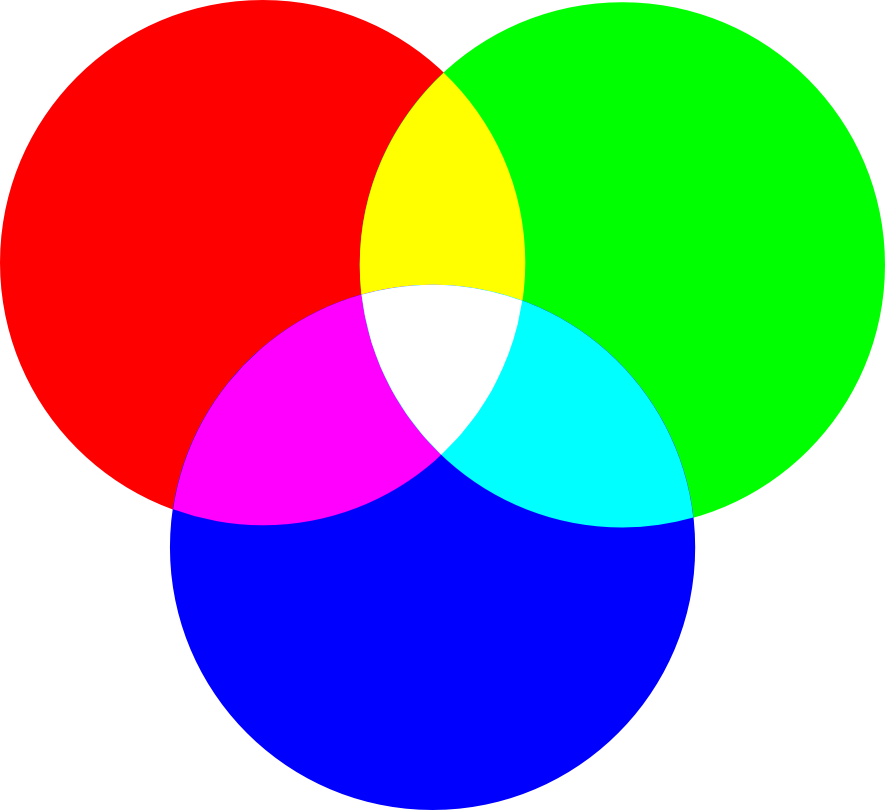
Síntese Aditiva
A síntese aditiva das cores está relacionada ao sistema RGB. Para essa síntese o branco é obtido através da soma das três cores luz primárias em proporções iguais. O preto é a ausência de cor.


CMYK
Abreviatura do sistema de cores subtrativas formadas pelos pigmentos Ciano, Magenta, Amarelo e Preto (Cian, Magent, Yellow e Black). Esse sistema de cores é usado para reproduzir cores em impressos, misturando os pigmentos (tintas) sobre um substrato. A reprodução é feita em Cartões de visita, folders, banners, entre outros. O padrão CMYK é mais usado para impressão em papel, onde 4 cores de tinta geram uma qualidade final melhor do que apenas 3.


Síntese Subtrativa
Para essa síntese o preto é obtido através da soma das três cores pigmento primárias em proporções iguais. O branco é a ausência de cor. Como a manipulação das cores é diferente para a mistura de luzes e de pigmentos, podemos observar que uma cor irredutível em uma das sínteses é composta na outra, e que as cores primárias da síntese subtrativa são secundárias na aditiva e vice-versa. Todavia, esta relação íntima primária de interesse gráfico, as cores-pigmento transparentes.


PANTONE
Muitas pessoas pensam que a Pantone é apenas uma escala de cores, mas na verdade, ela é uma empresa americana que criou uma escala de cores chamada de “escala de cores Pantone”. Esse sistema é utilizado por muitas empresas e principalmente no meio gráfico.
Ela desenvolve basicamente escalas/leques com o código/número da cor que gostaríamos de obter para colocar no modo CMYK, ou seja, você olha o leque com as cores e aquela que mais lhe agradar para um determinado projeto, você copia o código e coloca nas propriedades de cores do software. Com esse procedimento você pode obter a cor que está no catálogo para o seu trabalho.
Quando projetamos algo, o padrão de cores Pantone pode ser implementado na hora de fechar o arquivo pra a gráfica. Nas instruções do projeto, você deve colocar os valores de cores referentes ao padrão CMYK, mas também, utilizar os números referentes a escala Pantone. Dessa forma, o profissional que irá imprimir o projeto, saberá exatamente a cor correta a se usar.


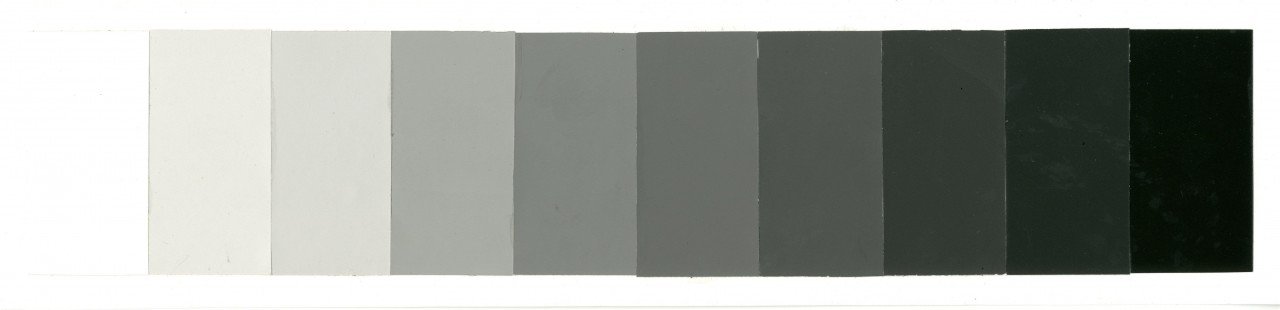
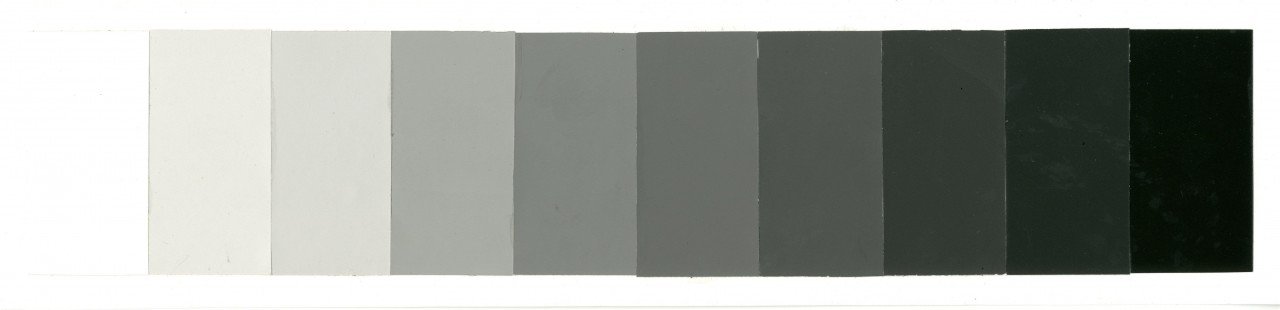
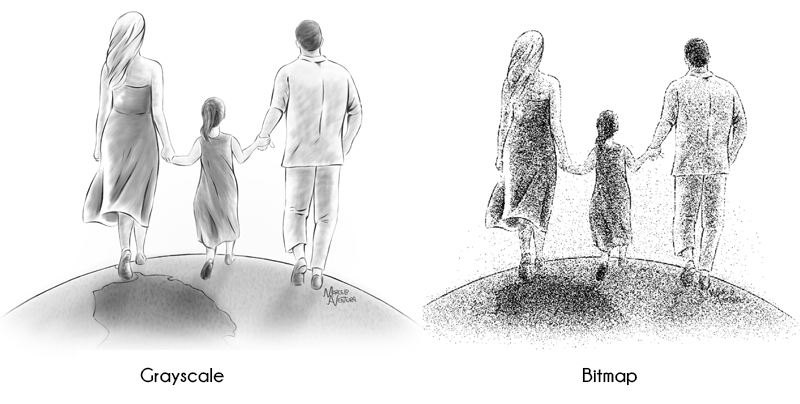
GRAYSCALE
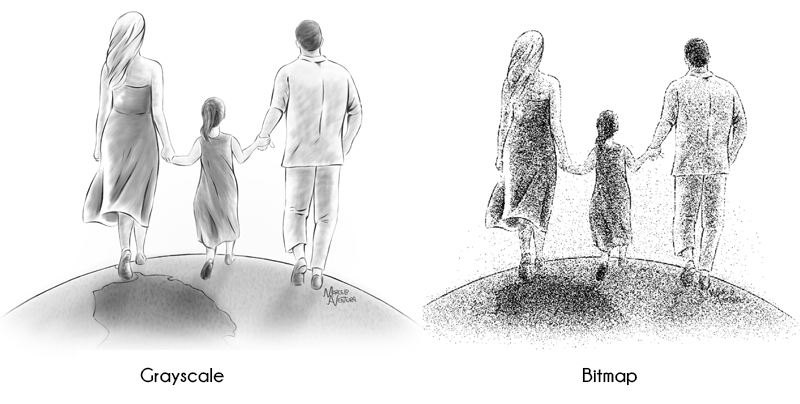
Grayscale ou escala e cinza, é um padrão de cor que utiliza tons de preto para suas aplicações. Cada pixel é uma única amostra, o que significa que todas as informações variam do preto a intensidade mais escura (100%) ao branco mais claro (0%). As impressoras usam essa ideia quando mandamos um arquivo ser impresso em preto e branco. Pode ser perceber que, se a imagem for colorida e imprimirmos em preto e branco, as cores vão ser mostradas em vários tons de cinza, invés de serem mostradas todas como Preto (100%).


BITMAP
Nos tons de cinza encontramos variações dos tons de cores, já o padrão Bitmap essas variações não existem, a imagem é representada apenas com os pixels COM cor e os SEM cor. Os pixels aproximados ou afastados é que formam a imagem, como na técnica do “pontilhismo”.


MONITOR X IMPRESSÃO
Um dos maiores problemas com projetos impressos são as cores. Isso porque, na tela vemos uma coisa e na impressão outra diferente, isso pode acontecer por vários motivos, vou tentar mostrar alguns aqui.
CMYK no RGB / RGB no CMYK
O monitor sempre emitirá cores RGB. Portanto, todas as cores vistas serão formadas a partir do vermelho, verde e azul. Para imprimir suas peças, serão utilizadas as cores CMYK, ou seja: a cor que antes era criada a partir do vermelho, verde e azul, será reproduzido a partir do ciano, magenta, amarelo e preto. Por isso, a impressão não tem como ser fiel ao que está na tela. A taxa de variação de uma cor pode variar de gráfica-para-gráfica, mas variações sempre existiram.
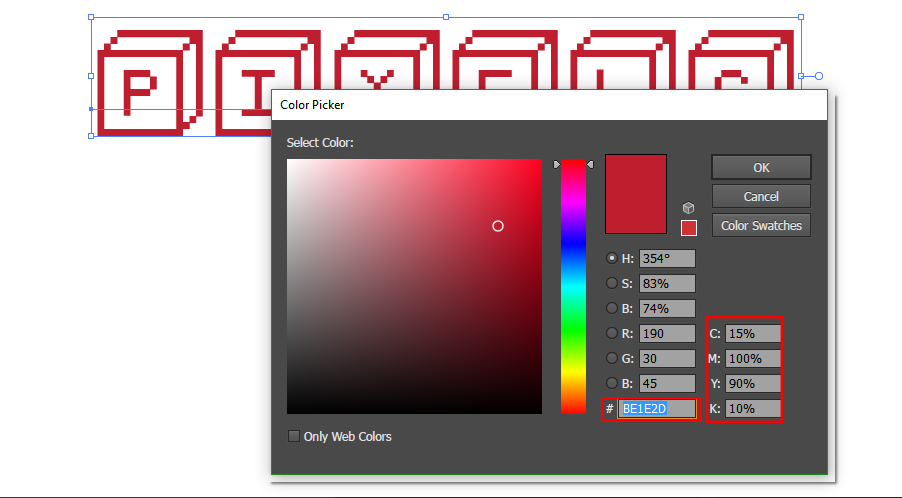
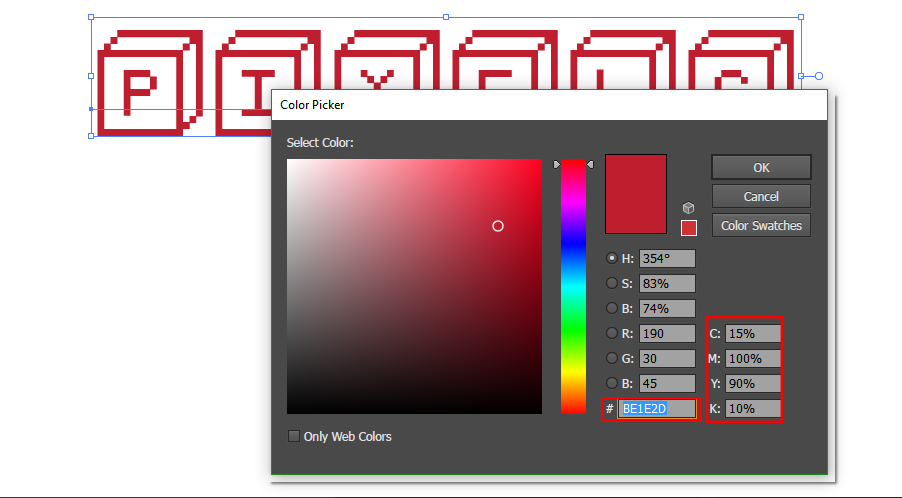
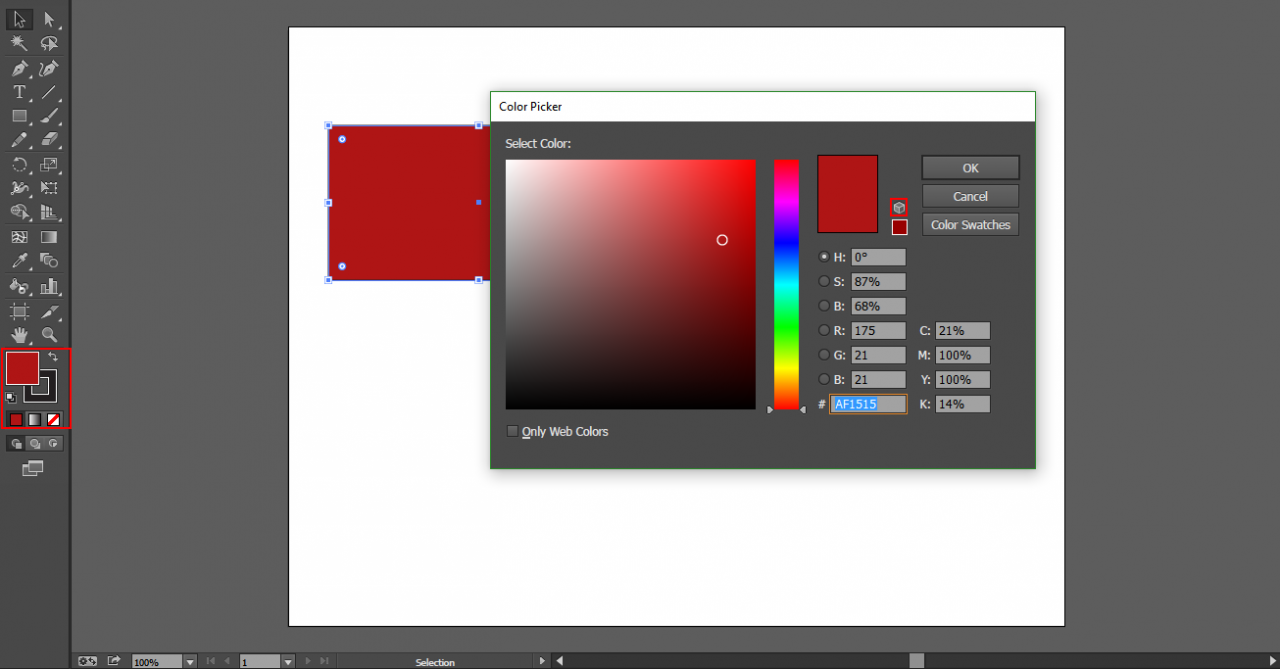
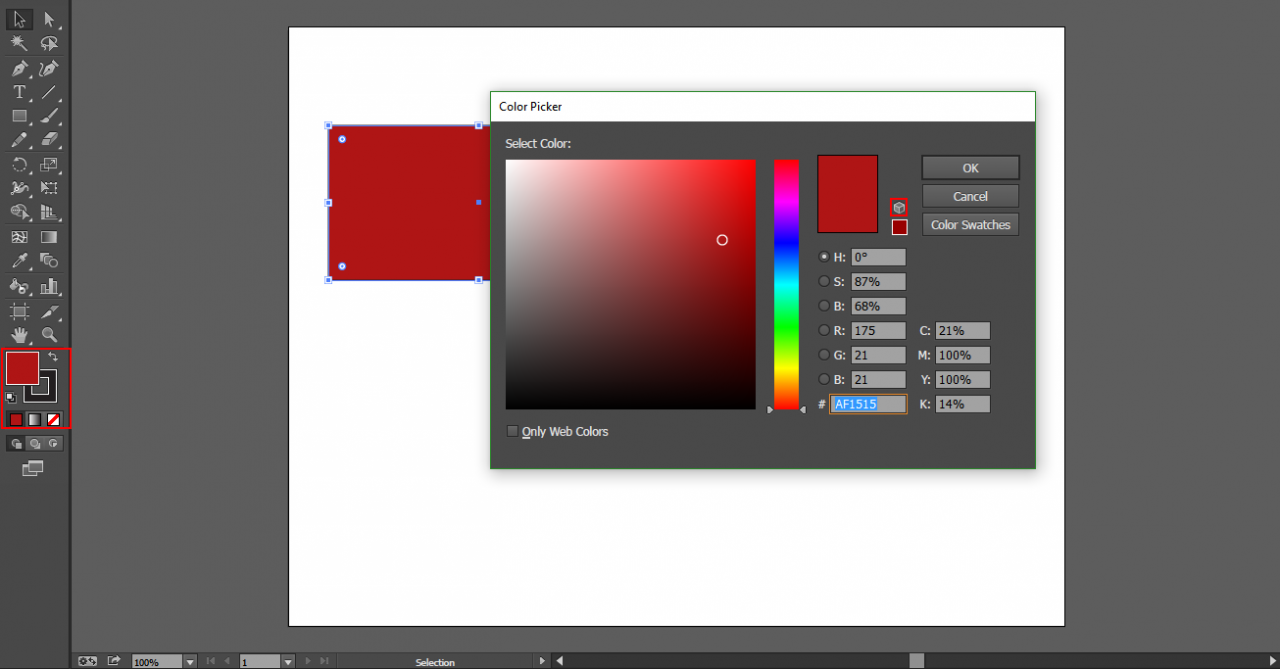
Existe um modo que podemos perceber um pouco essa mudança. Vamos dizer que estamos fazendo um cartão de visita, mas invés de usarmos o padrão CMYK, estamos usando o RGB. No Illustrator ou Photoshop é possível assimilar um pouco essa cor a variação. Para isso, selecione o objeto que você quer testar a cor. Logo após, dê dois cliques no Forenground para abrir as configurações de cores. No lado superior direito, terá um simulador da cor no formato retangular, do lado encontramos o desenho de um cubo, dê um clique em cima.


Perceba que logo a cor foi alterada no simulador e no código Pantone daquela cor em baixo. No simulador, vão ficar dois tons de cores, o primeiro que estava e so segundo que foi feito após ativarmos a opção. Essa segunda cor que encontramos, será a cor que saíra na impressão.
Por isso temos que ter cuidado na hora de escolher o padrão de cores do projeto. O processo feito antes, funciona do mesmo jeito no Photohop.
Não confie no Monitor!
Mesmo trabahando no modo CMYK para impressos, as cores tendem a mudar um pouco na impressão. Novamente podemos usar os softwares para nos auxiliar nesse processo.
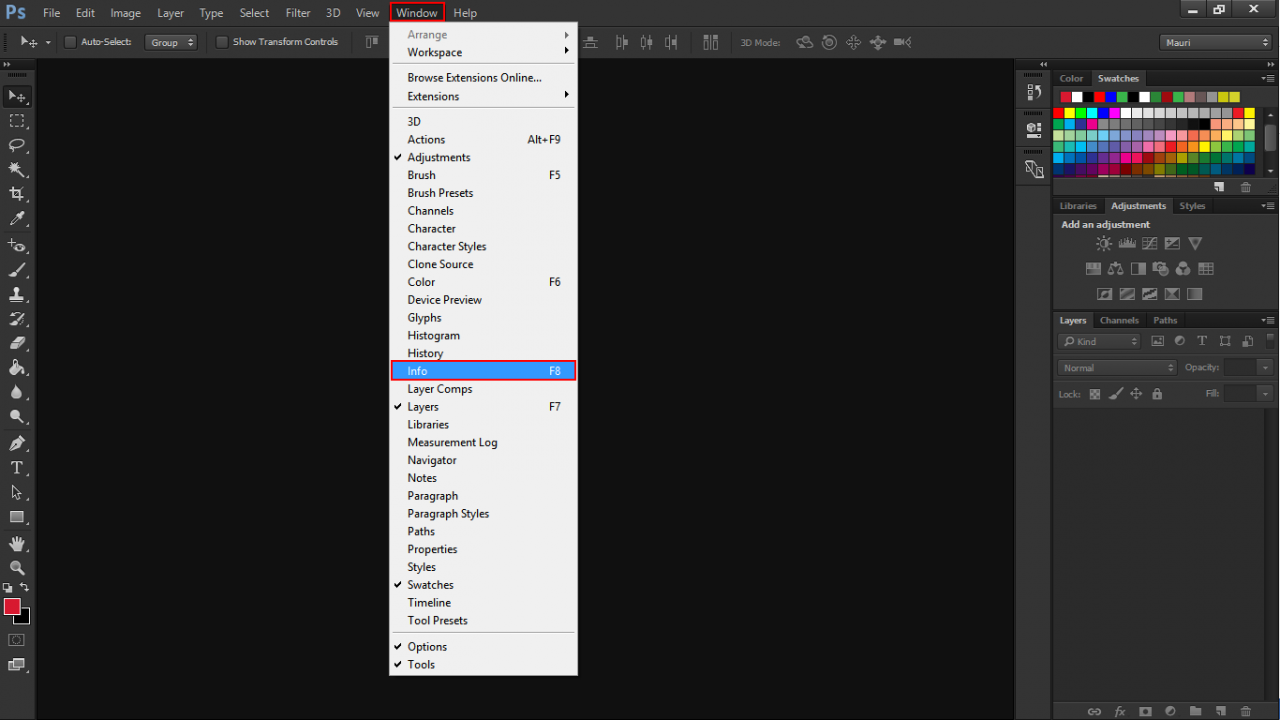
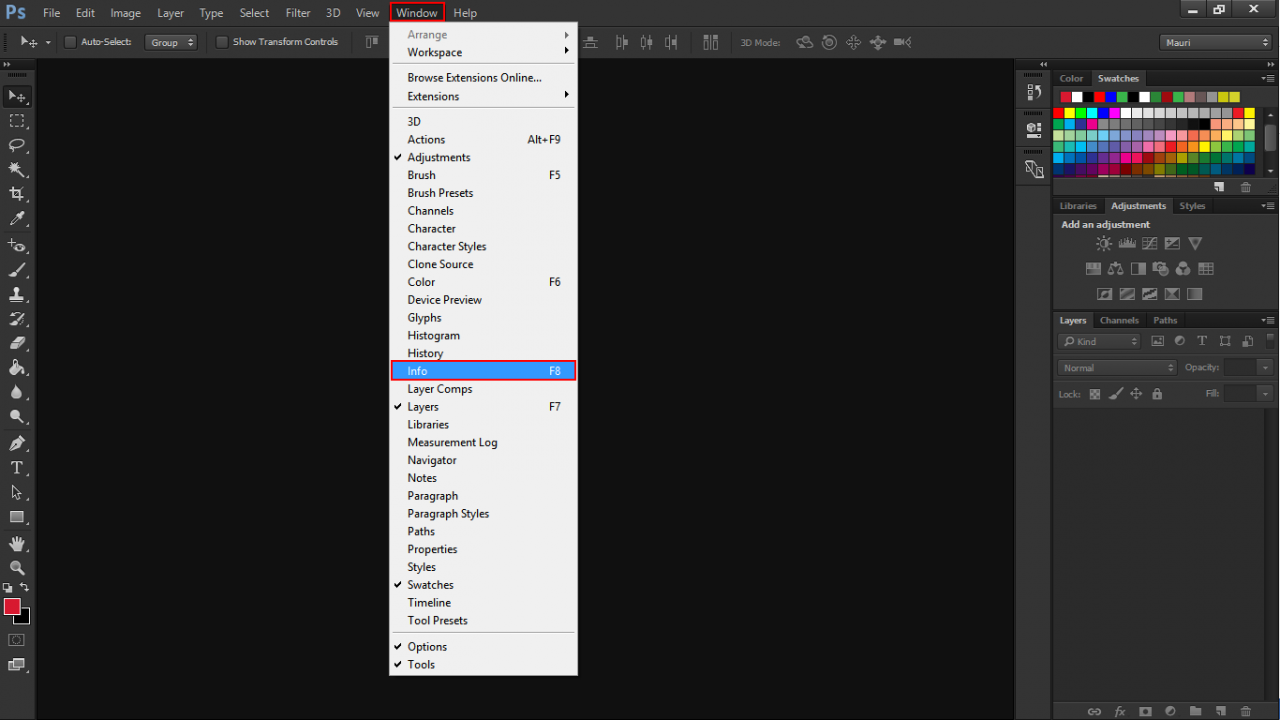
O processo é o mesmo no Illustrator como no Photoshop. Clique no Menu Window/Janelas, procure por Info/Informações ou use o atalho F8.


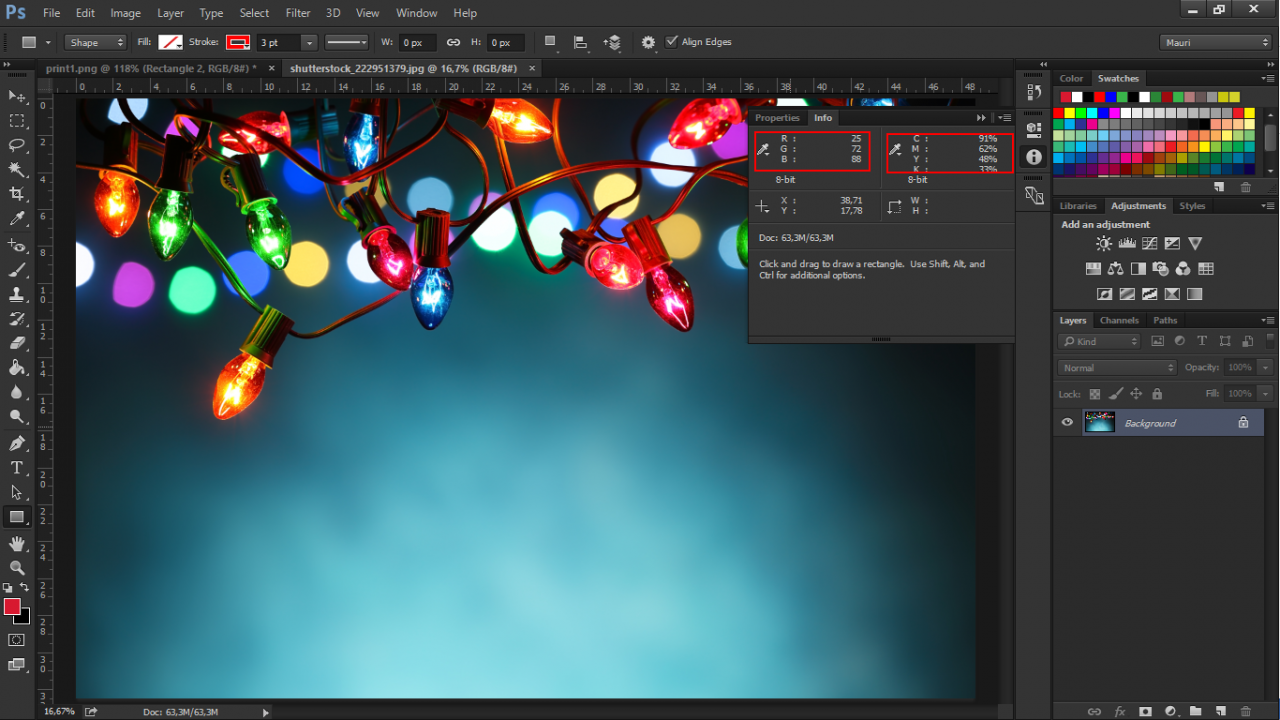
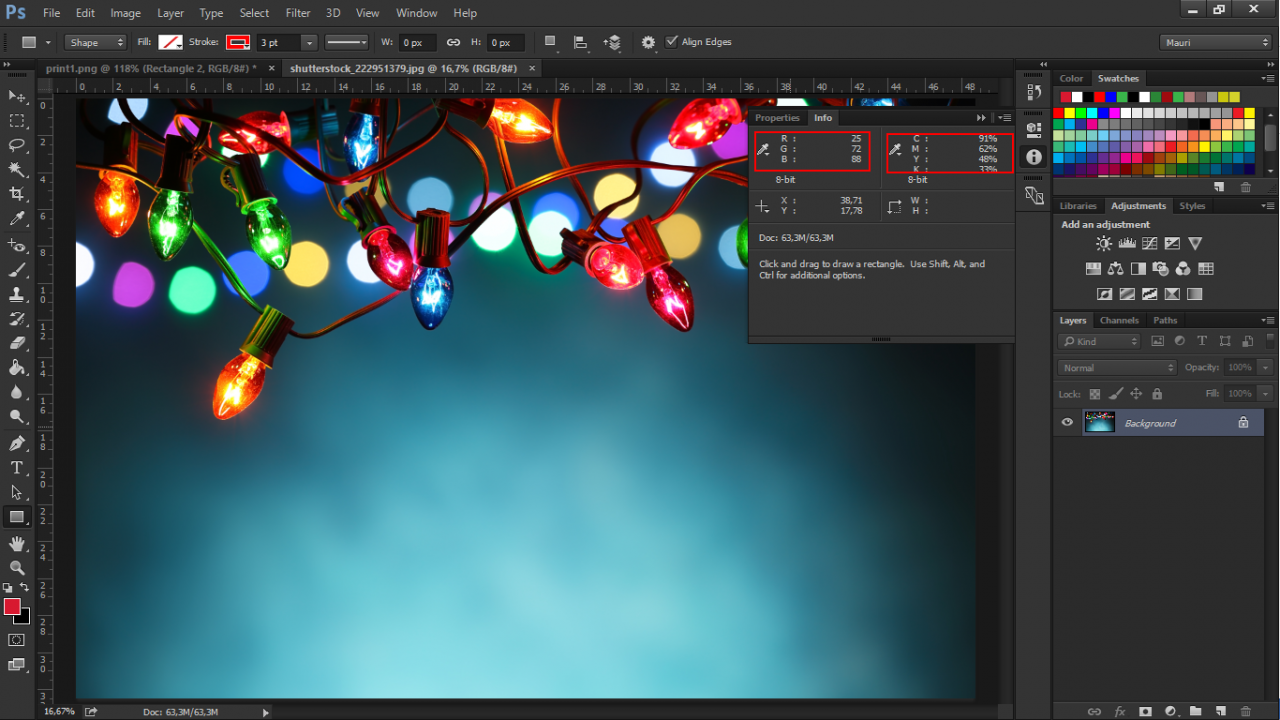
Após esse processo, você só precisa passar com o mouse sobre a cor que você quer e observar as tonalidades de cores para RGB e CMYK. Com esses valores, você pode ir na gráfica e verificar se os tons de cores estão iguais ou não pra o seu impresso.
Observe o exemplo.


Essas distribuições de cores podem ser observadas em outros padrões. Para isso, clique em cima do conta-gotas próximo ao padrão CMYK ou RGB e escolha outro padrão de cores.
Calibrar o Monitor
Existem um hardware chamado “Colorímetro”. Esse aparelho calibra a tela do seu computador de forma precisa. O único problema é o custo, que geralmente é um pouco pesado. Mas irei deixar um link aqui onde vocês podem usar um método para calibrar sem o auxílio da ferramenta.
Conversão de Cores
Em minha opinião a conversão dos padrões de cores não dá muito certo. Se vou usar um cartão de visita projetado com CMYK para apresentar em um portfólio por exemplo, eu coloco novamente as cores invés de só mudar o padrão de cores do documento. Entretanto, achei um vídeo com uma função interessante no Illustrator. Deem uma olhada, possa ser que seja útil.
Então pessoal, espero que vocês tenham entendido um pouco mais sobre cores. Deu um super trabalho preparar esse material pra vocês, espero que agrade a todos.
Tem algo a complementar? Uma técnica diferente? Uma forma diferente? Fala aí nos comentários e vamos debater.
Abraços e até semana que vem!
**Imagem de Capa – Shutterstock
Referências:
TISK-FRANCKOWIAK, 2000.
FARINA, 2003.
LUPTON,2008.
PEDROSA, 2003.
DONIS, 2007.
AMBROSE; HARRIS, 2005.