É uma maravilha quando vai realizar um projeto que tem uma certa urgência e que não necessita colocar muito efeito na imagem, ainda mais em artes bem simples, que contém só foto, texto, logo e algum filtro e que são praticamente para redes sociais ou materiais impressos. Mas sempre esse “simples” tem um empecilho, achar a foto ideal, que tenha uma boa iluminação ou que os elementos estejam bem distribuídos para conseguir o melhor layout do texto.
Este artigo é simples, mas tem o objetivo de informar para quem está começando na área. Confira algumas dicas que vão te ajudar a encontrar a imagem ideal, para evitar de perder tempo tentando encaixar o texto em uma imagem que não é propícia para o seu projeto:
Enquadramento
Existem vários tipos de enquadramentos, que é bom você conhecer, já que ajudam a passar a informação que se deseja. O plano geral (mostra a cena como um todo), inteiro (mostra a pessoa por inteiro), americano (mostra a pessoa do joelho para cima), médio (mostra a pessoa da cintura para cima), close (mostra a pessoa do peito para cima ou o enquadramento mais importante da cena), big-close (mostra a pessoa do ombro para cima) e plano detalhe (enquadra uma parte do corpo ou do objeto).

Exemplo de plano médio, onde o enquadramento da foto facilita a aplicação de texto e logotipo.
Ângulos
Como o enquadramento, o ângulo também auxilia na hora de passar uma informação, um exemplo é o contra pongleé, que pode passar uma ideia de inferioridade. Existem três tipos fundamentais de ângulos, o normal (está no nível dos olhos da pessoa), o plongée (quando a câmera está acima dos olhos da pessoa, voltada para baixo) e o contra-plongée (a câmera está abaixo do nível dos olhos, voltada para cima).


Contra plongée, onde o ciclista ficou centralizado e sobrou dois espaços bons para o texto.
Luz e sombra
Além de ter uma das funções de influenciar na interpretação da imagem, esse recurso ajuda os designers que precisam colocar o texto de uma cor só e sem muito efeito para destacar.


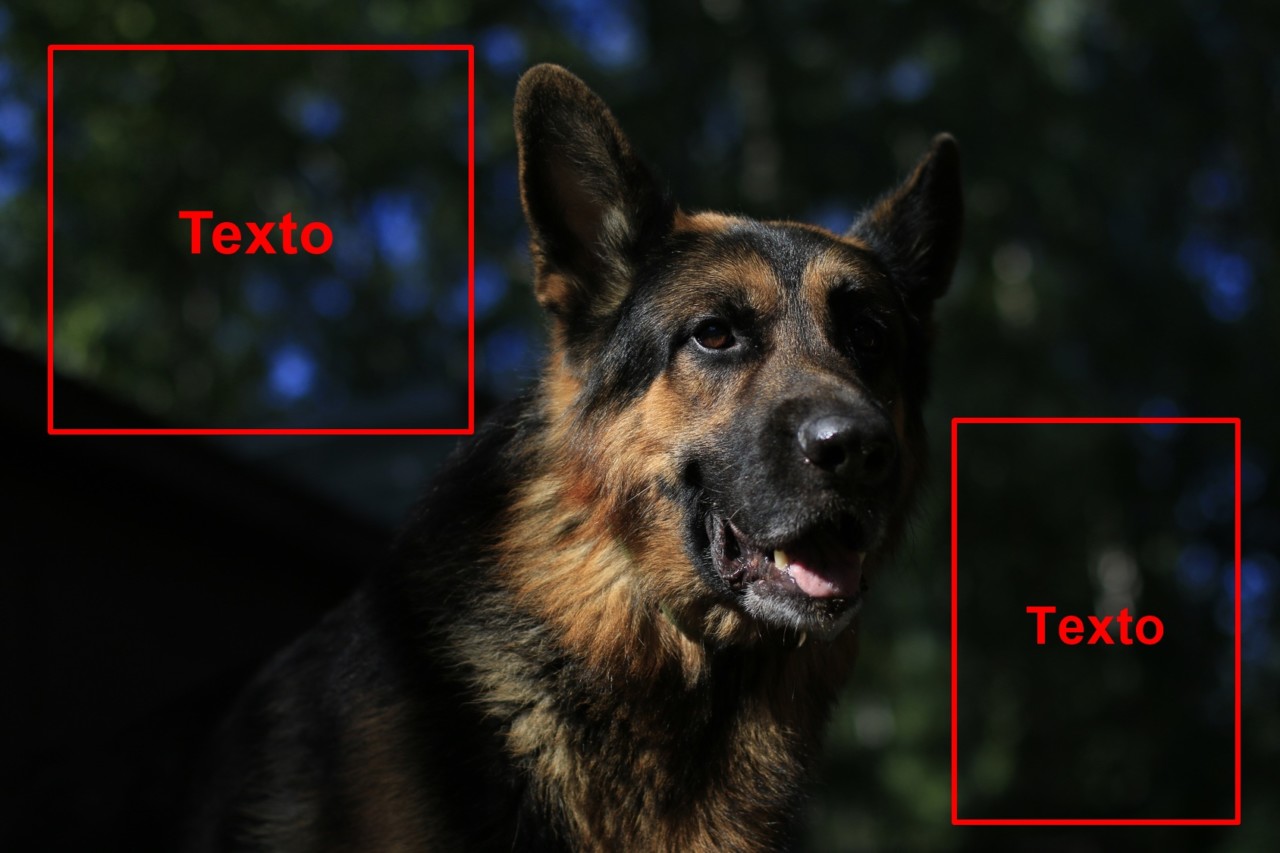
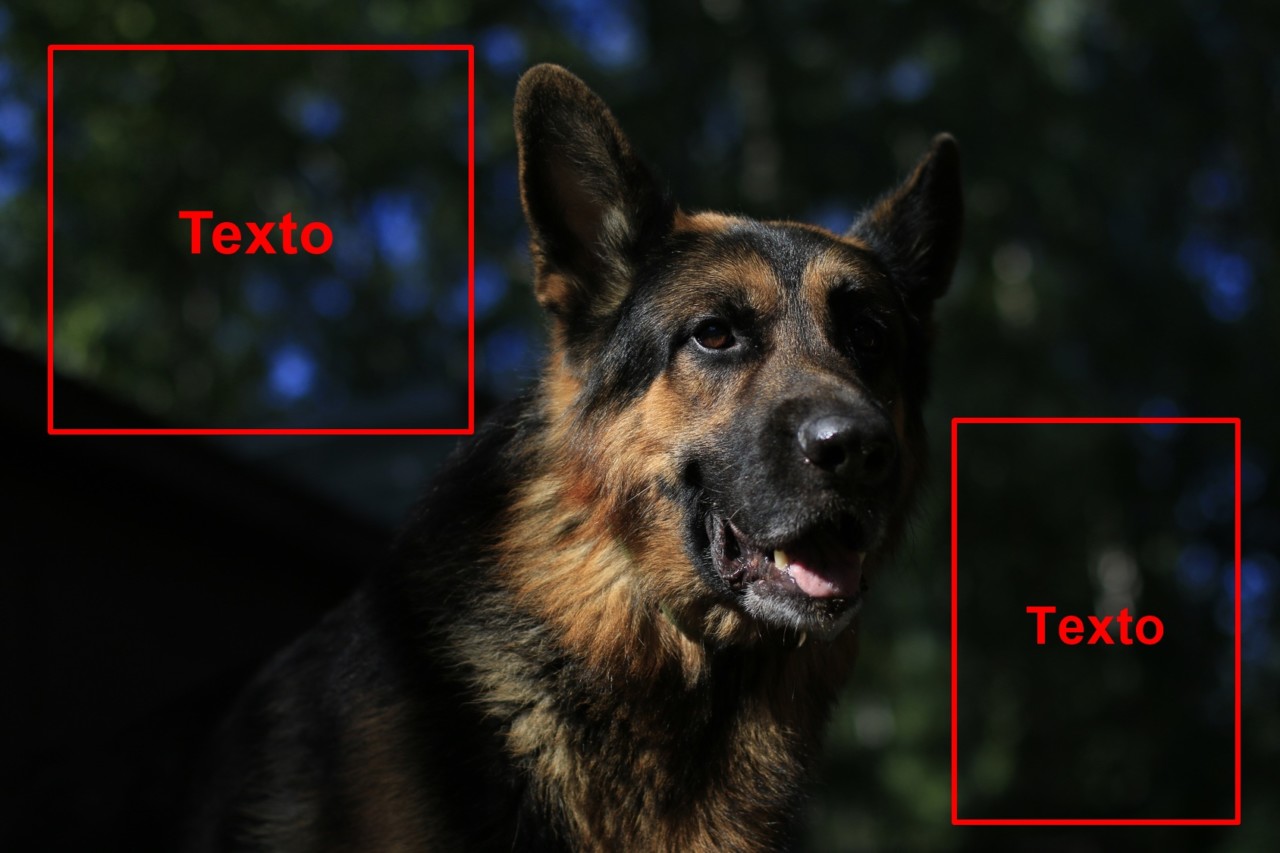
Com a iluminação mais para o cão, a aplicação de texto se torna mais fácil nas partes mais escuras e desfocadas.
Cor
A cor é um item que não tem como ficar de fora do projeto, só que dependendo do fundo da imagem, aplicar um texto fica mais complicado. Se você estiver com pressa, procure cores sólidas no local que irá a escrita.


Cores que se contrastam e facilitam na hora da aplicação do texto.
Direcionamento
Uma dica é usar imagens que tenham modelos ou objetos que estejam em posições que indiquem para o texto, sem a necessidade de apontar, colocar uma flecha ou destacar ainda mais as letras.


A posição que está o modelo, faz os olhos de quem observa a imagem correrem para o texto.
Foco e desfoque
O foco pode auxiliar na hora de mostrar o que é principal na imagem e o desfoque simplesmente tira a nitidez dos demais objetos (você já deve saber disso), mas essa parte que fica em segunda plano, pode ajudar você na hora de colocar o texto, já que o espaço está livre de interferências, assim proporciona uma boa leitura.


A parte que está em desfoque facilita a aplicação do texto.
Ao final, a melhor foto pode ser o conjunto de todos os itens citados anteriormente ou alguns. Lembrando que não é uma regra, mas irá facilitar o seu dia a dia, naqueles momentos que a arte era para ontem e que não tem tempo para ficar modificando e montando imagens do nada. Uma dica é procurar um bom banco de imagens que atenda o máximo as suas necessidades e que tenha várias opções.
Fonte: Meu primeiro filme.
Imagens: Fotolia


