Um verdadeiro monstro-de-sete-cabeças para alguns de nós. Alguém já te contou o quanto pode ser simples construir o Retângulo de Ouro, filho da Sequência de Fibonacci?
A Proporção Áurea é uma constante real algébrica irracional. Ela surge, por exemplo, quando você divide uma linha em dois pedaços (A e B), de forma que a razão entre eles (A/B) é igual à razão entre a linha inteira e o pedaço maior ((A+B)/A). Isto é aproximadamente igual a 1,618. Visualize aqui. Eu sei, talvez você não tenha entendido nada… ainda.
E o que isso tem a ver com design? Bom, este artigo tem como objetivo explicar de maneira prática como criar a Espiral Áurea e o Retângulo Áureo! Separei para você um material do nosso blog apenas sobre a origem, história e importância da Proporção Áurea na arquitetura, fotografia, história e arte em geral. Clique aqui para conferir.

Imagem: Fotolia (modificada)
UMA BREVE INTRODUÇÃO
A origem disso tudo vem do Leonardo Fibonacci, pois ele entendeu que numa sucessão de números, definindo os dois primeiros números da sequência como 0 e 1, os seguintes serão obtidos através da soma dos seus dois antecessores. Os números são: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377… Dividindo qualquer número pelo anterior, extrai-se a razão que é uma constante transcendental conhecido como número de ouro (Phi = 1,618). A partir desses estudos, foram criados o Retângulo Áureo e a Espiral Áurea, estruturas que auxiliam na construção de composições visuais de proporções perfeitas. Ainda parece confuso? O Pato Donald (sim, sério) poderá te explicar de outra maneira.
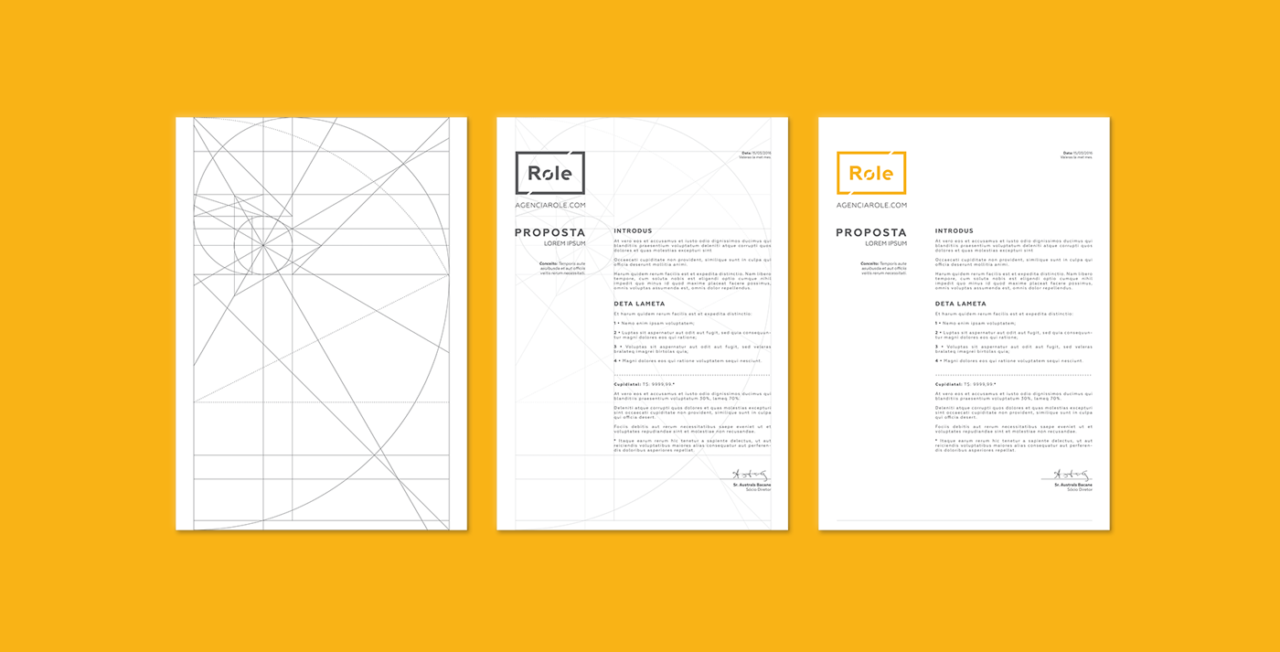
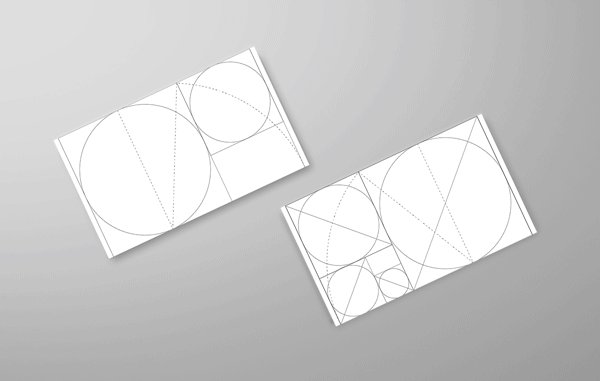
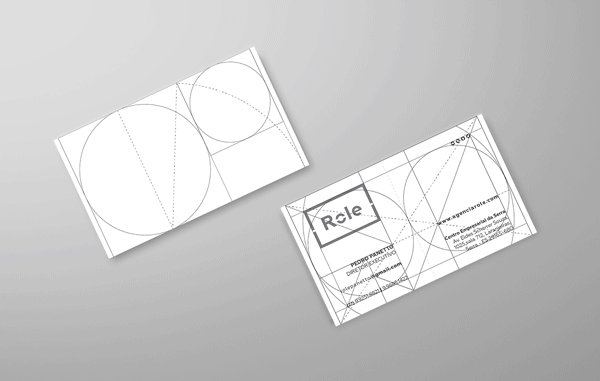
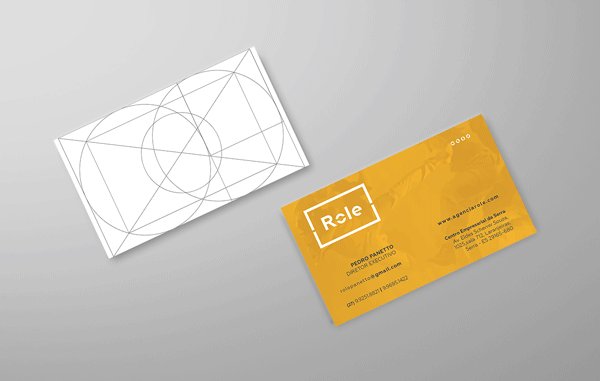
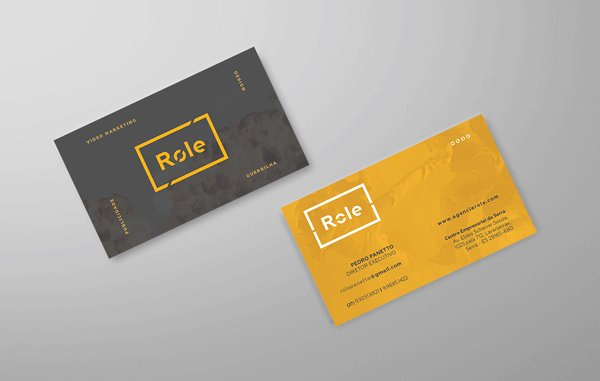
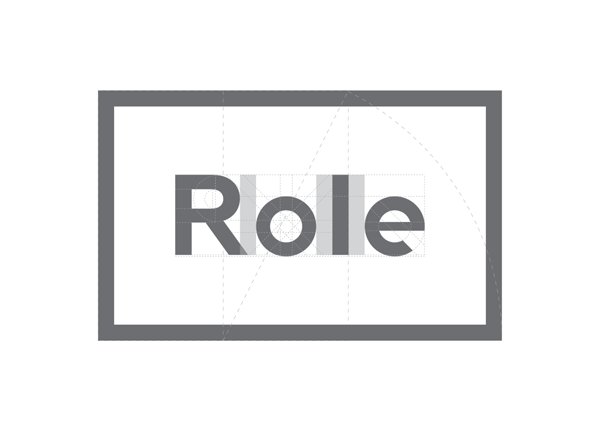
Agora que ficou claro, podemos partir para a dúvida que assola muitos designers e diretores de arte: como raios eu uso isso para melhorar ou guiar os meus layouts? Não é simples, mas também não é difícil! Antes de te mostrar o nosso pequeno tutorial, gostaria de exibir um case do designer Pedro Panetto. Todas as peças, desde o logo, foram feitas com base na espiral e retângulo áureo. O resultado é esta marca maravilhosa para a Role, uma agência com foco em produção de vídeos. Confira:
E AÍ? COMO FAZ?
Palma, palma, não priemos cânico. É como uma parede com tijolos de tamanhos diferentes! Quero que você abra agora o seu Illustrator, crie um novo documento em branco e preste atenção. Sigam-me os bons!
Retângulo Áureo
1. Crie um quadrado proporcional. Ao manter a tecla shift pressionada, você consegue garantir isso.
2. Use a ferramenta de Linha e encontre o centro do quadrado. Arrastando de baixo para cima, termine a linha na extremidade superior esquerda do quadrado.
3. Use a ferramenta de Girar (R) e clique no ponto inferior da linha. Após isso, arraste o ponto superior para baixo, na direção esquerda, até se tornar uma linha horizontal na base do quadrado.
4. A partir do fim da linha, puxe um retângulo para a direita, depois o subindo para fechar a composição de forma proporcional.
5. A partir do retângulo esquerdo, crie um quadrado na parte de baixo. Arraste a forma até o limite dos objetos acima, depois pressione shift para completar proporcionalmente.
6. A partir do último quadrado criado, crie uma forma retangular no lado esquerdo. Você deverá arrastar de baixo para cima, pressionando shift em seguida para tornar a forma proporcional.
7. Agora na parte de cima, você deverá arrastar outra forma que mantenha a largura de todo o conjunto. Ainda com o botão do mouse pressionado, após arrastar, pressione shift e você terá um quadrado.
8. Dentro da menor área de toda a composição, crie um quadrado proporcional de cima para baixo.
8. Selecione e agrupe todos os objetos, girando-os em seguida em 90º. Comece a girar e pressione a tecla shift. A intenção é fazer o retângulo se deitar.
Espiral Áurea
1. Com o retângulo criado, você irá selecionar a ferramenta Arco (dentro da ferramenta de linha). Comece pelo quadrado maior, arrastando a forma de sua ponta superior esquerda, por dentro do quadrado e para baixo, até a extremidade inferior direita. Uma curva perfeita!
2. Repita o processo do próximo maior ao menor objeto, um por vez, dando forma aos poucos à espiral.
Sim! Você conseguiu. Agora é só levar este grid para alguns projetos e perceber como ele tem a contribuir para as suas noções de proporção. Existe uma técnica interessante, que gira em torno de multiplicar (para obter um tamanho maior), ou dividir (para um tamanho menor) as medidas de um objeto pela razão dourada (áurea): 1.618. Experimente criar um círculo, copiá-lo e dividir a sua largura por 1.618. Você terá dois círculos em proporção áurea! Sacou? Se quiser uma calculadora só pra isso, tem aqui.
E falando em proporções perfeitas, tenho que te contar um segredo: a Fotolia está cheia delas, em imagens, vetores e vídeos de alta resolução. É o banco que te oferece conteúdo de ouro (alô, Fibonacci), por um preço que cabe no seu bolso. Confira os benefícios de ser assinante! Já ouviu falar das imagens gratuitas que eles estão disponibilizando? Acesse já e descubra como profissionais estão trabalhando no next level. Clique aqui.
Capa do artigo: Fotolia / Fontes: Gizmodo, AMC Design