Tendo em vista que há muitas dúvidas de leitores sobre a diferença de PPI e DPI, e se de fato há uma diferença entre esses dois termos, decidi esclarecer um pouco sobre o que cada um deles realmente é,0 apesar de que os 2 estão relacionados a resolução da imagem.
PPI – Pixels Per Inch – Pixels Por Polegada
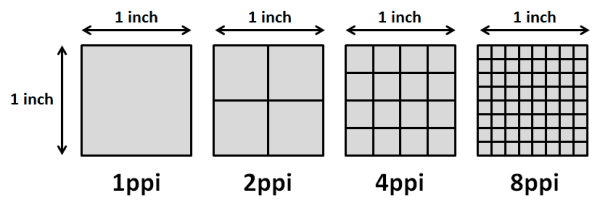
Para muitos de vocês que utilizam de smartphones ou tablets, e sabendo que o pixel equivale a cada ponto de luz de qualquer monitor, o PPI é utilizado para informar a quantidade de pixels existentes em uma polegada de tela.
É mega importante ressaltar logo no início que o pixel não tem um tamanho fixo, não sendo possível identificar com quantos pixels se faz uma canoa se forma um centímetro da “vida real”. Esses pequenos pontos formam qualquer imagem gerada por monitores que utilizam do sistema de luz para compor imagens, desde displays de câmeras digitais até televisões FullHD ou até a mais recentes 4K.
O número de PPIs mostra quantos pixels cabem em uma polegada (que equivale a 2,54cm), ou seja, quanto mais pixels por polegada maior a resolução do monitor em questão. O que confunde muita gente nessa questão de pixels é achar que quanto maior a tela maior o PPI quando as coisas não acontecem exatamente dessa maneira, saibam que alguns celulares tem mais PPI do que alguns televisores FullHD.
Jogando um pouco da importância do pixel no design, é importante ter uma noção de quantos PPIs em média tem o monitor do usuário a quem será direcionado tua imagem, site, ou qualquer outra criação, pois vocês já devem ter tido a impressão de que as imagens parecem meio desfocadas quando mostradas em monitores diferentes do que o que a concebeu, é tudo culpa do Chaves pixel.
Como os pixels não tem quase nada a ver com impressão, vou explicar um pouco sobre o nosso amigo DPI.
DPI – Dots Per Inch – Pontos Por Polegada
O DPI por sua vez está diretamente relacionado com a resolução de impressão, seja lá se sua criação foi concebida em softwares que utilizam vetores, como Corel Draw e Illustrator, ou de bitmaps, como o Photoshop e o paint.
A única relação deste com o camarada PPI, é que este depende da quantidade de pixels para que o computador faça uma conversão no computador antes que o arquivo seja enviado para a impressão.
O número de DPIs está relacionado a resolução da imagem, basicamente quanto mais DPI melhor a qualidade de imagem impressa, mas isso também possui um jeito bem sistemático de ser atribuído à sua criação dependendo do tamanho da superfície que será impressa, ou seja, não é só colocar 300 DPIs para mandar imprimir qualquer coisa que vai ficar bom.
Vou deixar a explicação dessa quantidade de DPI relacionado ao tamanho da impressão para um próximo post para não confundir a cabeça de vocês.
Caso desejem ir um pouco mais a fundo, consultem a webgrafia desse post:
http://www.tecmundo.com.br/pixel/60711-entenda-diferencas-entre-ppi-o-dpi.htm
http://www.tecmundo.com.br/pixel/7529-pixel-o-que-voce-precisa-saber-sobre-ele-.htm
E óbviamente esperem meu próximo post porque tem muito mais do que isso à ser explicado.