A hierarquia visual é um dos princípios chave do design. Seja criando peças impressas ou digitais você terá de lidar com o conteúdo e este precisa estar bem organizado no layout. Mais do que ser criativo, você deve ter em conta as sutilezas necessárias na composição, seja na escolha das cores, tamanhos, contrastes, orientação, posições, tipos e principalmente, no que incluir e excluir do seu layout. A hierarquia visual é a organização e priorização do conteúdo com o intuito de comunicar bem a mensagem ao público.
Enquanto designers, precisamos tomar decisões bem intencionais no que diz respeito a priorização do conteúdo. Com a quantidade massiva de informação disponível e o tempo que o utilizador gasta na primeira impressão com o site, se a mensagem não for colocada de forma pensada, a sua mensagem não terá o impacto que gostaria. Você deve se colocar no lugar do utilizador, criando caminhos para dirigi-lo na rota que desejar. É necessário ter atenção aos elementos que pesam graficamente e distribui-los de forma a conduzir o utilizador pelos caminhos mais importantes.
Para conseguir aproveitar o máximo da informação e passar ao usuário a melhor experiência, conheça os 6 princípios da hierarquia visual.
- 1. Padrões de visualização de páginas
Todas as culturas lêem de cima para baixo e a maioria da esquerda para a direita. Além desta informação influenciar a criação de uma página, a tarefa é bem mais complexa que isso. Estudos recentes mostram que as pessoas primeiro verificam a página por completo antes de começar a ler. Os padrões de visualização tendem a ter duas formas a “F” e a “Z”.
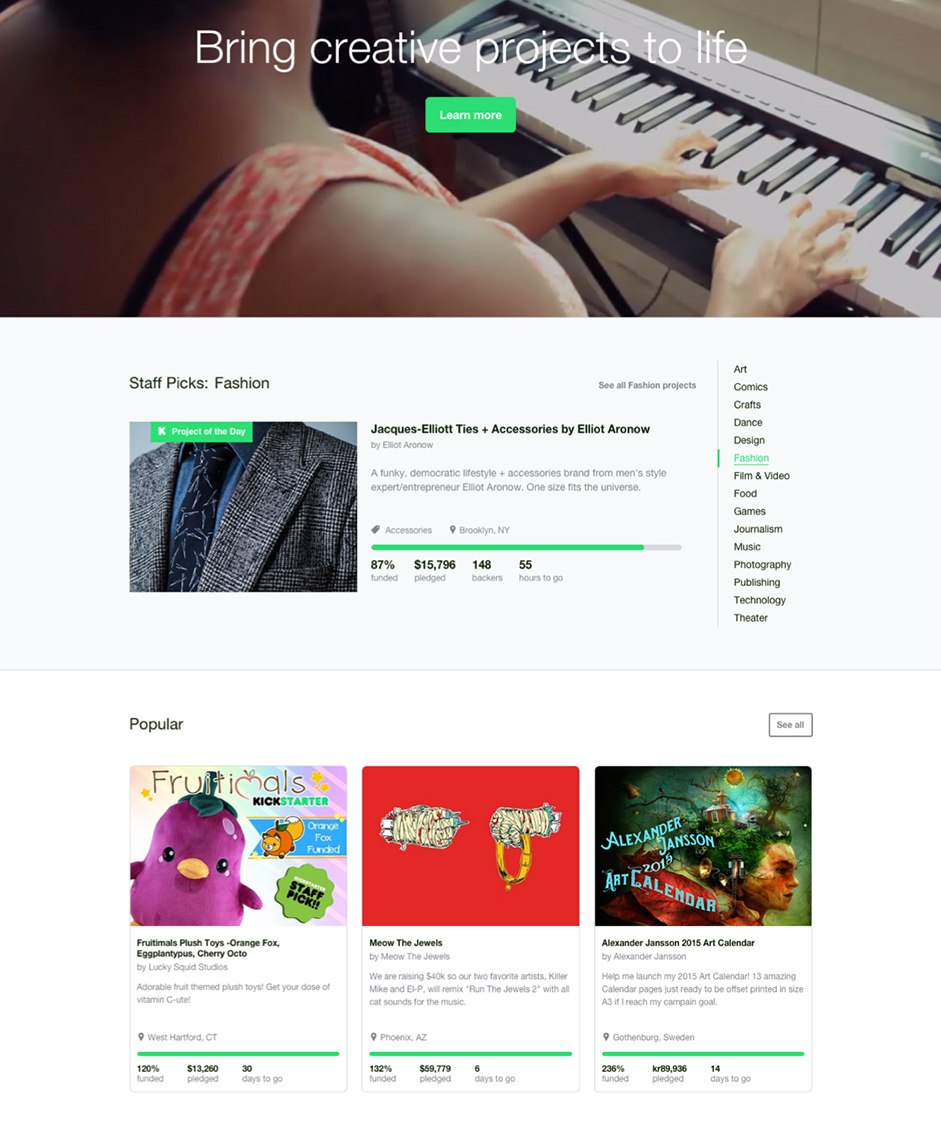
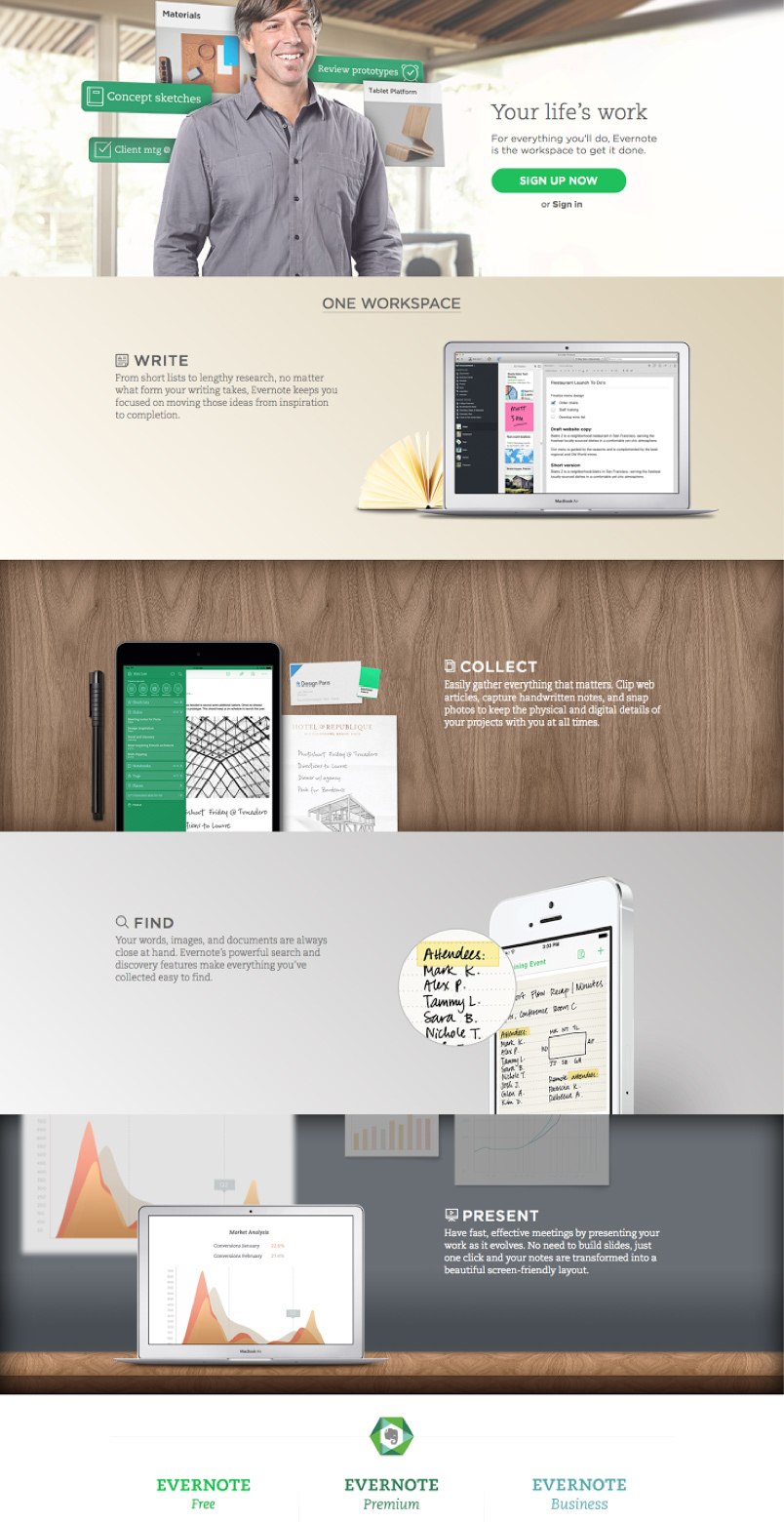
Os padrões “F” são aplicados a páginas mais pesadas, com texto longos, como artigos ou posts de blogs. O leitor verifica o lado esquerdo da página, a procura de palavras-chave interessantes em títulos alinhados a esquerda ou sentenças de tópicos iniciais, depois para e lê (no sentido da direita) quando encontra algo que desperte seu interesse.
Imagem acima: Estudo feito com eyetracking pelo grupo Nielsen Norman Group. Imagem abaixo: Exemplo de utilização de padrões “F”
Para utilizar este princípio no design, alinhe a informação importante a esquerda e utilize-se de títulos curtos e em bold, marcadores de texto e outras formas de chamar a atenção para quebrar os parágrafos ao longo do texto.
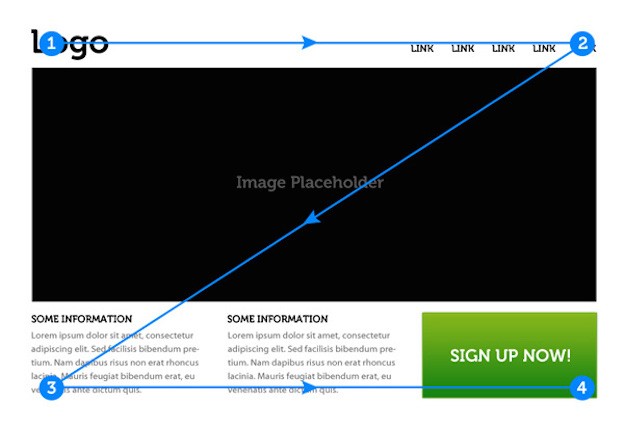
Os padrões “Z” são aplicados para outros tipos de páginas como anúncios ou sites onde a informação não é necessariamente apresentada em blocos de parágrafos. Os olhos do leitor primeiro verificam ao longo do topo da página, onde a informação importante é mais provável de ser encontrada, então dirigem-se para baixo, no canto oposto na diagonal, e fazem o mesmo em toda a parte inferior da página.
Você pode ler mais sobre os padrões de layout “Z” e “F” aqui! E aqui pode saber como o olho humano lê um website. Estas são informações valiosas para começar um layout.
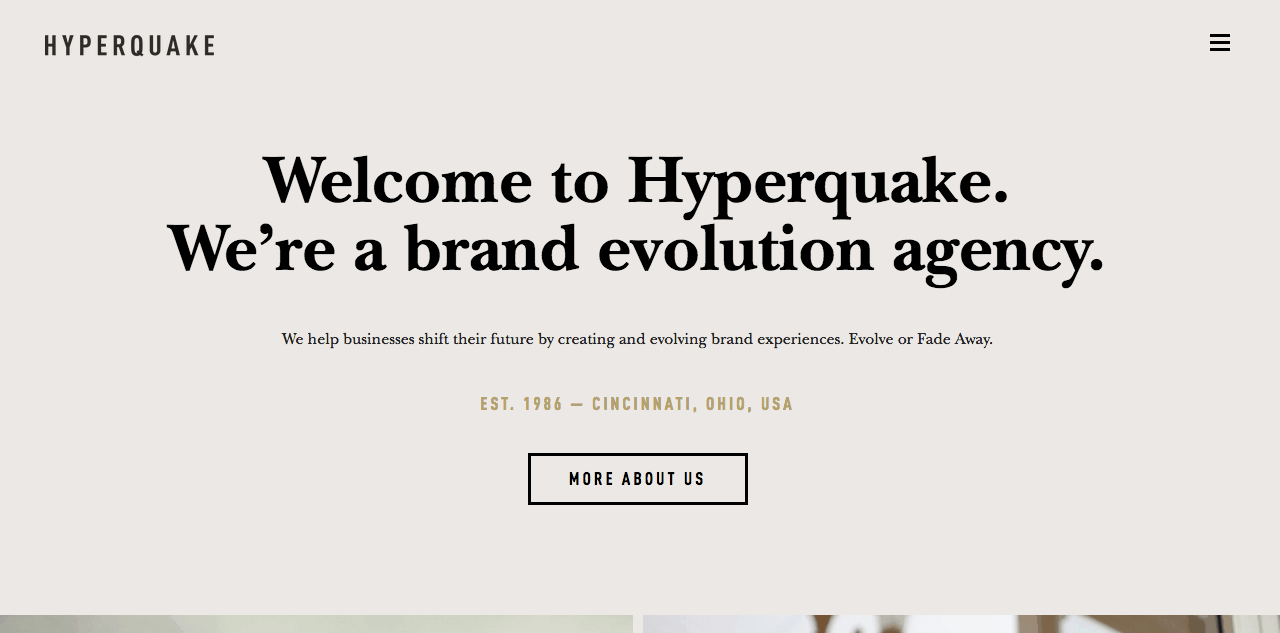
- 2. Tamanho
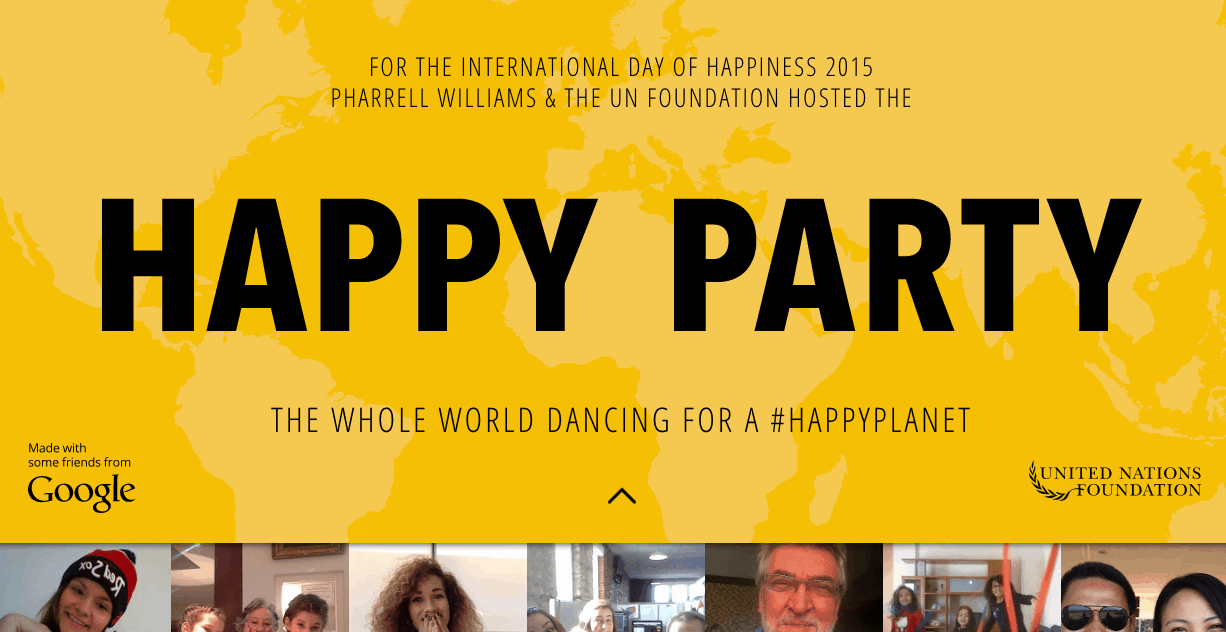
Essa é a regra mais simples e direta possível: As pessoas leem as coisas grandes primeiro.
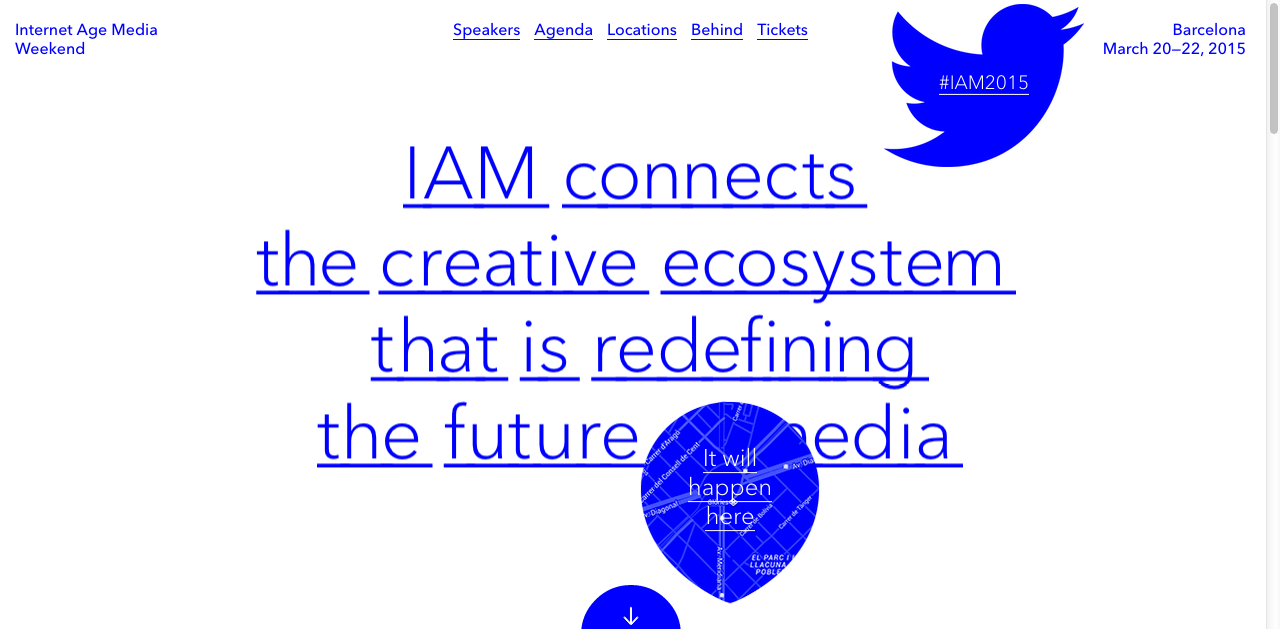
Neste site do Google Creative Lab é bem provável que as palavras “HAPPY PARTY” tenham sido o seu primeiro foco de atenção. Isto é intencional e focado na mensagem principal que a empresa deseja passar.
O tamanho, principalmente para textos, é uma ferramenta poderosa na medida em que contorna as regras tradicionais de leitura da esquerda para direita e de cima para baixo. Isso significa que uma palavra grande ou frase, pode estar no canto inferior direito e ser a primeira coisa que uma pessoa lê. Além disso, o tamanho pode dar ênfase à mensagem ou conteúdo, tornando-o mais significativo.
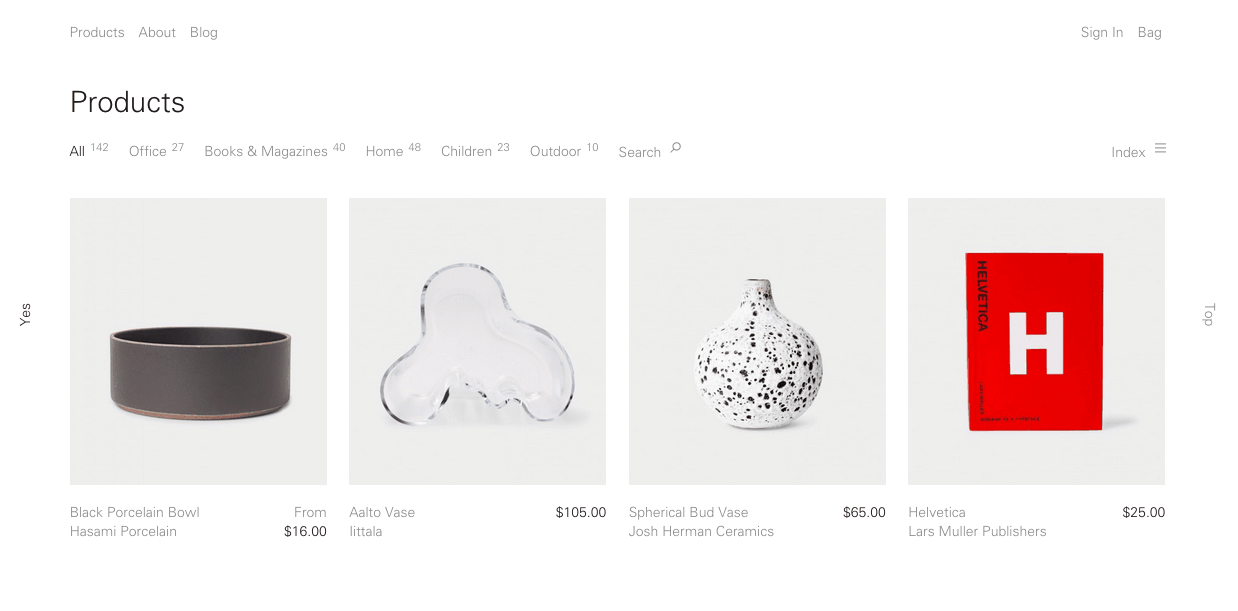
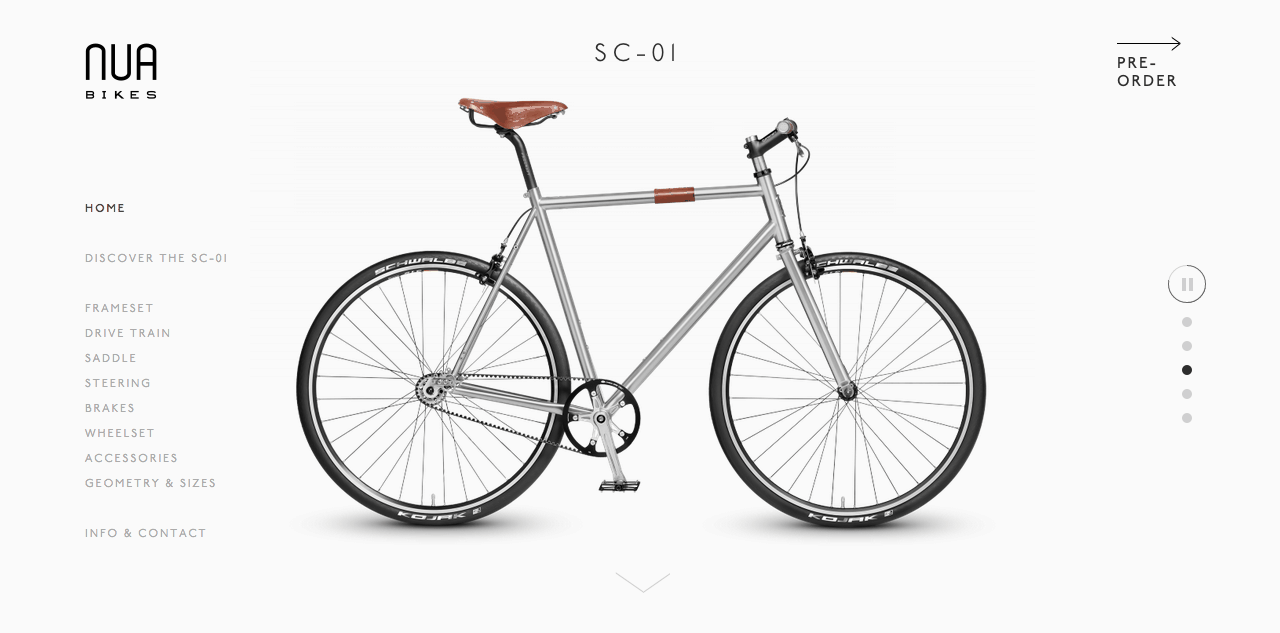
- 3. Espaço e Textura
Uma outra forma de chamar a atenção é dar ao conteúdo um espaço amplo de respiro. Se houver um espaço negativo substancial a esquerda em torno de um botão, ou as linhas de um bloco de texto forem bem espaçadas, estes elementos serão mais legíveis para o leitor.
O espaçamento pode ser uma alternativa elegante ou ainda um adicional ao uso dos grandes tamanhos na criação de um website. Reduzir o ruído visual irá criar pontos mais claros de evidência para a sua criação. O espaço branco também faz com que o conteúdo seja mais legível. Um estudo realizado em 2004, descobriu que a boa utilização do espaço branco entre parágrafos e em margens direita e esquerda aumenta a compreensão dos leitores em 20% já que acham mais fácil focar no conteúdo.
A textura refere-se ao arranjo total ou padrão de espaço, texto e outros detalhes da criação de um website.
- 4. Tipografia
A escolha dos tipos é fundamental para estabelecer uma boa hierarquia visual. Dentre os atributos mais importantes podemos selecionar o peso – a largura dos traços que compõem uma letra – e o estilo, com ou sem serifa. Outras modificações como itálicos podem ser importantes também. Você pode ver mais sobre boas práticas de tipografia para web aqui.
- 5. Cor
Aqui vai outra regra simples e bem funcional: cores brilhantes destacam-se de cores suaves ou em tons de cinza. Você pode explorar isso para chamar a atenção do utilizador para onde desejar. Além disso, certas cores podem ajudar a definir o clima do site (azuis são tranquilos, vermelhos mais agressivos, etc).
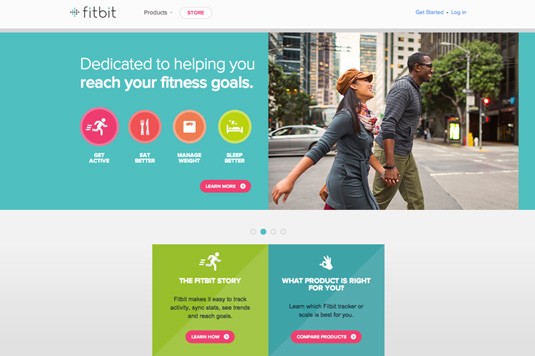
O site Fitbit usa as cores, dentro do padrão de layout “Z”, de forma inteligente. O uso do magenta brilhante coloca de imediato a atenção para o topo da hierarquia visual fazendo também link com o botão “Get Active”, sinalizando que os dois conceitos estão relacionados.
- 6. Direção
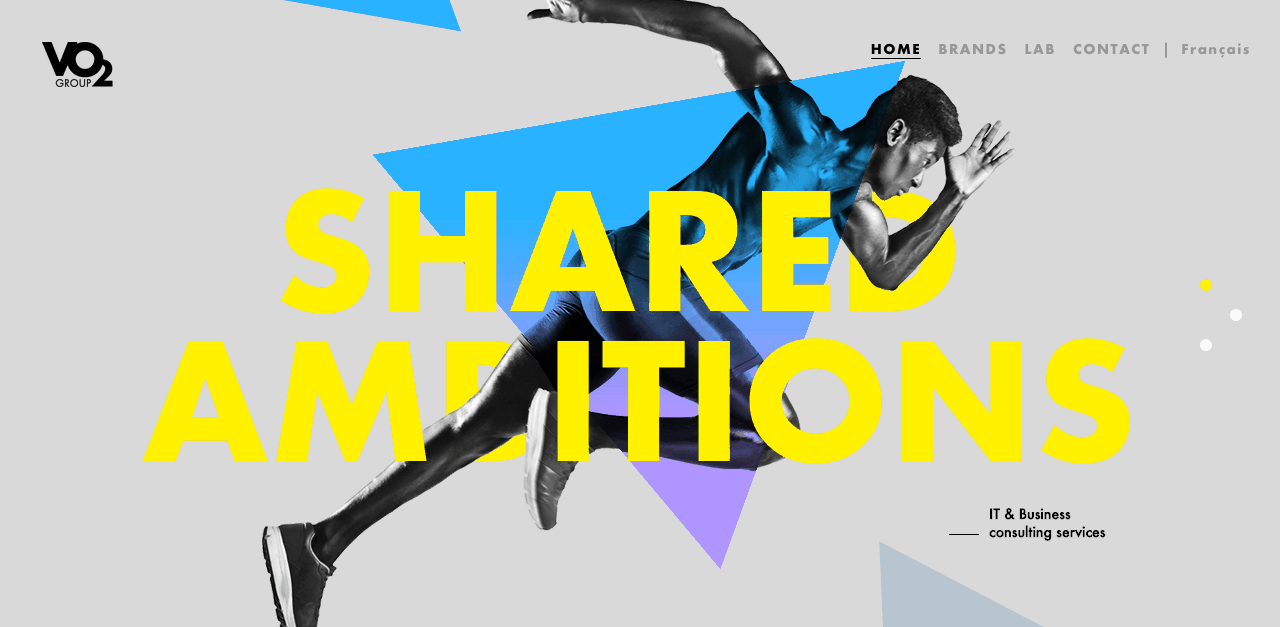
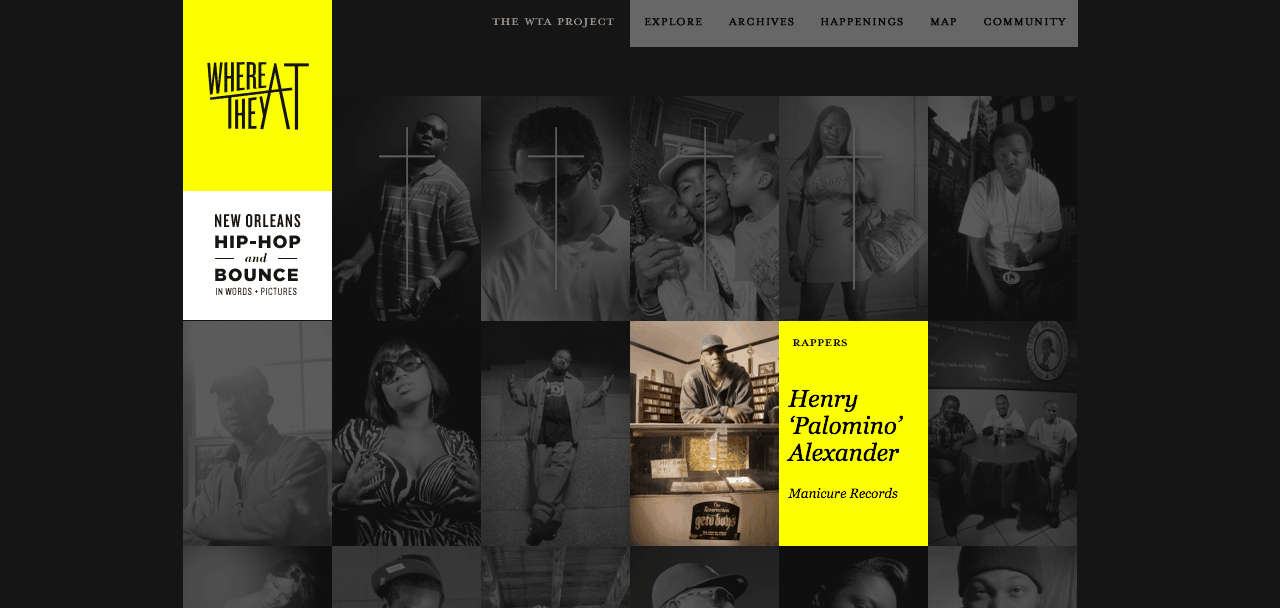
Os layouts das páginas são tipicamente desenhados de acordo com grids verticais e horizontais, tanto por convenção, quanto por serem os formatos mais legíveis. Neste sistema, uma nova forma de hierarquia emerge: quebrar o grids existentes. Textos posicionados em curvas ou diagonais, irão automaticamente destacar-se contra os textos blocados do restante layout. Esta tem sido uma estratégia eficaz em anúncios e também em websites.
Fontes: Creative Bloq | Formed Funcion | Luke Wroblewski
Mais leituras: Técnicas de hierarquia visual