A reprodução de meios tons de uma imagem usando a sobreposição de uma cor contrastante em relação a uma outra cor, é chamado de duotone. Em processos de produção gráfica, este processo requer a utilização de cores PANTONE em vez do CMYK na impressão.

Créditos na imagem: Fotolia da Adobe
Isso quer dizer que utiliza-se o preto para as sombras e um tom mais claro de outra cor para tons médios e realces. Geralmente é utilizado para criar efeitos de sépia usando pretos e amarelo. Mas isso não quer dizer que não se possa utilizar em outras cores como o azul e vermelho, por exemplo.
Sendo assim, muitos designers trabalham com esse tipo de mistura de cores para trazer uma proposta visual diferente. Uma das tendências web que está em alta é trazer esta abordagem para o digital, onde sites tem usado essa técnica para ter um diferencial entre seus concorrentes.
Veja alguns exemplos e inspire-se em seu próximo projeto.
Mail Chimp

Holm Marcher & Co.

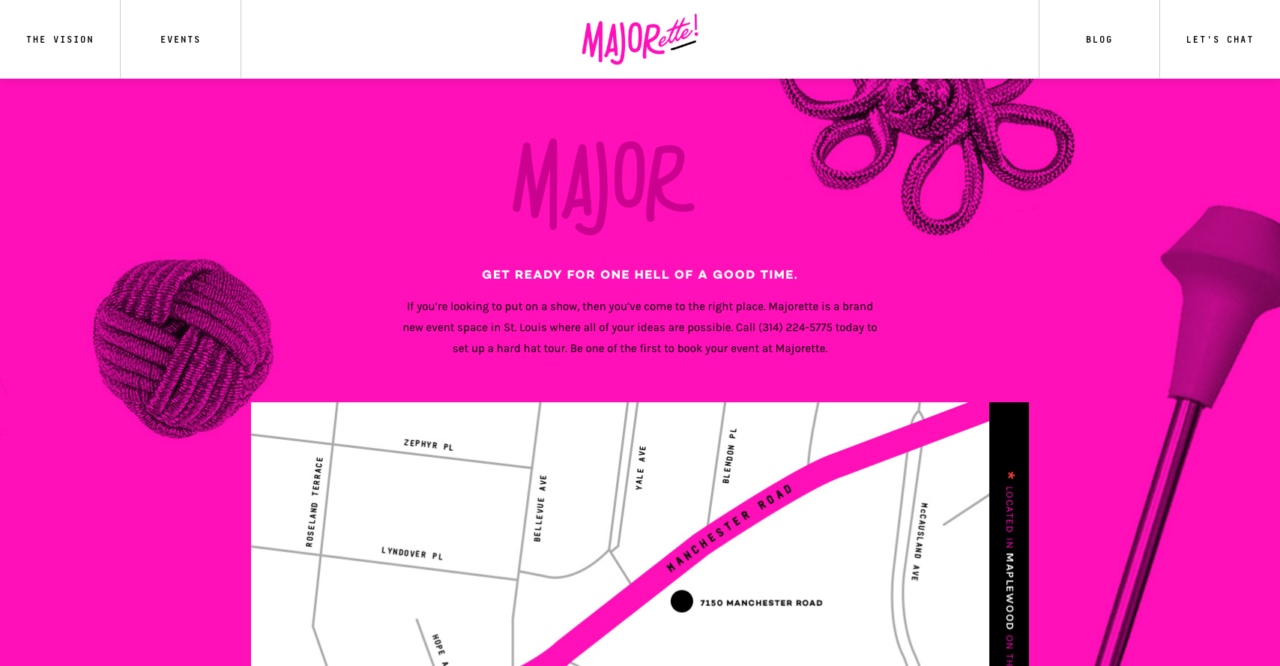
Majorette

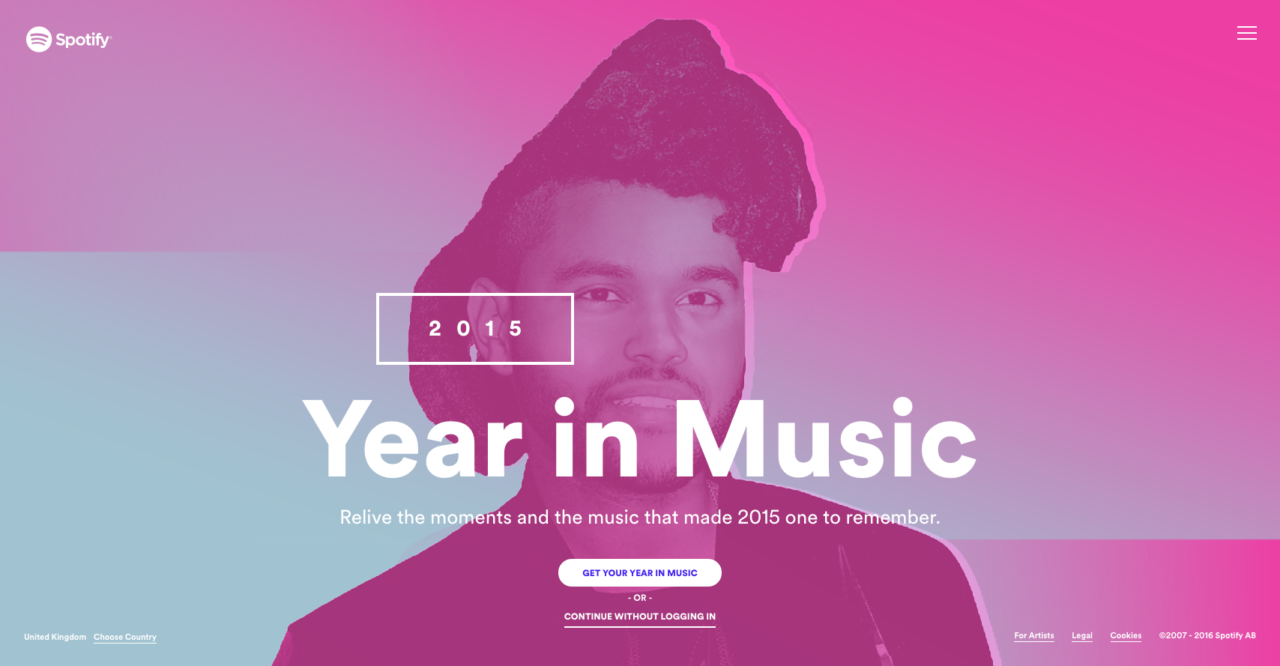
Year in Music por Spotify

New Deal Design

Lois Jeans

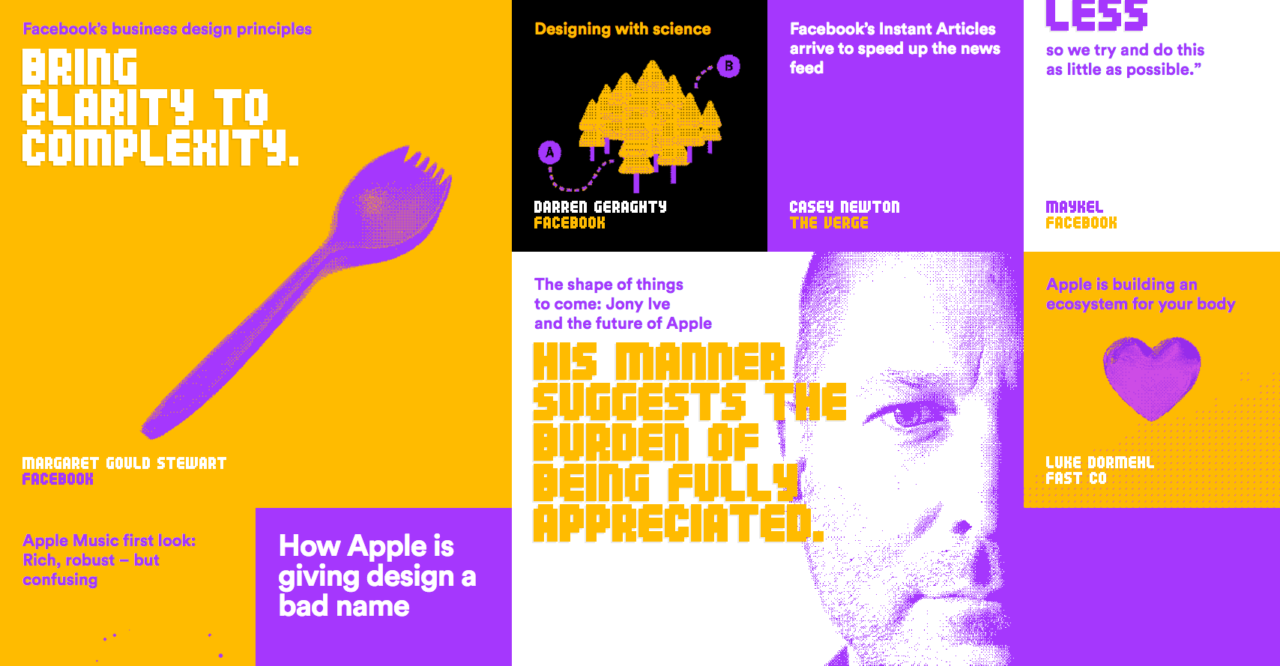
Product Design Weekly

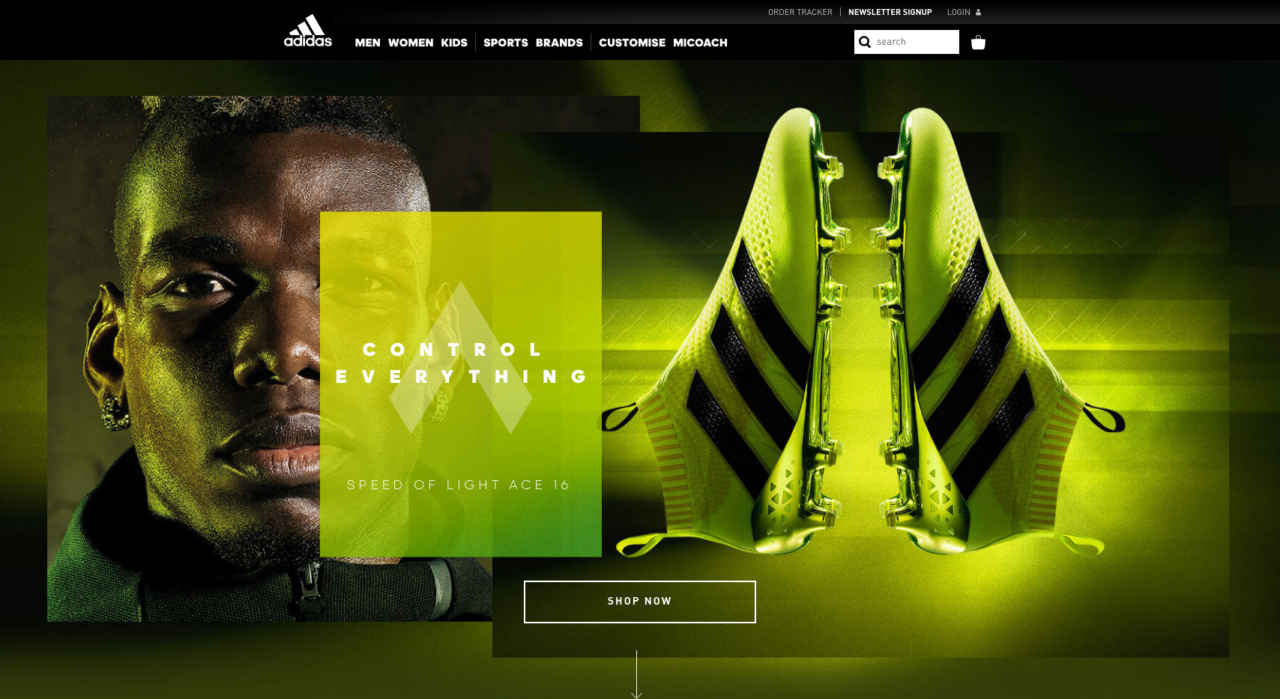
Adidas

Trabalhar com esta técnica pode trazer resultados satisfatórios e excelentes no seu projeto. O mixer de cores com certeza é um dos principais fatores de um bom design e uma boa comunicação. Este post foi originalmente baseado no blog Design Modo.



