Saudações, pessoal. Estão acompanhando a série Design Trends 2014 do Design Culture? Espero que sim.
Pois bem, dia 9 de setembro, iniciei aqui no blog esta série mostrando que esperar do design gráfico para o próximo ano. Depois de falar sobre Identidades Visuais e Embalagens, chega a hora de falar sobre Web e Mobile, sempre trazendo exemplos práticos e análises técnicas e estéticas.
Então hoje, dia 22 de setembro, apresento a todos o Design Trends 2014 – Web e Mobile, excepcionalmente dividido em duas partes, pois o assunto e extenso e merece algumas atenções bastante específicas. Vamos lá?
O post de hoje abordará aspectos mais técnicos e o da próxima semana, será dedicado à parte gráfica. É um pouquinho longo, mas vale a leitura.
Há tempos acompanhamos a migração da Internet saindo dos computadores e invadindo os tablets e os smartphones. Isto fez com que designers e programadores necessitassem estar de olho não apenas nos aspectos técnicos e estéticos que compões um site, mas também como ele se comportará nestes diferentes dispositivos, sendo necessário até mesmo mais de um desenho.
Se antes necessitávamos dedicar em projetos de web-site todo o histórico de uma empresa, criando páginas especiais explicando cada aspecto dela, hoje isto não é exatamente tão necessário. Com o empreededorismo em alta, muitas startups nascendo no mercado e a alta oferta de produtos e serviços, a busca pela diferenciação e maior rapidez ao vender seu peixe é necessária e, sites direto ao ponto, com informações – gráficas e textuais – objetivas terão ainda mais força no próximo ano.
Os projetos de uma única página, com bastante destaque para imagens (que demonstrem a importância daquele produto/serviço), continuarão em alta, devido à rapidez com que as pessoas necessitam encontrar o que procuram. Vencerá quem chegar ao ponto mais rápido e, sites que vendam um produto/serviço de forma efetiva, serão os campeões :).
Sites responsivos
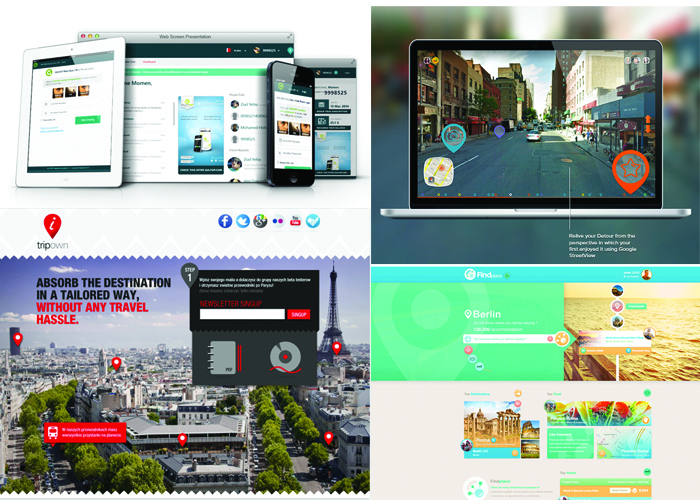
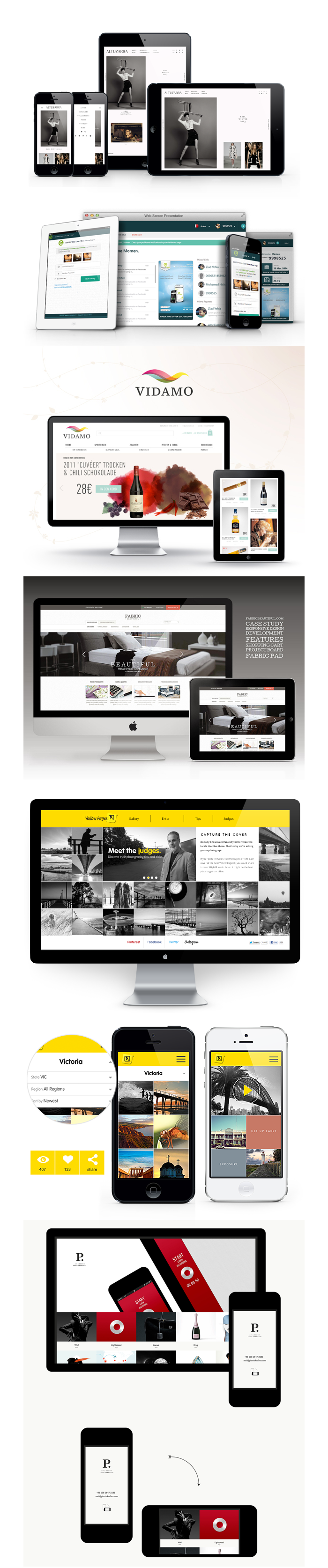
Um site responsivo é aquele que adapta seu conteúdo ao dispositivo ao qual for acessado, permitindo, ao usuário, a visualização da informação da mesma maneira no desktop, no notebook ou no smartphone. Deve ser feito sempre pensando no usuário (como qualquer projeto desta natureza). Arquitetos de informação mais experientes, preferem pensá-los da maneira “mobile first”, planejando sempre o conteúdo básico para a visualização no ambiente móvel e depois ir agregando informação à medida que ele for crescendo até os tablets e smartphones. São sites que, dependendo da finalidade, podem resolver qualquer problema. Regra neste tipo de projeto é a de preocupar-se muito com a resolução das imagens, para que elas adaptem-se à todos estes cenários sem perderem resolução e sem serem cropadas desnecessariamente. Neste tipo de projeto, a tipografia e a iconografia também são fundamentais, uma vez que a interface quando reduzida para o mobile, precisa ser interpretada mais rapidamente. Para o próximo ano, a responsividade será ainda maior, com componentes estéticos mais simples, tendo em vista a natural tendência gráfico-visual que o iOS 7 (nova atualização do sistema operacional da Apple para seus dispositivos mobile) deverá trazer para as outras interfaces. Tecnicamente, é importantíssimo estudar a fundo as maravilhas que um projeto web proporciona. A atenção deve estar sempre redobrada para este tipo de trabalho. Desenhar e testar as interfaces com pessoas, mesmo no papel, é fundamental antes de ir para o computador e, o desenho de ícones parece estar voltando acompanhado das long shadows. Esteticamente, projetar com boas fontes, boas imagens e bons ícones é ter a faca e o queijo para fazer um belo trabalho.
Landing pages
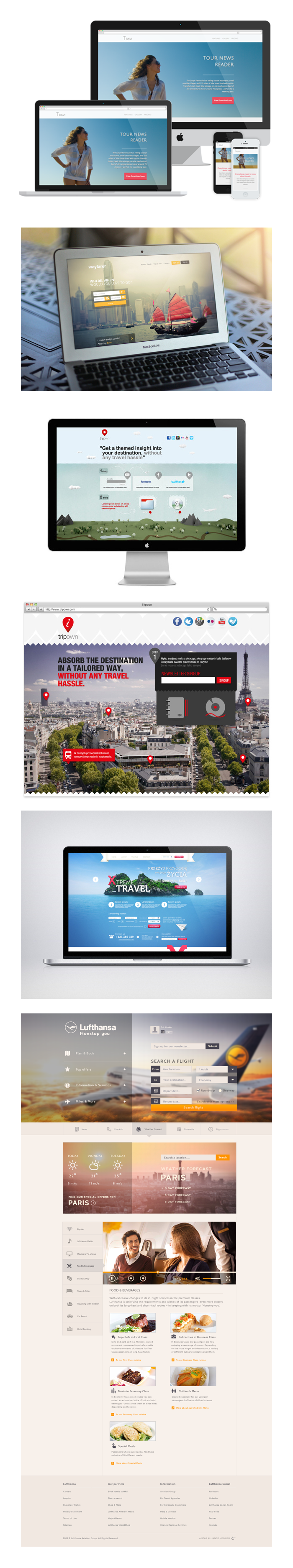
Uma landing page caracteriza-se como um página de aterissagem/destino. É a tradução literal do termo. Para poder trazer conteúdo para o blog e até mesmo como forma de conhecimento e pesquisa/análises para meus projetos, costumo navegar muito pela internet, buscando extrair o que mais me chama atenção em web-sites diversos. Confesso que gosto bastante deste recurso da landing page e, penso que ele pode ser aproveitado para qualquer tipo de site (seja o de promoção de um app até o de um portfólio). Estou obsevando bastante sites com este recurso e, penso que, bem planejados podem resolver a manifestaçao virtual de muitas empresas. Além de ser esteticamente agradabilíssimo, adapta-se mais facilmente aos diversos dispositivos, já que é teoricamente mais simples de transformá-lo em um site responsivo. Formado basicamente por uma imagem altamente vendável ou que tenha o poder de induzir subliminarmente à uma ação e um claro call-to-action (geralmente um texto dentro de um botão que leverá o visitante a agir. Ex: assine agora; registre-se grátis; solicite um orçamento; etc.). Estes projetos requerem conteúdo simples, rápido e objetivo para atrair o público-alvo. A primeira tela reserva-se à apresentação do produto/serviço mais a call-to-action, e o restante surge com a rolagem. Este tipo de projeto, que apareceu para promover aplicativos, e expandiu-se para a venda de serviços pela internet, continuará forte na promoção de outros produtos antes não imaginados, como por exemplo site de um arquiteto que mostrará, em excelente imagens, os seus projetos e colocará uma call-to-action convidando o visitante a entrar em contato com ele – #ficadica. Tecnicamente, testar os pontos de calor dos visitantes ao olhar uma página é fundamental neste tipo de projeto. É legal também caprichar tipograficamente e iconograficamente e fotograficamente, pois a landing page obrigatoriamente tem que ser muito atrativa. A atenção deve estar sempre redobrada para este tipo de trabalho. Esteticamente, capriche nas fotos e nos mockups, pois e a sua produção que conquistará novos clientes. A primeira impressão é a que fica.
A experiência do usuário
Fator de sucesso em qualquer projeto de comunicação visual, a experiência é necessária desde um projeto de identidade até um projeto de web-site. Fazer com que um site seja um forte ponto de entrada e contato para uma empresa é um fator bastante determinante para o sucesso dela. Não é fácil fazer um site de um restaurante despertar o desejo de a pessoa ter vontade de visitá-lo no instante seguinte. Mas projetos desta magnitude foram alguns dos que me chamaram atenção durante o ano de 2013. Pode parecer clichê, mas projetos assim deveriam ser propostos e feitos sempre pelos profissionais. Vi muitos sites que são a fiel representação dos ambientes dos quais promovem. Sites de padarias, por exemplo, utilizando aquela tipografia com estilo manuscrito e um subliminar cheirinho de pão quente. Ou sites de construtoras com aquela solidez de um ambiente bem planejado e com imagens altamente vendáveis das construções. Já citado no ponto anterior, um bom e claro call-to-action é também um fator importantíssino para rentabilizar esta experiência, seja abrindo a possibilidade para uma visita ao imóvel ou um “deixe aqui seu e-mail e avisaremos quando o pão estiver quentinho”. Aproximar o virtual do real sempre foi o ponto chave dos projetos web. A presença massiva do mobile aguçou ainda muito mais essa necessidade, pela rapidez com que as pessoas necessitam tomar decisões. Tecnicamente, é a chance de vender muito mais que um site, mas sim uma experiência que prove ao cliente que estar presente em todos os momentos das pessoas é o que importa hoje neste mercado concorrido. E depois de vendido e provado este conceito, é hora de estudar bastante e colocar em prática. Esteticamente, vale a dica do texto anterior: Capriche nas imagens e nas sensações que elas transmitem, pois um cliente satisfeito é um boca-a-boca garantido. E o boca-a-boca é a publicidade com maior grau de eficiência desde que o mundo é mundo e, isto será ainda mais forte em 2014.
Bem, pessoal, por hoje é isto. Web e mobile são temas bastante complexos e longos, que abrangem desde psicologia até design. Poderia ter sido feito um post que abordasse mais aspectos. Mas como o foco da série é o Design Gráfico e os resultados que podemos conseguir através desta “ciência”, o foco ficou no que é relevante em termos visuais e estratégicos
Na próxima semana, volto falando sobre os aspectos gráficos que prometem vir com mais força ainda no próximo ano. Sigam complementando e comentando abaixo.
Uma última dica: usem e abusem dos grids. São fundamentais em projetos para vários dispositivos.
Um abraço e continuem acompanhando a série.
1. Design Trends 2014 – Identidades Visuais
2. Design Trends 2014 – Embalagens
Referências obrigatórias:
http://www.des1gnon.com/2013/06/a-nova-tendencia-do-flat-design-o-que-por-que/
http://www.des1gnon.com/2013/07/como-usar-sombras-no-flat-design/
http://www.des1gnon.com/2013/09/freebies-22-%E2%80%A2-mock-ups-em-flat-design/
http://designmodo.com/flat-design-principles/
http://tableless.com.br/o-cenario-do-web-design-responsivo/#.Uj5EvmTwKcM
http://tableless.com.br/padroes-complexos-de-navegacao-no-design-responsivo/#.Uj5EP2TwKcM
http://www.seomaster.com.br/blog/post/o-que-e-landing-page
http://www.smartcheck.me/en/web-design-trends-in-2014/
http://chocoladesign.com/sites-famosos-e-seus-designs-ruins
http://www.saiadolugar.com.br/como-comecar-empresa/por-que-voce-deve-editar-sua-ideia-ao-maximo/
http://www.behance.net/gallery/Altuzarra/10900747
http://www.behance.net/gallery/P-Studio/10037183
http://www.behance.net/gallery/Chat-Web-Phone-Responsive-Layout/10925773
http://www.webdesignserved.com/gallery/Fabric-Beautiful-Store/4515403
http://www.behance.net/gallery/Vidamo-online-shop/10901303
http://www.webdesignserved.com/gallery/Yellow-Pages-Capture-The-Cover/9956709
http://www.behance.net/gallery/Lufthansa-Concept/9245251
http://www.behance.net/gallery/Travi-Travel-News-Reader/9660527
http://www.behance.net/gallery/Wayfarer-Landing-Page/10561227
http://www.behance.net/gallery/Xtreme-Travel/7600059
http://www.behance.net/gallery/TripOwn-Landing-Page/5548733
http://www.behance.net/gallery/Yummly-Mobile/10543381
http://www.behance.net/gallery/Detour-App/9417299
http://www.behance.net/gallery/Website-design-for-architecture-project/6262361