Antes de começar, queria perguntar uma coisa: Você já acessou o site da Fotolia da Adobe? Lá, você encontra milhares de imagens e vídeos com royalties free para download. Existem muitos planos e promoções por lá. Confere acessando br.fotolia.com.
Olá, pessoas!
Quando estamos começando no design, confiamos inteiramente nos alinhamentos do Photoshop. Illustrator ou até CSS. Se selecionamos os objetos e clicamos na opção e alinhar ao centro (ou qualquer outro), temos confiança de que os objetos estarão perfeitamente alinhados. Se duas cores tinham os mesmos valores hexadecimais, então elas aparentavam ser da mesma cor.
Correto? Errado.
Um software não considera a maneira como os humanos percebe as formas, cores e tamanhos. O que eles fazem é um calculo racional sobre as formas e planos. No contexto da linguagem visual, o software não consegue perceber como a relação dos objetos da forma que conseguimos.
A mente, irracional, das pessoas precisa decidir se algo parece oticamente correto ou não, porque a gente pode ver, e entender, um contexto, mas o computador, racional, não. Entender a sutileza dessas diferenças e saber como compensá-las é o que faz um bom designer ser ainda melhor. Se esses ajustes tiverem sido feitos, poucas pessoas vão perceber. Mas se não, muitos vão notar.
Vamos aos exemplos.
#01 – PESO VISUAL X ALINHAMENTO
Os computadores não conseguem entender como ou onde o ‘peso’ visual está. A configuração deles está disposta apenas para largura, altura e posição. Para compensar todos esses ‘erros’, nós, designers, precisamos usar artifícios do que chamamos de ajuste óptico.
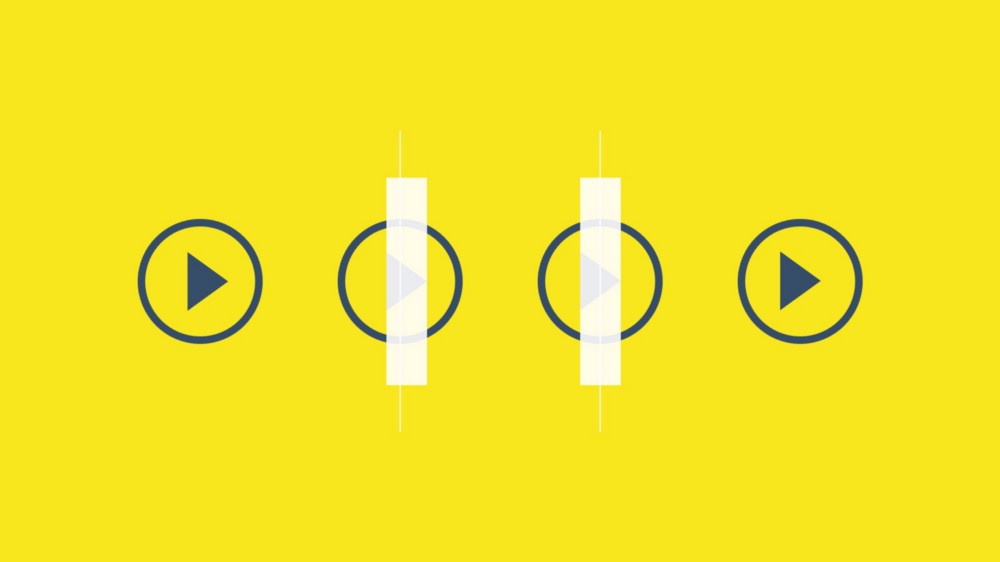
Em um ícone de “play”, o triângulo está centralizado no círculo, certo? Errado. Desenhar um retângulo ao redor do triângulo revela que não está exatamente no centro.

O ícone da esquerda parece estar centralizado, apesar de não estar exatamente no meio
Apesar que o ícone “correto” não parece estar descentralizado, é evidente que está, e muito. Mas, por quê? Peso visual. O peso ou massa do triângulo se concentra do lado esquerdo, o que cria uma ilusão de ótica de estar fora do centro, mesmo quando não está.
Para contornar este problema, precisamos mexer no triângulo, manualmente, até que pareça centralizado.
#02 – COR
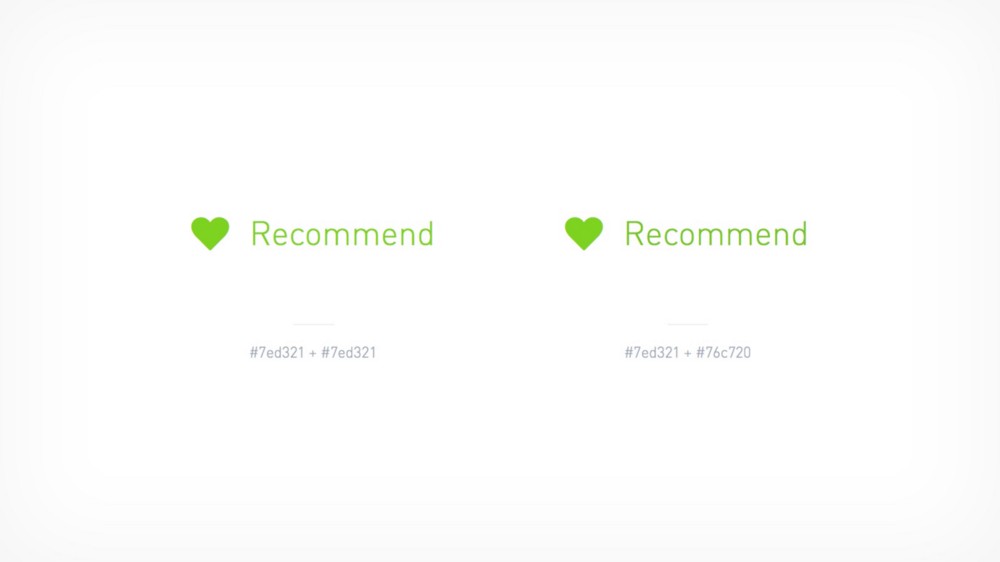
Esses ajustes são mais sutis quando falamos das cores. Se usarmos a mesma cor para um ícone e um texto, eles podem parecer ter cores diferentes.

A combinação da esquerda usa o mesmo valor hexadecimal, a da direita usa dois valores. Para conseguir isto, foi aumentado a quantidade de preto nos valores HSB no Sketch.
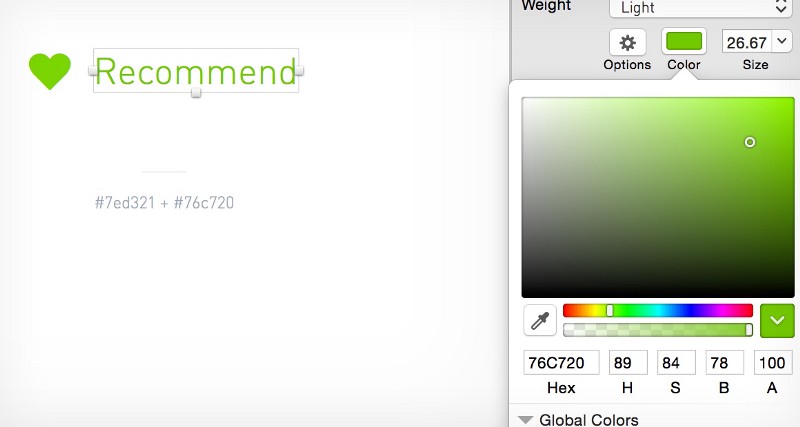
É sutil, mas você pode perceber que o ícone é mais pesado do que o texto. Para compensar, deixe a cor do ícone mais clara, ou a cor do texto mais escura. A sugestão é escolher qualquer cor que ajude a atender a diretrizes de acessibilidade, por exemplo:

A recomendação é usar as escalas HSB ou HSL. Entre outras vantagens, é possível ajustar os valores L (luminosidade) ou B (brilho) para mudar levemente a intensidade sem mudar a cor em si.
#03 – ESCALA
A percepção de tamanhos?—?escala?—?também deve ser compensada, tanto para formas como para textos. Vamos pensar em círculos e quadrados, por exemplo. Um quadrado de 120 × 120 pixels tem uma superfície maior do que um círculo de 120 × 120 pixels. Então, para compensar, o círculo deve ser maior.

As figuras da esquerda têm 120 × 120 pixels cada, o que faz que o círculo pareça pequeno. O círculo da direita tem 126 × 126 pixels, para compensar a superfície maior do quadrado.
Assim como os ajustes anteriores, este também é sutil, mas faz com que o design, como um todo, pareça correto. São ajustes finos?—?que implicam em cutucar valores aumentando ou diminuindo um pixel, até que você sentir que está correto.

Repare como as partes de cima e de baixo das curvas na Didot ultrapassam a altura x e como vão abaixo da linha de base. Isso pode ser visto em sete letras da imagem acima.
É comum que isso aconteça com tipografia também. As partes curvas das letras ultrapassam os limites das linhas de base, altura-x etc. Se você escrever uma linha de texto em Garamond e desenhar uma linha na base e na altura-x, você vai ver as formas curvas que ultrapassam essas linhas. Se não fosse por isso, as letras com curvas iam parecer menores que suas irmãs.
#04 – TEXTO EM CAIXA ALTA
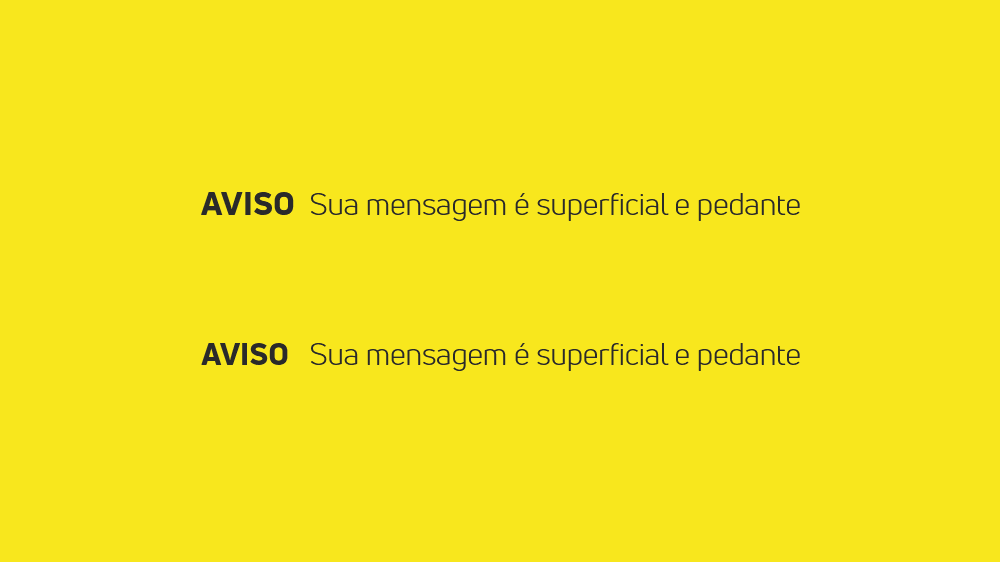
Para um último exemplo de onde podemos fazer ajustes ópticos: quando houver texto em maiúsculas junto a textos de minúsculas. O texto em caixa alta é mais proeminente do que o texto normal, e precisa de ajustes para compensar isso.

O texto em caixa alta do exemplo de cima parece maior do que o texto que o acompanha, o do exemplo de baixo foi reduzido em dois pixels para que pareça do mesmo tamanho.
Ao trabalhar em uma grande interface, cada um desses pequenos detalhes colabora para melhorar a percepção do site. É esta atenção ao detalhe o que faz que um projeto bom se torne ótimo.
Quando esses hábitos fazem parte do fluxo de trabalho, reduzir o tamanho do texto em 2 pixels ou cutucando um triângulo 10 pixels para a direita levam apenas momentos. Mas é o que vai fazer que o design seja pixel-perfect.

#CONCLUSÃO
Computadores ou até mesmo inteligências artificiais não podem entender o contexto de uma peça gráfica, e por isso não conseguem fazer os ajustes precisos que um designer consegue. Enquanto um computador não possa fazer um julgamento racional sobre um componente isolado dentro do contexto de toda uma linguagem visual, não é possível confiar nele para tomar decisões complexas.
Não devemos confiar em computadores para pensar por nós, devemos confiar nos nossos olhos e em nossos instintos. Designers os aprimoram a cada dia, de modo que devemos confiar neles, mesmo quando um computador nos diz o contrário.
É um processo lento e constante e acontece com o tempo. Não vai ser de ontem pra hoje que seus olhos e mente estarão treinados para observar esses detalhes, mas com prática, treino e estudo, a gente consegue. No começo pode ser difícil se apegar a ideia do artigo, mas a experiência vai guiar vocês a trilhar caminhos de peças gráficas mais concisas e sofisticadas.
Gostou do assunto abordado? Tem algo a complementar ou retificar? Fala aí nos comentários pra a gente trocar ideias. ;)
Abraços e muito trabalho!
__
Texto de Luke Jones. Apenas transcrevi e adaptei. ;)
__
Capa: Fotolia da Adobe (modificada).



