Depois de alguns anos de experiência apercebo-me que é inevitável! Por menor que seja o formato em que estou a trabalhar, o cliente quer colocar sempre… mais e mais informação…na área de impressão…e no fim em tom subtil o cliente reforça sempre, “o logotipo pode ficar maior?”.
Podem não acreditar, mas na Napron.Love, por vezes tenho de paginar uma espécie de lista telefónica dentro da área de um cartão pessoal (85x55mm). Em linguagem comum de Lisboeta diz-se “colocar o Rossio na Rua da Betesga”.
Em Portugal, em geral, também ainda não se entendeu que o designer não é um técnico que apenas executa o que o cliente idealizou. Por vezes tenho de fazer entender ao cliente que o Designer é alguém que desenvolveu uma actividade que é “pensar” e explicar que andamos na faculdade 5 a 6 anos a estudar várias disciplinas, coisas que a ele nem lhe passa pela cabeça…bem…outras nem a mim já me passam pela cabeça também! Mas se ele paga (€) é para eu lhe dar boas ideias…
E lá tenho eu de fazer entender que é necessário espaço para “respirar”…menos é mais…e que as coisas simples são muito mais rapidamente interpretadas. Fazer entender que existem regras de alinhamentos através de linhas de força (grids) que ajudam os olhos a percorrer e a absorver mais facilmente a informação, que há hierarquização visual…etc…etc…etc…
Os olhos são o ponto exacto do encontro, da interface da comunicação gráfica.
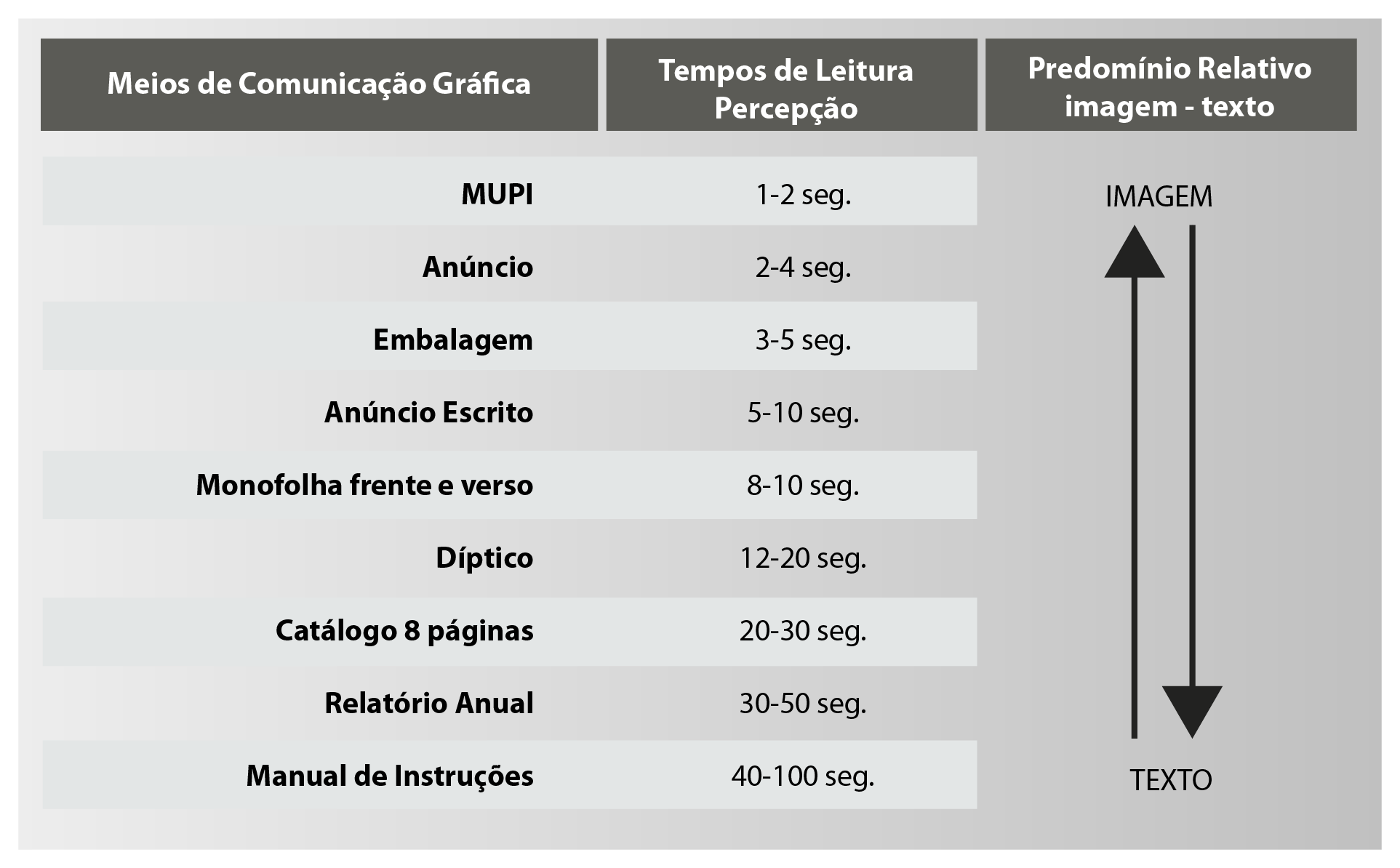
Segundo Juan Costa, todas as mensagens gráficas estáticas – e qualquer acto de comunicação em geral – requerem por parte do receptor humano um investimento de tempo, que é breve na percepção das imagens (funcionais) a que o designer recorre, porque a imagem capta-se num olhar ultra rápido, e essa captura é muito mais mais lenta na captação sequencial de um texto, de uma página de banda-desenhada ou de um produto não estático como o audiovisual. Já diz o velho ditado que vale mais uma imagem do que mil palavras…
Observem a rapidez com que se capta um MUPI e compare com o tempo que dura a interpretação de um manual de instruções! A conclusão é simples, quanto mais informação em texto, maior o tempo de percepção que esse formato necessita. O dispêndio temporal e o esforço de atenção aumentam com a presença progressiva de texto, quantidade de texto, dificuldade tipográfica de leitura, ruído visual, etc…

Já agora para quem não sabe um MUPI é a sigla utilizada para (Mobiliário Urbano Para Informação) e é uma publicidade destinada primeiramente a quem circula na estrada, logo o tempo de interpretação têm de ser muito rápido. Existem mupies que têm tanta informação que acabamos por nem conseguir ler a sua mensagem. Fazem-me lembrar os testes oftalmológicos, com tanta hierarquização, tipos de letra diferentes, números de telefone, e-mail, slogan…enfim!
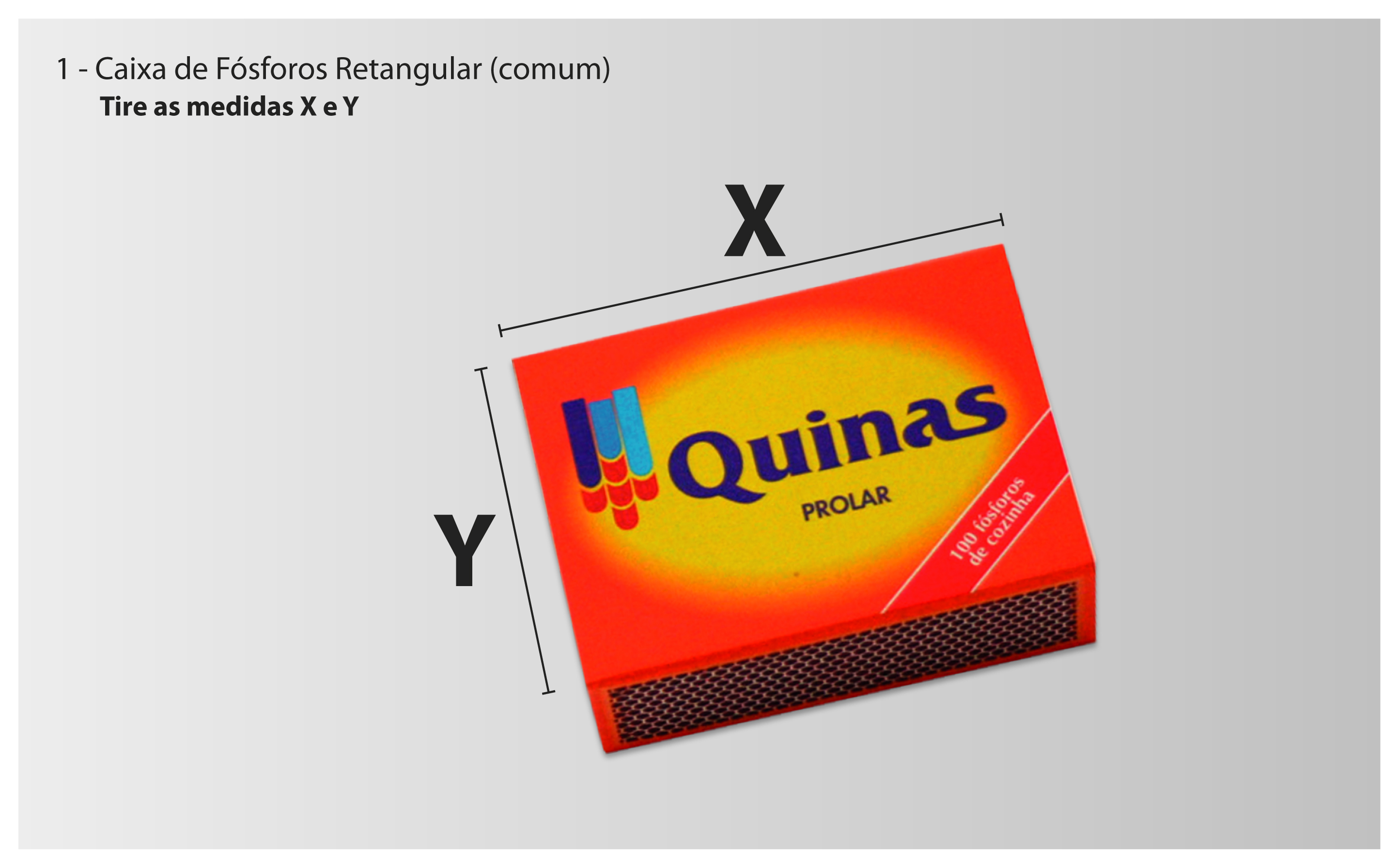
Sabe que uma caixa de fósforos pode ajudar um Designer a desenvolver um MUPI?
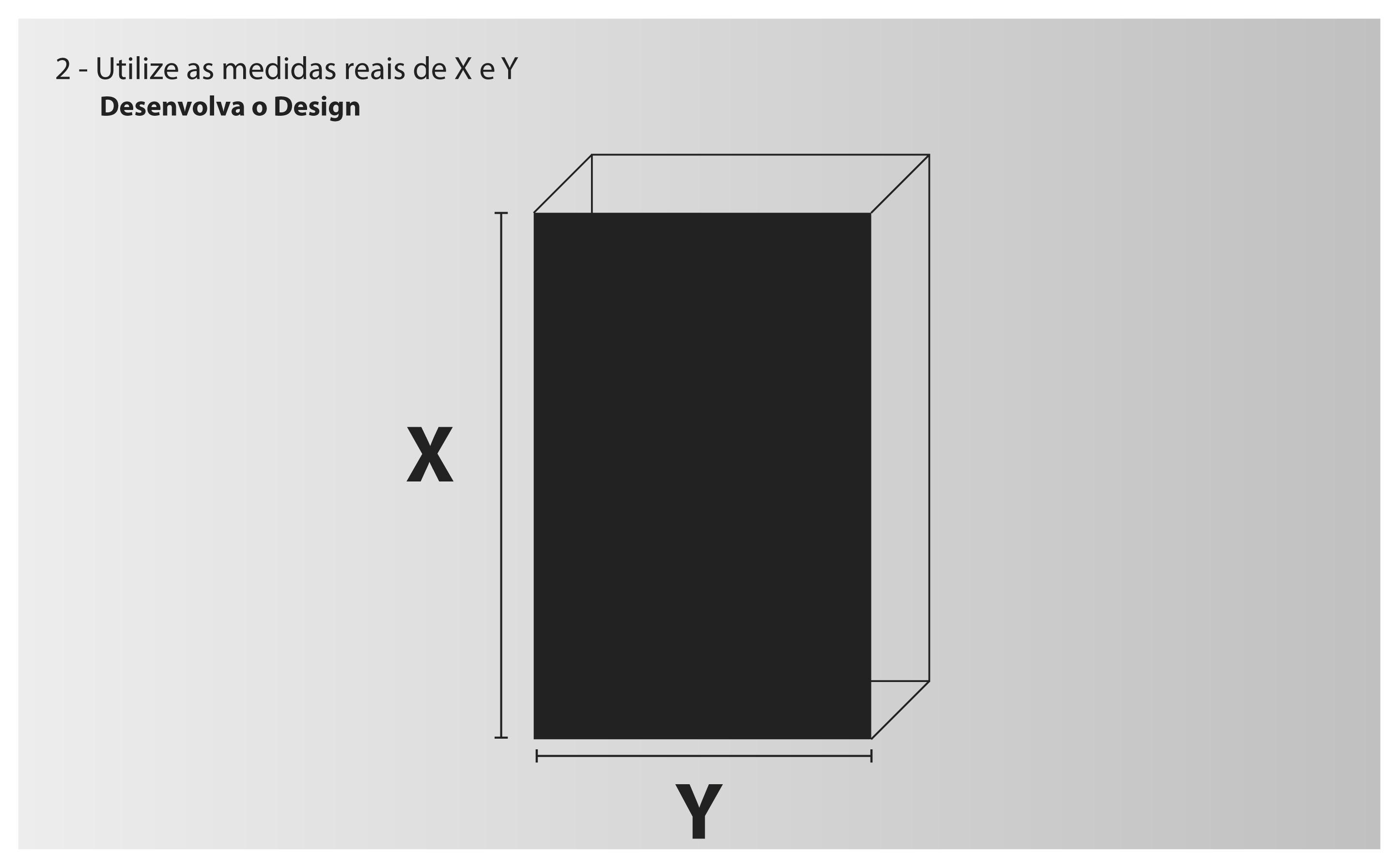
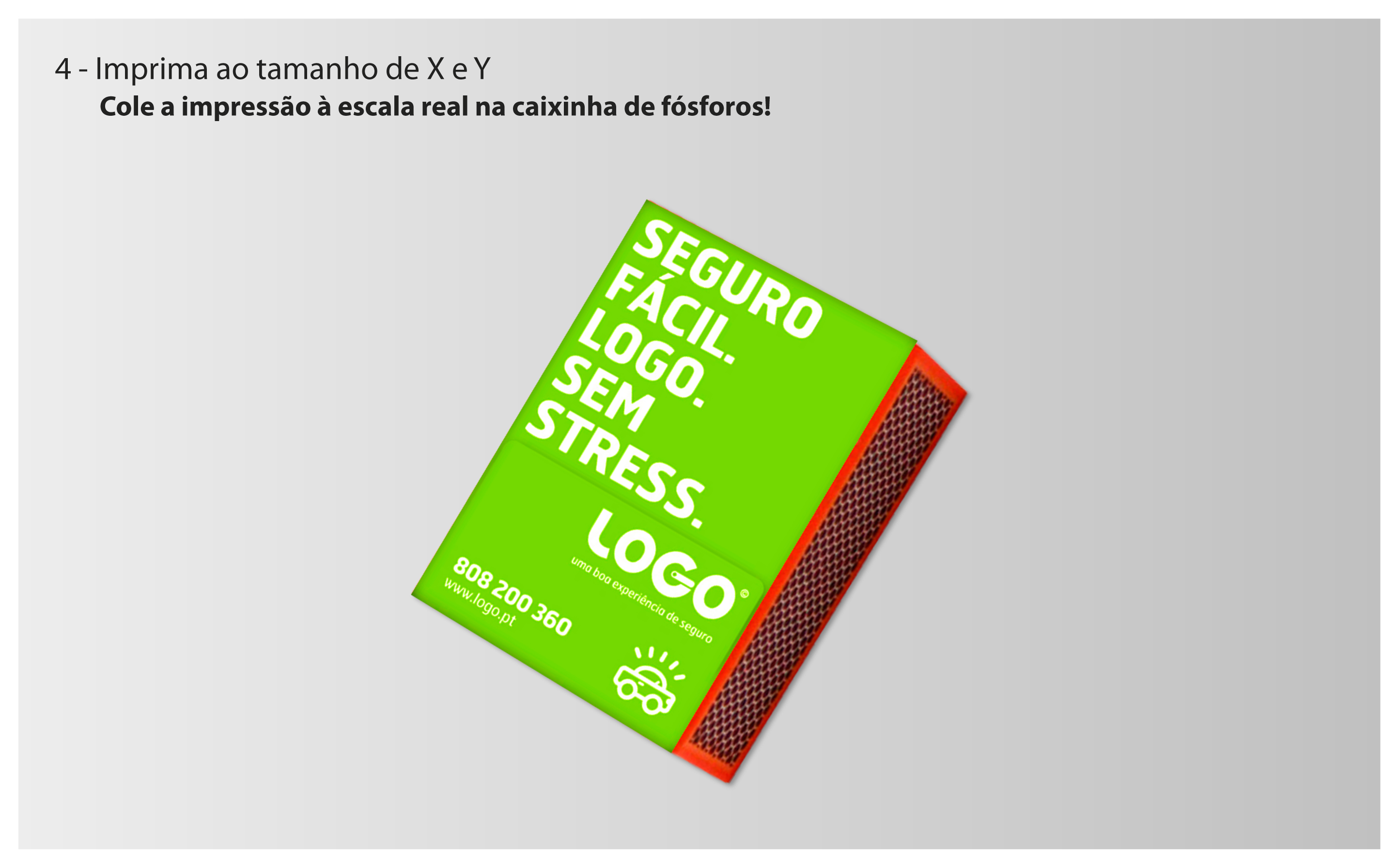
Para fazer um MUPI super funcional a nível de legibilidade existe um truque! Siga os passos seguintes e vai ver que ajuda bastante a limitar a informação a conter, tornando o mupi super eficaz, directo e legível!!!





 E pronto! Muito simples e eficaz! E você pensava que já sabia tudo acerca de Design e Publicidade? E agora já acredita que os fósforos não servem só para fazer fogo?
E pronto! Muito simples e eficaz! E você pensava que já sabia tudo acerca de Design e Publicidade? E agora já acredita que os fósforos não servem só para fazer fogo?
Muito obrigado, espero ter sido útil!





