Olá pessoas,
hoje vamos falar sobre um assunto pouco discutido em sites/blogs/fóruns de design: a perspectiva no Illustrator. Pra quem não conhece ou nunca ouviu falar em perspectiva, se trata de uma técnica de desenho para trabalhar com proporções, dimensionamento e distância em objetos. Através dela, o desenhista/ilustrador/designer pode criar cenários, construções e objetos de forma rápida e fácil. Há um tempo atrás, o Flávio escreveu um artigo falando sobre Perspectiva Isométrica (que está simplesmente, muito bacana), quem ainda não conferiu, clica aqui.
A perspectiva do Illustrator, é uma coisa linda! Acho que aprendi mais com o Ai, do que nas aulas de Desenho de Observação da faculdade. Rsrs. Mas brincadeiras à parte, essa função do Illustrator realmente é muito útil e extremamente fácil de manipular.
PONTOS DE FUGA
Consiste em situar uma linha imaginária (Linha do Horizonte) à altura dos olhos do observador, definindo, assim a sua posição em relação ao objeto ou cena observada; tudo que está abaixo da linha do horizonte é visto de cima para baixo; aquilo que está acima da linha é visto de baixo para cima e quando o objeto está localizado sobre a linha do horizonte, ou seja, no mesmo nível dos olhos do observador, não é possível enxergar nem a parte de cima nem a parte de baixo.
Na perspectiva estudada nesse artigo, 3 tipos de pontos de fuga serão abordados: com 1 ponto de fuga, 2 e 3 pontos de fuga.
APLICAÇÃO DA TÉCNICA NO ILLUSTRATOR
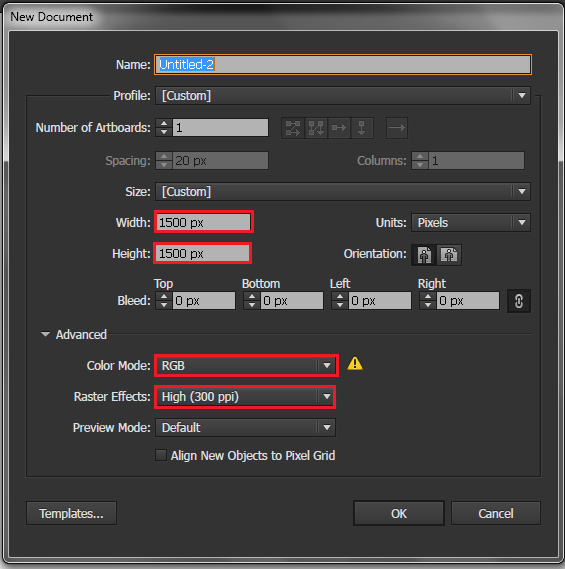
Bem, agora que já conhecemos a técnica e suas aplicações, podemos começar a aplica-la no Ai. Crie um novo arquivo no tamanho de 1500×1500 px. Para fazer isso, clique no menu File/Arquivo e depois, New/Novo. Coloque o tamanho e configuração do arquivo, como na imagem.

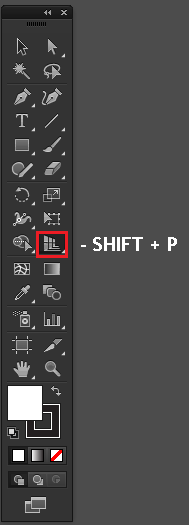
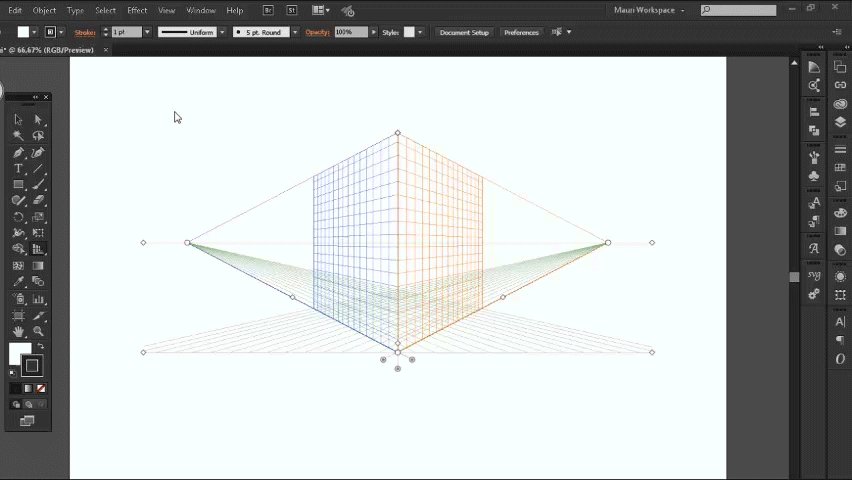
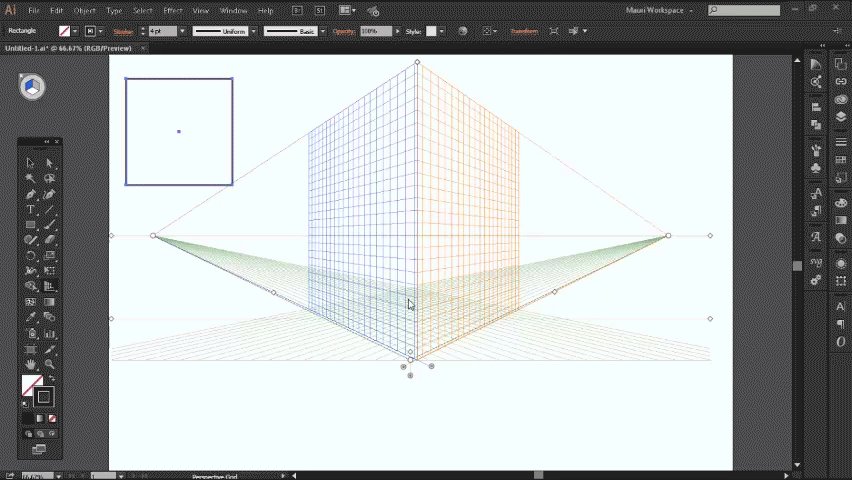
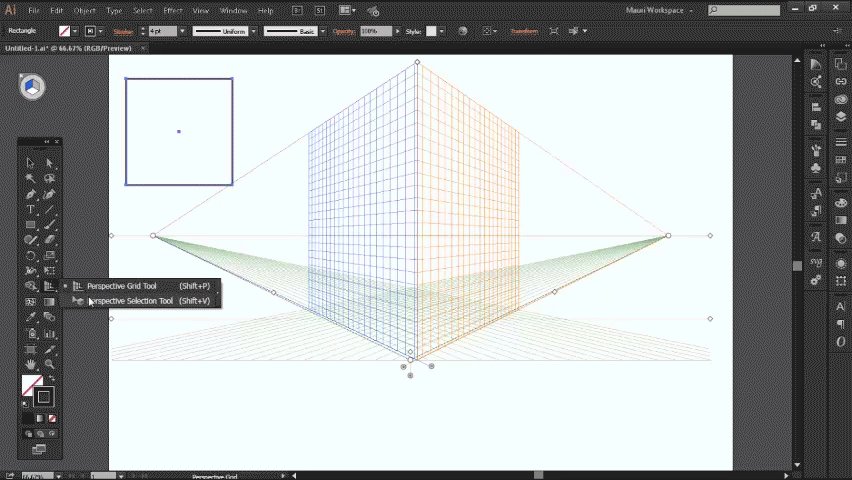
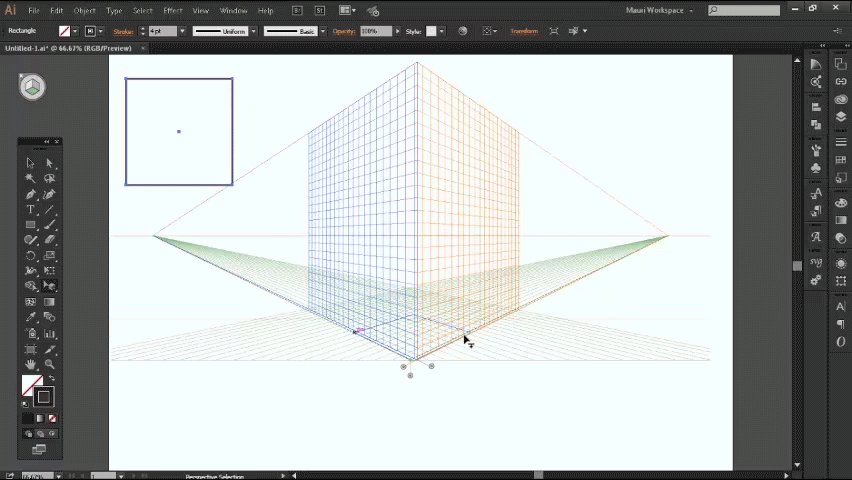
Com o arquivo criado, é hora de compreender as funcionalidades da Perspectiva. Para isso, clique sobre a ferramenta Perspective Grid Tool/Perspectiva em Grade ou use o atalho Shift + P.

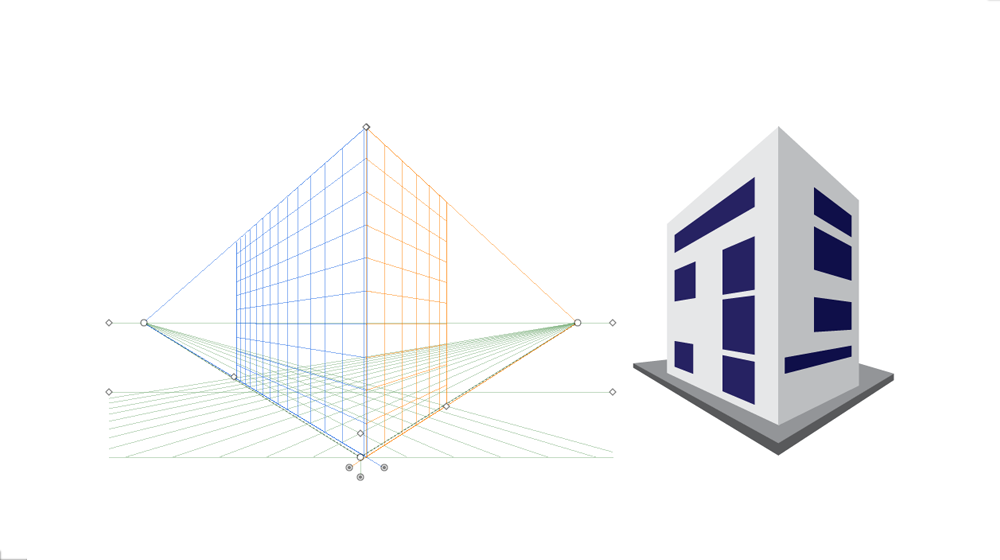
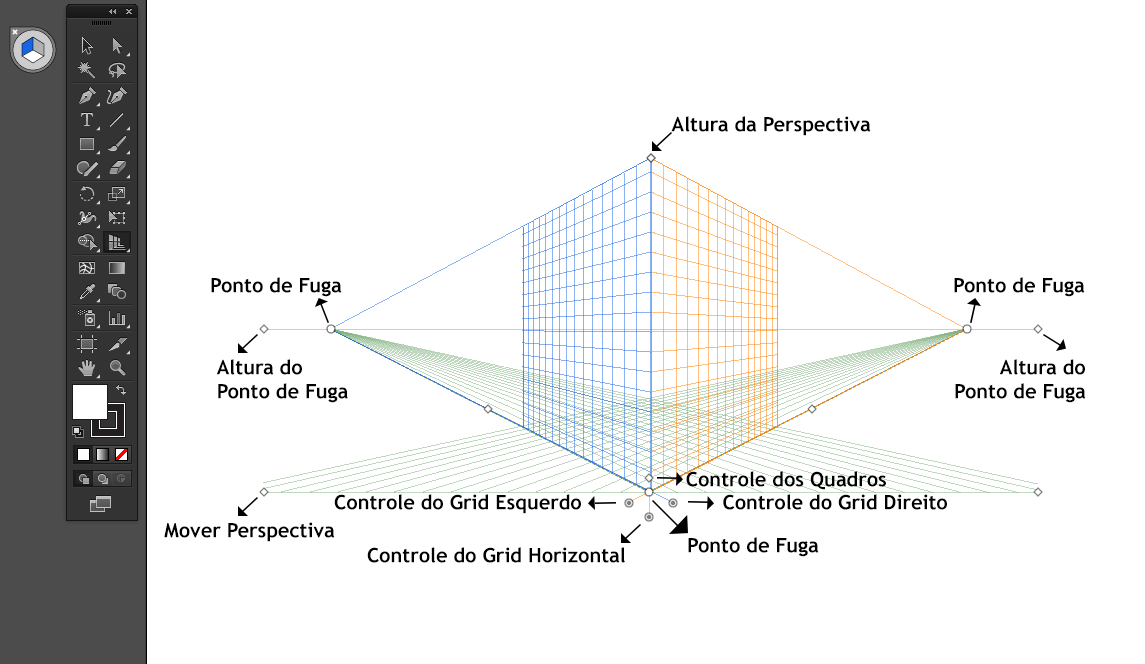
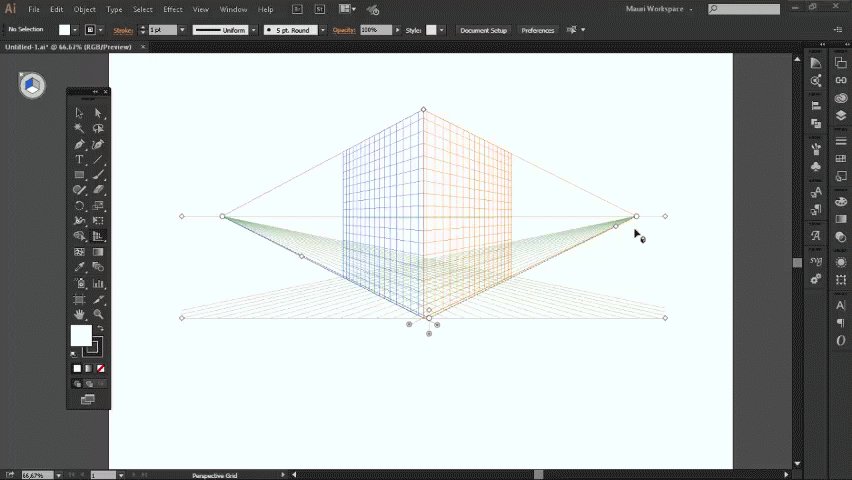
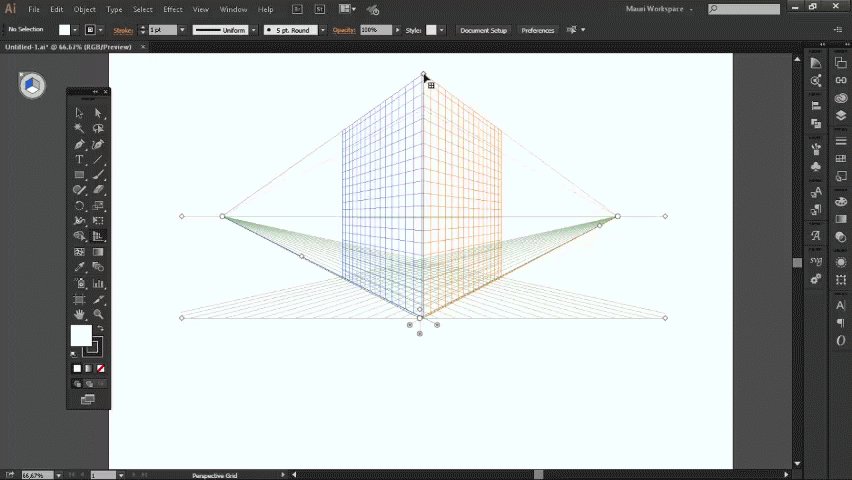
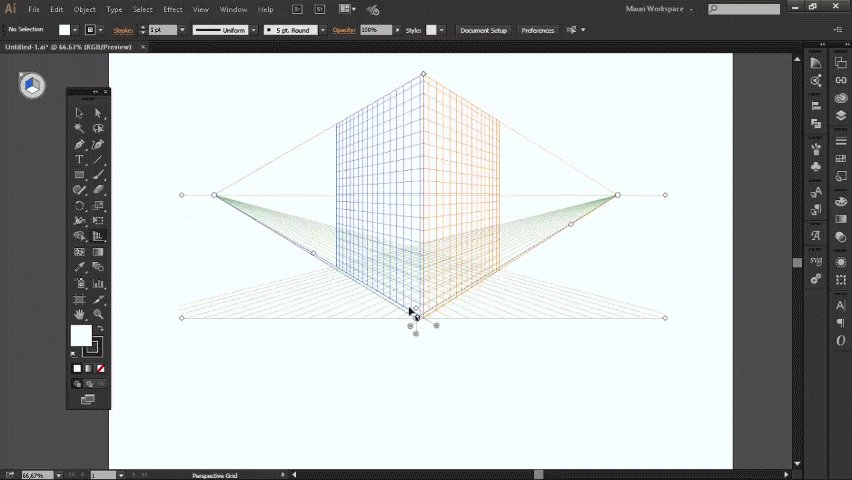
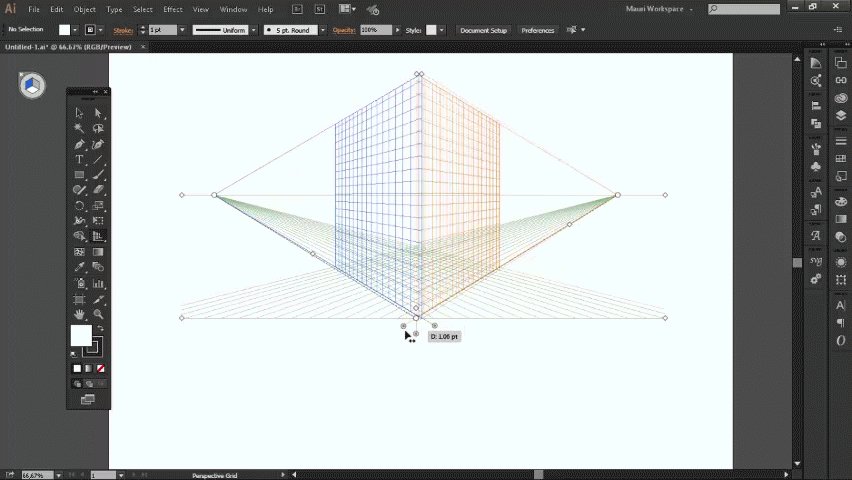
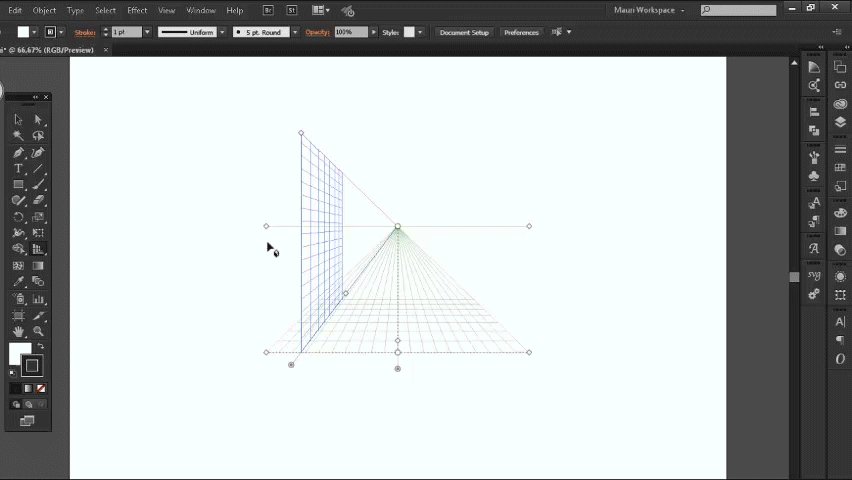
Ao clicar sobre essa opção, as linhas de perspectiva já serão abertas. Certo? Agora, vamos descobrir o que cada linha faz.

Não entendeu? Acompanhe o GIF!

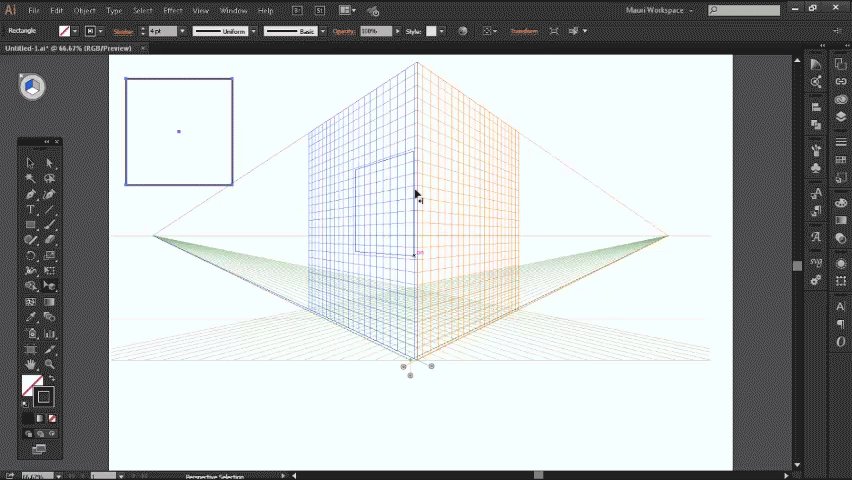
Você pode tocar em cada ponto e manipular de acordo com sua vontade. Observe apenas qual direção será apontada e use. Simples, não é?
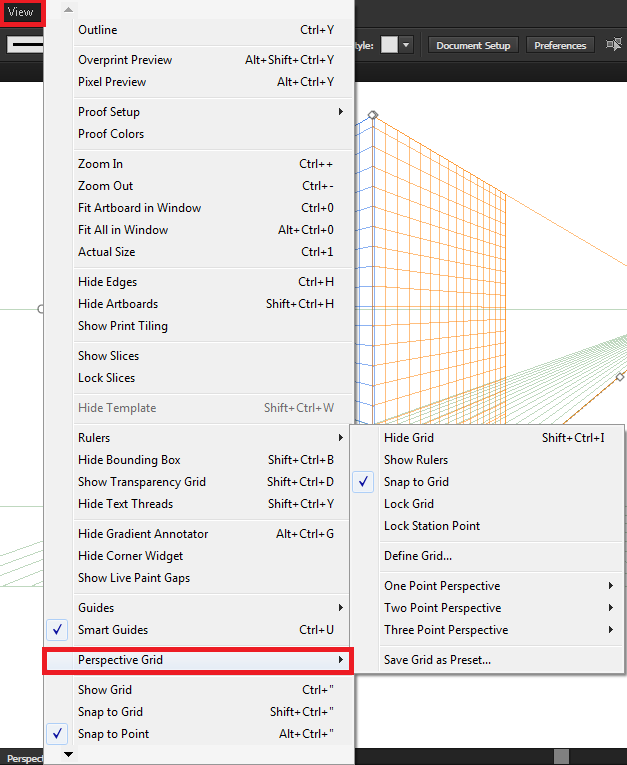
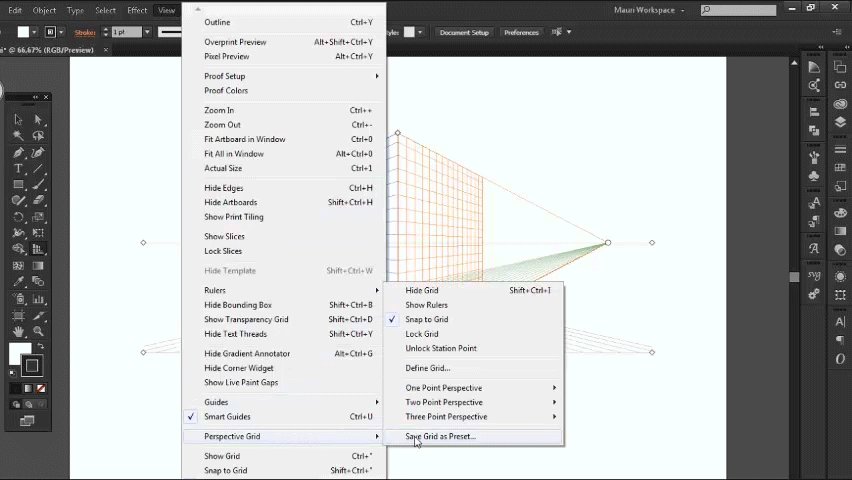
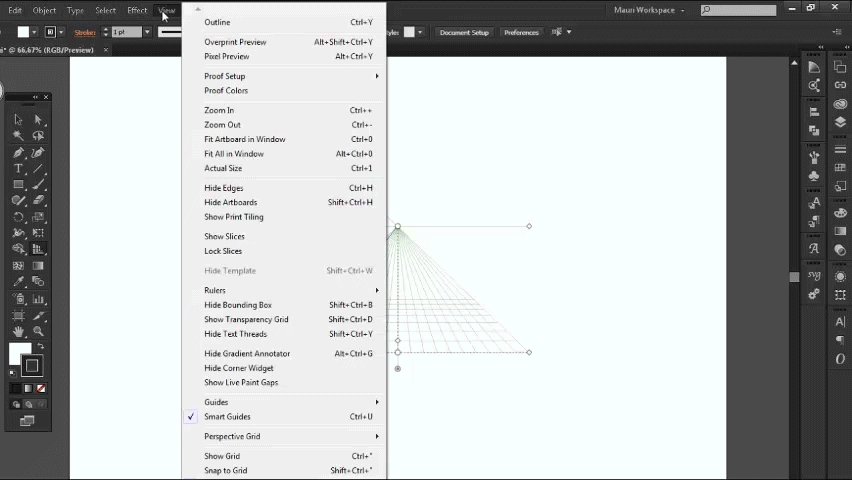
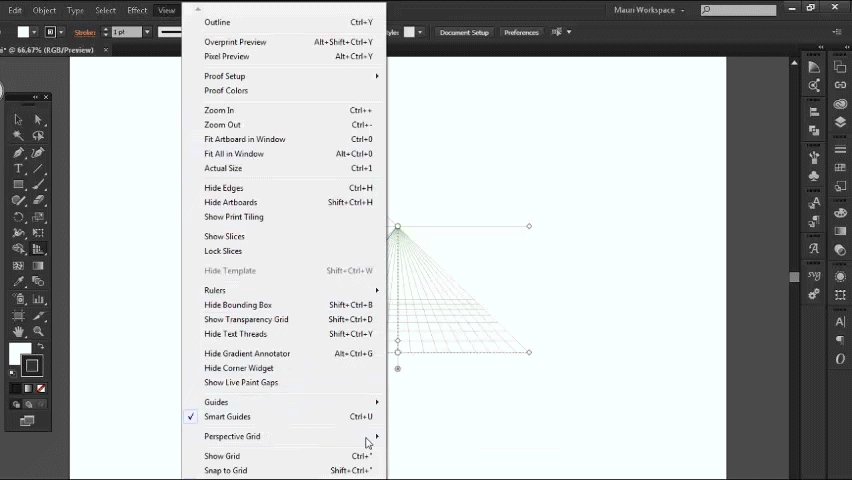
Agora que já aprendemos a “mecânica” da perspectiva. Existem algumas configurações que podem nos ajudar. Clique no menu View/Visualização, depois na opção Perspective Grid/Grade de Perspectiva. Nessa opção, várias configurações podem ser feitas para a ferramenta.

– Na opção Hide Grid/Esconder Grade, podemos escolher a opção para que as linhas do grid se escondam.
– Na opção Show Rulers/Mostrar Réguas, podemos usar uma medida em pontos (pt) para fazer uma marcação mais precisa.
– Na opção Snap to Grid/Ajustar a Grade, o usuário pode ter uma mobilidade maior para o ajuste do grid.
– Na opção Lock Grid/Bloquear Grade, você bloqueia as linhas, é interessante usar essa opção, quando você já configurou todo o seu trabalho.
– O Lock Station Point/Bloquear Ponto de Estação, você pode girar a perspectiva clicando em um dos pontos laterias.
– Na opção Define Grid/Definir Grid, você pode configurar a perspectiva no geral; alterar as cores de cada face, escolher o tipo de perspectiva usada, escalas, variação de ângulo, transparência, entre outras coisas.
*Para melhor entendimento, tente usar cada opção com calma.
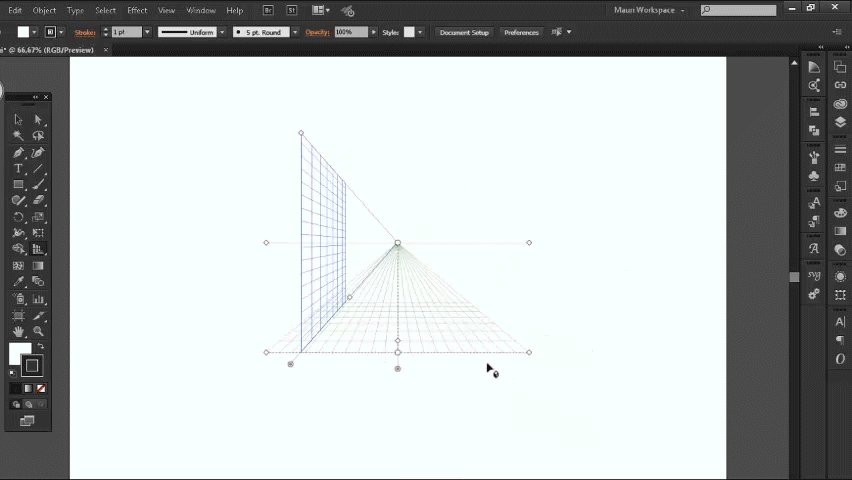
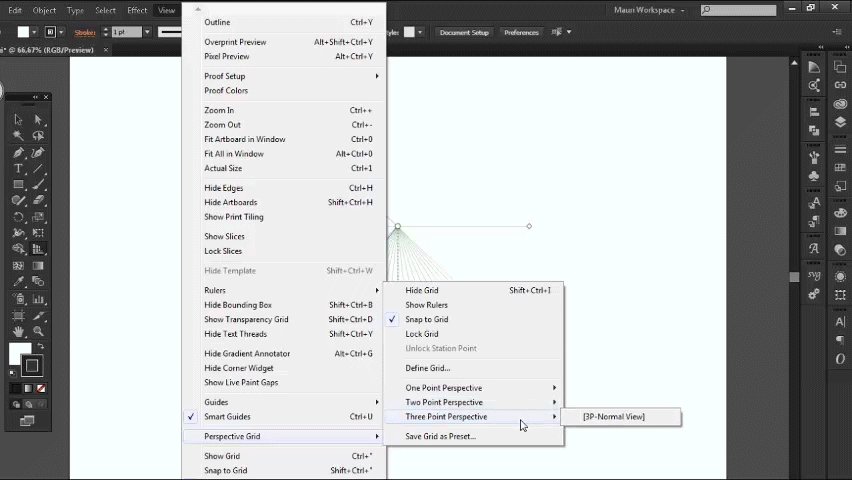
Na mesma opção, podemos escolher quantos pontos de fuga usaremos para o desenho: One Point Perspective/Um Ponto de Fuga, Two Points Perspective/Dois Pontos de Fuga e Three Points Perspective/Três Pontos de Fuga. Cada uma dessas opções, pode ser usada em um desenho, depende apenas da proposta e do tipo de perspectiva que você queira usar.
Acompanhe:
– Um Ponto de Fuga

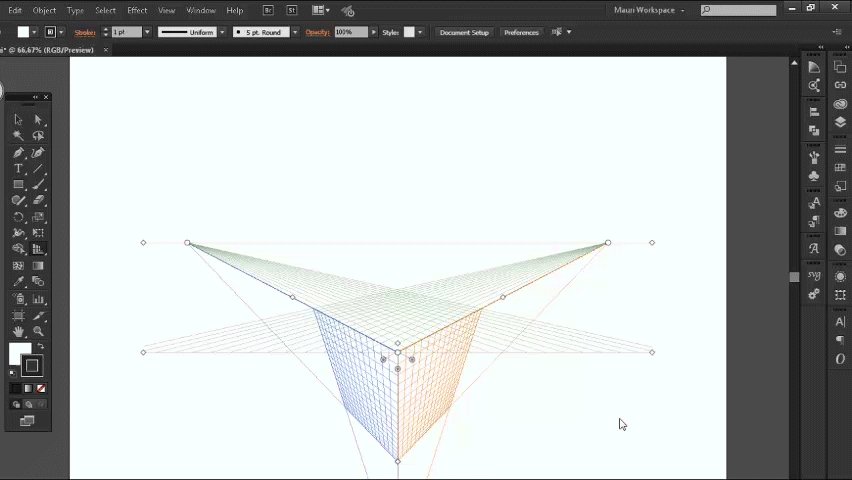
– Três Pontos de Fuga

*Não mostrei com 2 pontos de fuga, pois já é o padrão encontrado no Illustrator.
Perceberam? O uso da perspectiva é super simples, basta apenas definir o objeto que será representado, escolher a perspectiva que será usada e criar o desenho a sua escolha. :D
DESENHANDO EM PERSPECTIVA
Já conhecemos o ambiente, já sabemos configurar… agora, vamos colocar a mão na massa!
Primeiramente, precisamos observar essa particularidade da perspectiva, o controlador de lados (faces) da perspectiva.

Observe que, cada corresponde á uma vista do objeto, o lado que estiver com alguma cor, é o representante da face, ou seja, nesse local onde poderá ser aplicado os desenhos. Por exemplo, se eu quisesse criar um objeto e aplica-lo no Grid Left/Grade Esquerda, esse lado teria que está marcado.
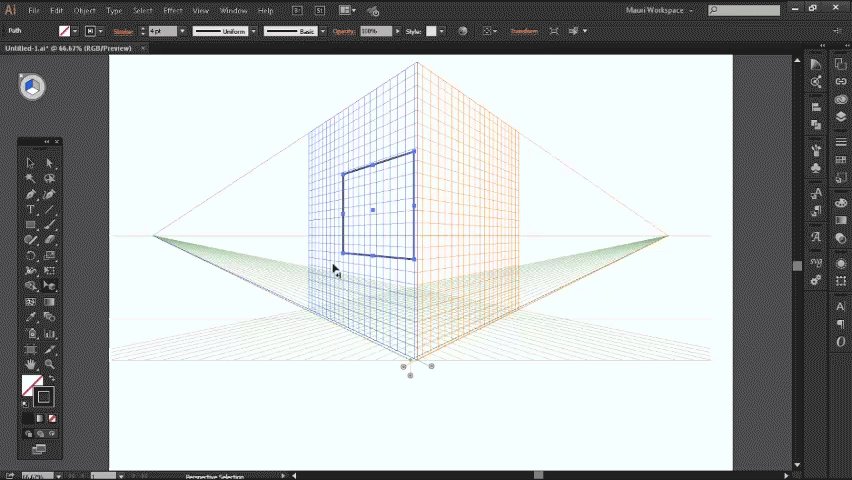
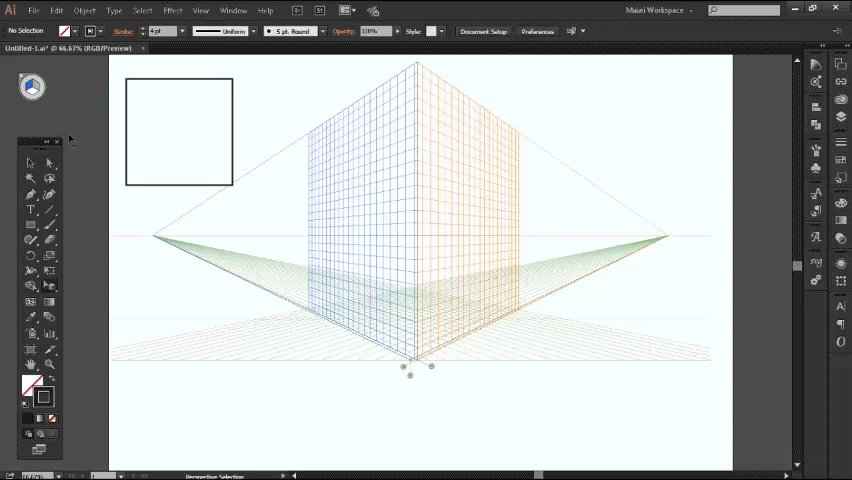
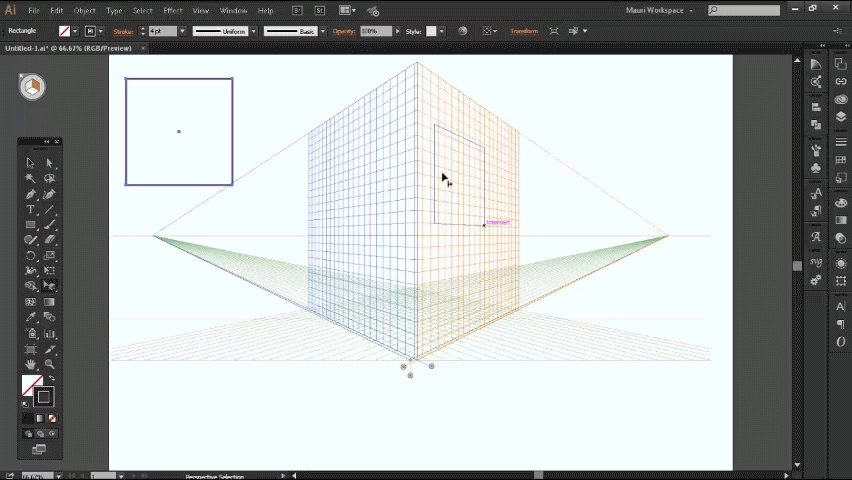
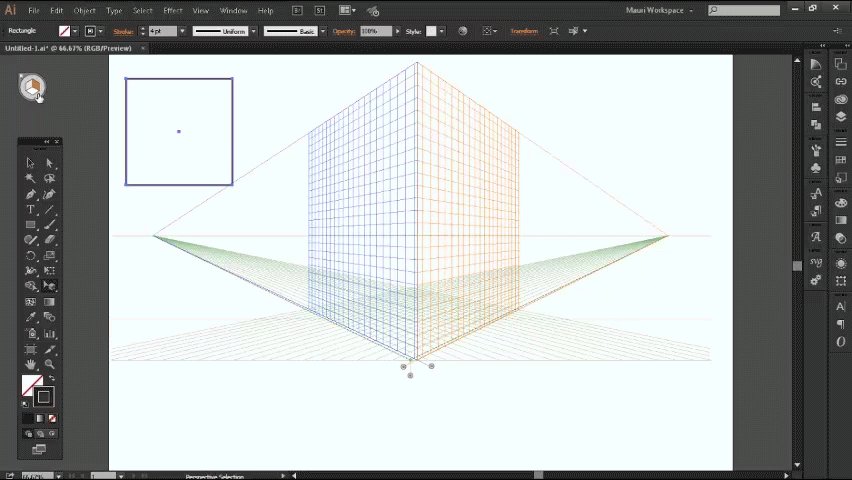
Vamos dizer que eu tenho uma forma criada, para deixar a forma em perspectiva, eu apenas preciso ativar a ferramenta Perpective Selection Tool/Seleção em Perspectiva, (que é a segunda ferramenta do grupo da perspectiva, apenas clique e segure o mouse para abrir a segunda ferramenta) ou use o atalho Shift + V, clique sobre o objeto e arraste-o para o local desejado.
Observe:

Percebeu? Só precisa escolher a vista (face), pegar o objeto e colocar na forma que achar melhor. Se fosse em outra vista, você repetiria o mesmo processo, mas secionaria a vista escolhida primeiro.
*O mesmo processo pode ser feito com textos e outros elementos do AI.

Aprendeu, certo?
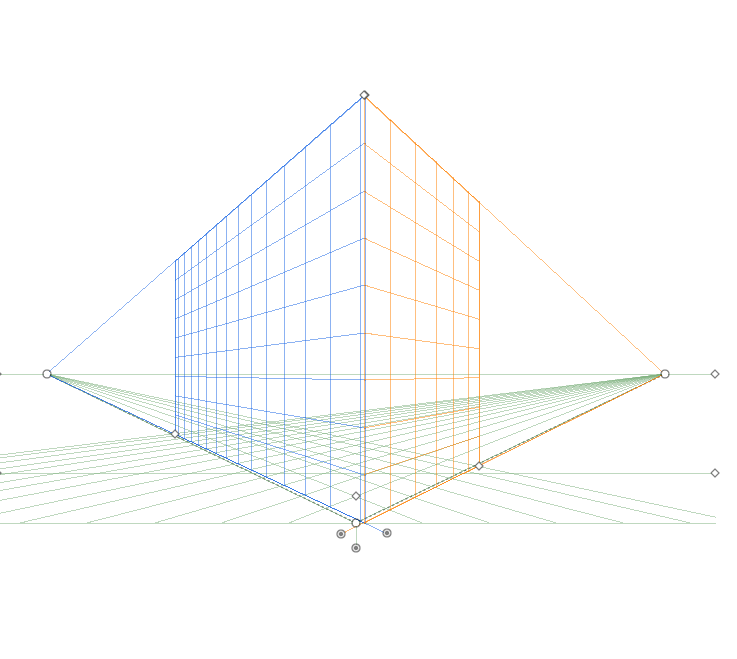
Bem, vamos começar com nosso desenho. Configure sua perspectiva com 2 pontos de fuga novamente, e a deixe mais ou menos parecido com isso.

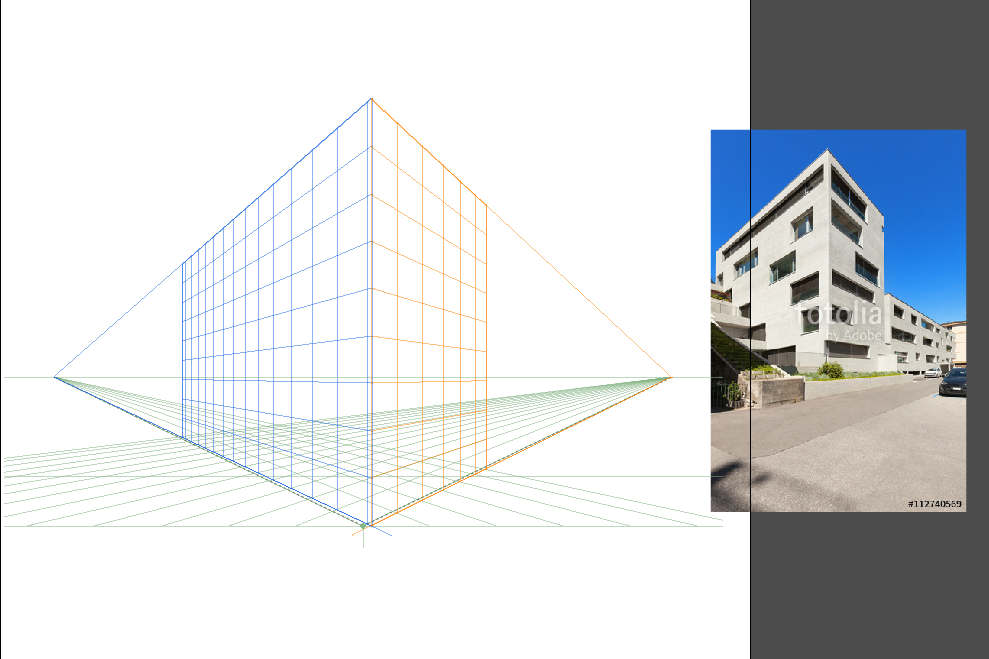
Para continuarmos, precisamos de referências! Afinal, são elas que nos ajudam tanto nessa vida de designer. Na Fotolia da Adobe, eu encontrei várias referências bacanas que podemos usar. Mais precisamente, está daqui, baixe-a!
Agora, clique no menu File/Arquivo e logo após, clique em Place/Incorporar para colocar a foto dentro do Illustrator.

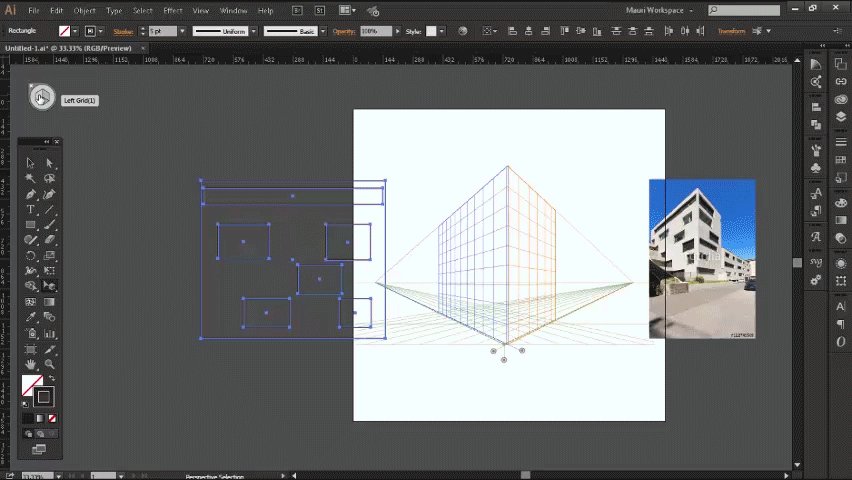
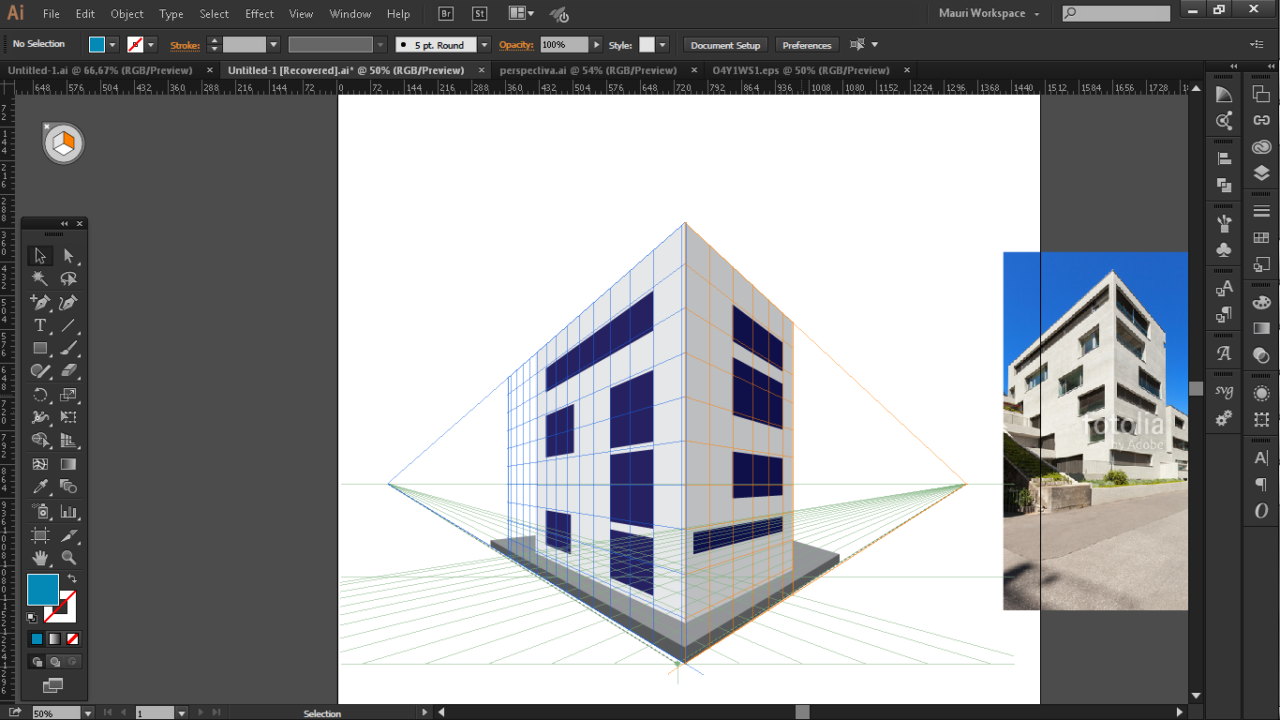
Para desenhar o prédio, precisamos desenha-lo em modo de vista (mais precisamente, na vista lateral) agrupar os elementos, e depois colocá-lo em perspectiva.
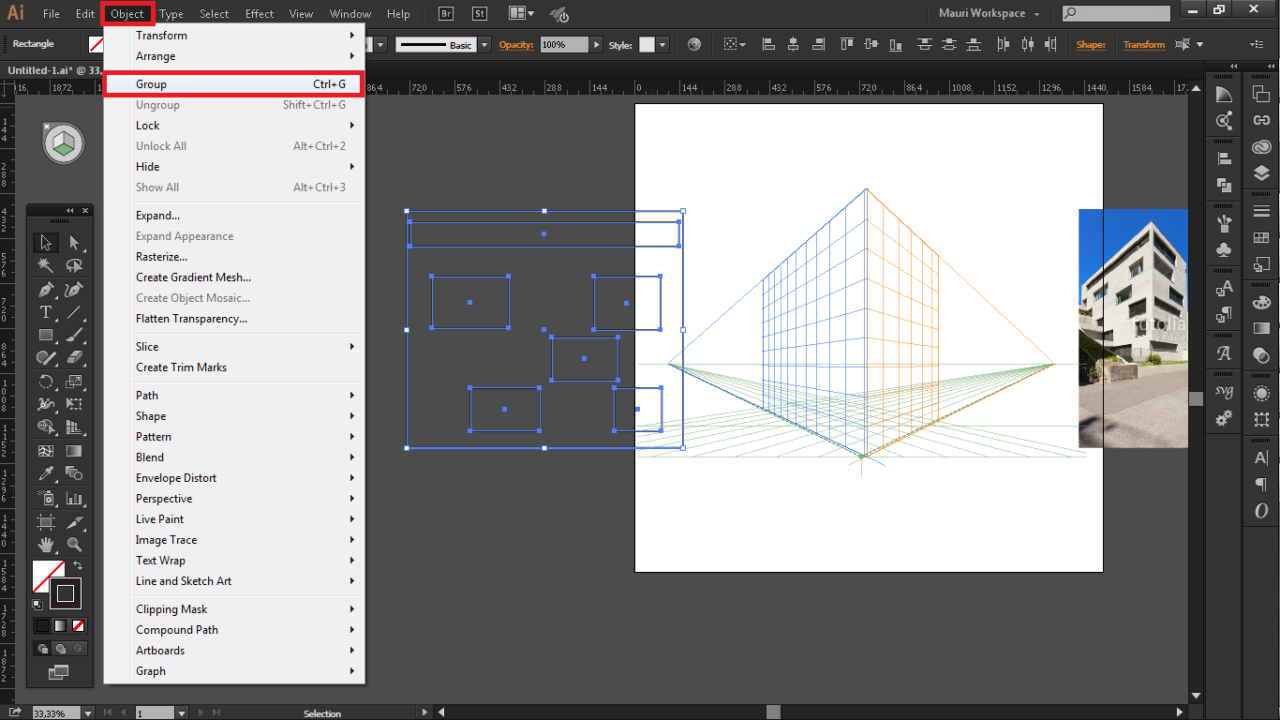
Com os objetos desenhados, selecione tudo e clique no CTRL/CMD + G para agrupa-los ou no menu Object/Objeto e Group/Agrupar.

Siga o processo:

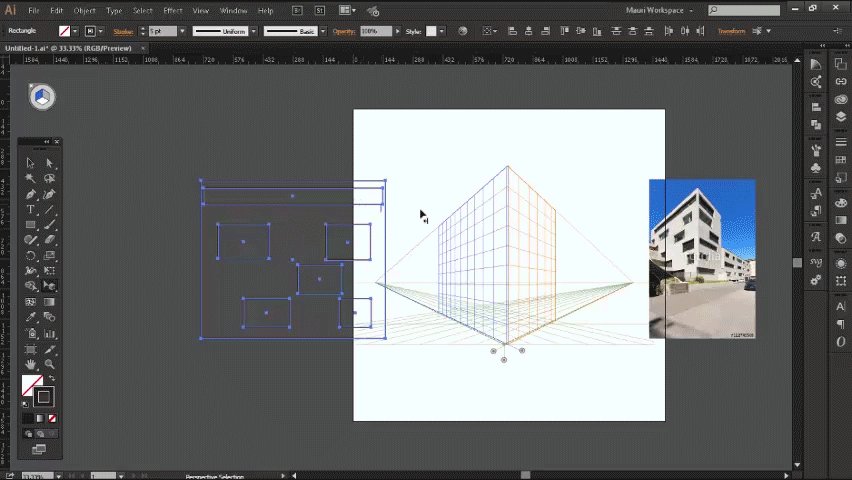
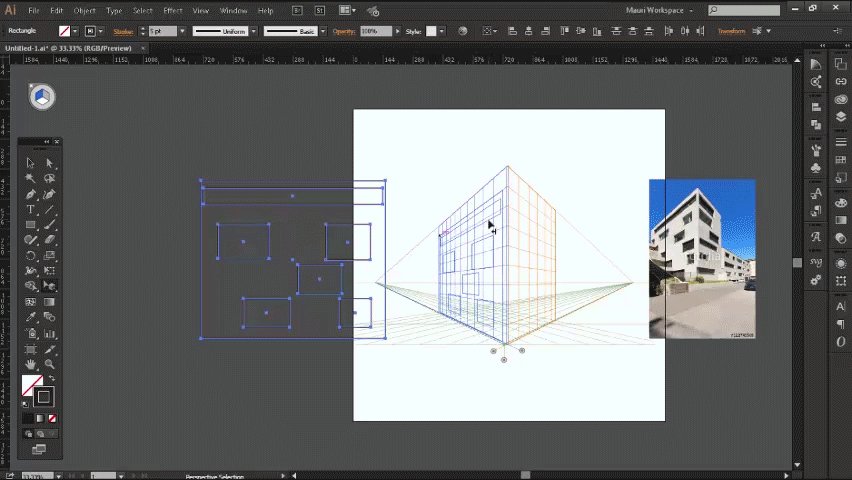
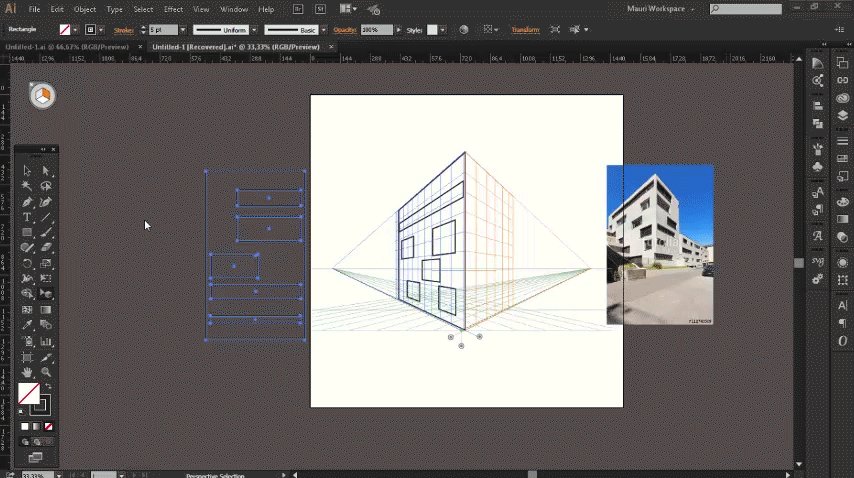
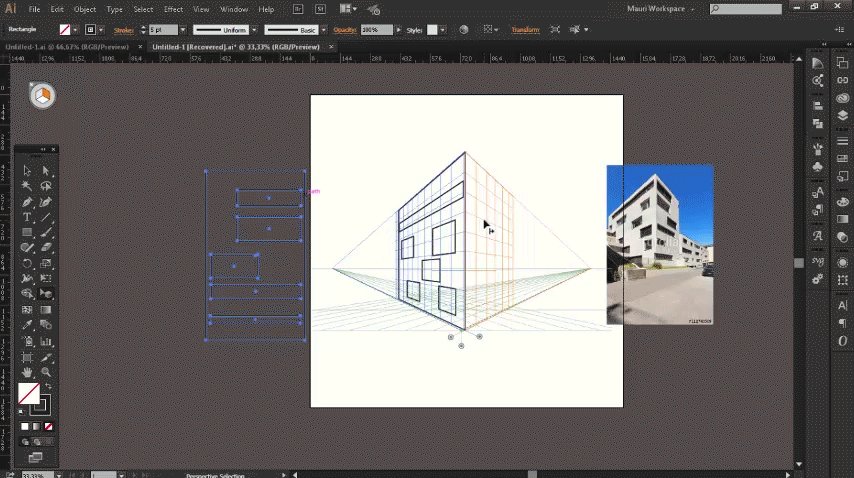
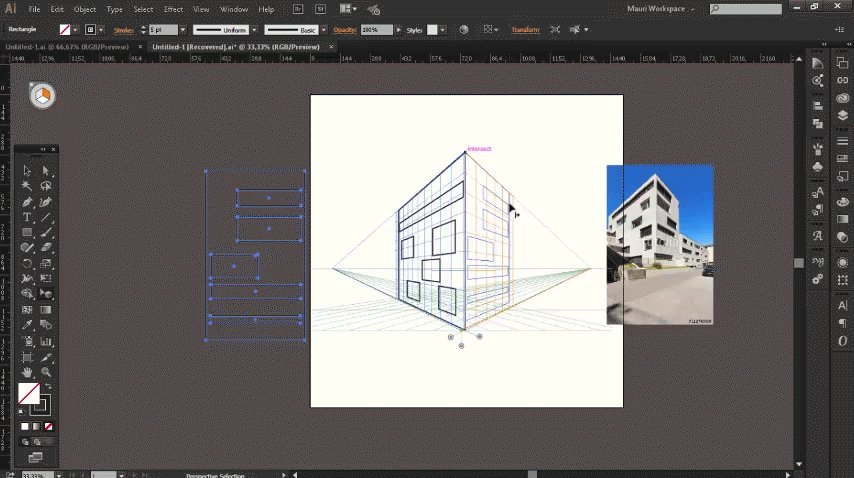
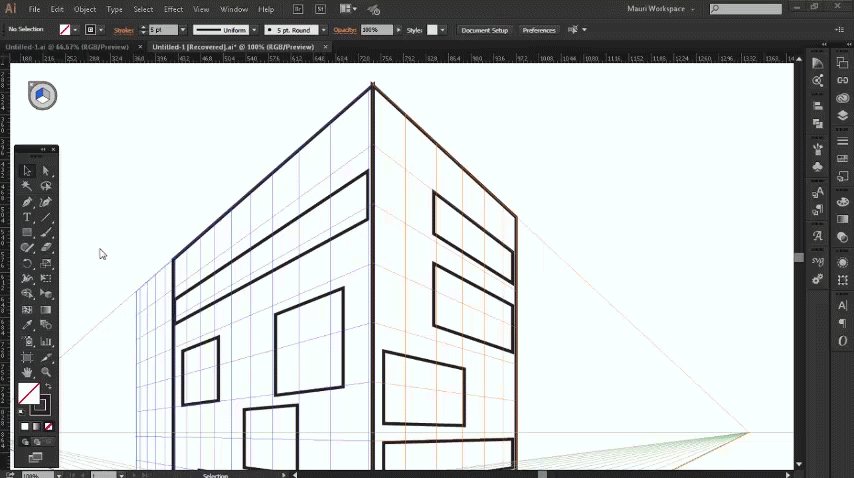
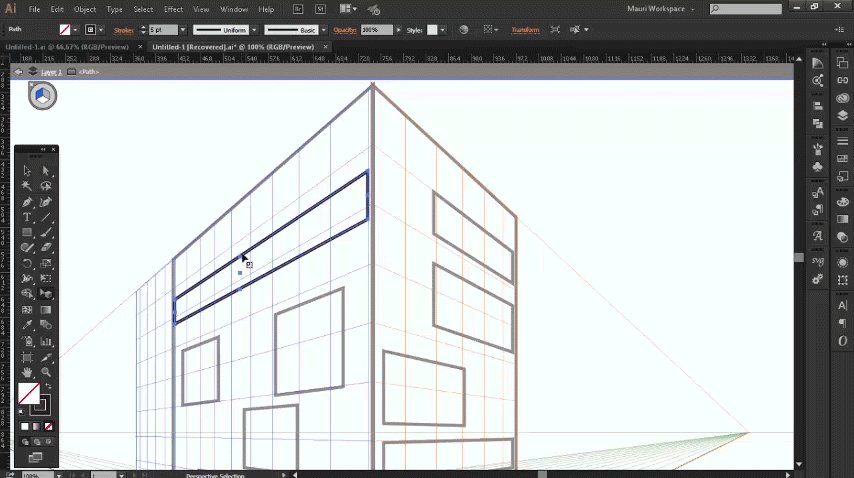
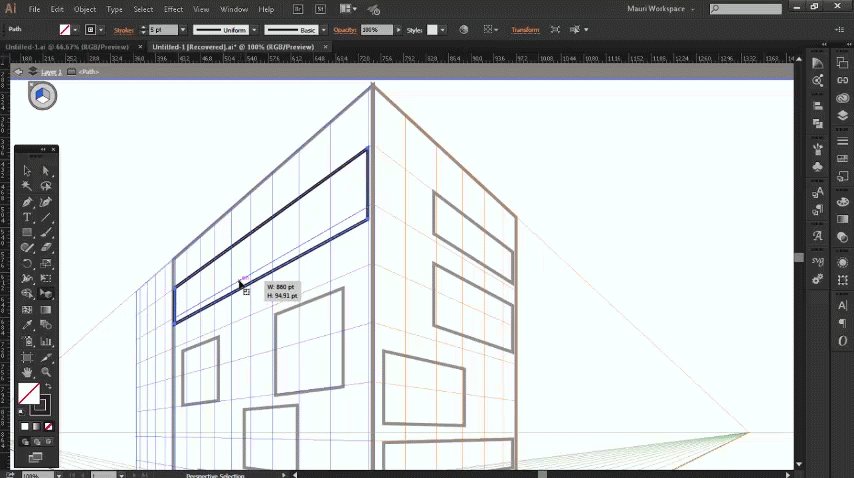
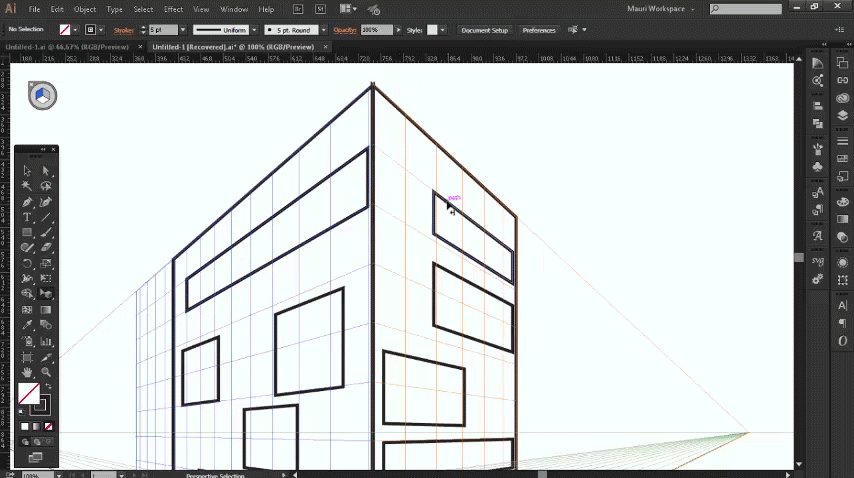
Agora, desenhe a parte frotal do prédio, seguindo o mesmo esquema. Desenhe as formas, agrupe tudo, selecione a face e puxe com a ferramenta de perspectiva.

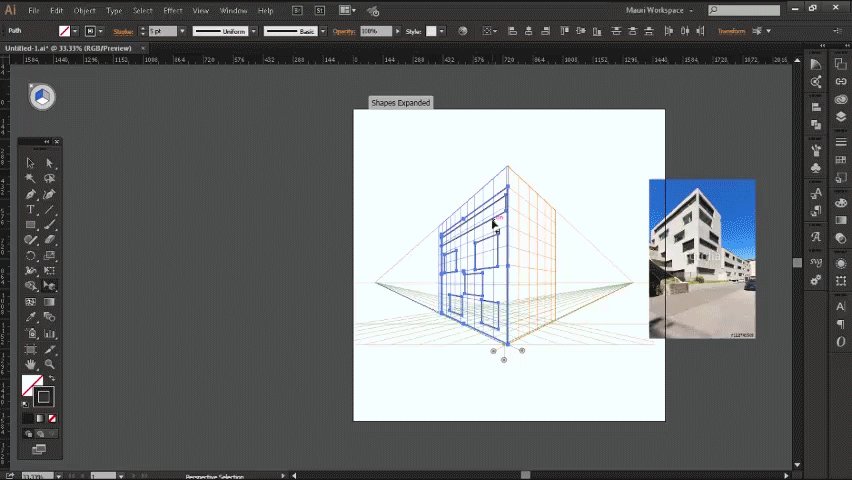
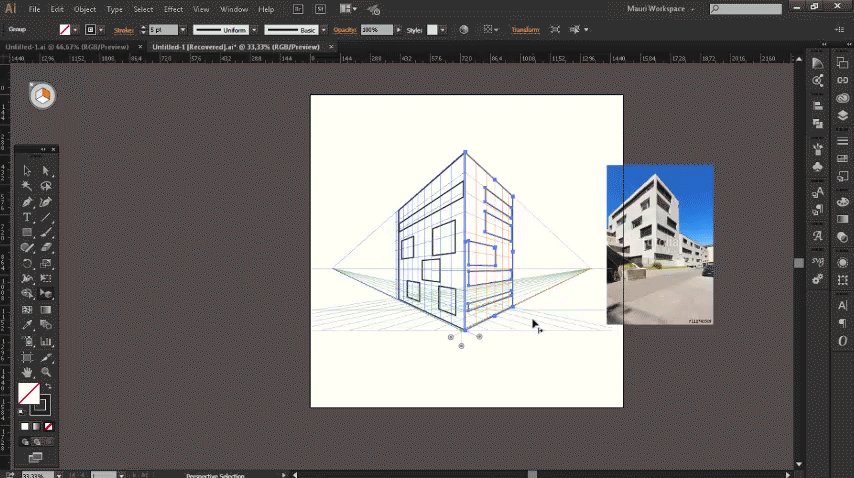
Para obter um resultado ainda mais legal, utilize o sistema de grid próprio da perspectiva. Assim, todas as linhas de construções, passarão pelo mesmo lugar. Siga o exemplo:

Com a ideia pronta, adicione as cores e outros elementos que preferir.

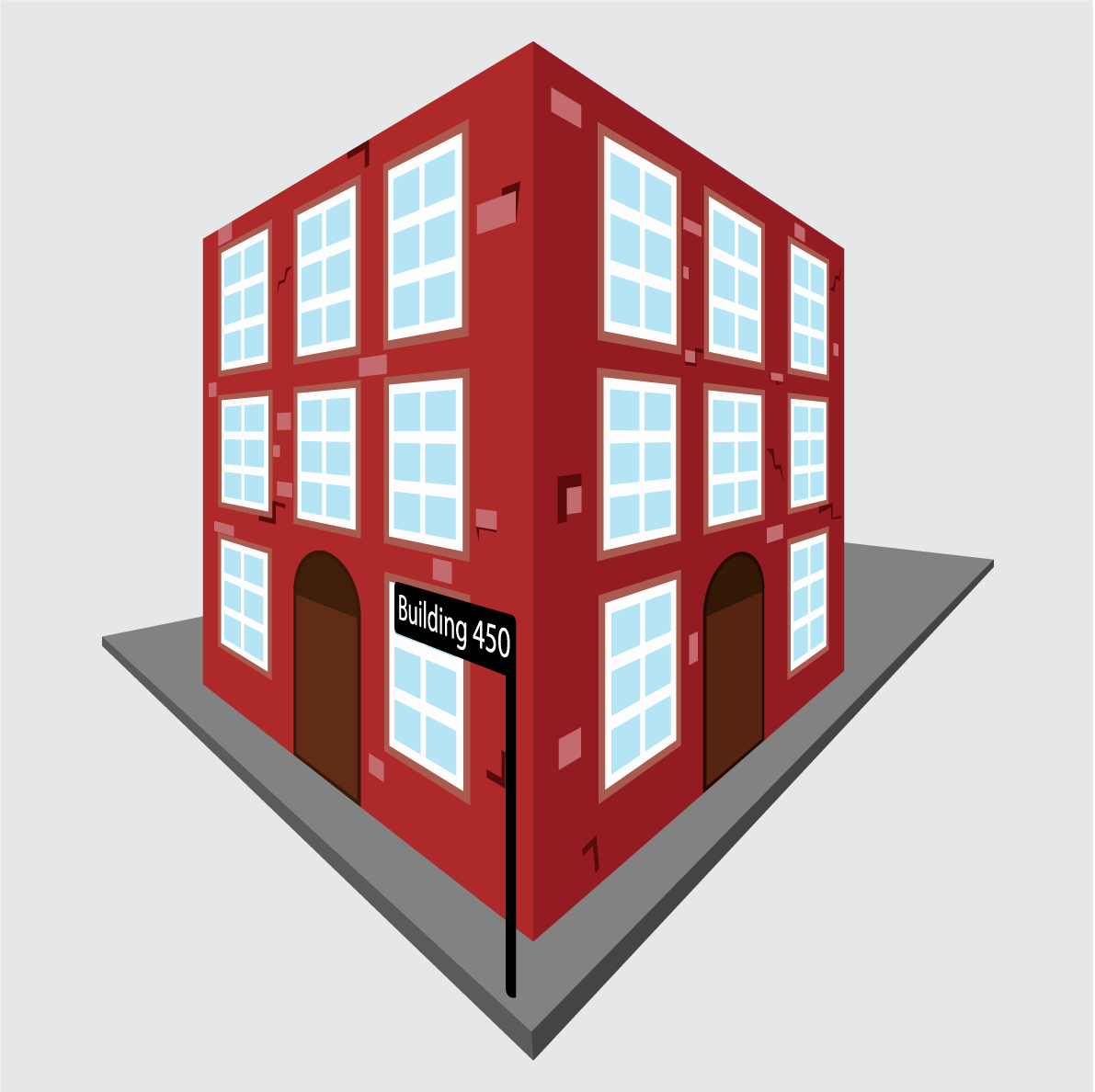
Acho que esse resultado, é satisfatório para esse tutorial (que já está bem grande), rs.
Outro exemplo que fiz anteriormente:

Lembrem-se de buscar boas inspirações e referências para a construção dos seus desenhos em perspectiva. Ainda na Fotolia da Adobe, eu pesquisei por prédios e achei algumas inspirações bacanas, vejam aqui.
Para a Perspectiva, outros desenhos podem ser feitos. Usamos prédios, mas podem ser desenhados navios, carros e mais outros milhares de objetos. Treinem e procurem fazer mais pesquisas sobre o assunto. Isso aqui, é apenas uma introdução, ok? ;)
DESAFIO!
Para que vocês possam praticar, vou colocar essa foto e gostaria que vocês treinassem e colocasse os resultados nos comentários, pode ser? Ninguém precisa seguir, mas já é algo a mais para você se motivar a estudar, fechado? Espero os resultados de vocês! \O/
Acho que é isso, pessoas. Espero que as dicas possam servir para o aprendizado de vocês. Falem nos comentários suas opiniões e/ou dúvidas para uma troca singela de conhecimentos.
Valeu, abraços!
Links uteis:
– http://www.abra.com.br/oficinas/12-como-entender-a-perspectiva
– https://pt.wikipedia.org/wiki/Ponto_de_fuga
– https://pt.wikipedia.org/wiki/Perspectiva_com_dois_pontos_de_fuga
– https://pt.wikipedia.org/wiki/Perspectiva_com_tr%C3%AAs_pontos_de_fuga
*Imagem utilizada no tutorial: Fotolia da Adobe.