A cada dia que passa, a corrida “armamentista” da internet se intensifica. Em um mundo onde os produtos se parecem e uma das poucas coisas que os diferem é o design (principalmente o Brand), grandes empresas como Youtube, Snapchat, Instagram, Whatszapp, Google, Facebook, Twitter, entre outras, tentam lançar novas tecnologias a todo momento. Algumas marcas simplesmente copiam recursos de suas concorrentes, como as famosas histórias, disponíveis em várias redes sociais. Já outras procuram soluções, ferramentas e recursos, com a finalidade de oferecer alguma diferença. A novidade, se é que podemos chamar assim, é o vídeo de capa do Facebook.
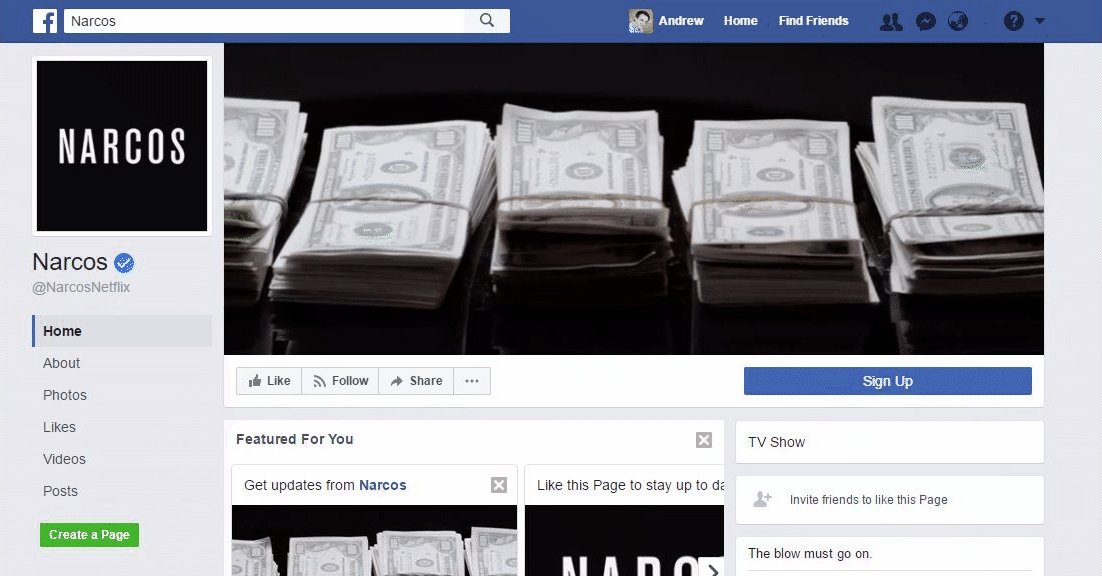
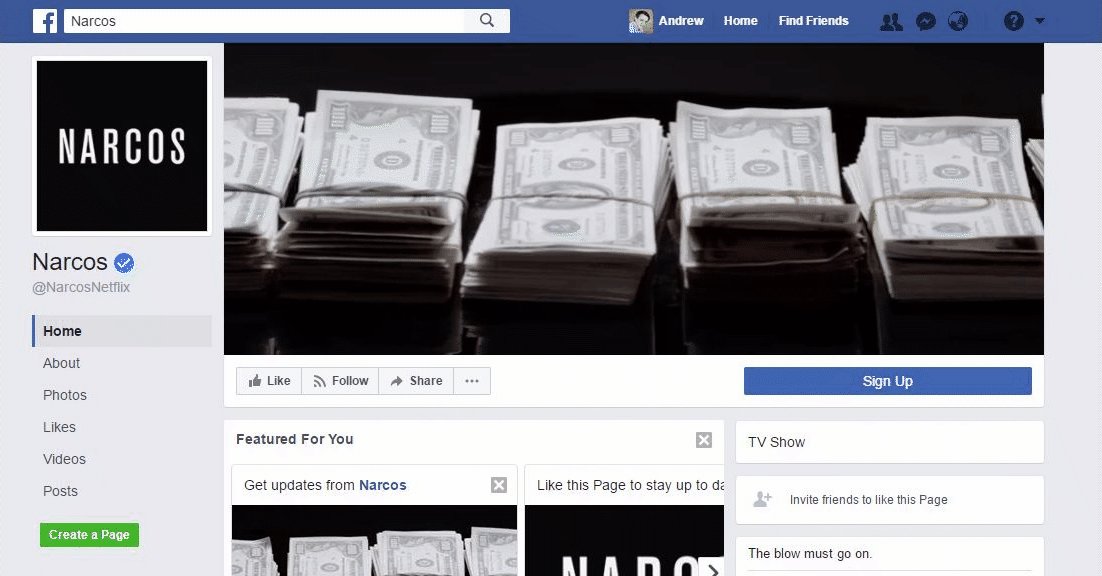
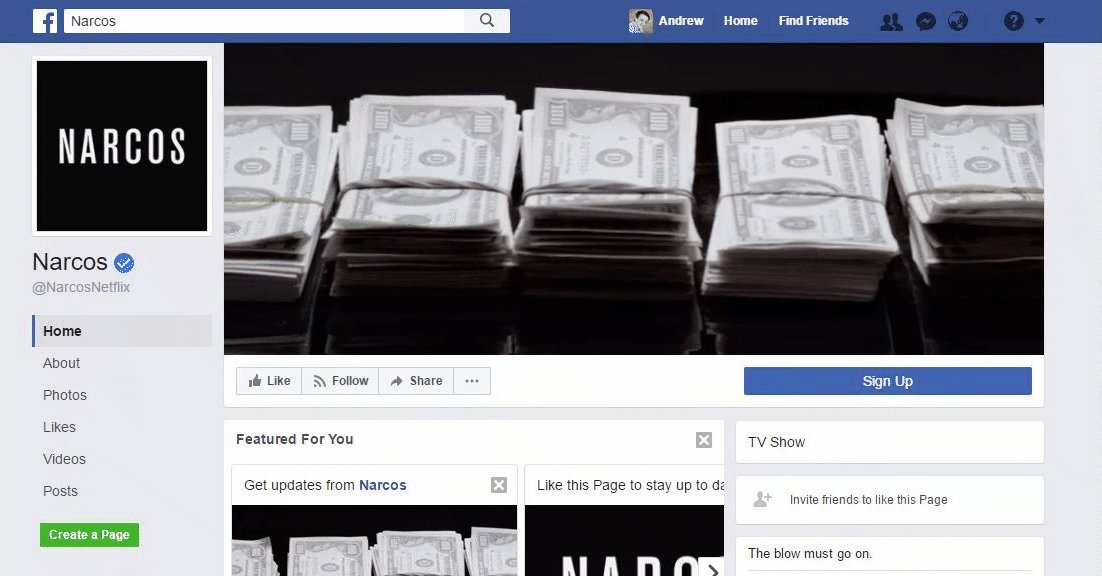
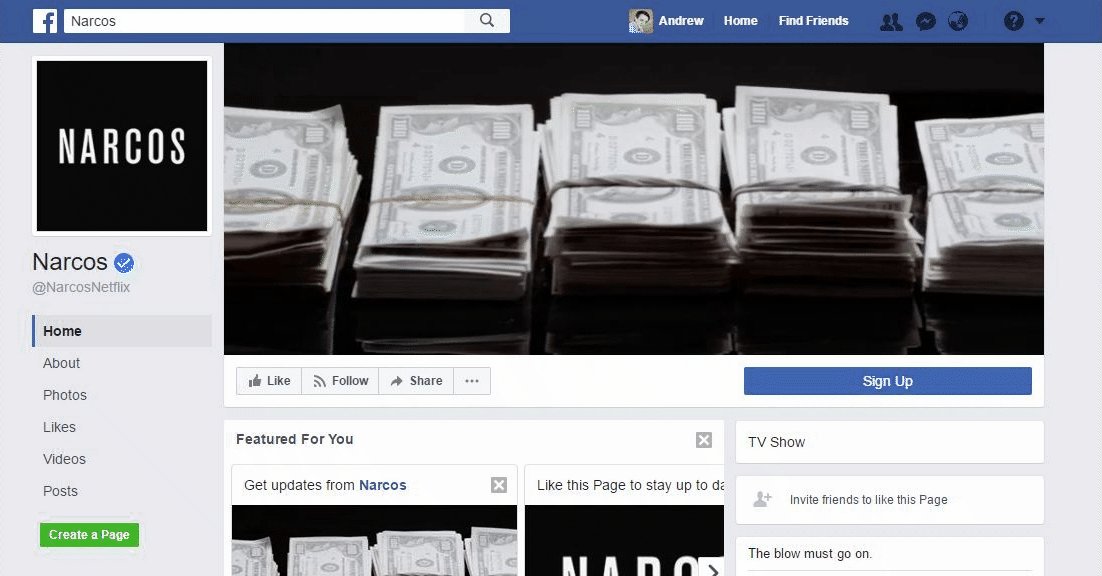
Antes essa funcionalidade estava disponível apenas para algumas páginas quando ainda estava em fases de testes. Mas ao que tudo indica, é que agora pode ser utilizada por usuários que tenham página profissional/comercial e não página pessoal, grupo ou comunidade. Pelo menos por enquanto. Quem utiliza desse recurso desde as fases de testes iniciais é a página internacional da série Narcos (para visualizar é preciso mudar a região para “Padrão”).

A página do Design Culture já está utilizando esse recurso. E você pode conferir outras páginas também, como do meu brother Eric Frantto, da ZeroSete Design, além de outras como Anymotion, Dicas de Criatividade, TecStudio, Feel Desain.
O que pouca gente sabe é que já existe a possibilidade de colocar vídeos no local da foto de perfil. Porém o recurso ainda não vingou porque a funcionalidade varia bastante para quem acessa de dispositivos mobile ou desktop.
O Facebook estabelece que os vídeos de capa tenham dimensão de no mínimo 820×312 pixels, porém recomenda que seja de 820×420 pixels com duração entre 20 e 90 segundos. Não há informações sobre formato, porém o Facebook aceitou MP4 nos testes que fiz. O vídeo funciona como uma banner animado, pois além de iniciar automaticamente e sem áudio, ele fica em looping. Mas é possível habilitar o som e também ver em tela cheia.
Pontos positivos:

– As páginas ficam mais atrativas e dinâmicas, proporcionando uma interação mais rica e envolvente com o público;
– Possibilidades de anúncios como slides de fotos, vídeos institucionais, motion graphics, propagandas, reels, etc
– Mais opções de trabalhos para designers, videomaker´s, editores e social medias, para clientes e para divulgação própria.
Pontos negativos:

– Fazendo testes e acessando páginas de dispositivos móveis, percebe-se que não há uma adaptação do conteúdo, como em páginas responsivas. Portando dependendo do tipo de vídeo, pode ser que cause ruído na comunicação e assim o recurso seja tão eficaz, caindo no mesmo problema dos vídeos de perfil.
– A definição não fica tão boa. Você já deve ter percebido que algumas imagens e vídeos perdem qualidade quando subimos para o Facebook. E não é atoa, já que milhares de imagens são “upadas” todos os dias nas redes sociais. Então com certeza há uma compactação.
– Não há muitas informações sobre formatos além do MP4. Na verdade não há muitas informações à respeito dos vídeos de capa no próprio suporte do site.
Bom, eu já mudei a minha. E e você, já imaginou as possibilidades de ter um vídeo em sua página profissional? Ou melhor, oferecer à seus clientes soluções criativas em vídeo?