Para começar a matéria é bom relembrar que UX, ou “A experiência do usuário” abrange todos os aspectos da interação do usuário final com a empresa, seus serviços e seus produtos.
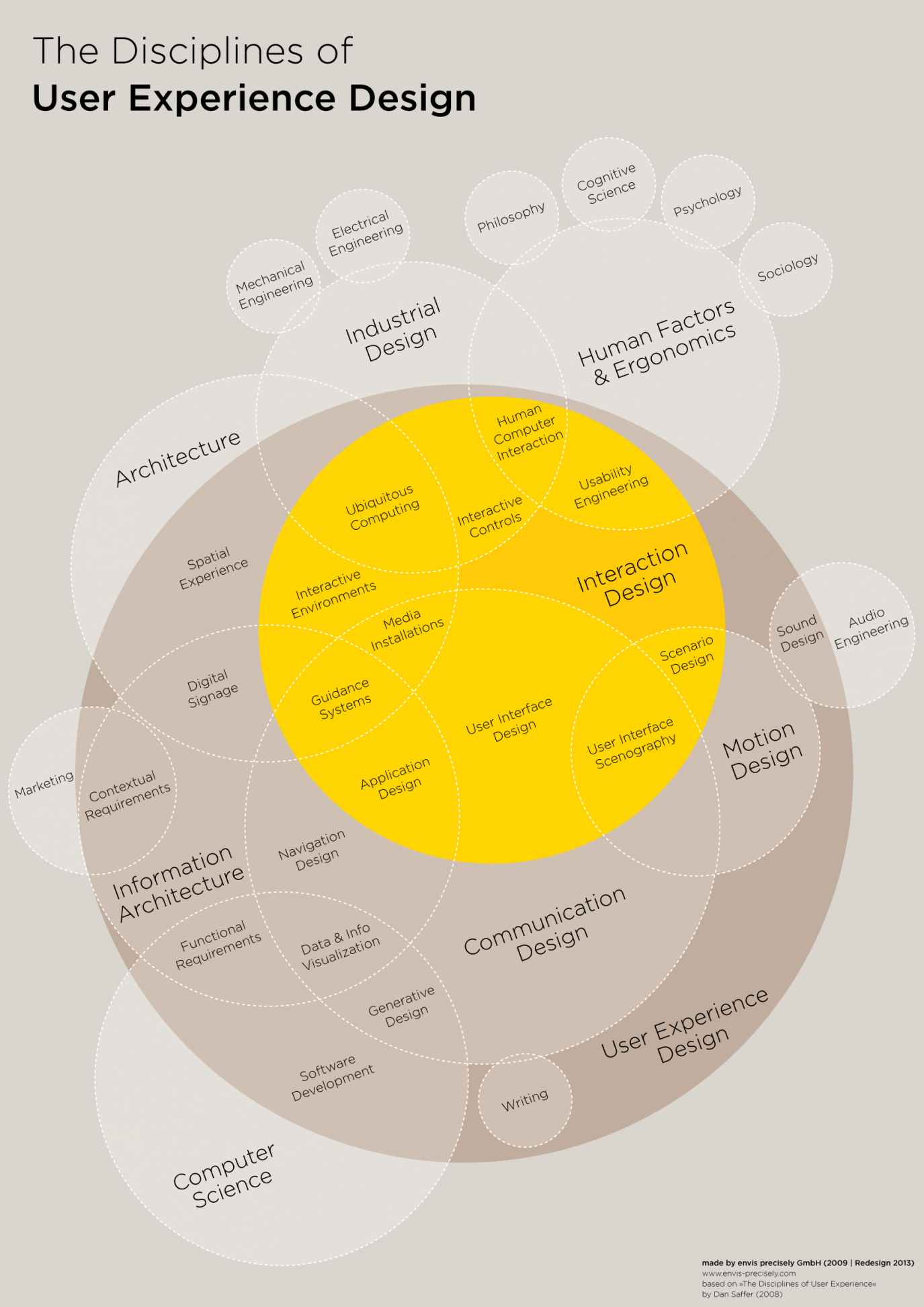
A razão maior para um UX designer ter um trabalho de excelência é atender às necessidades exatas do cliente, sem confusão ou incômodo. Depois, e não menos importante, vem a simplicidade e elegância de criar produtos que as pessoas tenham prazer em ter e usar. É sempre bom reforçar que este é um trabalho em provém também de uma fusão entre várias disciplinas distintas, incluindo engenharia, marketing, design gráfico, design industrial e design de interface.
Falando em design de interface (UI), vamos deixar clara uma confusão que acontece muitas vezes entre UX e UI. Vamos transferir o exemplo para a criação de websites. A pessoa que desenha o site, os wireframes, mockups e a parte visual é um designer de interfaces (UI), já a pessoa que pensa nas interações, comportamento e facilidade em usar o site é um designer de experiência (UX).
“You cannot not communicate. Every behaviour is a kind of communication. Because behaviour does not have a counterpart (there is no anti-behaviour), it is not possible not to communicate.”—Paul Watzlawick’s First Axiom of Communication
Esclarecimentos feitos podemos passar para algumas dicas de UX para o seu website.
Para a criação de websites, vários fatores necessitam ser pensados cautelosamente, afinal tudo que você faz pode afetar as conversões do seu site e automaticamente os objetivos que quer alcançar.
Vamos começar pela homepage. Nela você tem que concentrar a essência do que quer que aconteça. Para assegurar um bom UX, tenha atenção para não colocar tudo na homepage. Ela deve orientar os seus leitores para o que tem no seu site.
Tenha sempre em mente algumas regrinhas:
- Mantenha o site simples, leve e breve (nada de abusar no que não for necessário ao usuário).
- O conteúdo mais importante, como os call to actions devem ser colocados no início antes de ser necessário o scroll da página.
- Faça sempre o link do logotipo a homepage.
- Coloque a informação que quer que venda a frente e dê dicas aos seus clientes do que há por vir no site.
Em relação a navegação você tem que estar muito ciente e atento ao que quer que o usuário faça no seu site. Os seus ícones de navegação devem ser claros, bem posicionados e os textos devem apoiar os mesmos. Uma boa navegação pode influenciar as conversões e o propósito final do site.
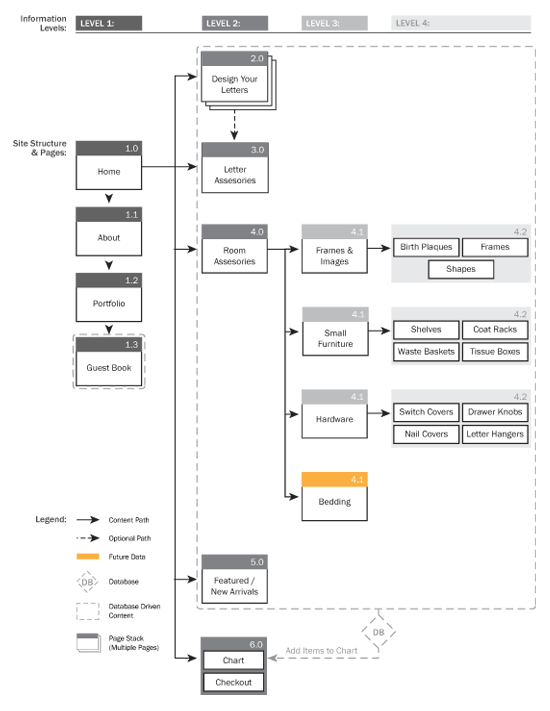
O designer quando está desenhando as áreas de navegação, deve primeiramente planejar a estrutura das páginas a serem adicionadas. Para criar esta estrutura deve-se iniciar com a arquitetura da informação. Você deve saber tudo sobre o website para conseguir criar uma hierarquia correta dos conteúdos mais e menos importantes. A arquitetura da informação inclui características, necessidades do usuário, sitemap, testes e wireframes.
Enquanto designers tendemos, as vezes, a querer florear demais ou para marcar a diferença, ou para encantar o usuário. Tenha atenção a este impulso. O primordial aqui é passar bem a mensagem de forma clara e com pouca explicação. O usuário tem que se sentir impelido a tomar aquela atitude no site como se fosse tão natural como beber água. Por isso, mantenha a simplicidade, sem perder de vista a inovação.
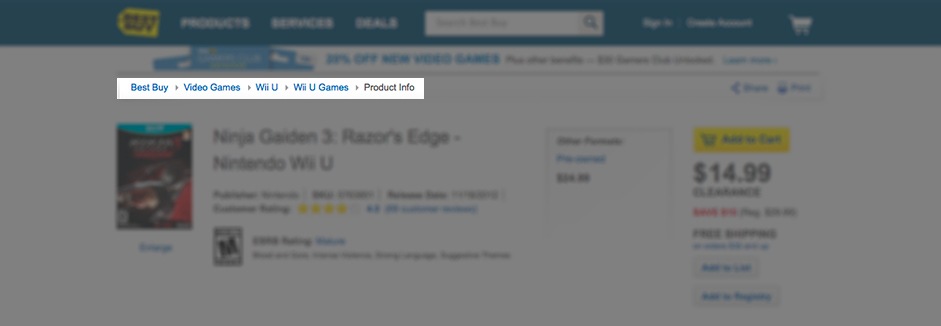
Outra dica importante é indicar sempre onde está na navegação, seja por breadcrumbs, mudanças na cor do background ou linhas e setas. É importante para o utilizador saber onde estar e como navegar pelas diversas páginas de forma simples.
Como um dos pontos principais do seu site é passar a informação ou vender o produto de forma simples e clara, os ícones que escolher para identificar ações na navegação devem ser objetivos. Eles ajudam os usuários a navegar de forma simples sem nem precisar ler sobre a ação. Ajuda também a criar um design mais criativo. Eles devem ser apelativos, universais, legíveis, consistentes, funcionais e complementares ao design da interface.
Tudo isso é muito importante para criar uma boa experiência ao utilizador, mas outra coisa que não deve ser esquecida e muito menos subjugada é o texto. Hoje em dia o storytelling é a alma do negócio. Você tem que contar bem a sua história e conduzir o seu consumidor as ações desejadas. É por isso que você já deve ter ouvido a célebre frase “Content is King”. Apesar das controvérsias sobre o assunto, é bom ter em mente que o conteúdo nesse caso é mais do que apenas texto e sim um conjunto de imagem, texto e experiência que conduz ao seu produto.
Uma outra dica para finalizar é relacionada a utilização da tipografia. Tenha atenção ao público e ao produto e ache uma solução tipográfica coerente. Pode ver algumas dicas no artigo aqui.
Tenha atenção ao uso dos títulos, itálicos, sublinhados e pontuação. Pense nas associações que os usuários já tem conhecimento e tente encaminha-lo no rumo certo.
Uma das melhores técnicas é se colocar no lugar do utilizador e averiguar cada passo, antes mesmo de desenhar uma linha do seu site.