Formulários em websites tem um poder incrível de comunicação e de captura de informações, mas nem todos são projetados como deveriam ou eles têm algum ruído em sua arquitetura. O objetivo aqui é ajudar a minimizar erros, melhorar a assertividade e interação deles. Então hoje vou compartilhar algumas dicas de como podemos melhorar a usabilidade quando estamos projetando formulários para a web ou aplicativos. Vamos lá!
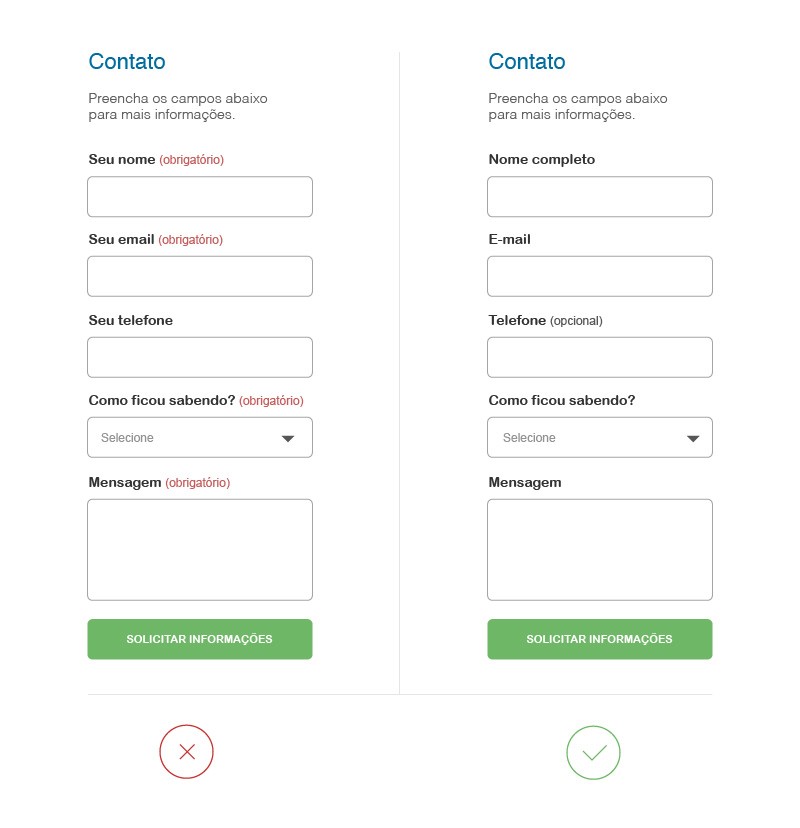
1 – Prefira o opcional em vez do obrigatório.
Normalmente, a maioria dos dados de entrada (inputs) de um formulário precisam ser obrigatoriamente preenchidos, de acordo com o objetivo do envio do formulário. Opte mostrar ao usuário quais campos são opcionais para seu preenchimento em vez dos obrigatórios. Além do formulário não ficar carregado visualmente, o usuário reconhece mais rápido o que ele precisa preencher ou não.

2 – Projete para o responsivo.
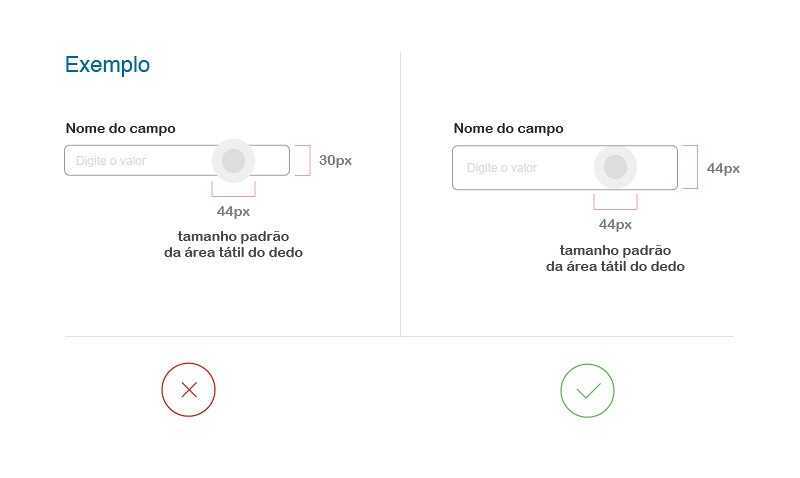
Apesar de ser uma técnica e não uma tendência, o design responsivo está muito mais além de dispositivos e telas. No contexto de formulários temos que prever como irão se comportar os campos e se a sua utilização não será prejudicada devido ao tamanho da tela.
O recomendado para que os campos e botões possam ser tocados na tela é definir um tamanho mínimo de 44px de altura desses elementos, pois este é o tamanho padrão do dedo de um adulto. Essa é uma regra básica, dessa maneira será mais seguro para quando o usuário tocar no campo do formulário não ativar outras áreas acidentalmente.

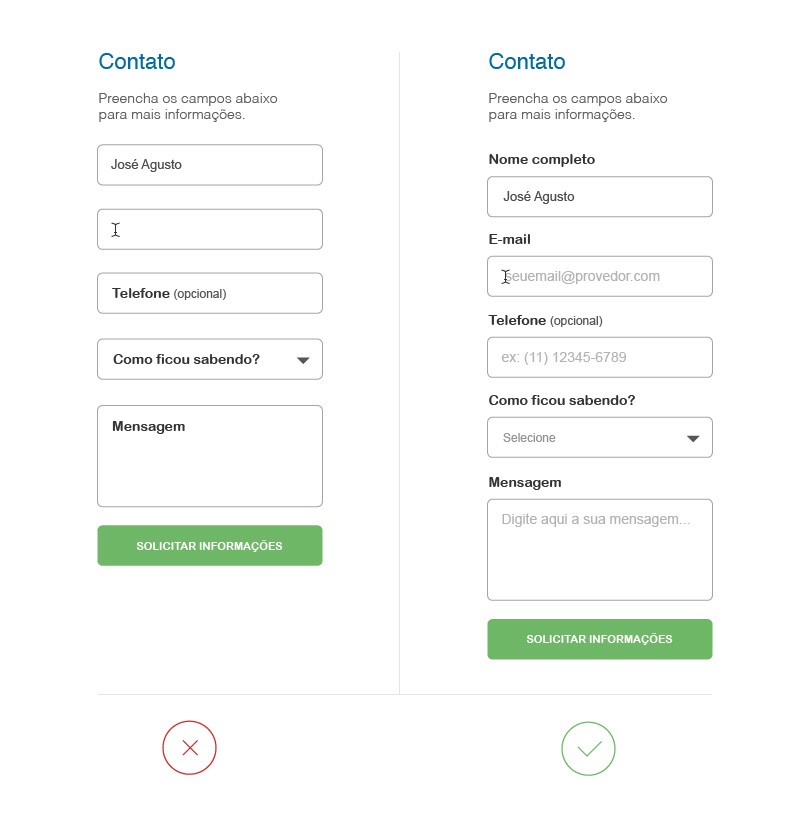
3 – Prefira usar rótulos fora dos campos do formulário.
Os campos do formulário ficam menos evidentes quando colocamos os rótulos dentro deles, pois reconheceremos a forma (input) pra depois reconhecermos a informação dentro de cada campo. Para evitar que o usuário se esqueça ou tenha dificuldades de lembrar o campo que está preenchendo, use preferencialmente os rótulos fora dos campos e utilize informações complementares para facilitar a informação.

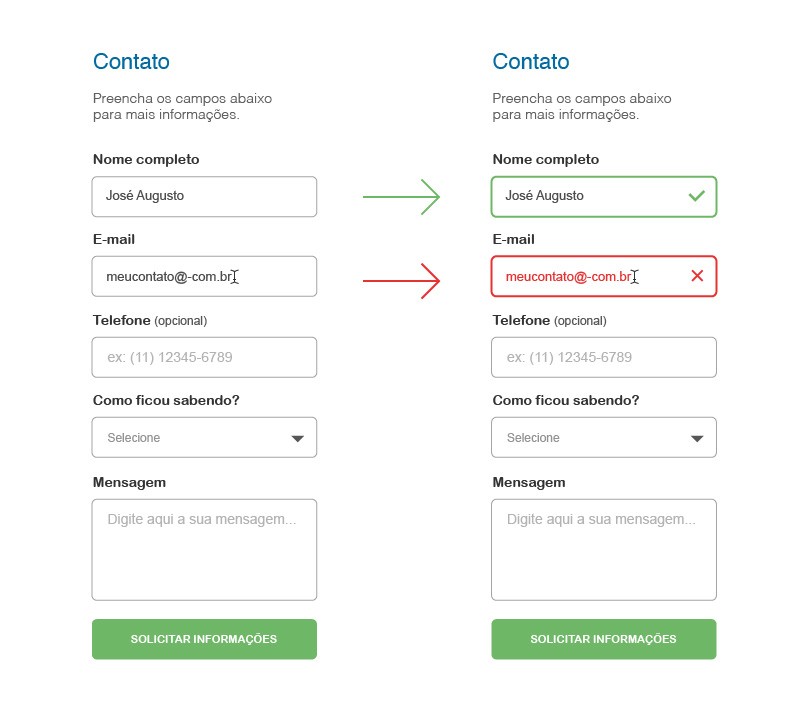
4 – Valide os dados dos campos em tempo real.
Trabalhe com a validação dos dados inseridos nos formulários em tempo real para evitar a revisão das informações preenchidas sem necessidade. Se dados forem validados como nome e email por exemplo, mostre ao usuário se ele está preenchendo essa informação da forma correta. Assim, o usuário pode corrigi-los sem a necessidade de quando for enviar as informações ter que voltar pra fazê-los. É uma técnica que envolve recursos de desenvolvimento e tempo adicional, mas que evita que o usuário se fruste e que isso possa vir a influenciar na conversão ou na venda de algum produto.

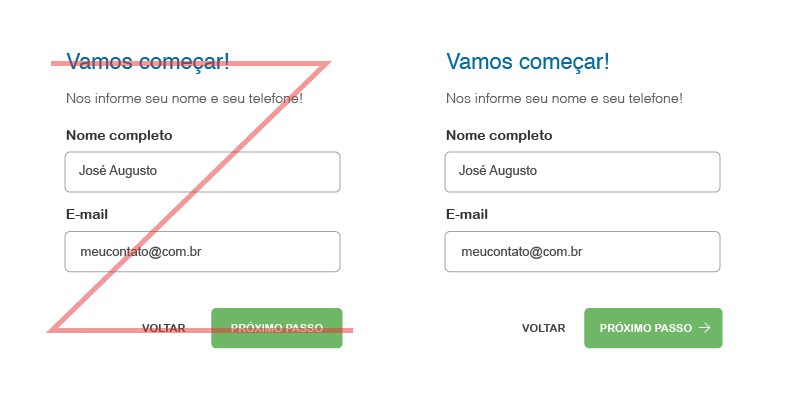
5 – O diagrama de Gutenberg em formulários.
O diagrama de Gutenberg prevê a leitura e movimento dos olhos em formato de “Z” ou de “ziguezague” dentro de um texto, layout web e outras formas de leitura. Por essa razão, podemos também aplicar e ajudar a melhorar a comunicação e a usabilidade em formulários.
Quando estiver trabalhando em formulários que possuam mais de um botão ou que tenham uma continuidade de preenchimento, como lojas virtuais por exemplo, prefira definir os botões sempre ao lado direito, pois o olho faz o percurso de leitura em “Z” e tem a sensação de continuidade. Essa técnica é aplicada para que o usuário perceba e identifique quando existe continuidade ou não de um determinado formulário que ele estiver interagindo.

Aqui eu listei algumas das dicas das quais ajudam a deixar o formulário mais interativo e de fácil uso. Na web existem muitos artigos e experiência de diferentes designers que trabalham para construir formulários bonitos e funcionais. Considere testar, explorar e melhorar os formulários que você estiver trabalhando para um melhor aproveitamento e funcionalidade dos seus projetos web. Se quiser trocar uma ideia sobre o assunto, comenta aí :)
Um abraço a todos!
Software utilizado:
Adobe Illustrator CC
Referências para estudo:
Ux Movement
http://bit.ly/1JzKlAC
Gutenberg Definition
http://bit.ly/1oUq5KU
Forms on Responsive Design
http://bit.ly/1D8pyxS