Olá meus amigos, aqui estou eu mais uma vez a escrever com a intenção de optimizar os vossos projectos. O post de hoje servirá para profissionais e alunos que estejam a dar os primeiros passos na área do design e/ou da multimédia.
Alguns de vocês já devem de conhecer esta ferramenta que é muito importante para todos os designers e ao contrário do que muita gente pensa, não é só funcional para a web & mobile como também para a preparação e apresentação de projectos gráficos tornando o método de trabalho mais rápido e eficaz.
Dá-se pelo nome de “Save for Web & Devices” e podemos encontrar esta ferramenta pelo menos no Adobe photoshop e no Adobe illustrator.
Quais os problemas que esta ferramenta poderá solucionar?
Vejamos, imagine um site sobre o seu portfólio pessoal, este seu site iria conter por hipótese 20 projectos. Cada projecto teria 5 imagens demonstrativas do respectivo projecto. Cada imagem terá de ter uma “super qualidade” que será proveniente de uma boa máquina fotográfica, com o peso a rondar os 20MB por foto.
Agora multiplique: 20(projectos) x 5(imagens) = 100(imagens) x 20MB = 2000MB. Posto isto, só de imagens do portfólio, o seu site iria ter 2000MB. O site iria tornar-se super pesado e quando você enviasse o link para se candidatar ao emprego, ou à reunião o receptor não iria conseguir navegar, e poderia ficar desde já com uma má impressão do seu trabalho.
Outro dos problemas é quando estamos a trabalhar print (não para arte-final mas sim em maquetes/propostas de livros, cartazes, mupies, outdoors) e necessitamos de ter as imagens no nosso documento, ao tamanho real, com qualidade mas “super leves”. No entanto as imagens estão tão pesadas que o computador cada vez que modificamos o documento, fica duas horas a processar a alteração. Muitas das vezes o documento fecha automaticamente, ou nem o conseguimos salvar por falta de memória do computador ou falta de espaço no disco.
Em outras ocasiões queremos enviar um e-mail com 4 ou 5 imagens, e devido ao peso das imagens temos de enviar repartidas por 5 e-mail’s. Aqui o Save for Web & Devices também nos pode ajudar.
Queria relembrar que o peso da imagem poderá estar relacionado não só com a qualidade da imagem, como também com:
– Formato (tiff, jpg, png, gif…)
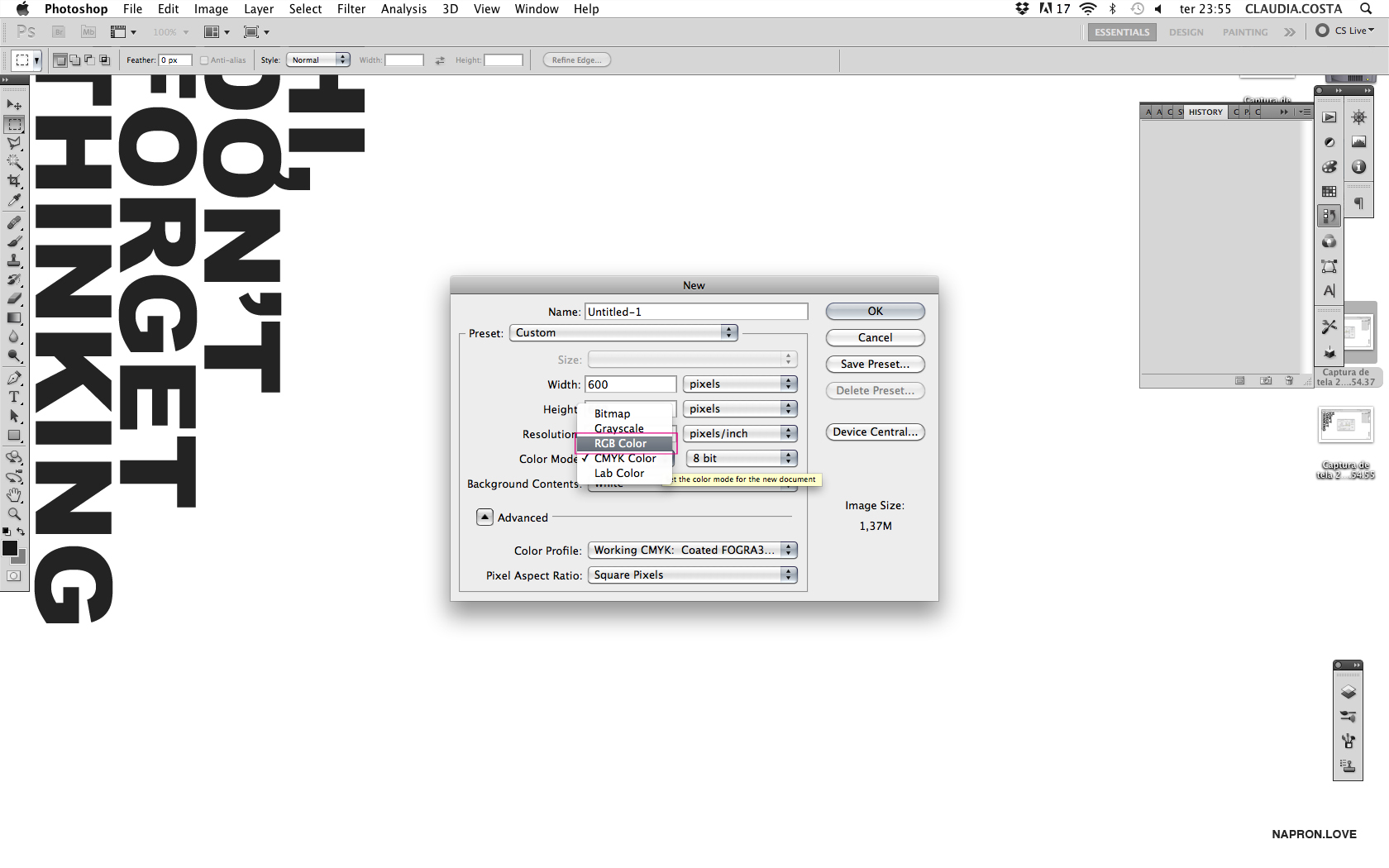
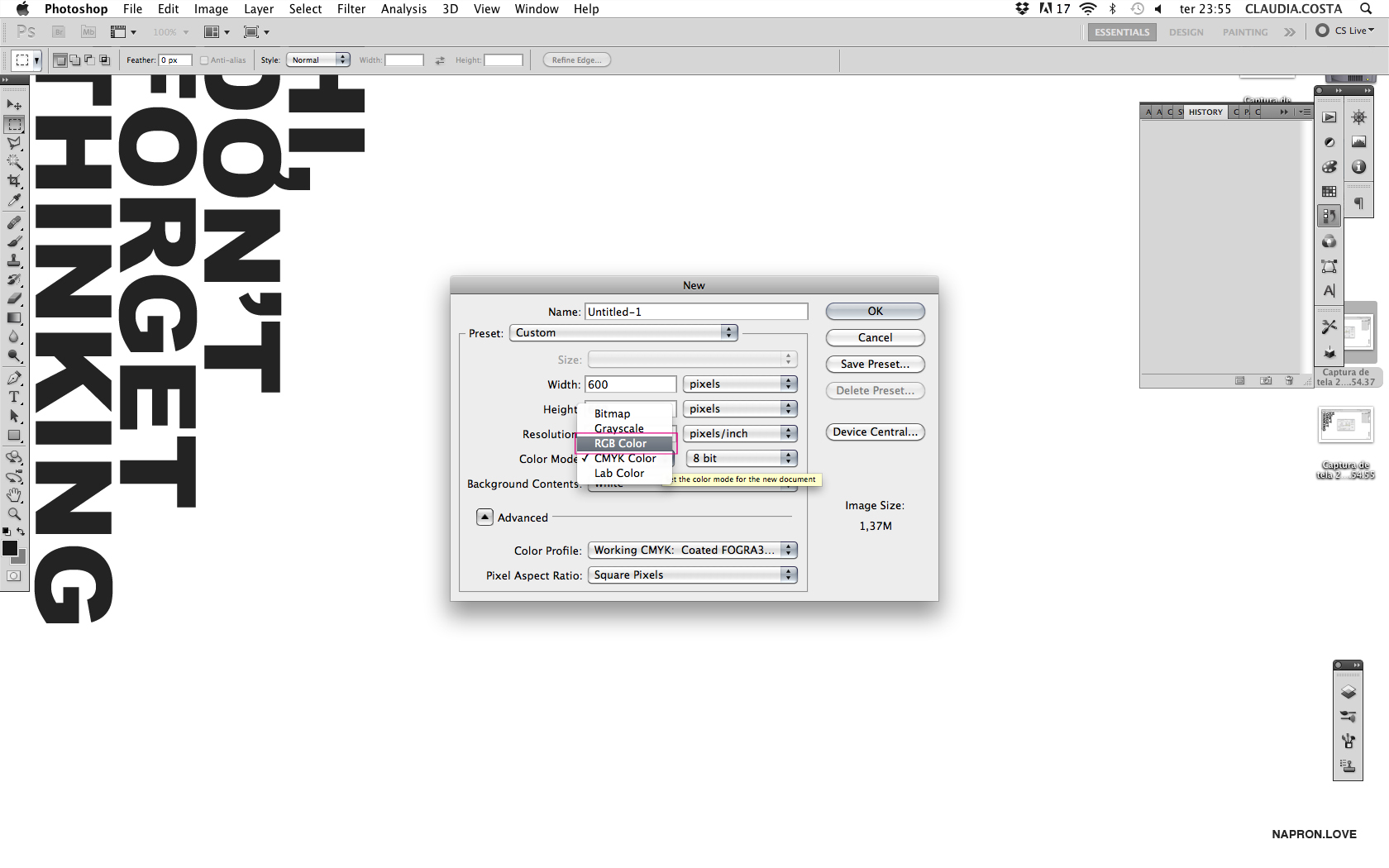
– Color Mode (RGB, CMYK, GRAYSCALE…)
– Resolução (300dpi’s para impressão ou 72dpi’s ecrã)
– Medidas (tamanho real em cm, pixeis ou outras unidades)
– Aplicação de filtros (tratamento das fotos e filtros).
– Layers (quantas mais layers individuais, mais pesado se torna o doc.)
Portanto, para que não tenhamos qualquer tipo de problemas com o “peso” dos documentos seja em projectos web seja em apresentações/maquetes gráficas devemos de fazer o seguinte:
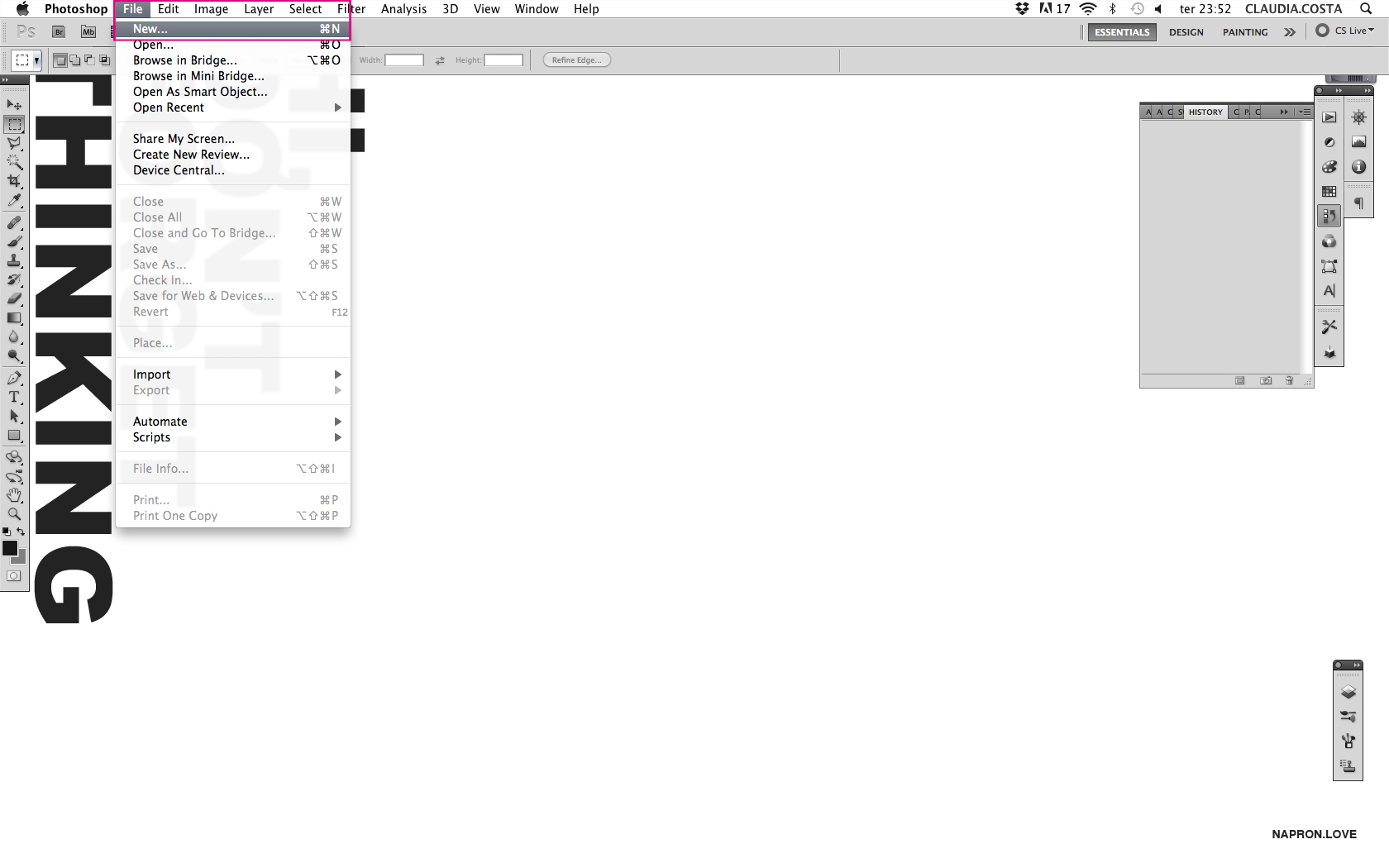
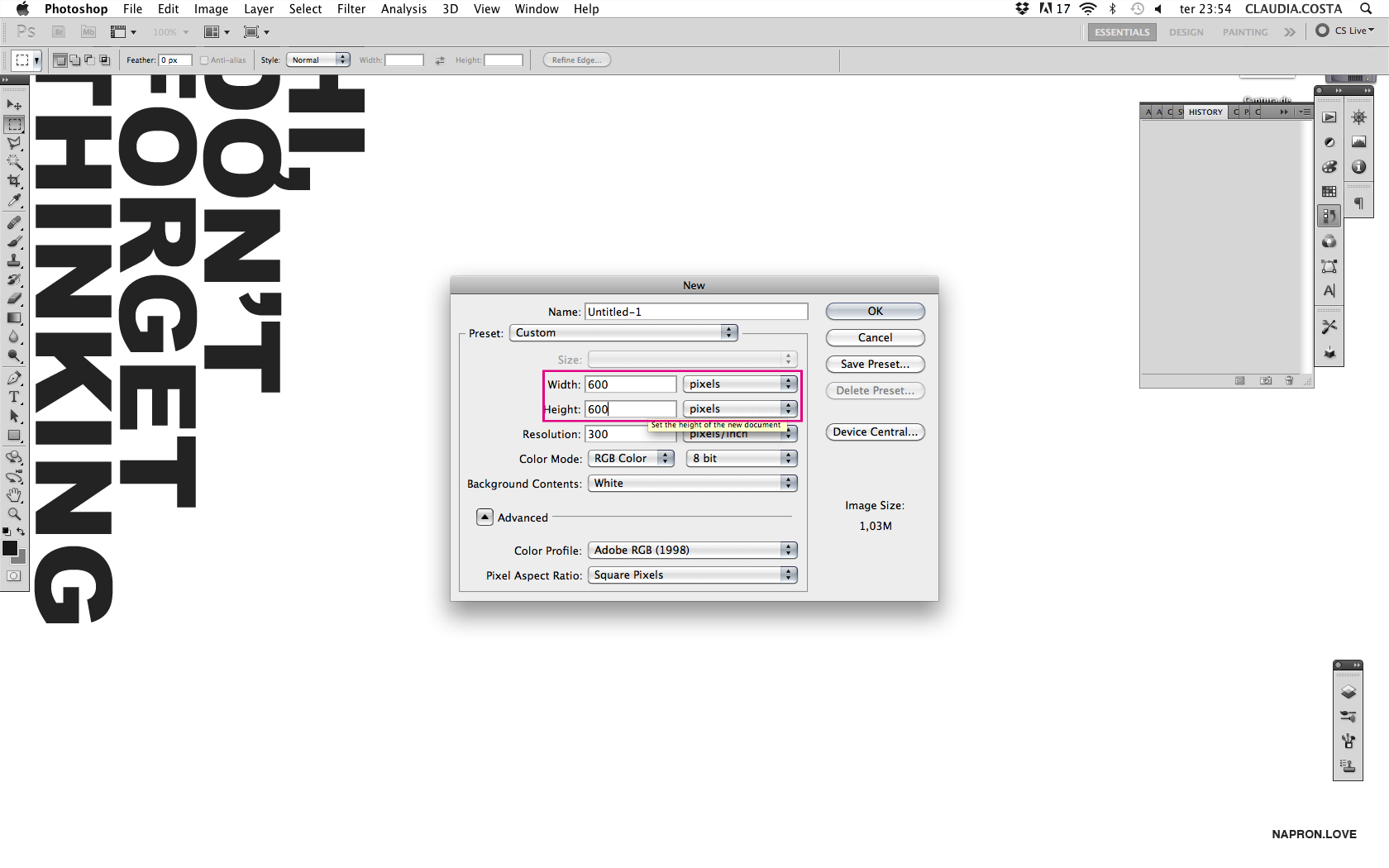
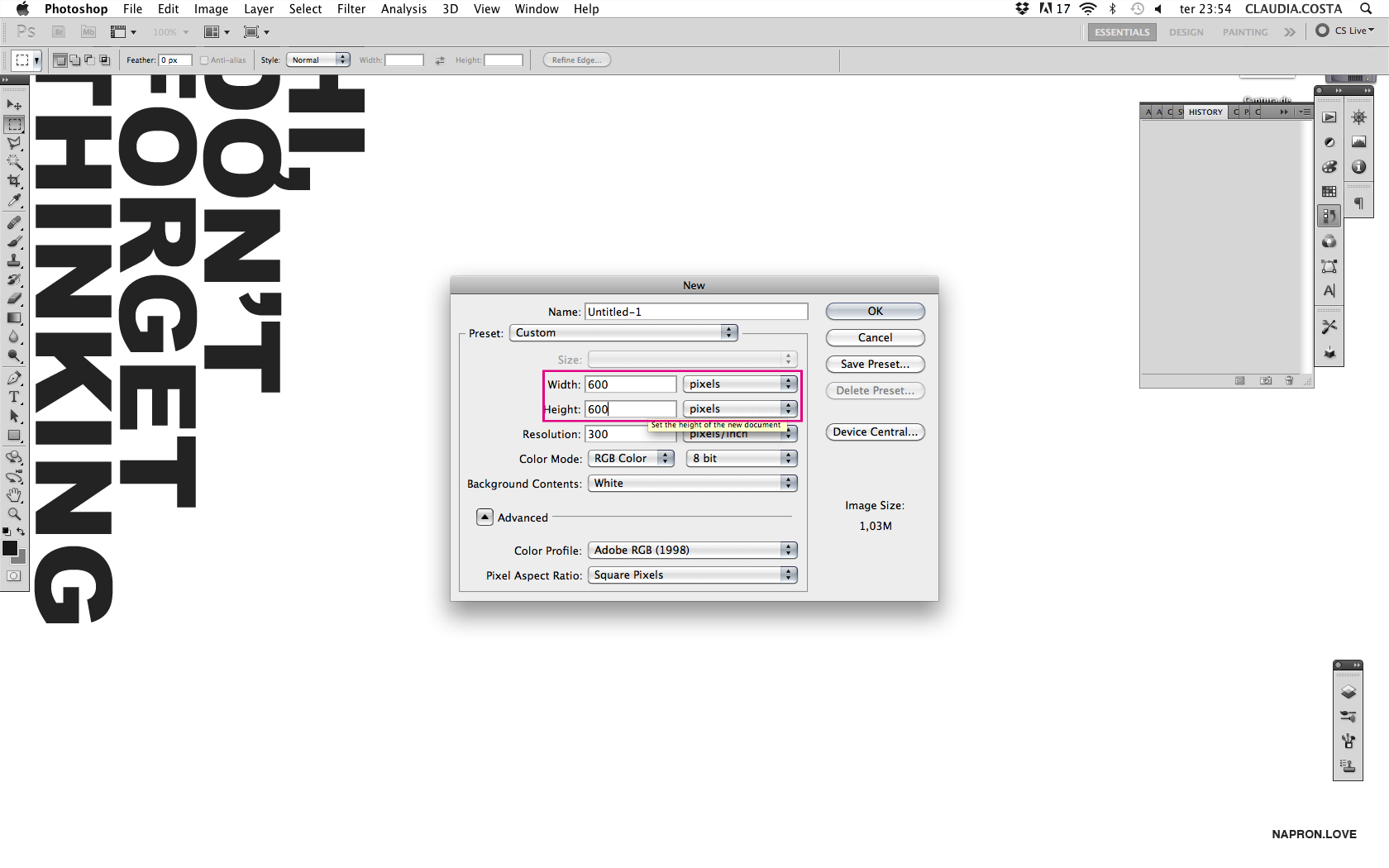
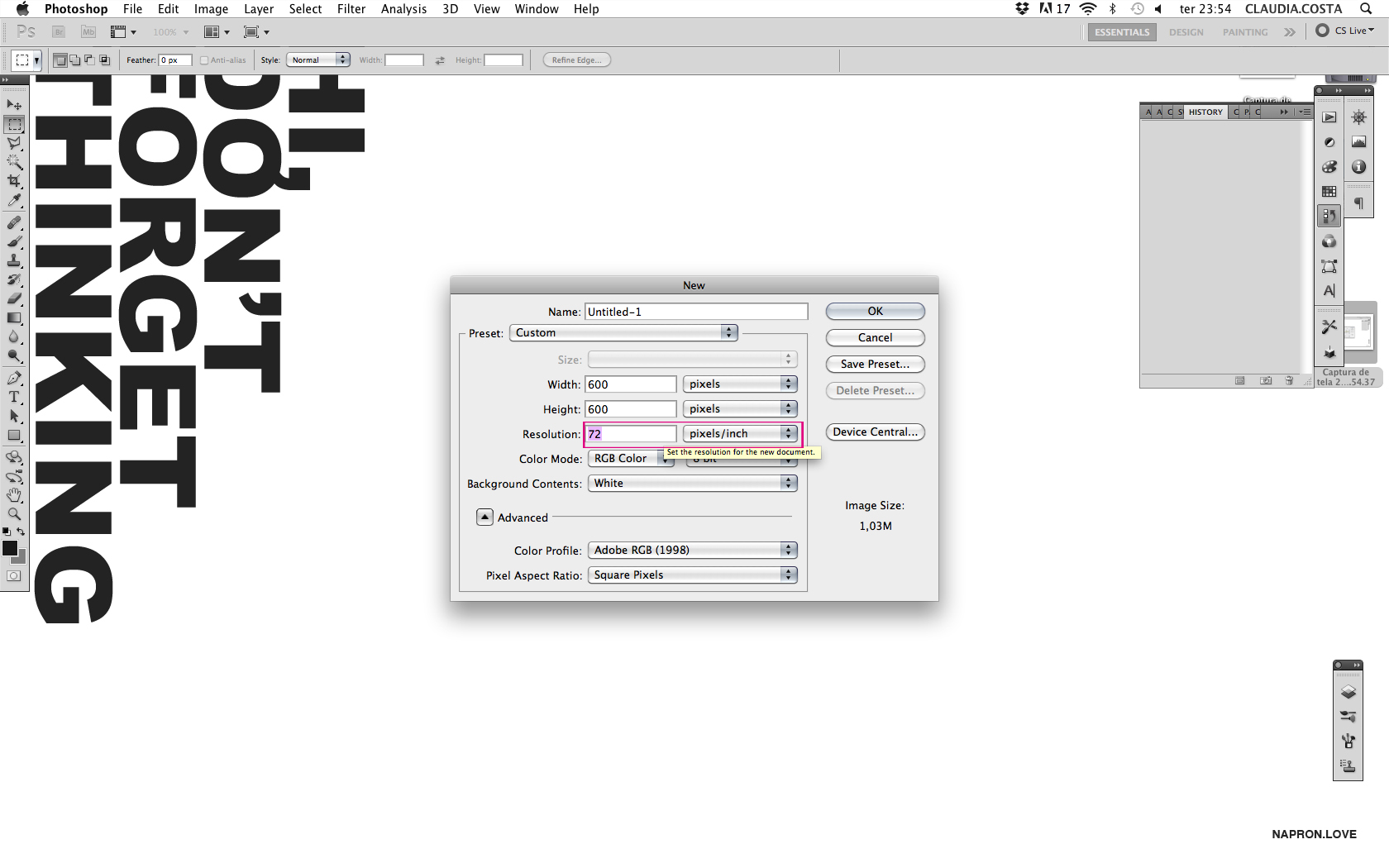
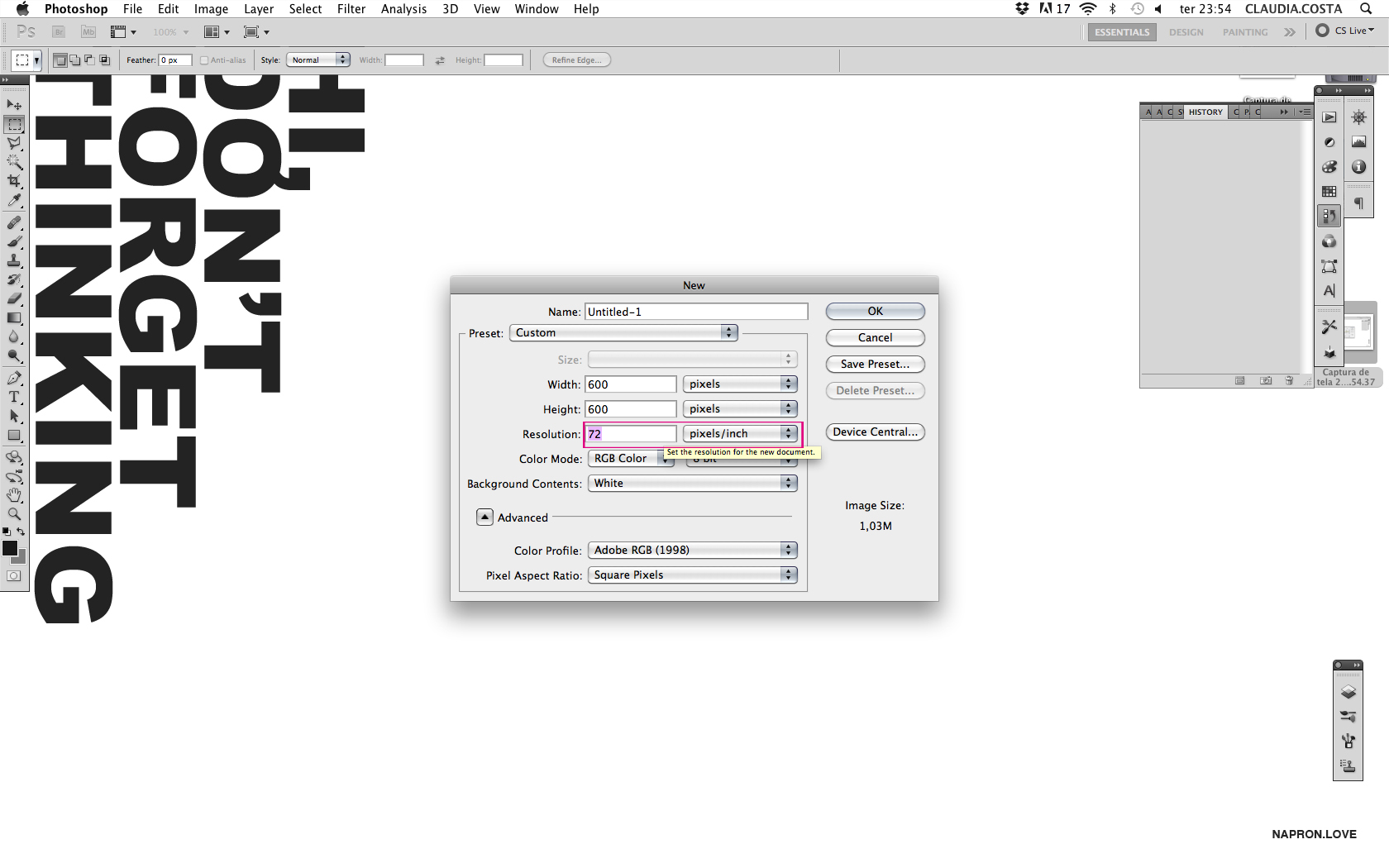
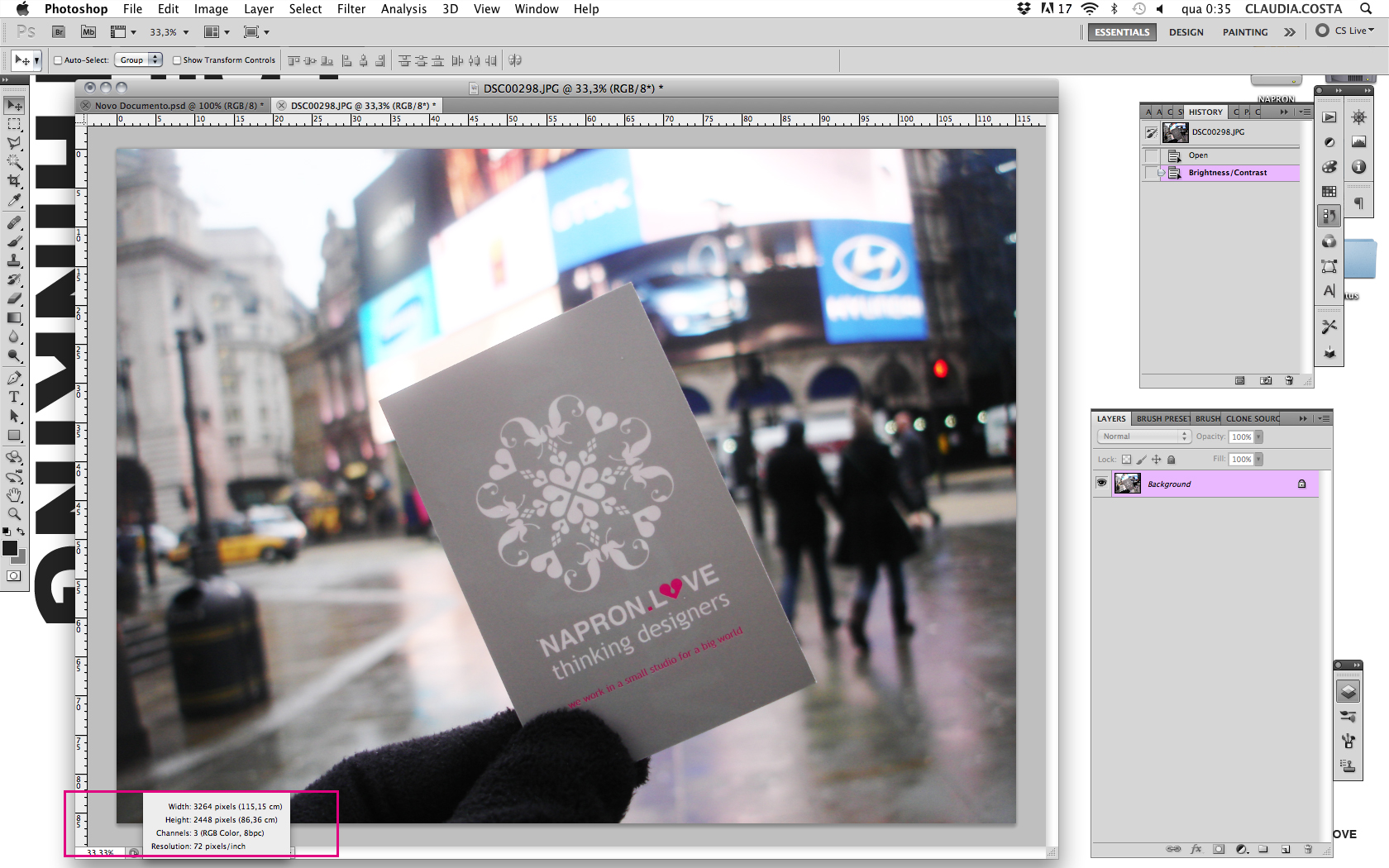
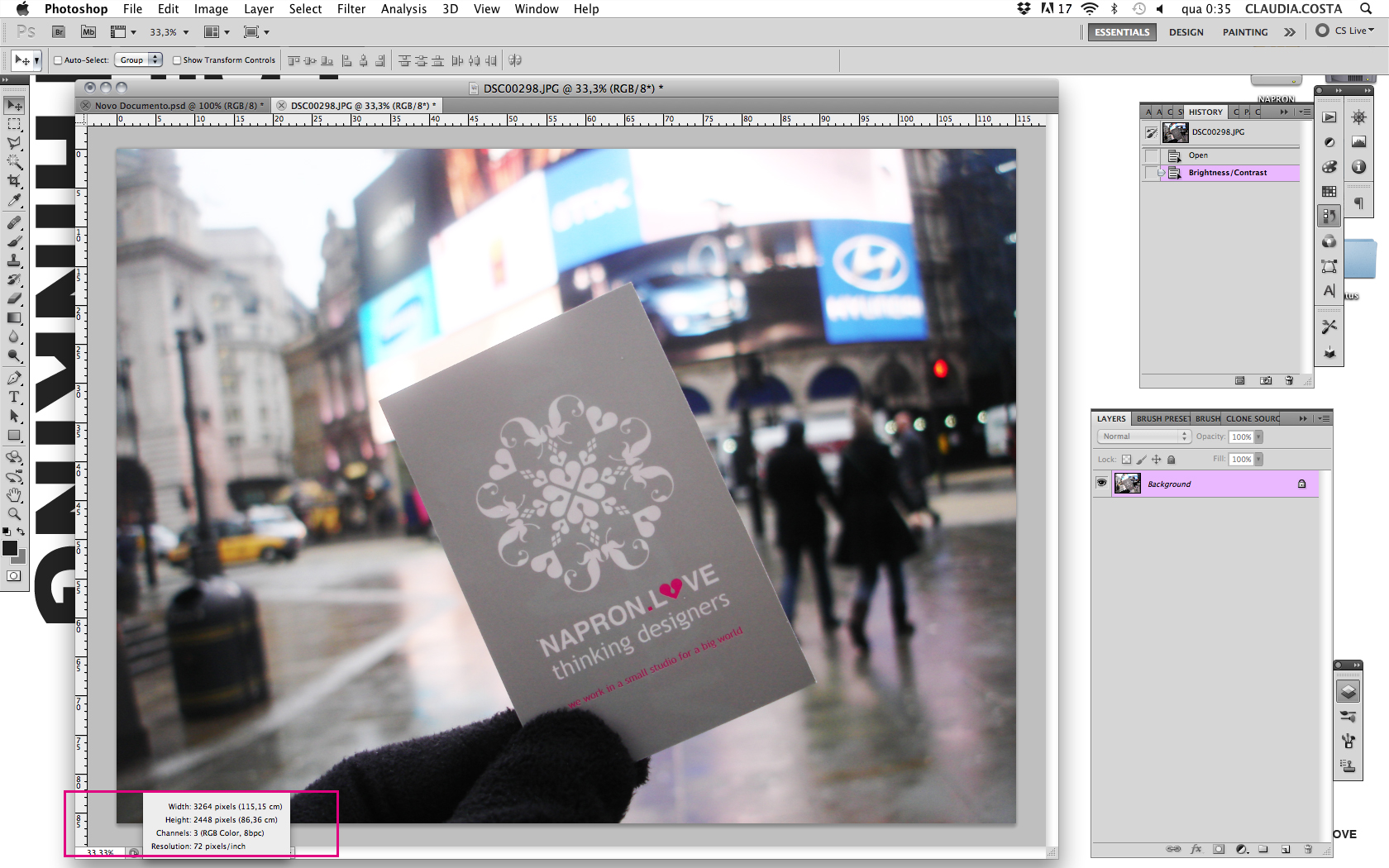
No photoshop abra um novo documento com a medida exacta (File/New/).

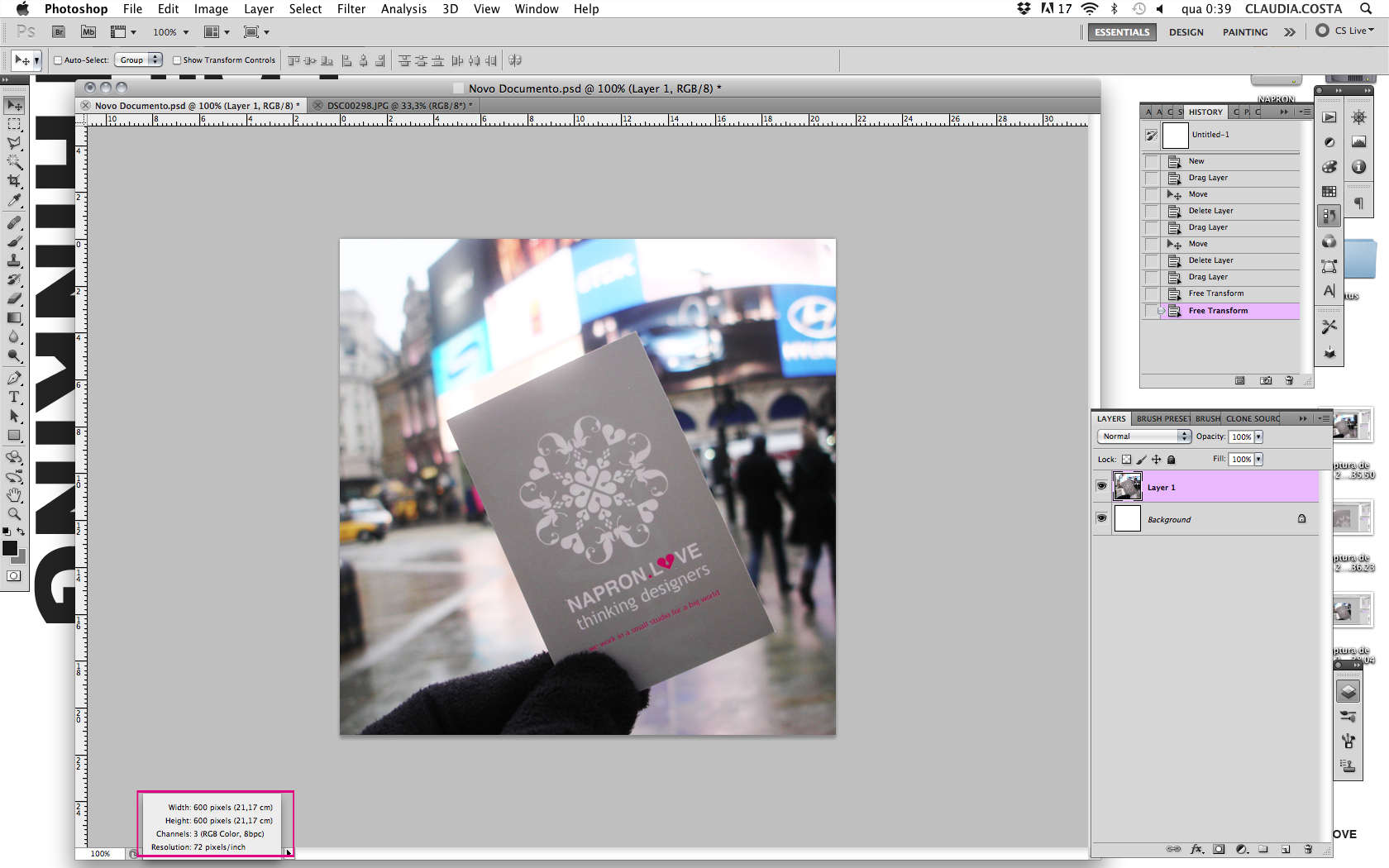
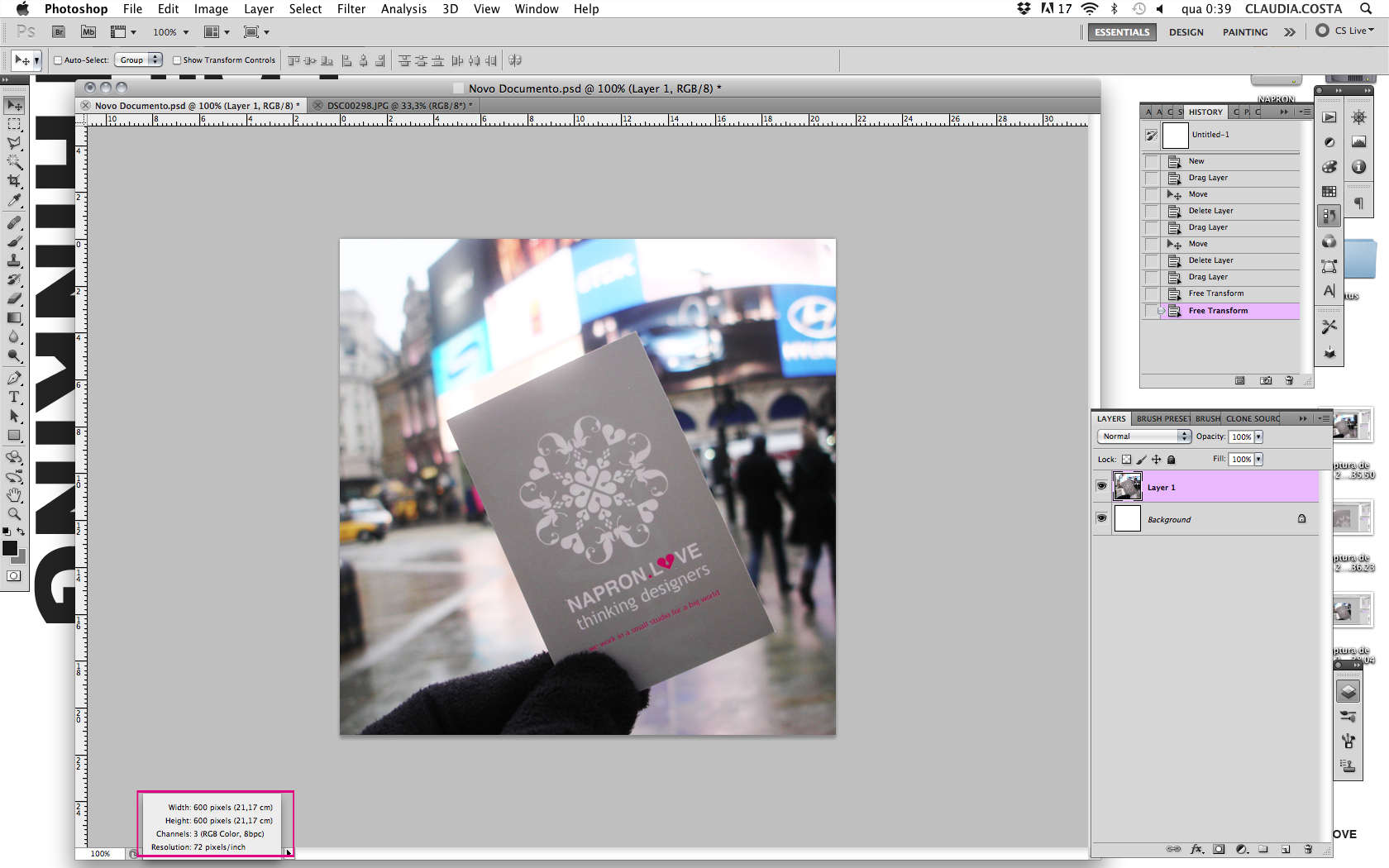
a) Colocar a imagem ao tamanho real – Se a imagem vai ocupar 600x600px ou 21x21cm deverá de ter esse tamanho e não um tamanho superior ou inferior.


b) Resolução a 72 DPI’s – Aqui e uma vez que não está a fazer a arte-final para print vai colocar sempre a resolução a 72 DPI’s (pixes/Inch). Para WEB ou qualquer tipo de projecto para ecrã, será sempre a 72 DPI’s independentemente de ser uma maquete ou um projecto final.


c) Color Mode – Aqui para web tem de deixar a RGB, se for para print pode colocar a CMYK.






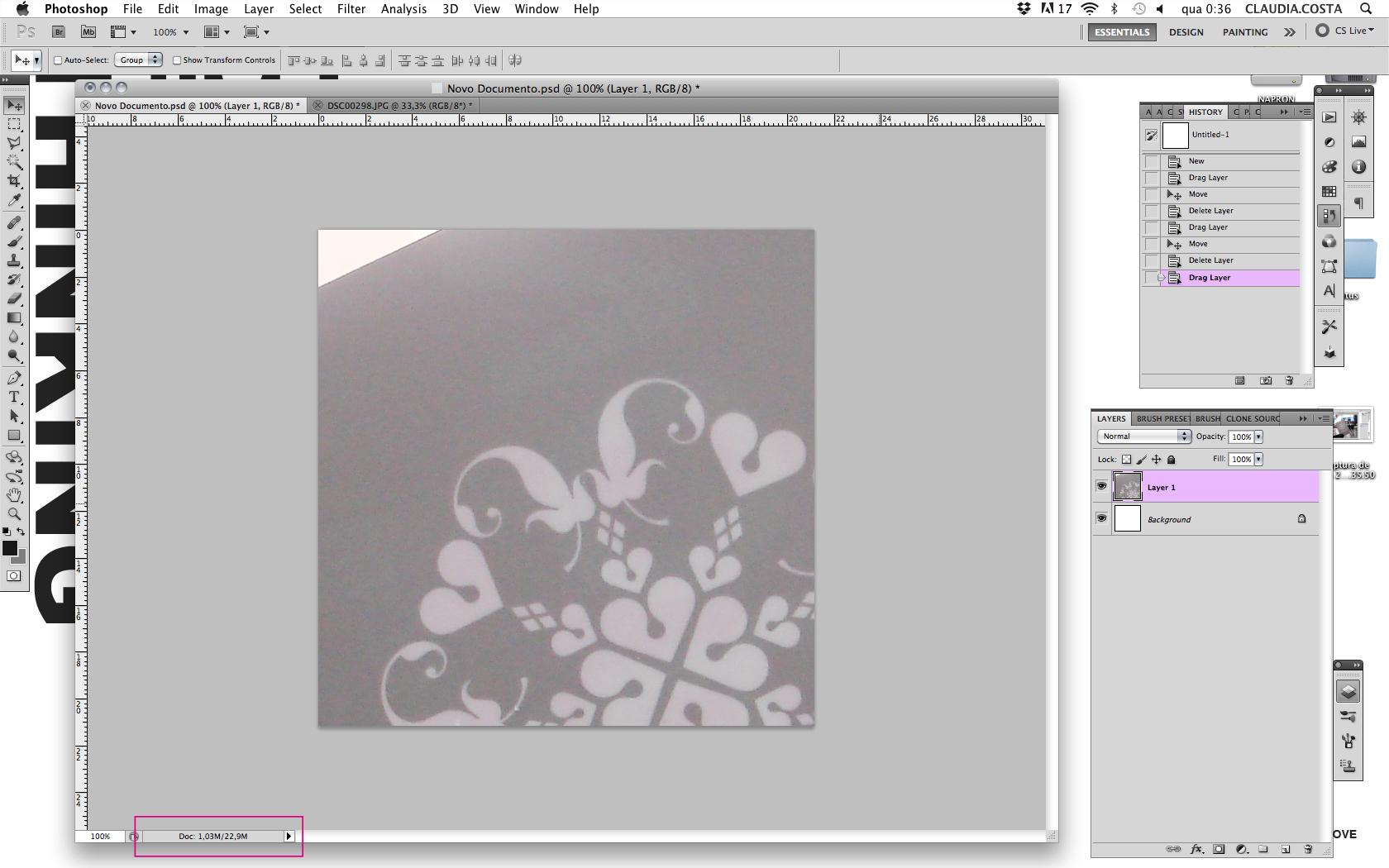
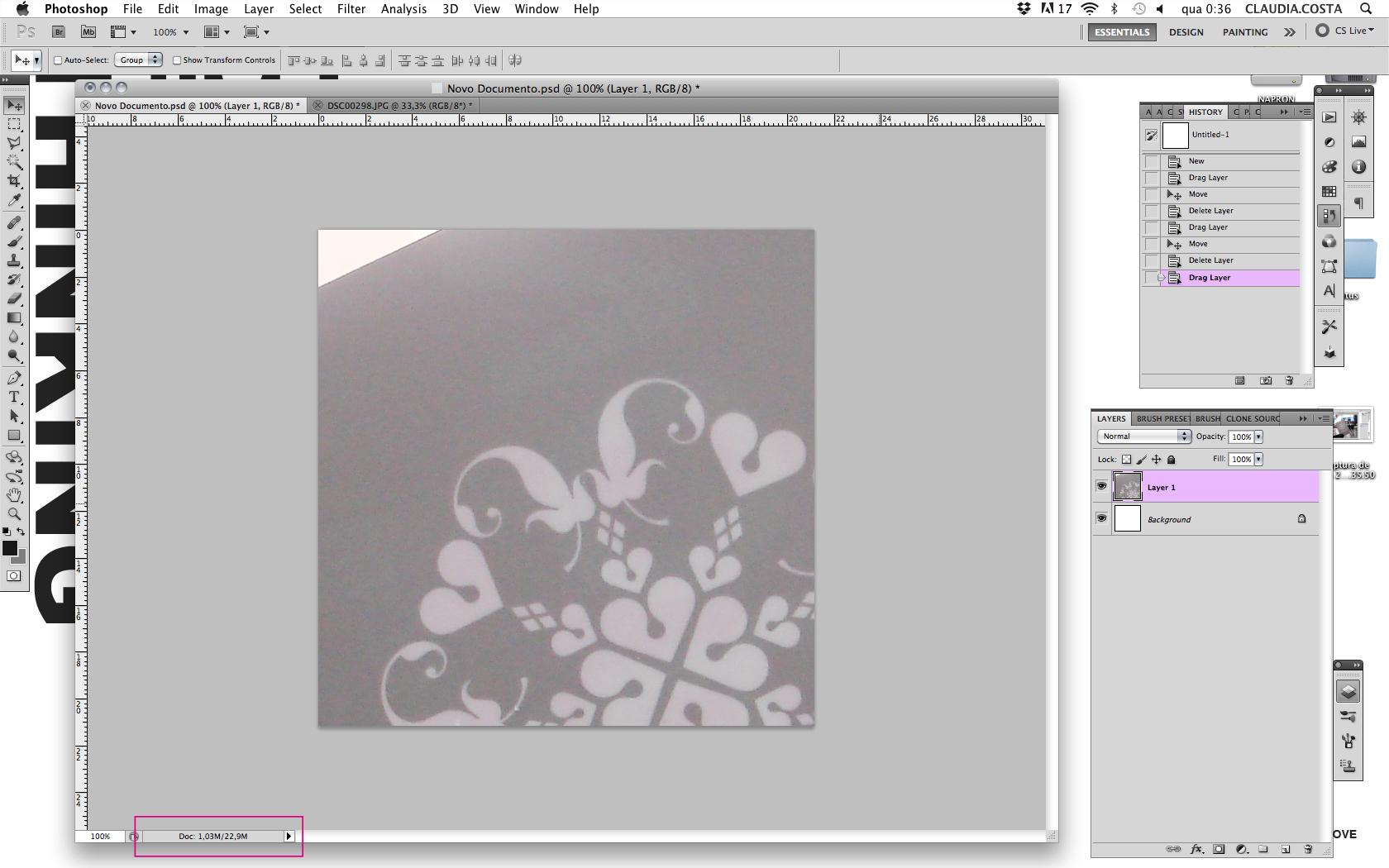
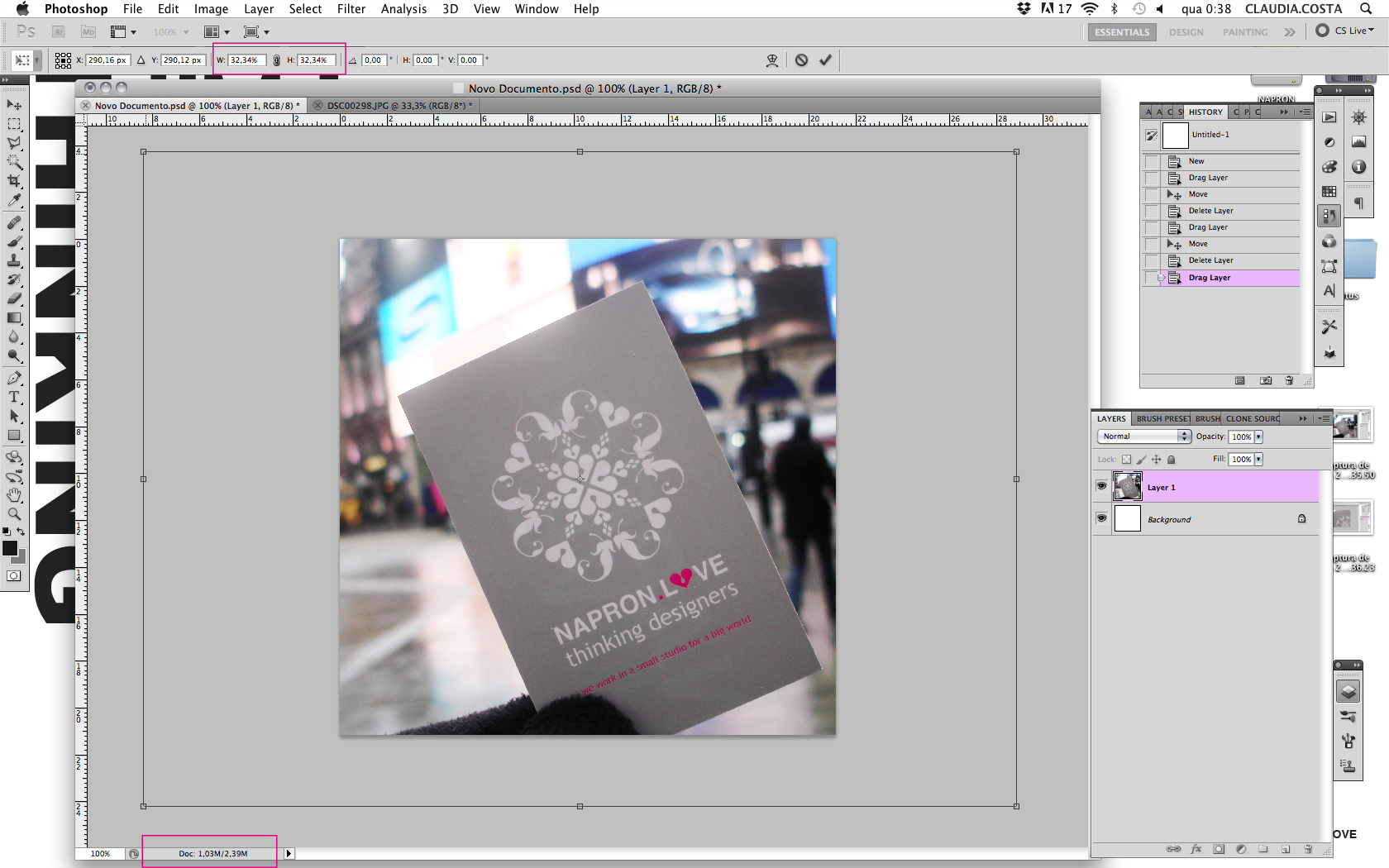
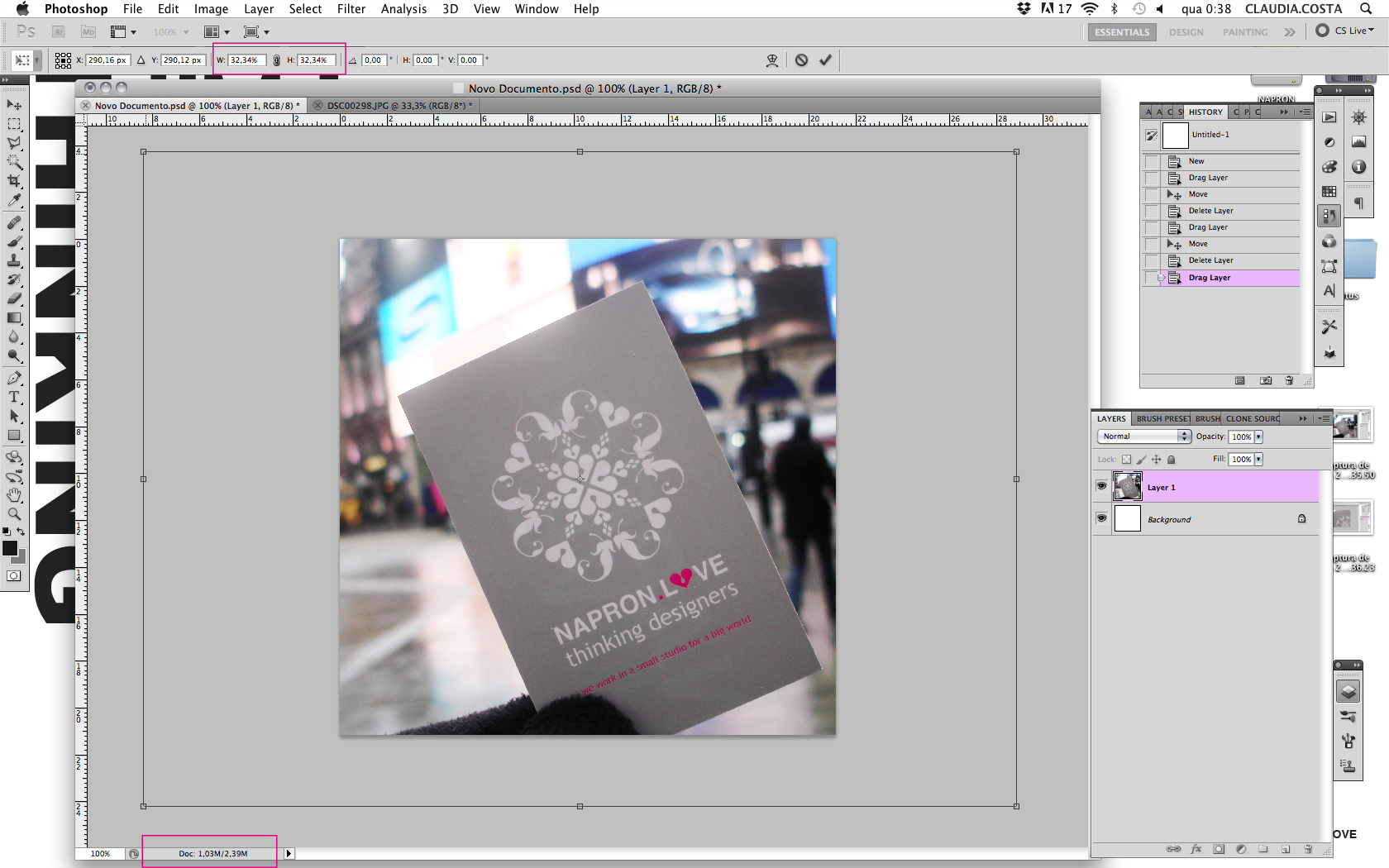
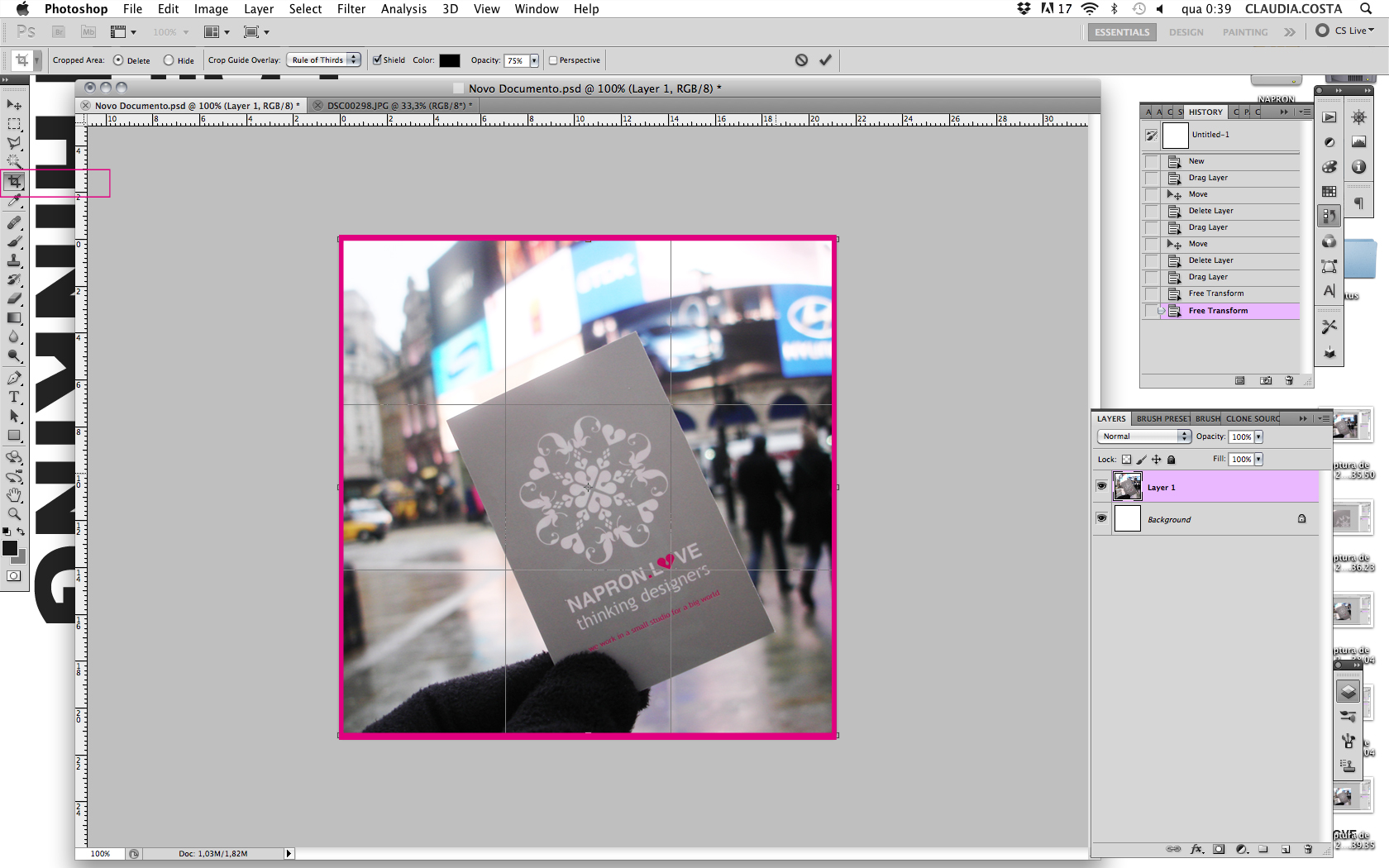
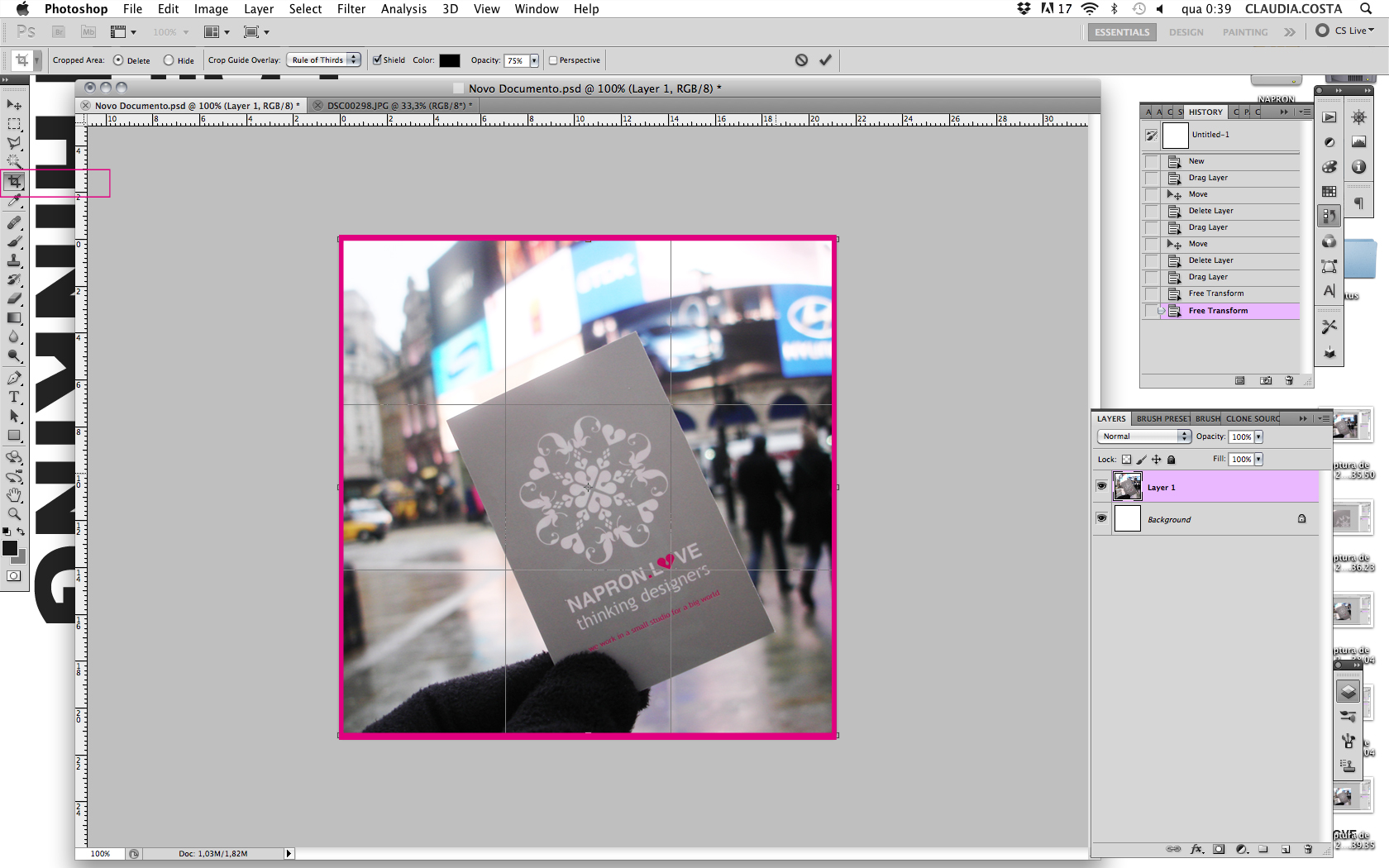
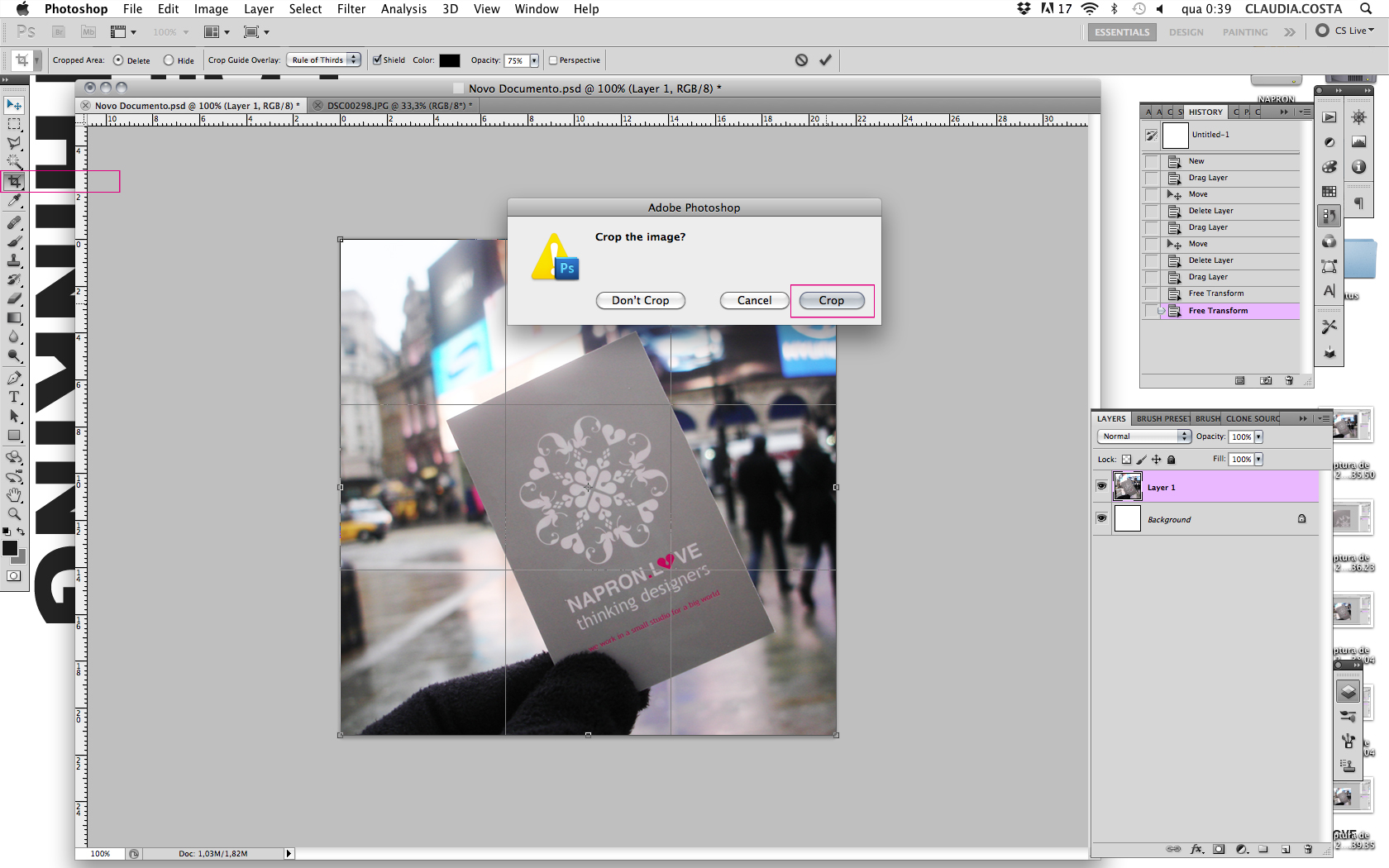
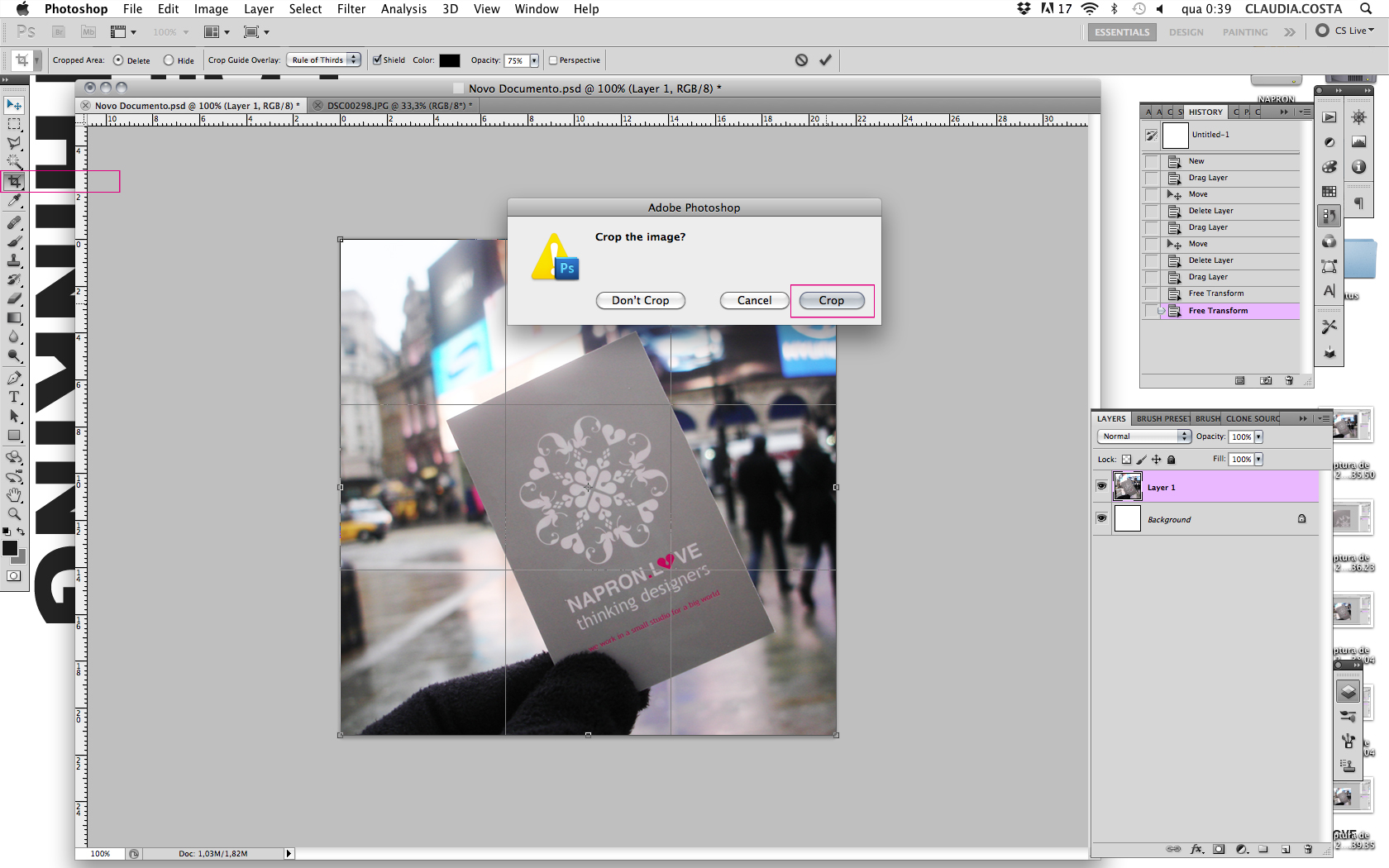
d) Enquadramento – Abra a imagem virgem no PSD que tem um peso de 22,9MB e arraste para o novo documento. Re-enquadre a imagem (ctrl + t = transform) e lembre-se que o que fica para alem da dimensão que necessita também irá pesar. Deste modo utilize a ferramenta “crop” e faça um crop ao tamanho total da imagem. Vai ver que desde já a imagem vai ficar ainda mais leve.














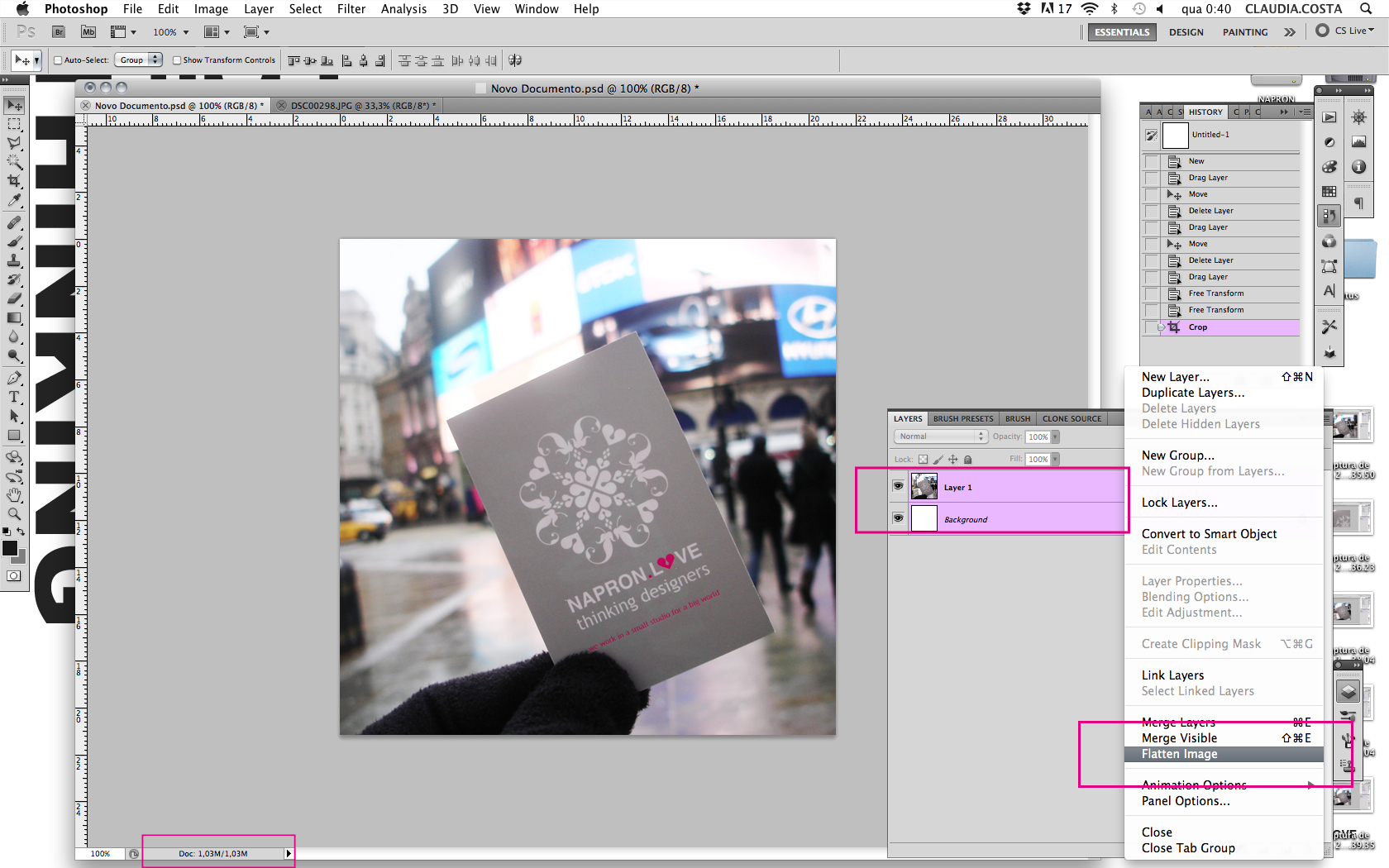
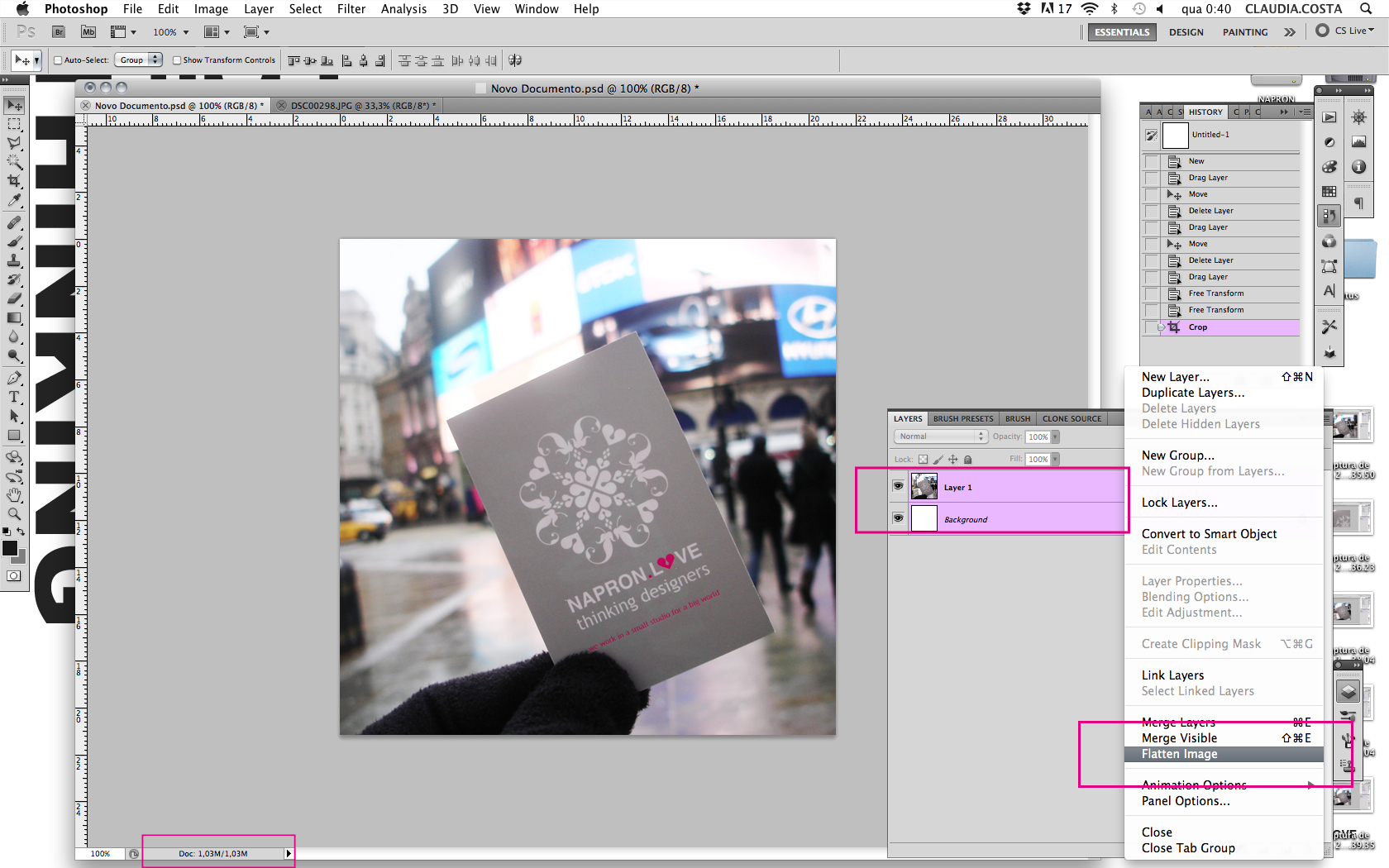
e) Junte as duas layers (background + a layer1 da imagem virgem) através da opção Flatten Image e obtenha menos peso ainda.




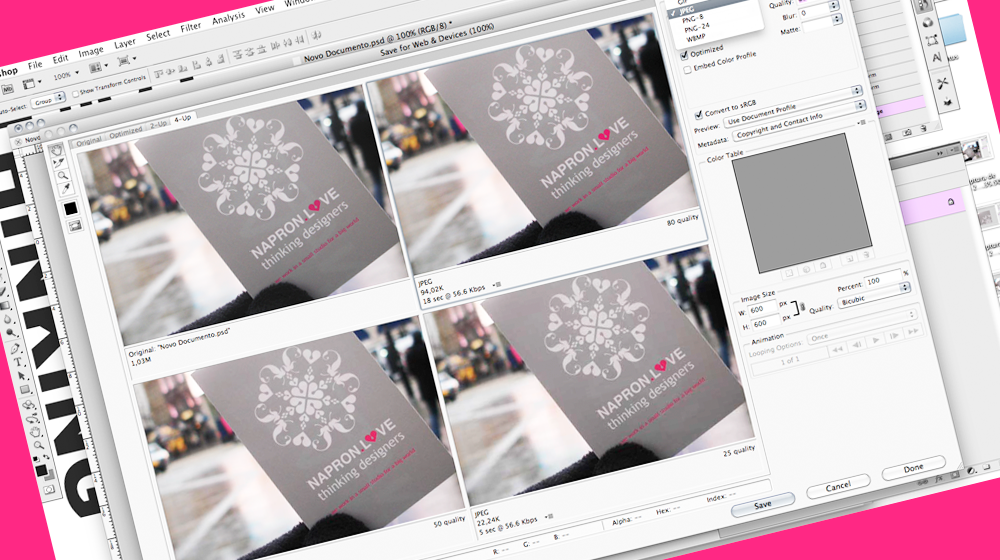
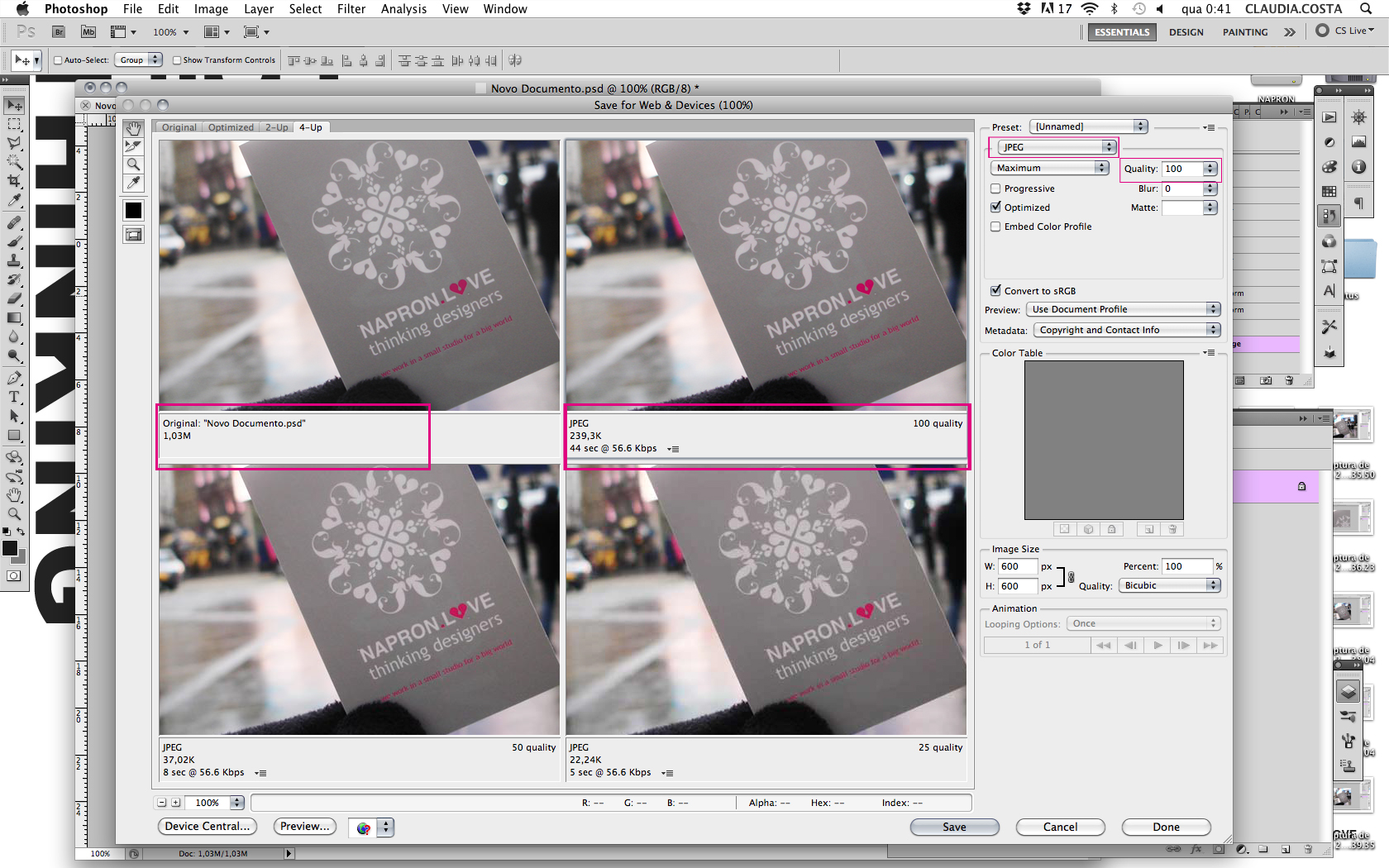
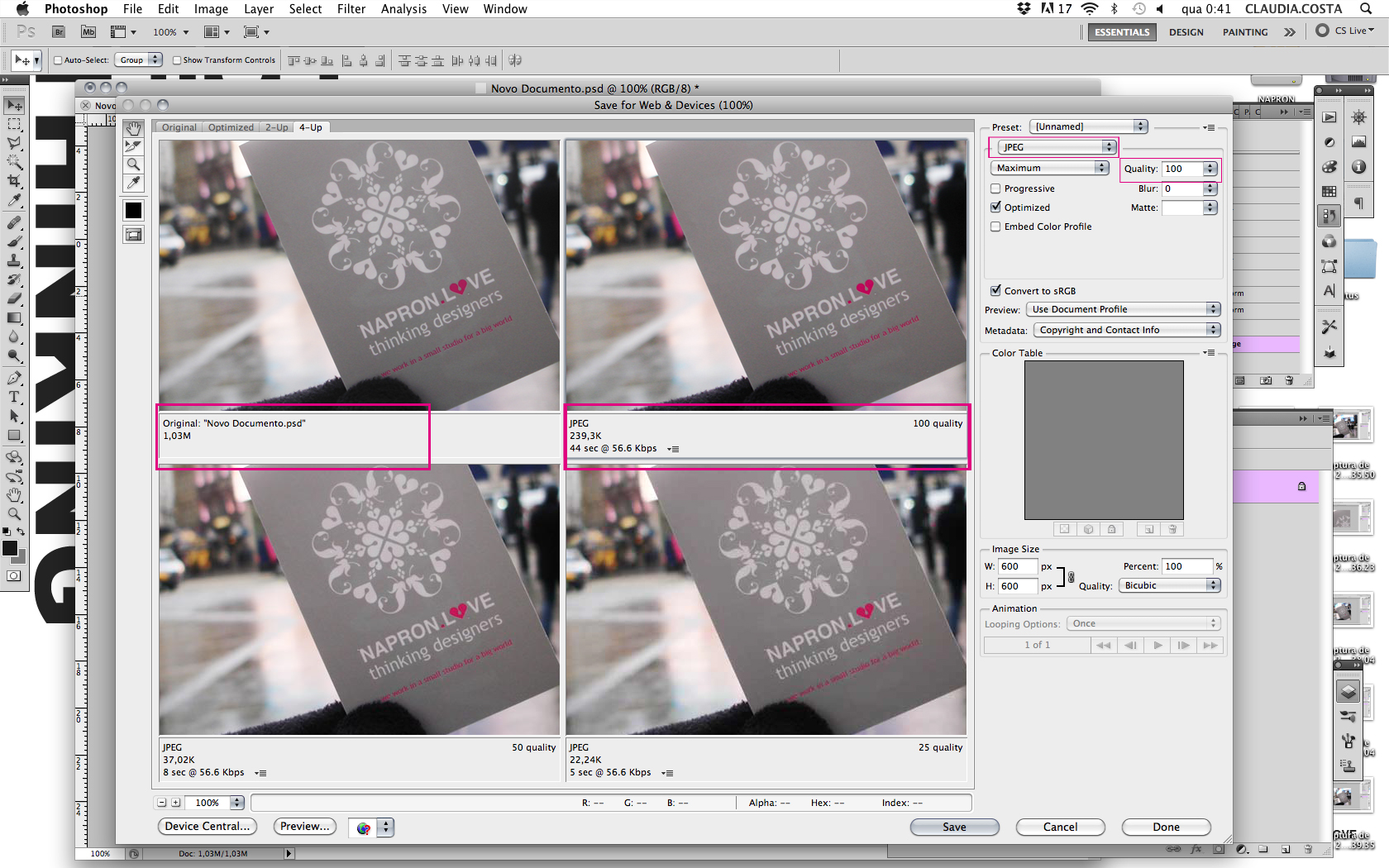
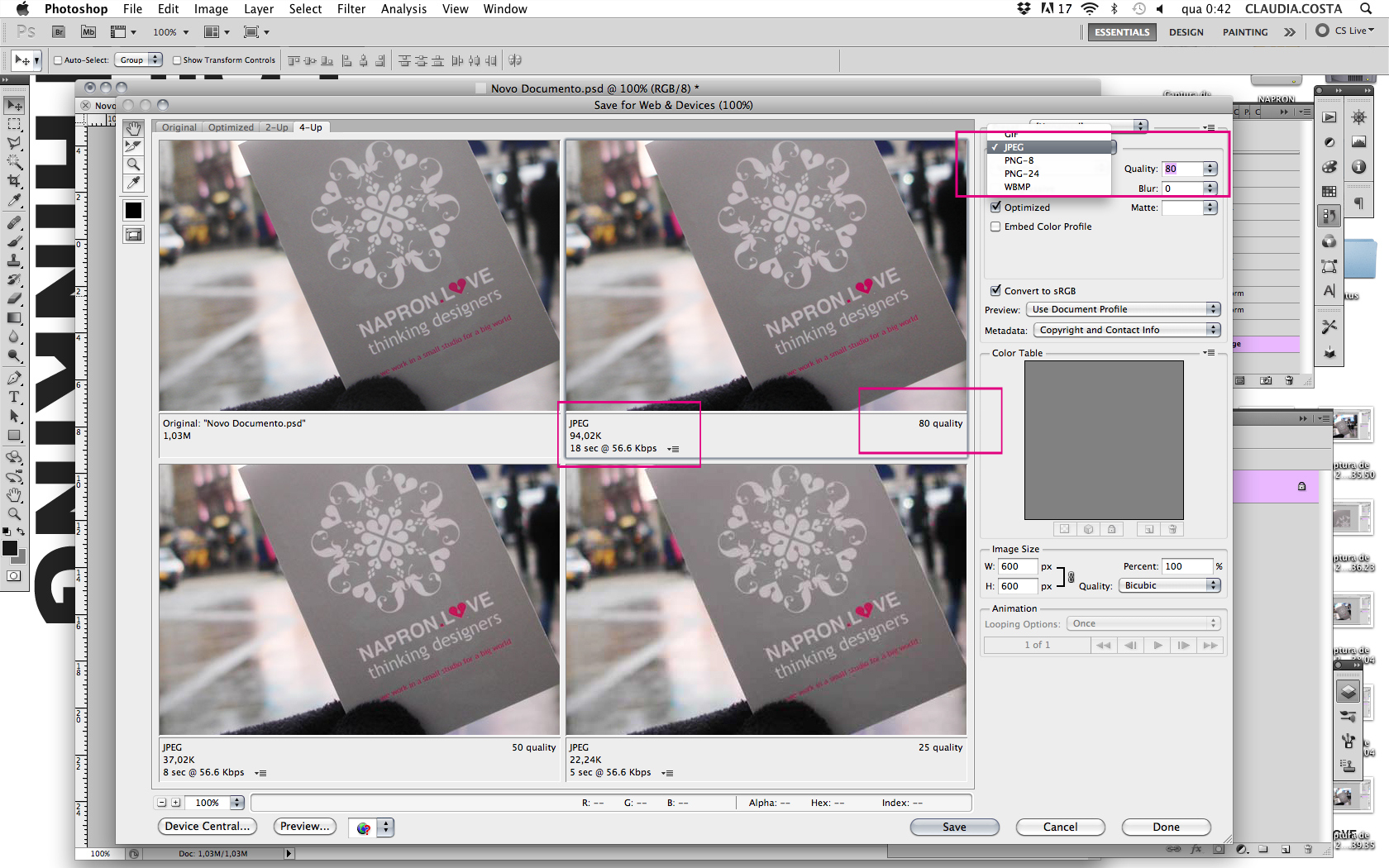
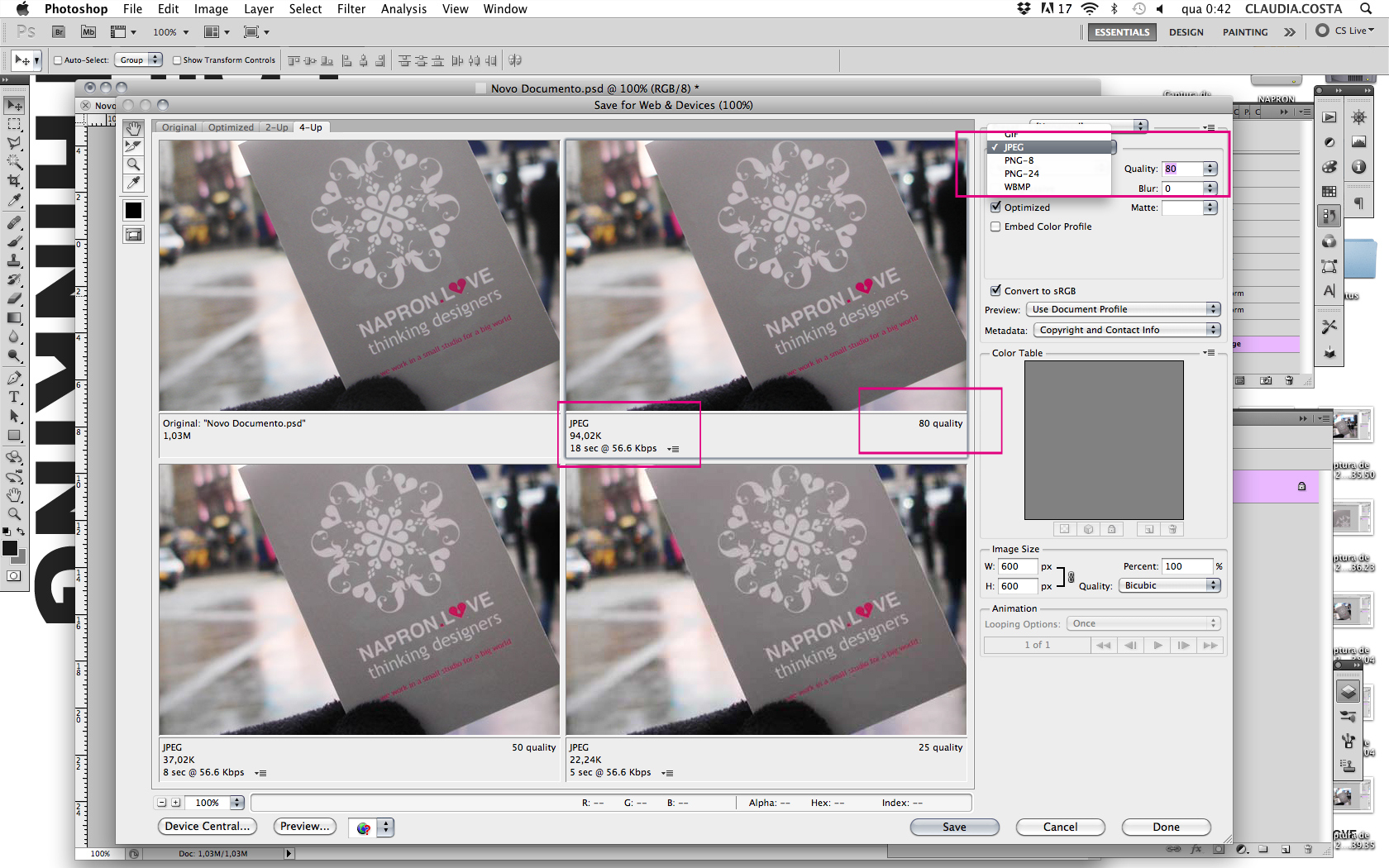
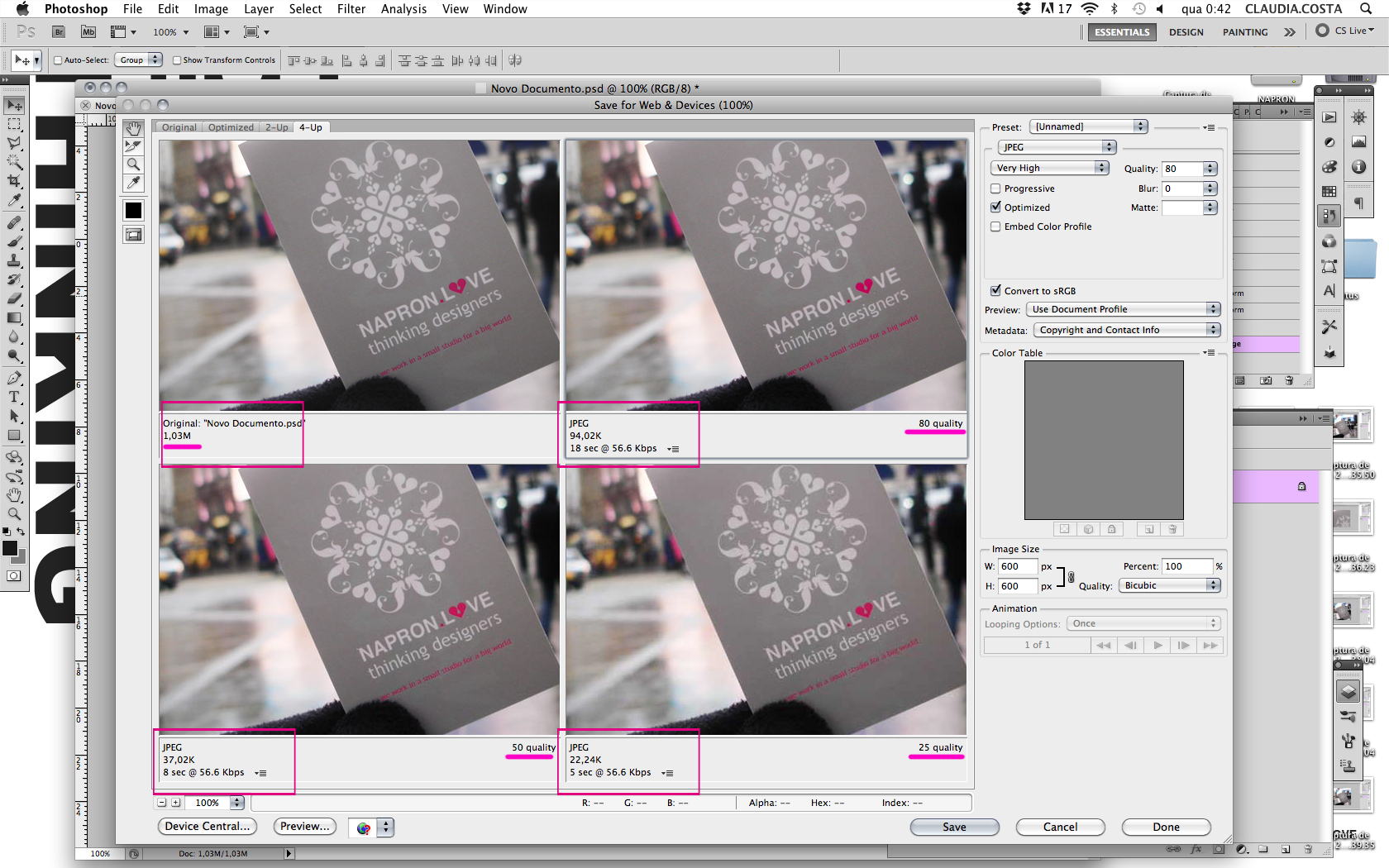
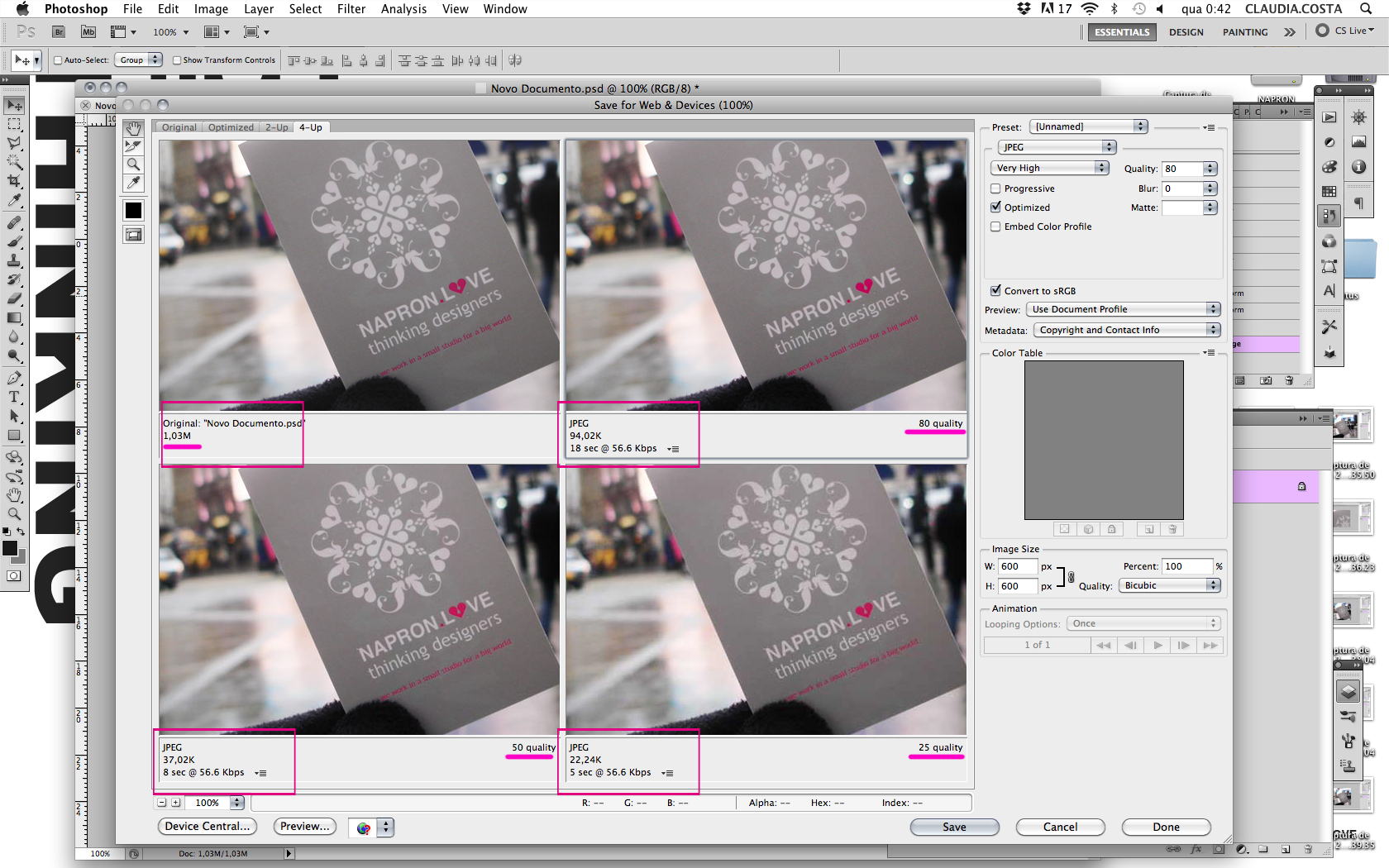
f) Salve a imagem para a web & Devices e consiga uma qualidade igual à original com um peso muito reduzido – (File/Save for Web & Devices). Aqui poderá fazer uma comparação da relação formato/qualidade/peso entre a imagem original e a salva para a web. Repare nas imagens a Imagem original pesa 1,03MB, e a mesma imagem com 100% de qualidade pesa 239,3K. Caso reduza a qualidade para 80% a imagem irá pesar 94,02K e a qualidade continua bastante aceitável.








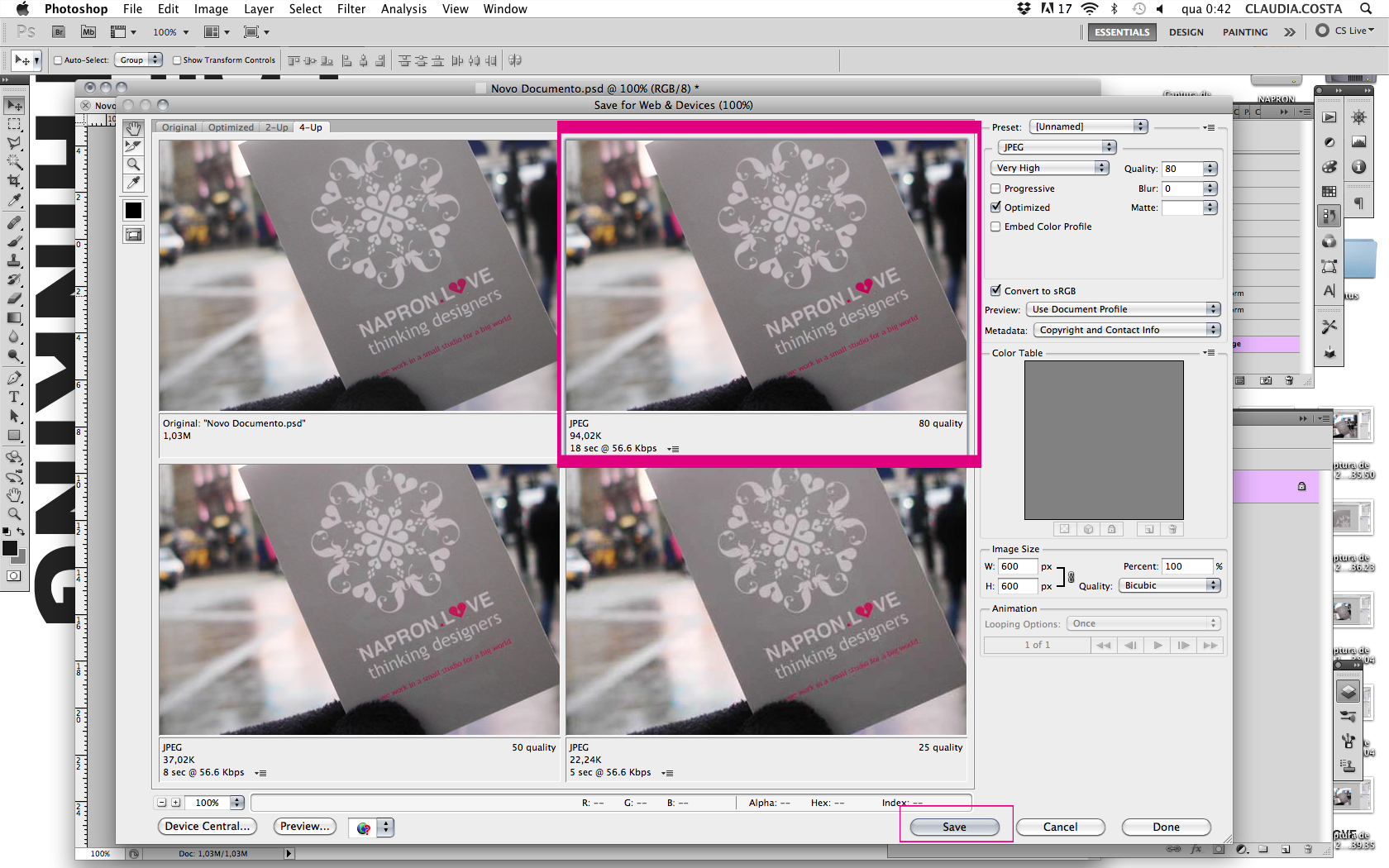
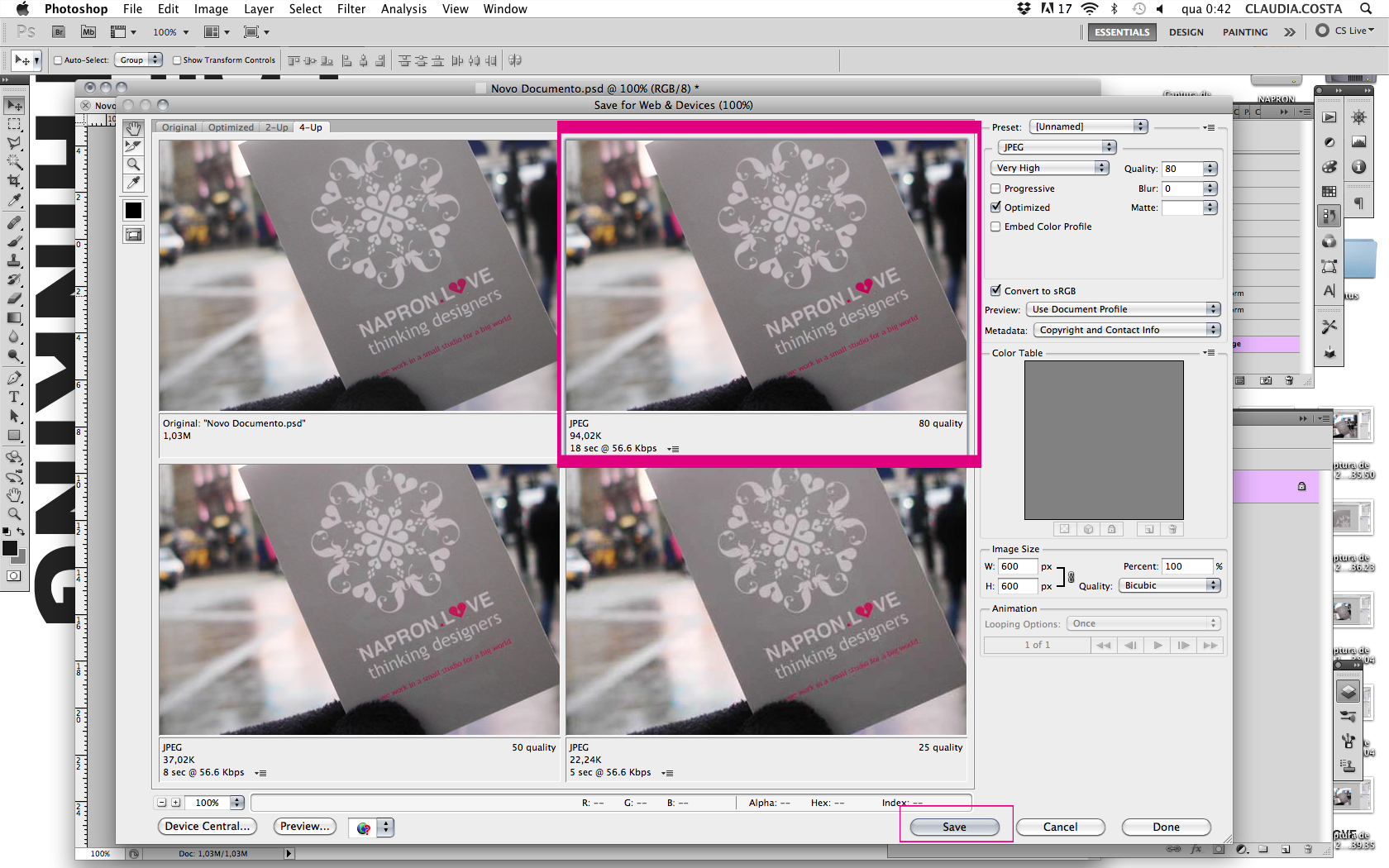
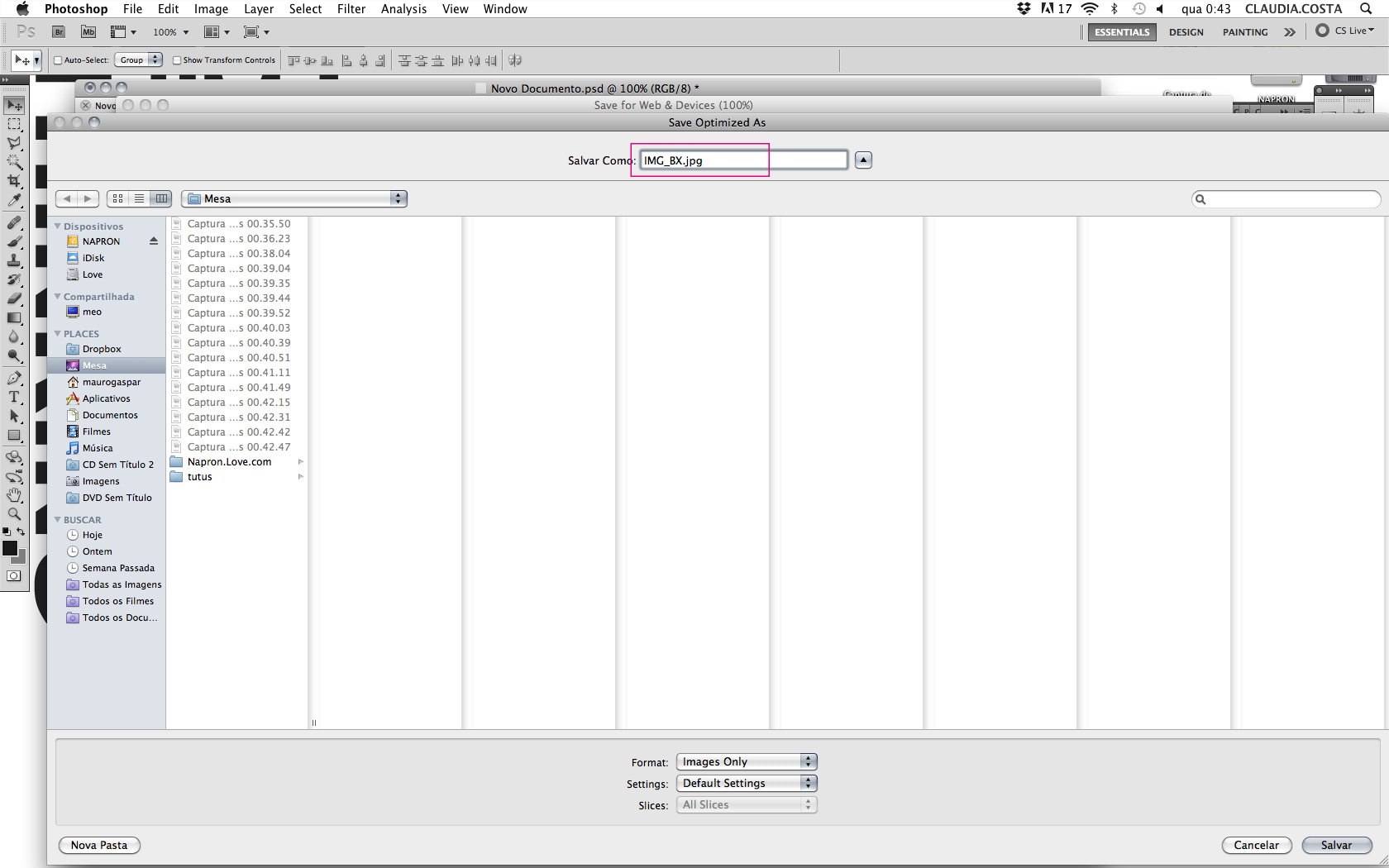
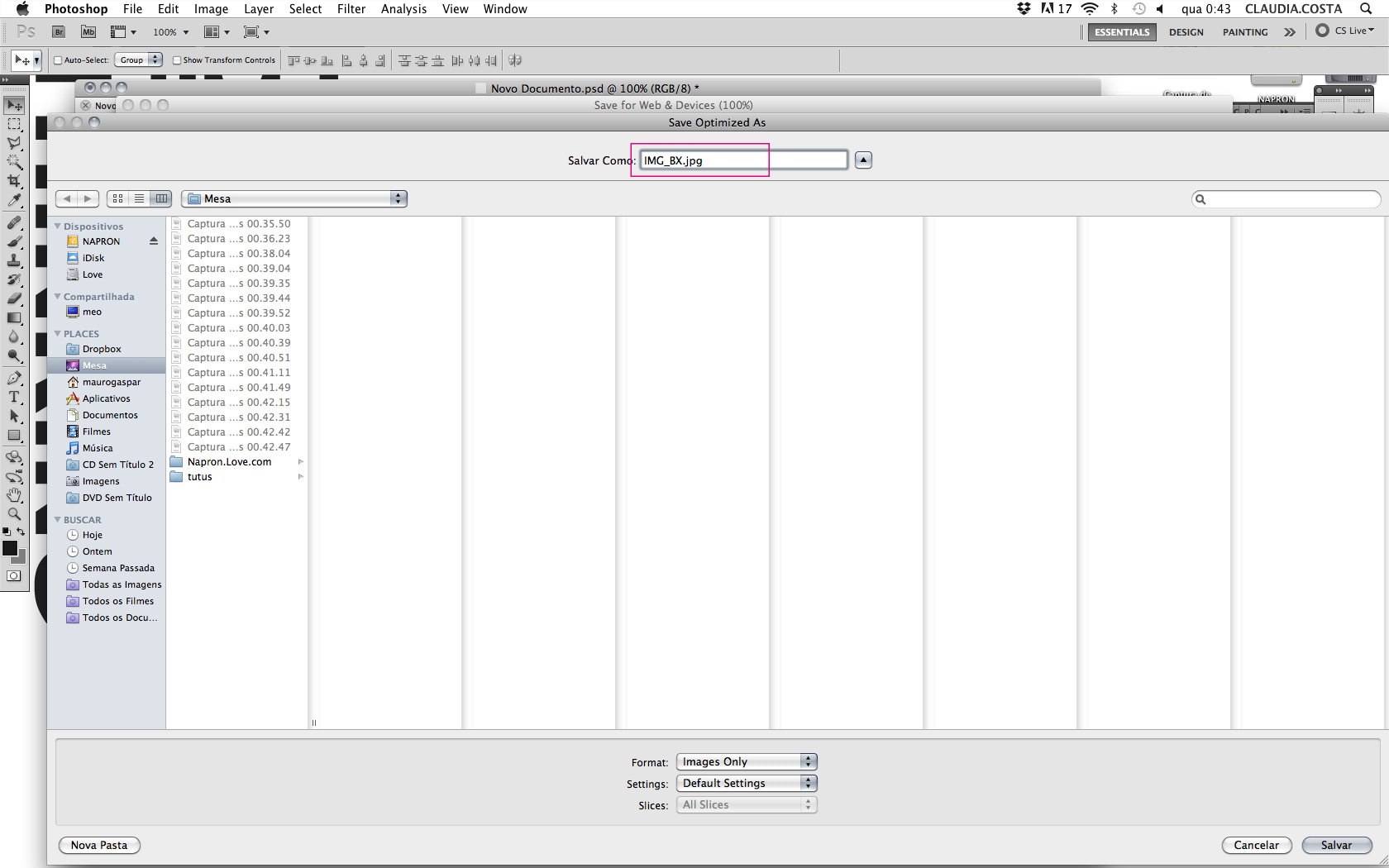
g) Agora resta-nos salvar a imagem, seleccionamos a imagem que melhor estabelece a relação de qualidade/peso e damos-lhe um nome de referência que está em baixa (BX). Não se esqueça, o save for web também funciona para outros formatos como por exemplo PNG que é um formato excelente para salvar fundos com transparência.




Agora já pode ter centenas de imagens com qualidade no Indesign, no illustrator ou no seu projecto de site sem que o seu computador “morra” cada vez que abre um documento. Esta técnica tem sido bastante útil para poder trabalhar mais rapidamente. Espero que tenham gostado, e caso tenham alguma dúvida, p.f. não hesitem em me contactar. Abraços e beijinhos.