A beleza do projeto é que ele permite uma certa liberdade criativa, sem ter regras ou expectativas. No entanto, o trabalho de um designer pode ser esmagador, com idéias sendo geradas esporadicamente e com freqüência. Com o advento de novas tecnologias, ferramentas foram desenvolvidas para tornar a vida dos Designers que muito mais fácil.
Se você é Designer, pode querer verificar alguns de seus projetos e poder passar mais tempo simplesmente sendo criativo.
1. Trello
Tendo problemas para rastrear seus projetos ou lembrar do que está próximo? Você perdeu o controle desde que você foi jogar os jogos premium via casinos on-line como newcasinosonline.co?Completamente compreensível, mas Trello irá ajudá-lo a alinhar os seus prazos. Trello serve como uma lista virtual de “afazeres”, mantê-lo organizado e em cima de seus compromissos. Você também pode adicionar amigos de trabalho e colaboradores para o seu projeto de modo que todos estejam mantidos no loop. O melhor de tudo, é gratuito e fácil de usar.
2. Balsamiq
A criatividade é grande e as idéias vêm do mesmo tamanho, mas ser capaz de visualizá-los na tela é necessário também. Balsamiq é uma ferramenta útil para aqueles que gostariam de criar maquetes de seus sites ou aplicativos. Você pode facilmente compartilhar suas pré-visualizações com os outros e, convenientemente, a ferramenta também está disponível para uso offline.
Skitch é uma ferramenta poderosa que permite que você personalize de acordo com suas necessidades ou do que seu cliente precisa. Você pode construir screenshots ao seu gosto com Skitch, dando visibilidade total sobre as dimensões e dimensionamento, em geral. Ele também vem com bacanas add-ons que lhe dão a capacidade de criar imagens exclusivas de seu trabalho. Esta é uma obrigação definitiva para todos os designers.


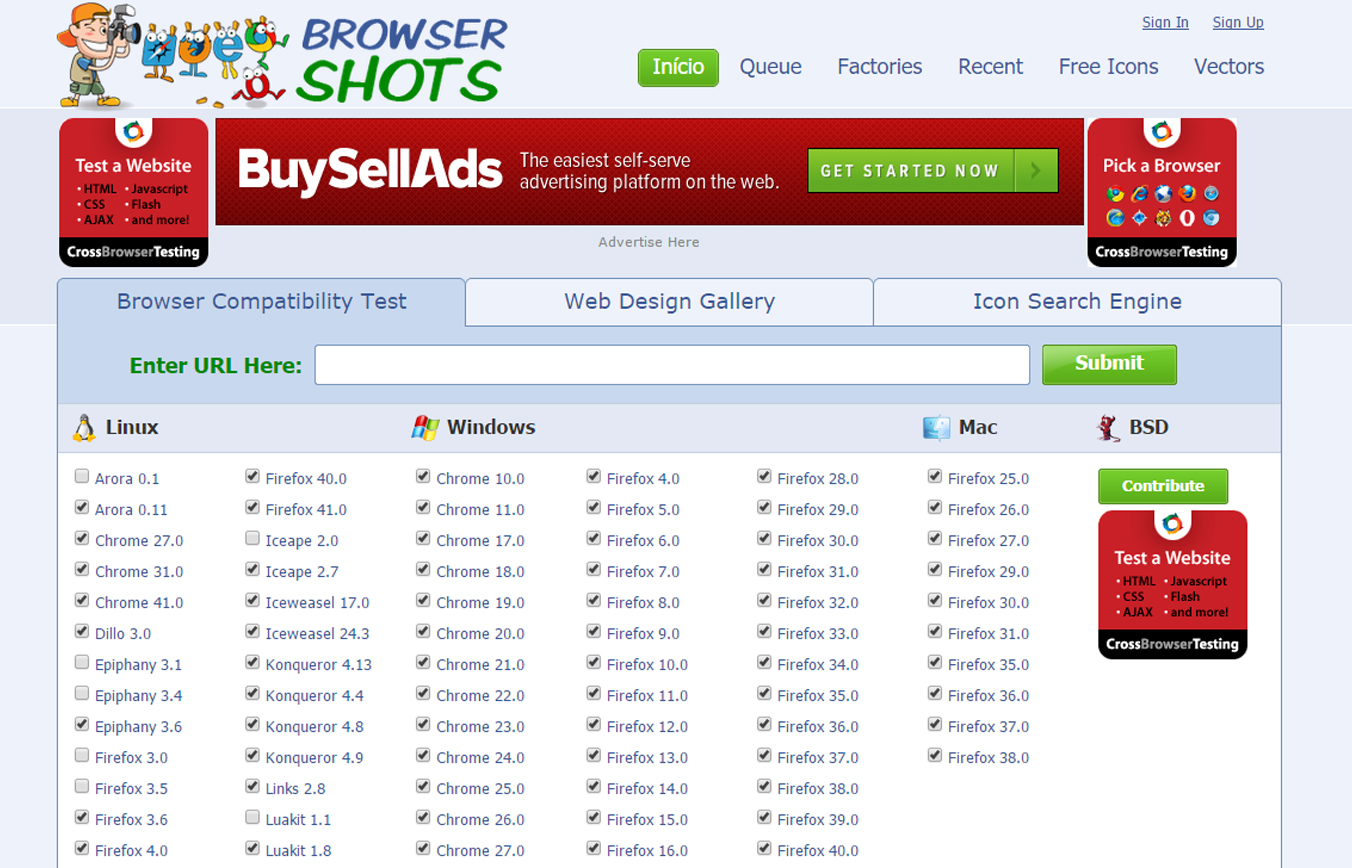
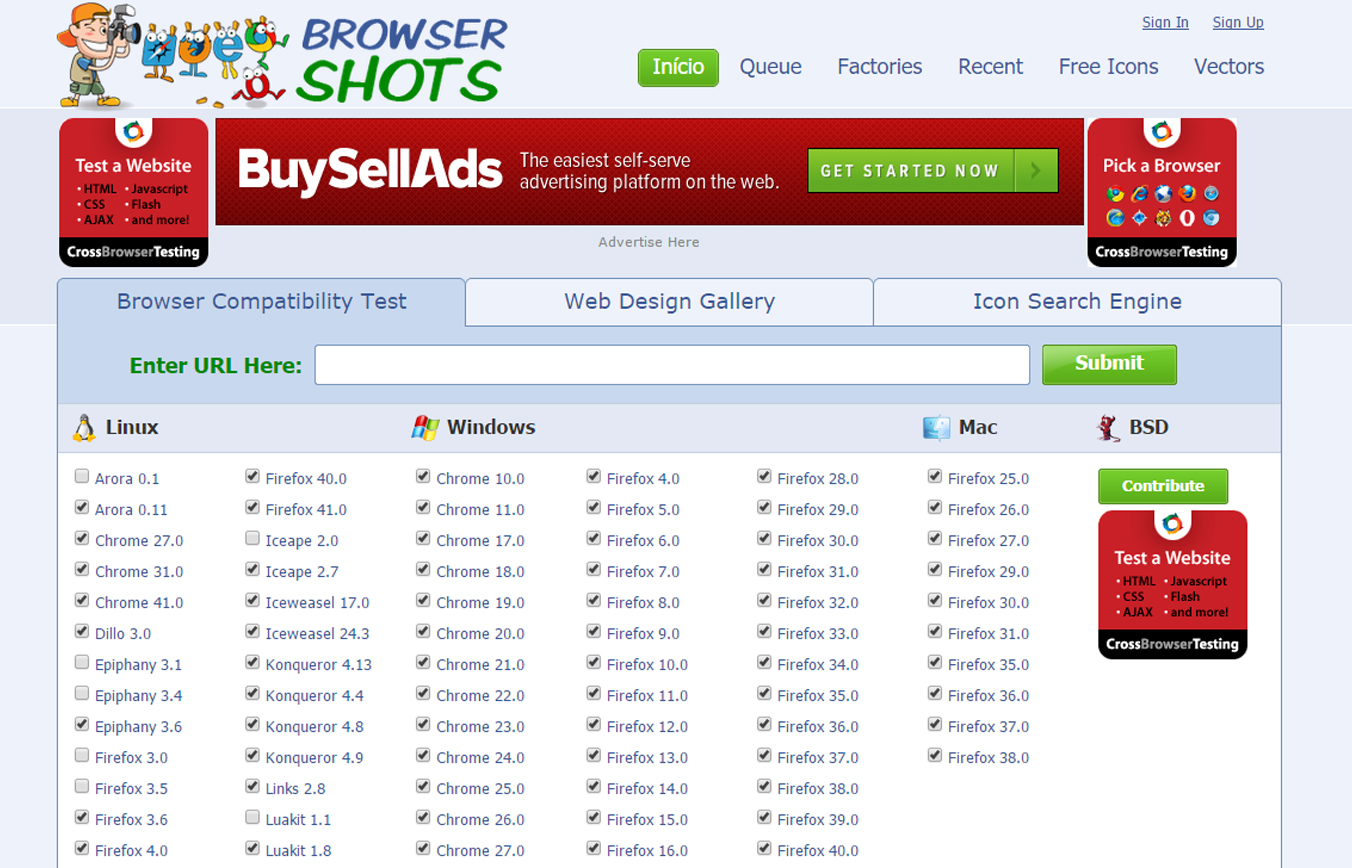
4. Browsershots
Esta é uma excelente ferramenta para todos os web designers, pois permite ver a compatibilidade de seus sites com navegadores. Ele olha os tamanhos de tela e, além de navegadores usados ??atualmente, navegadores mais antigos também. Esta ferramenta é uma ótima maneira de evitar erros infelizes.
Se você fornece tutoriais e precisam mostrar aos alunos ou clientes como você ir sobre seu trabalho passo-a-passo, Jing é a ferramenta para você. Jing é muito parecido com Skitch, mas com a capacidade adicional de ser capaz de gravar o que você está fazendo.
Incidindo sobre o que você faz melhor pode significar que você vai precisar de uma ajudinha extra a partir de algumas ferramentas úteis. Estas cinco ferramentas são uma obrigação para cada designer à procura de uma forma eficiente de movimentar seus projetos. Deixe a sua criatividade tomar o banco da frente, e que as ferramentas façam o resto.