Fala criativos!
Hoje vamos fazer um breve e simples tutorial de como montar uma GoPro Session no Illustrator.
Vamos começar abrindo o Illustrator e fazendo um novo documento (ctrl+N) com 50 x 50 cm.

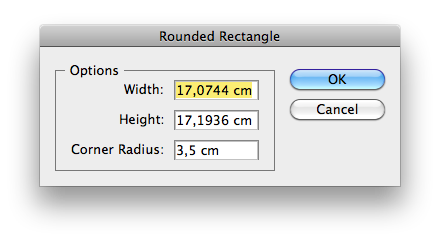
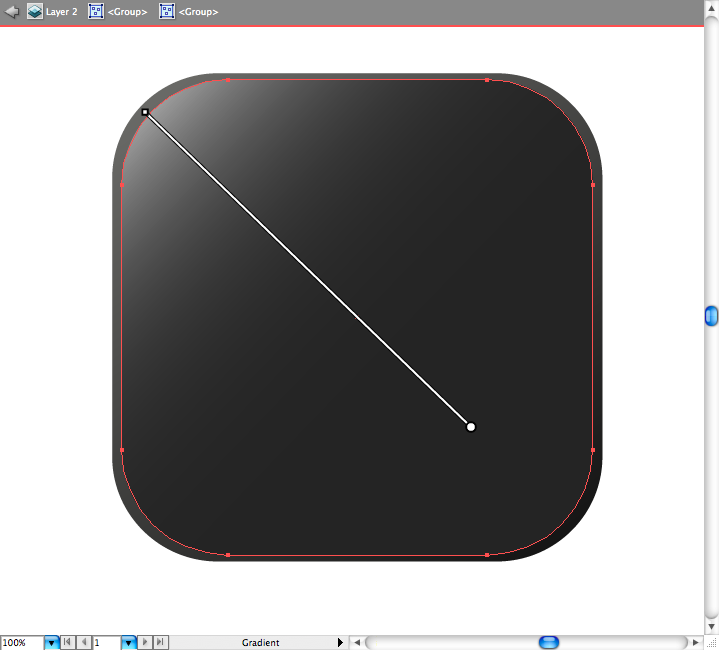
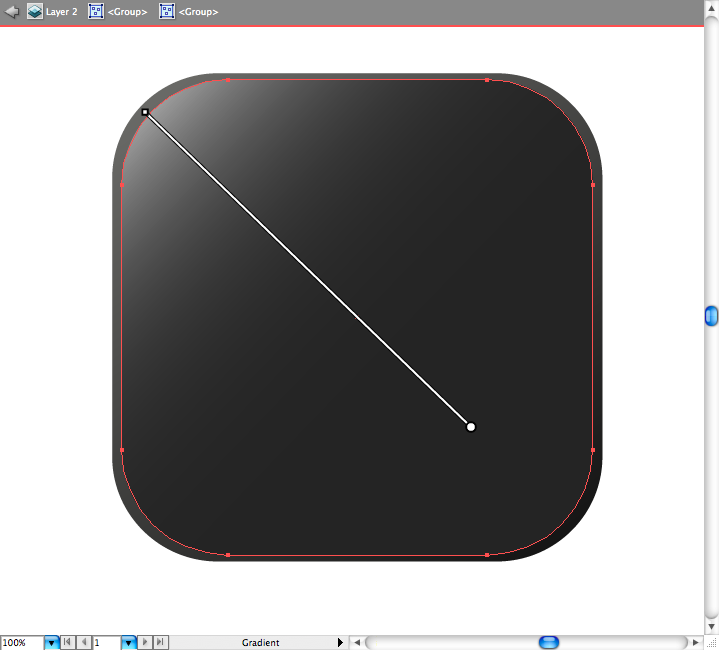
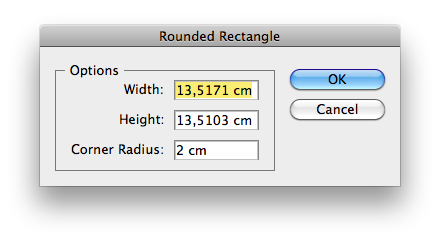
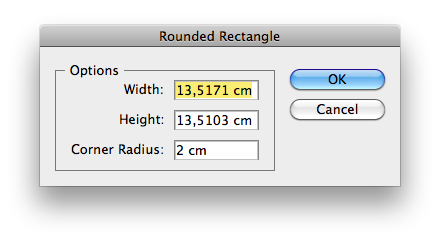
Usando a ferramenta de retângulo arredondado, clique na tela e use os parâmetros acima para criar nossa primeira forma.


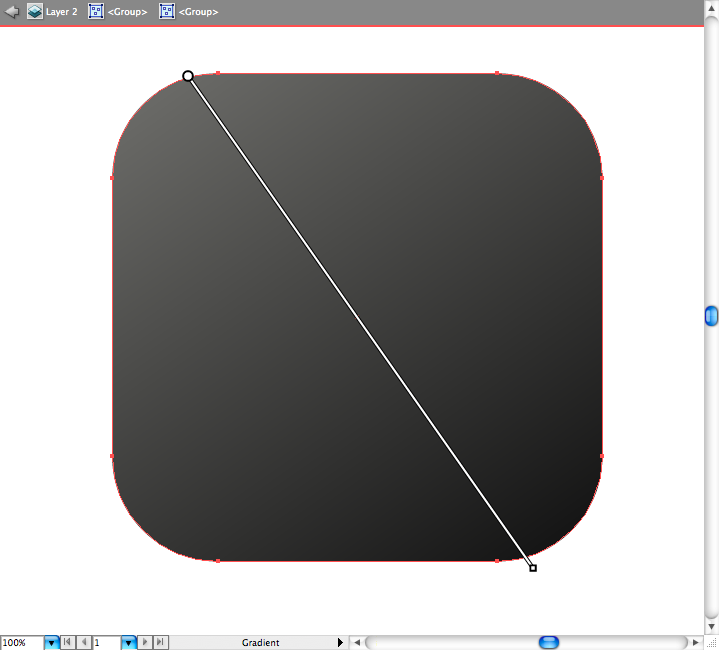
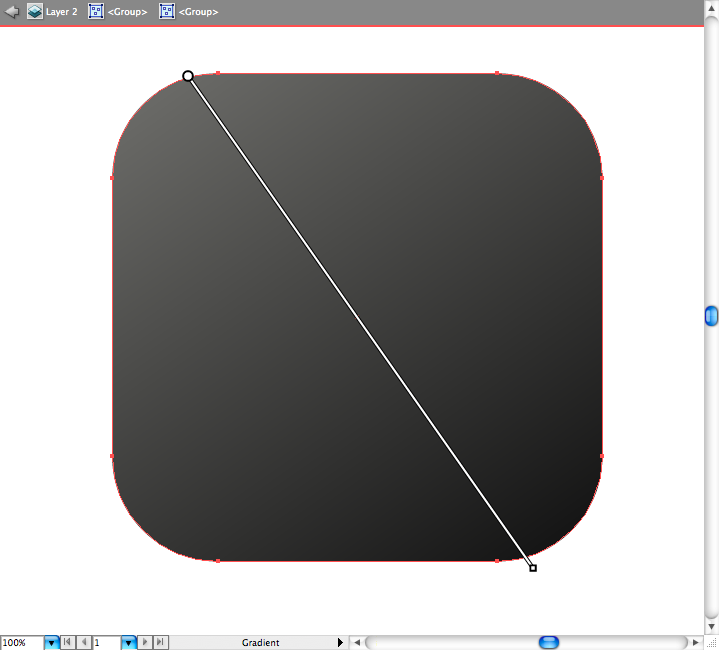
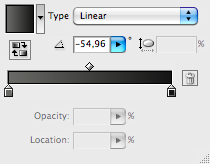
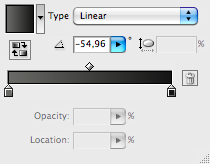
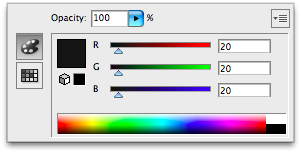
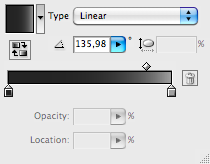
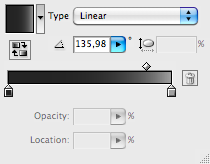
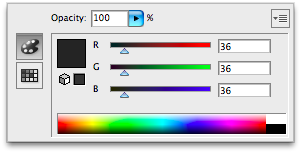
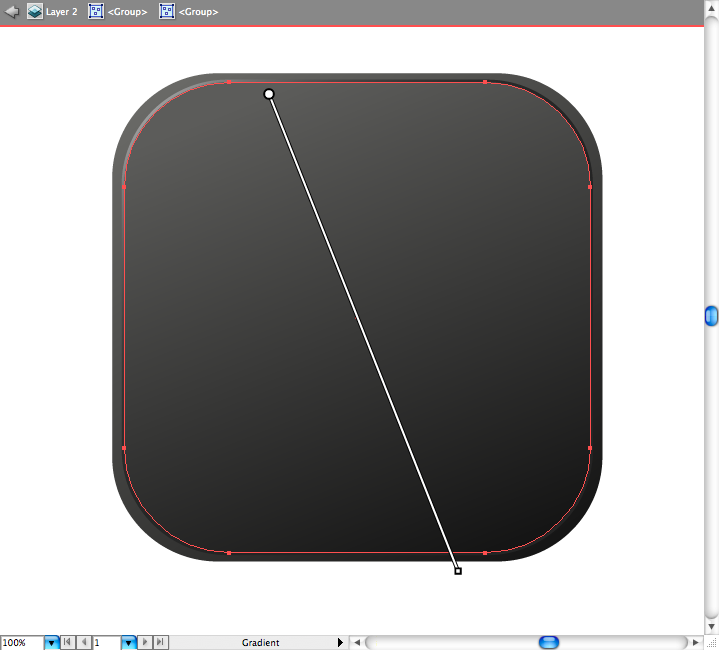
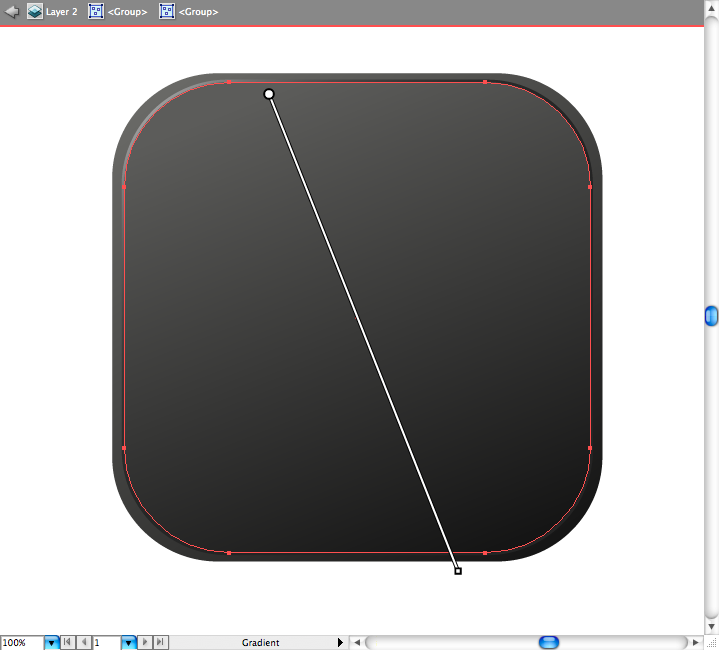
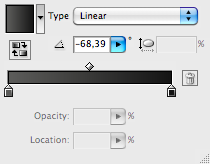
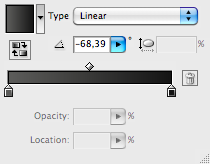
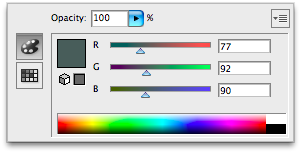
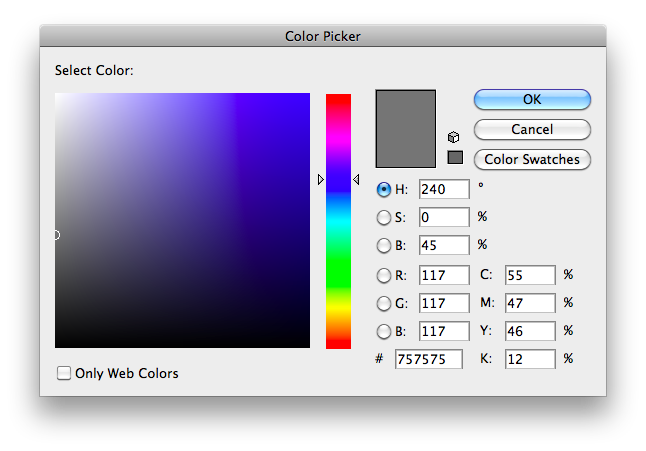
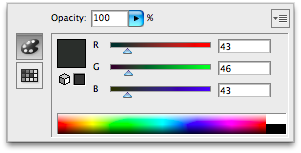
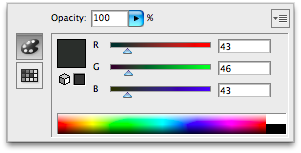
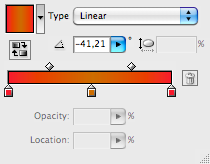
Feito isso, vamos adicionar um gradiente acinzentado a forma, vá no painel de gradientes e use o seguinte gradiente linear com as seguintes cores:






Novamente utilizando a ferramenta de retângulo arredondado, crie outra forma acima da anterior tendo o cuidado para ter uma leve sobra nas bordas.


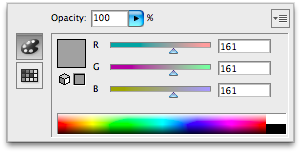
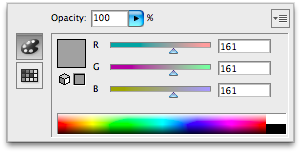
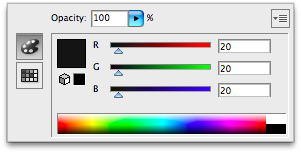
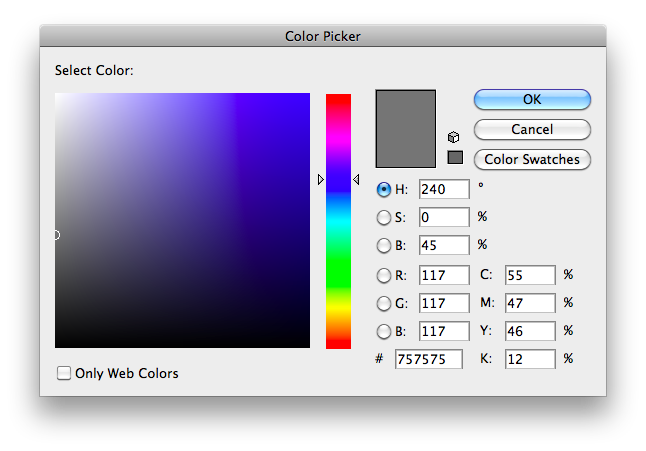
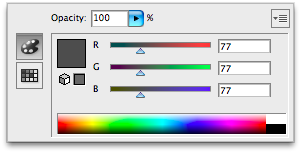
Use a seguinte configuração de gradiente para esta forma:






Vamos criar uma terceira forma de retângulo arredondado diminuindo muito levemente o tamanho em comparação ao último.


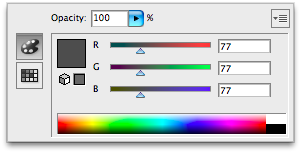
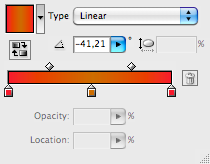
O truque para dar a ilusão de ótica de luz incidindo na lateral consiste na direção do gradiente, use as seguintes configurações:






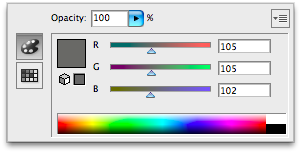
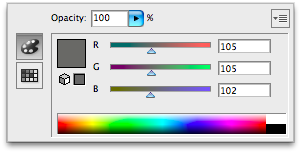
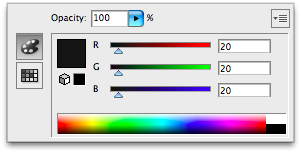
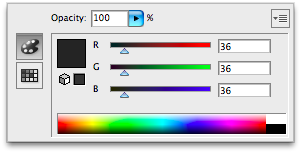
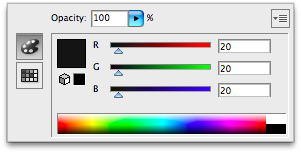
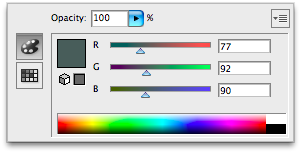
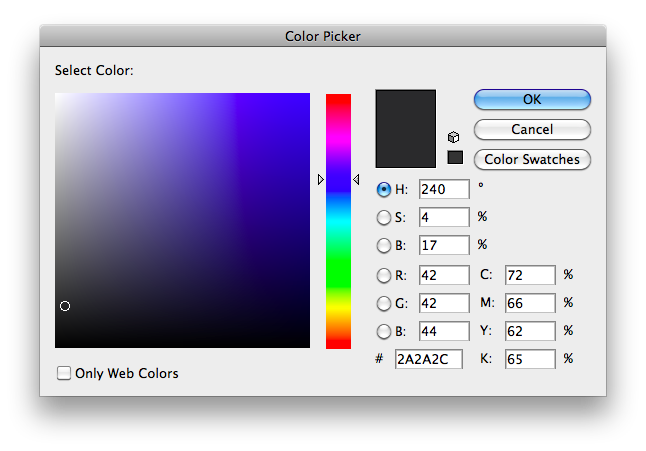
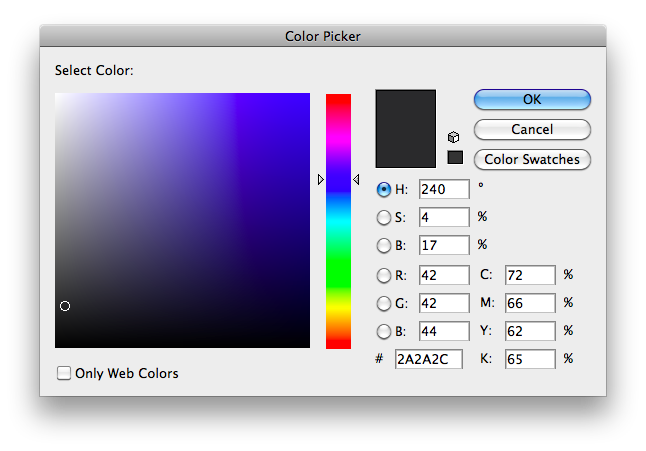
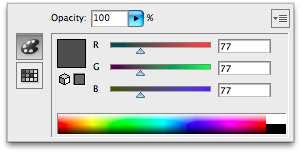
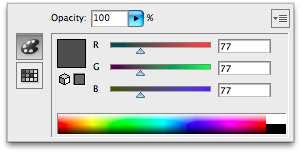
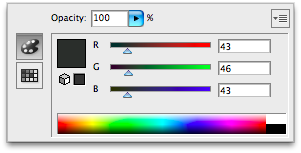
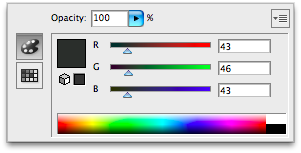
Crie um retângulo arredondado menor com a cor sólida cinza escura e uma borda cinza mais clara, abaixo a descrição das cores:






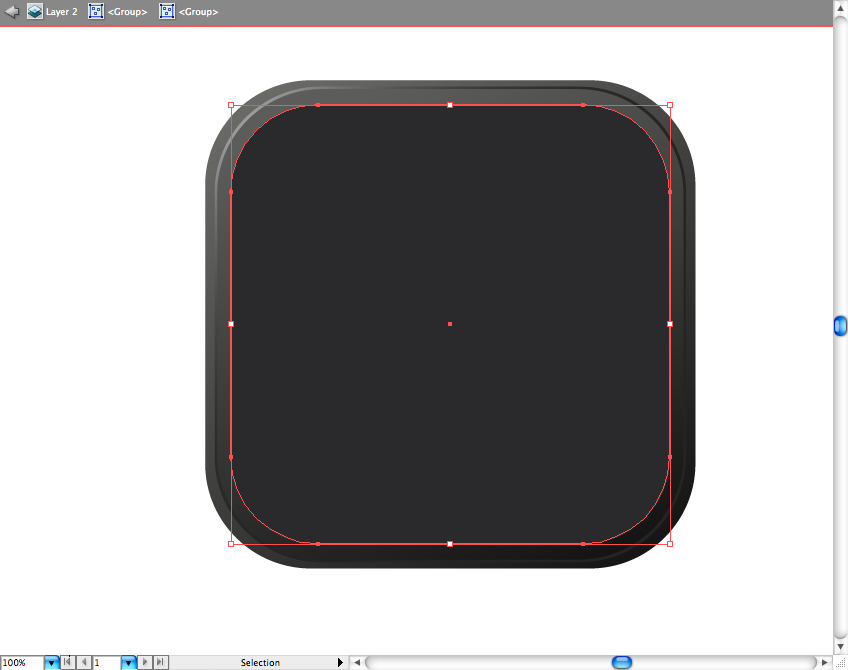
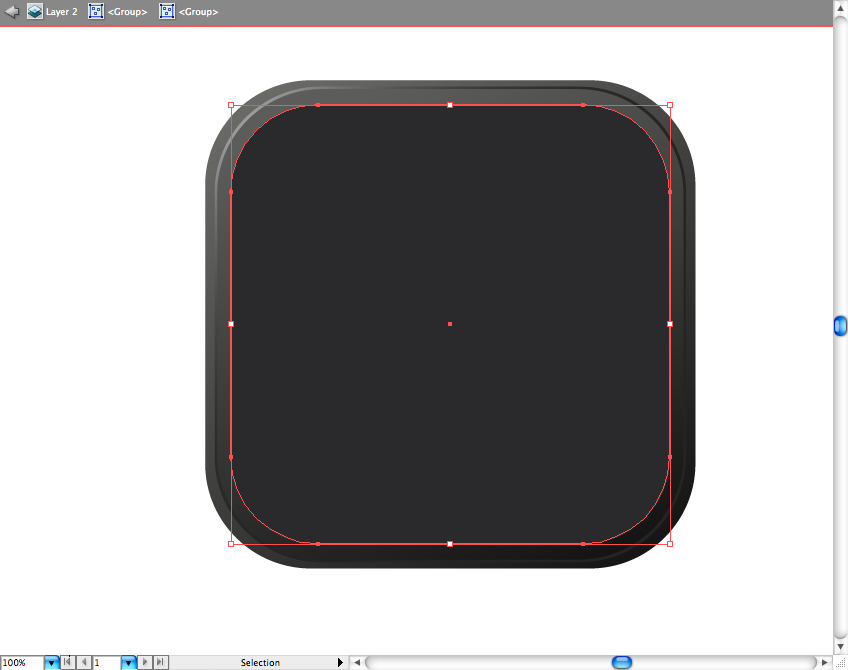
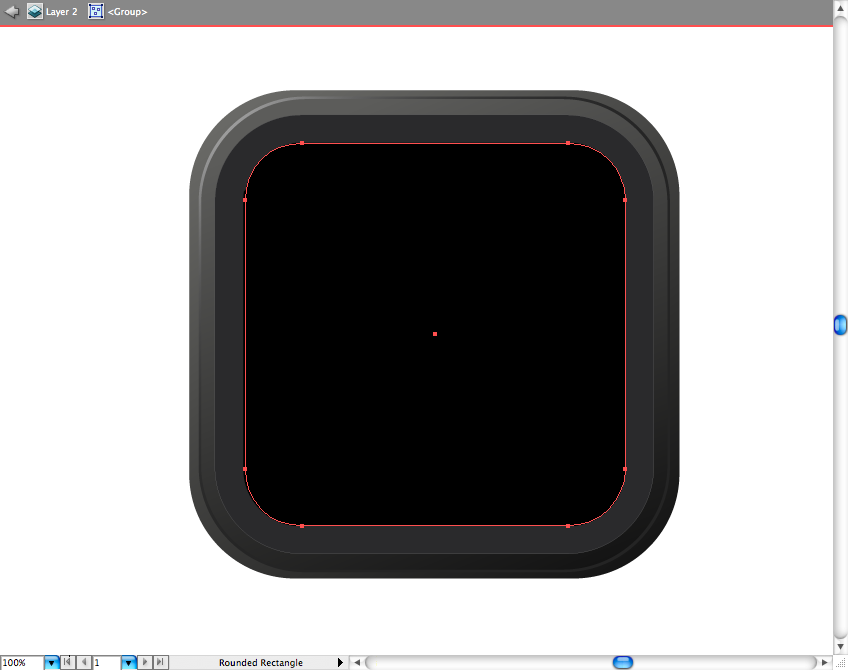
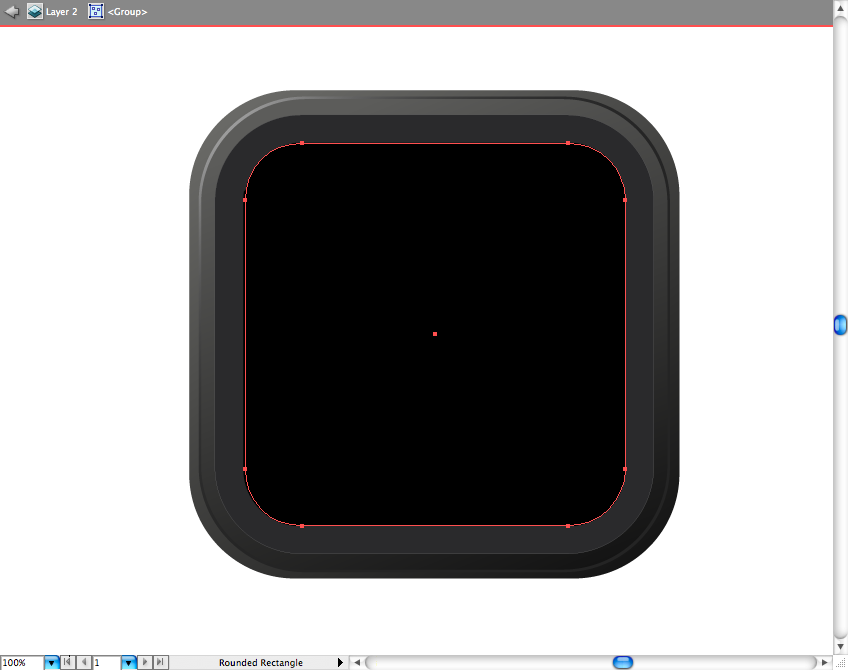
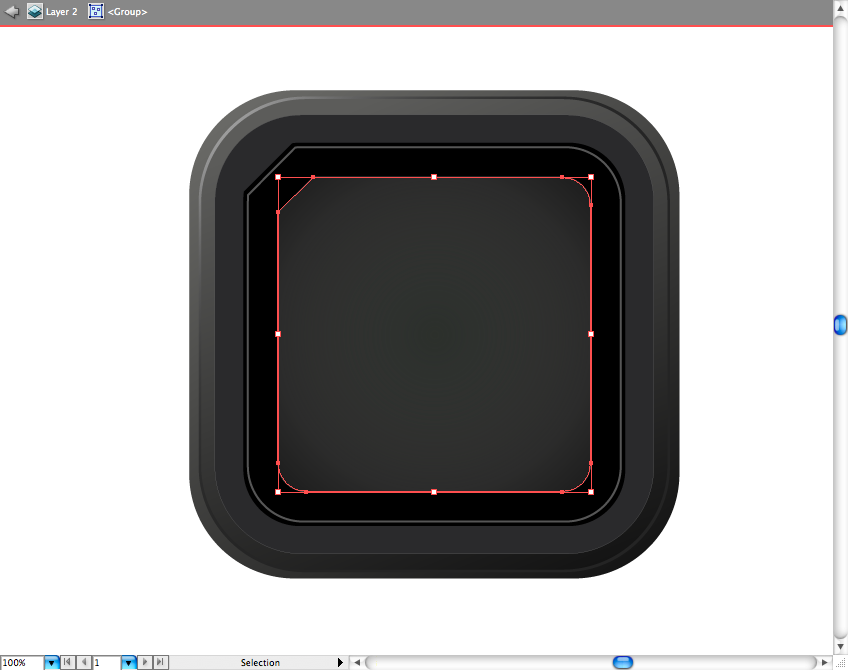
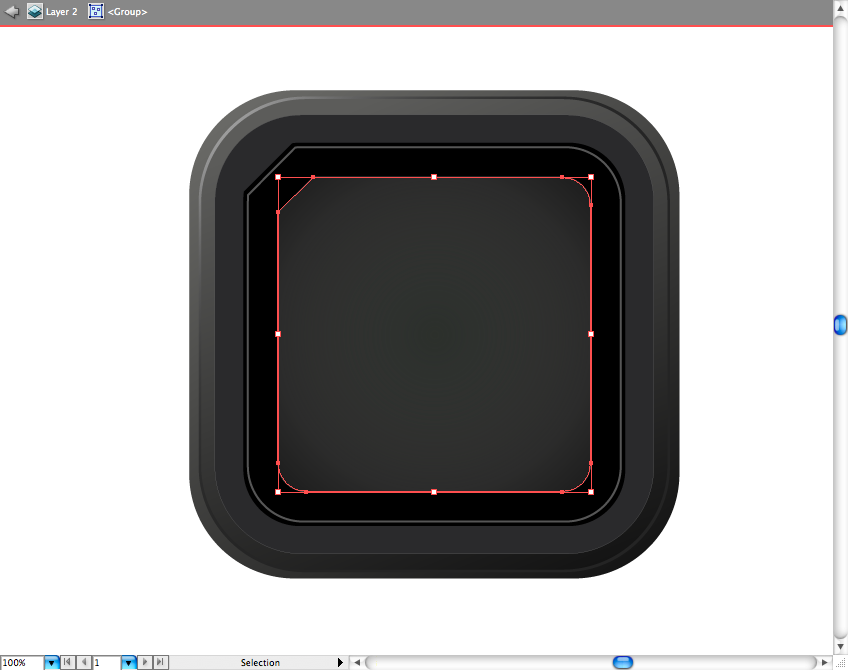
Dentro deste último retângulo arredondado, crie mais um retângulo arredondado preto com as seguintes medidas (não se esqueça de modificar a medida radial):




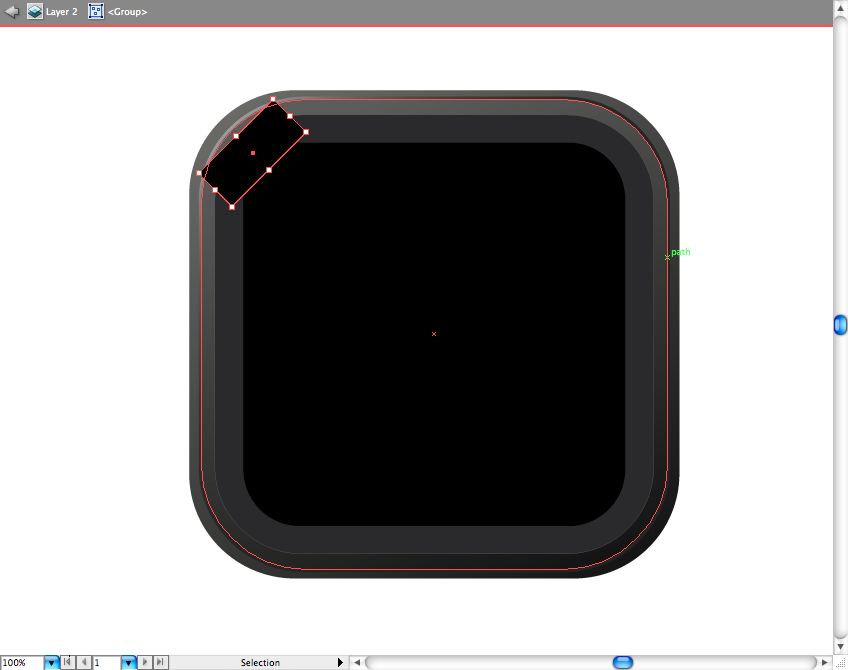
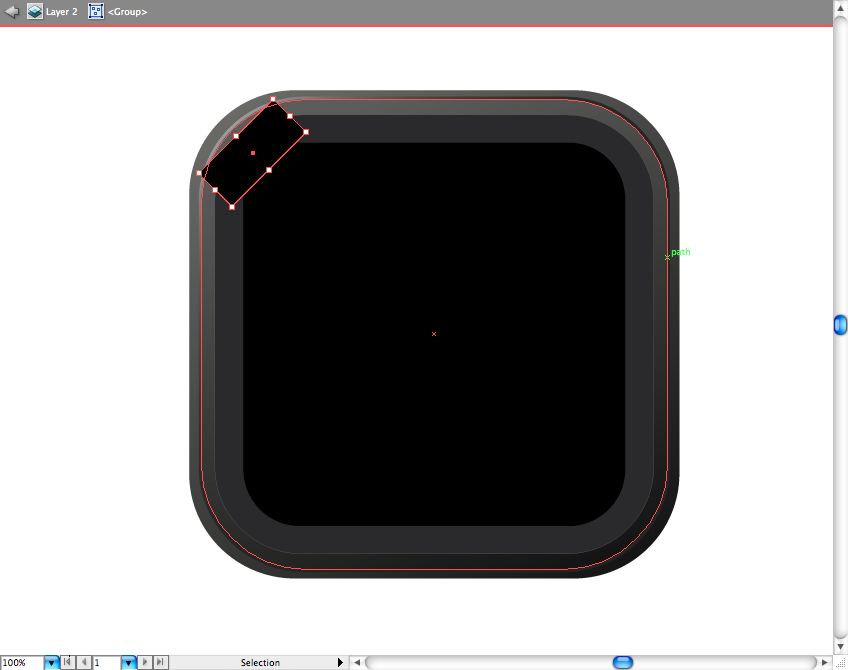
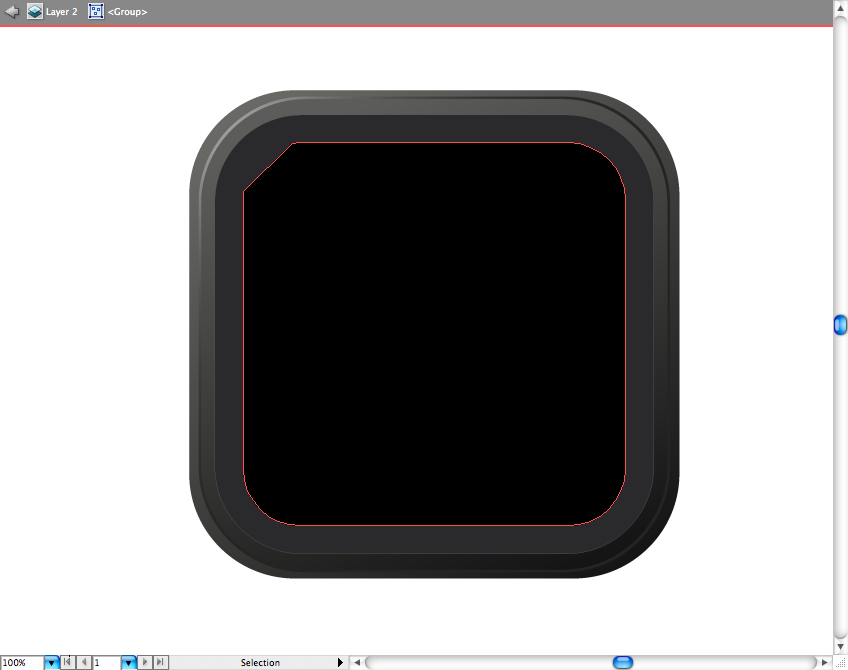
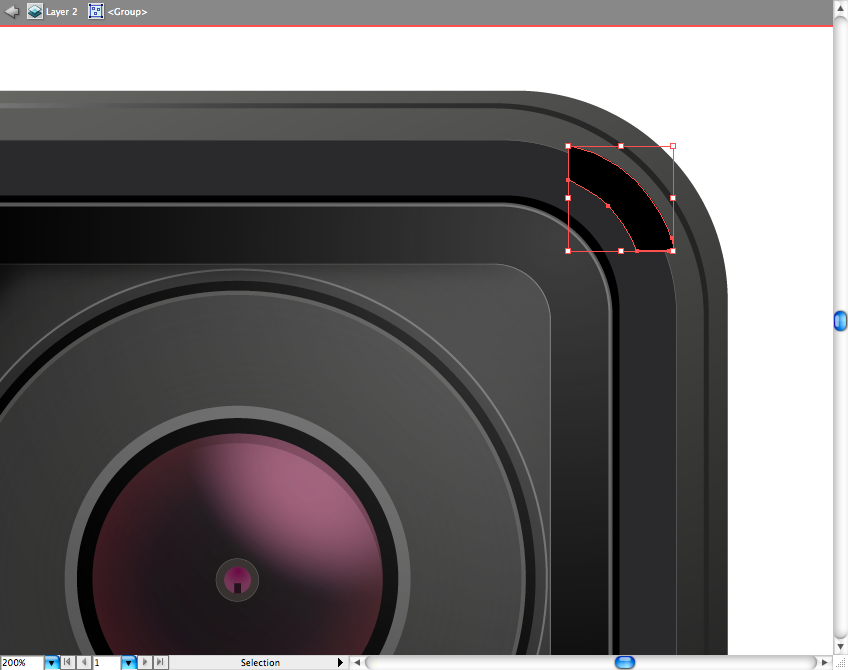
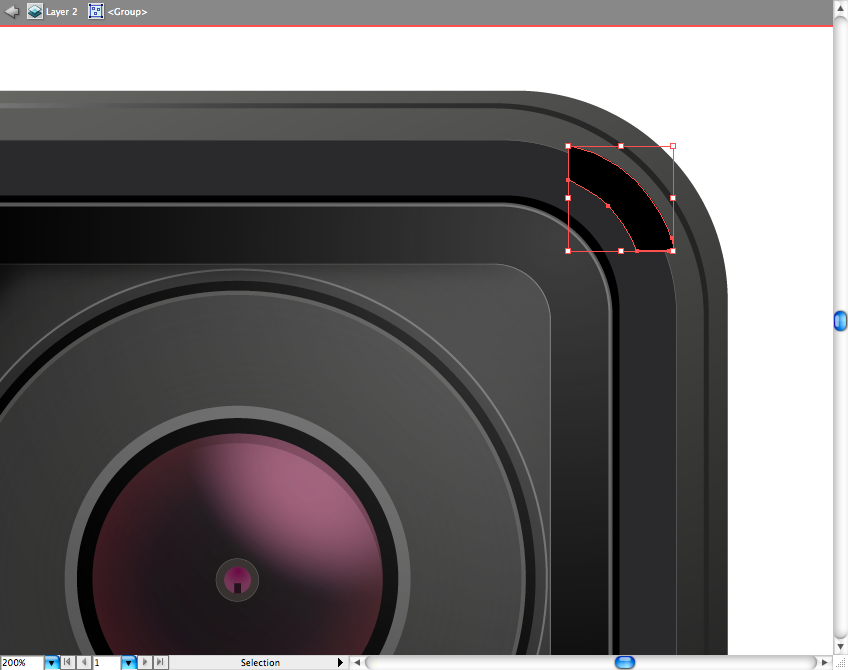
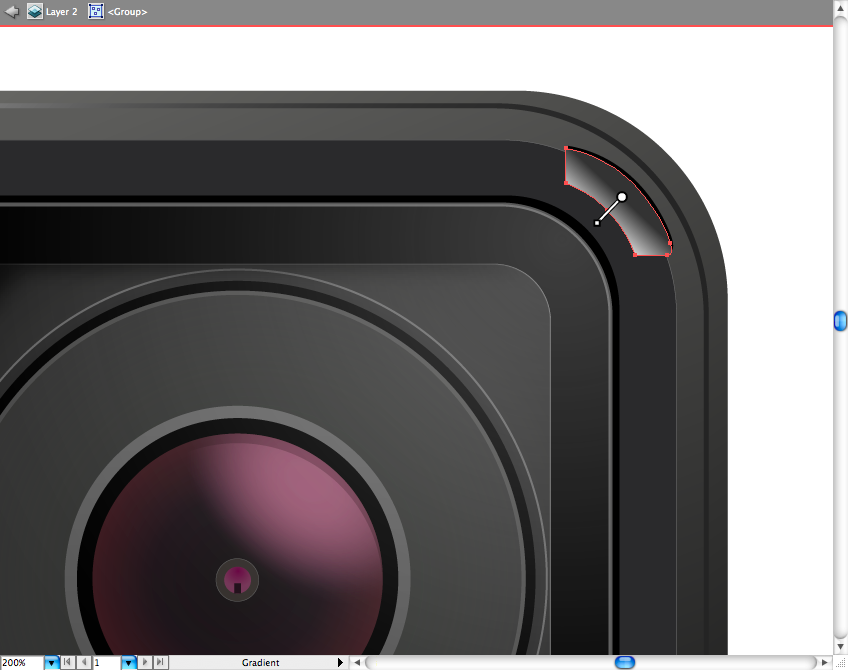
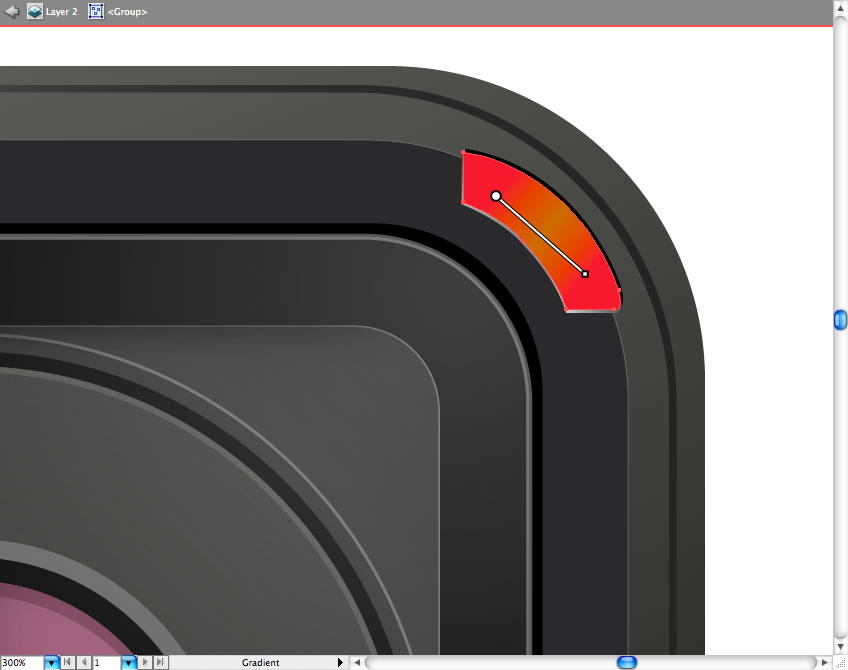
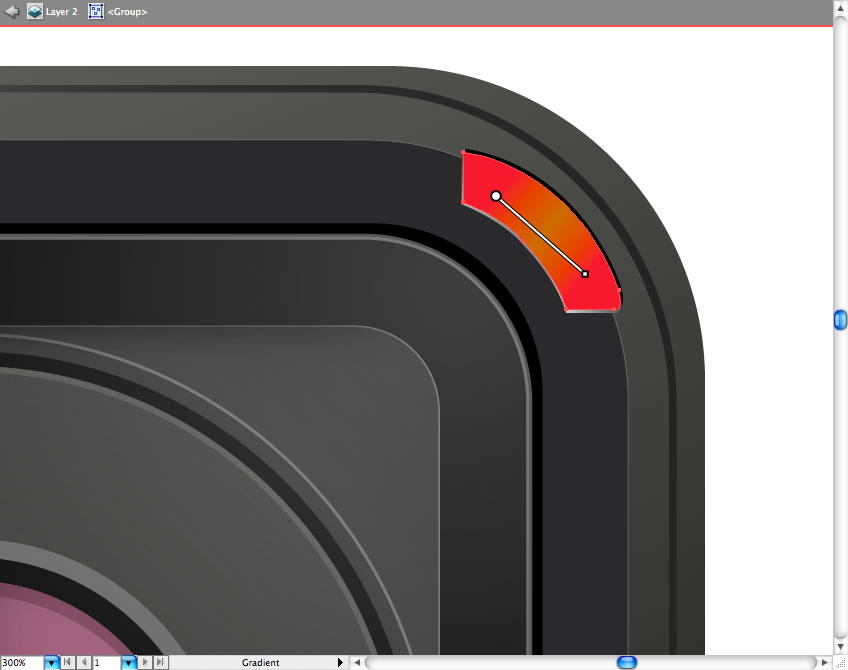
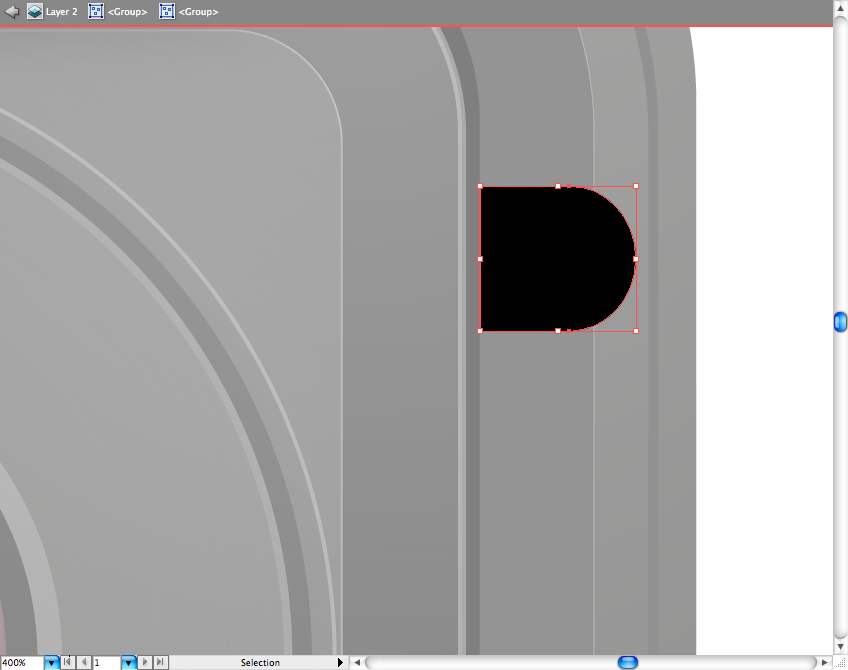
Agora crie um pequeno retângulo com a ferramenta de retângulo (M), use a ferramenta de seleção e vira ele em 45º, encaixe na borda superior direita do retângulo arredondado preto.


Selecione as duas formas (retângulo + retângulo arredondado preto), vá no menu de pathfinder e clique na opção chamada Minus Front (Menos a frente).


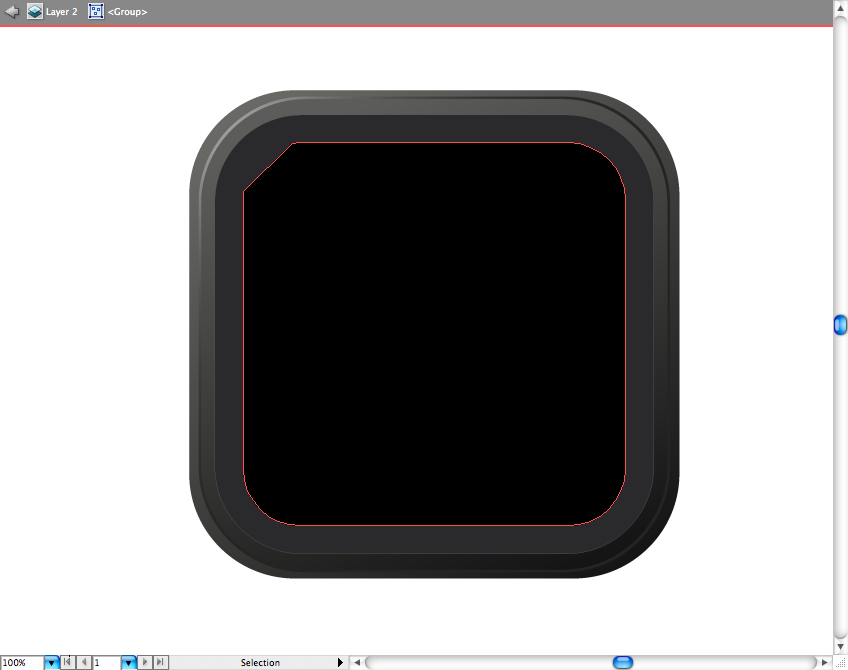
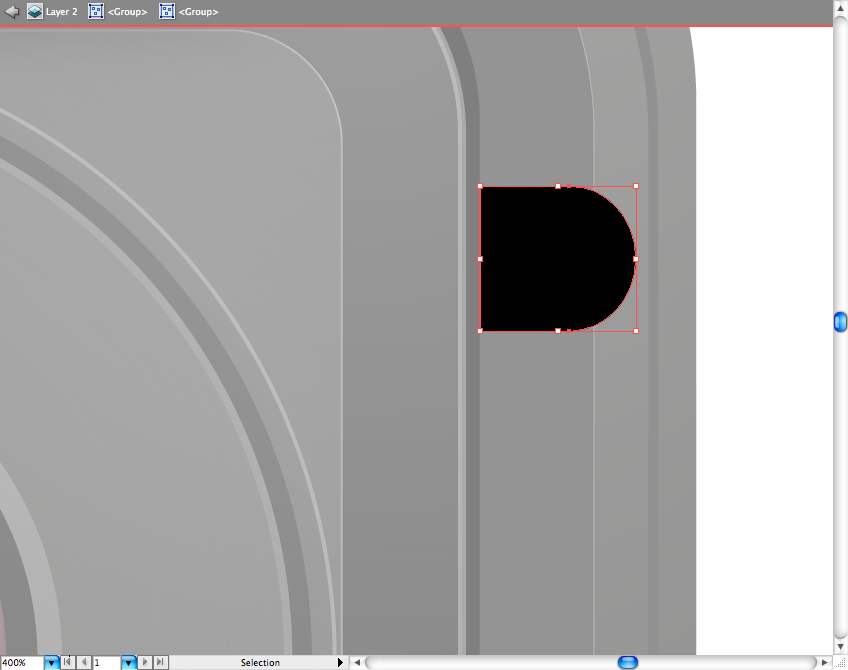
O resultado deverá ser uma forma assim:


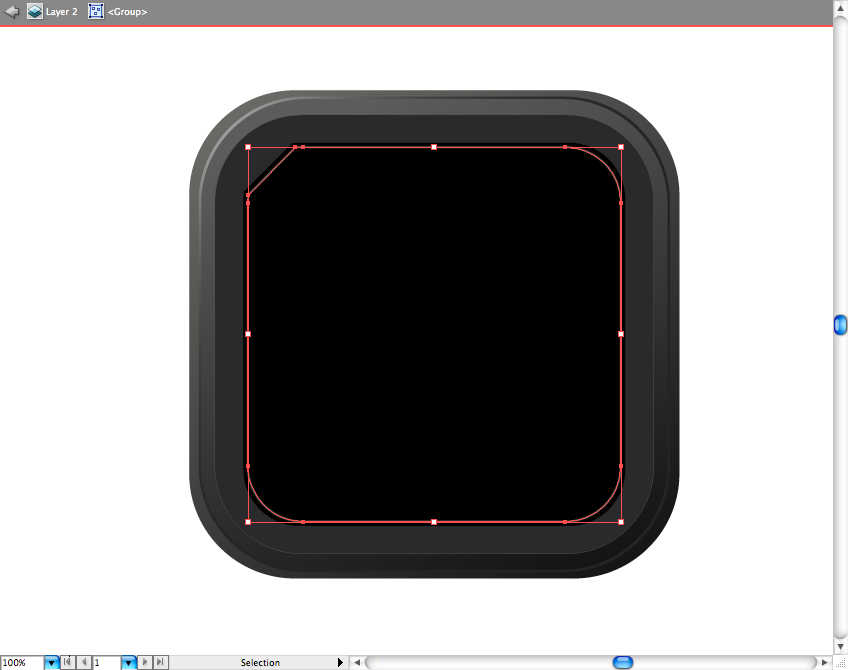
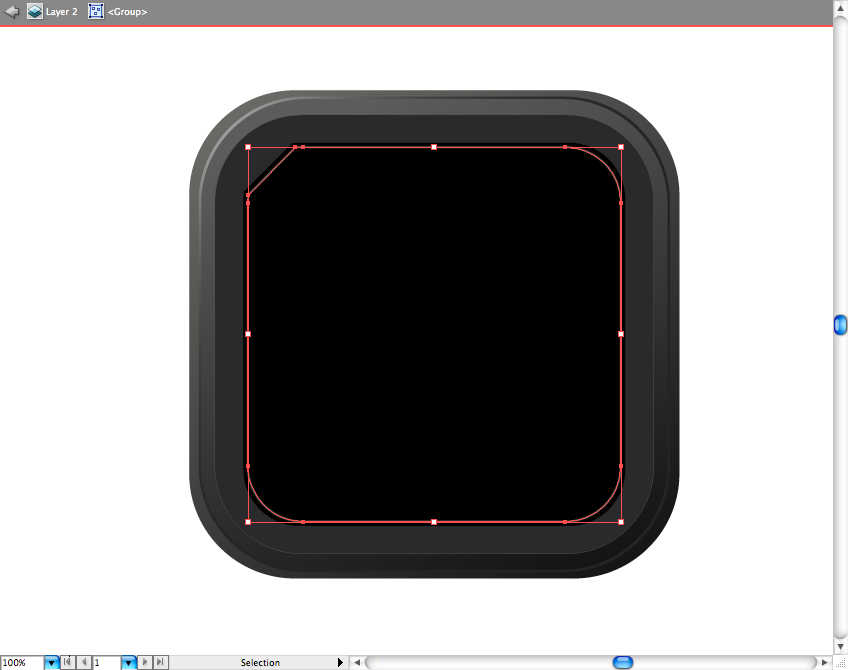
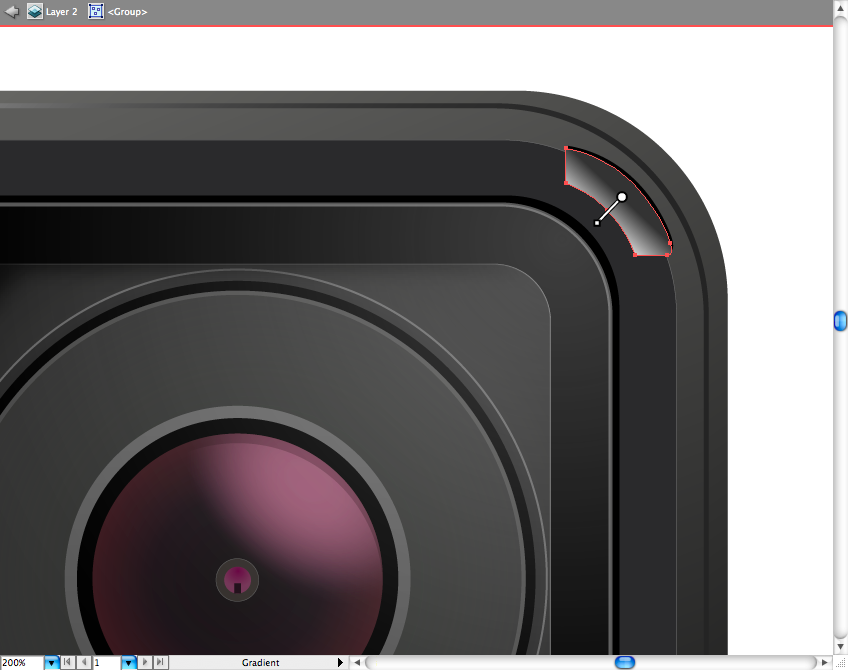
Duplique essa mesma forma e diminua seu tamanho, retire o preenchimento da mesma e acrescente apenas uma borda cinza.


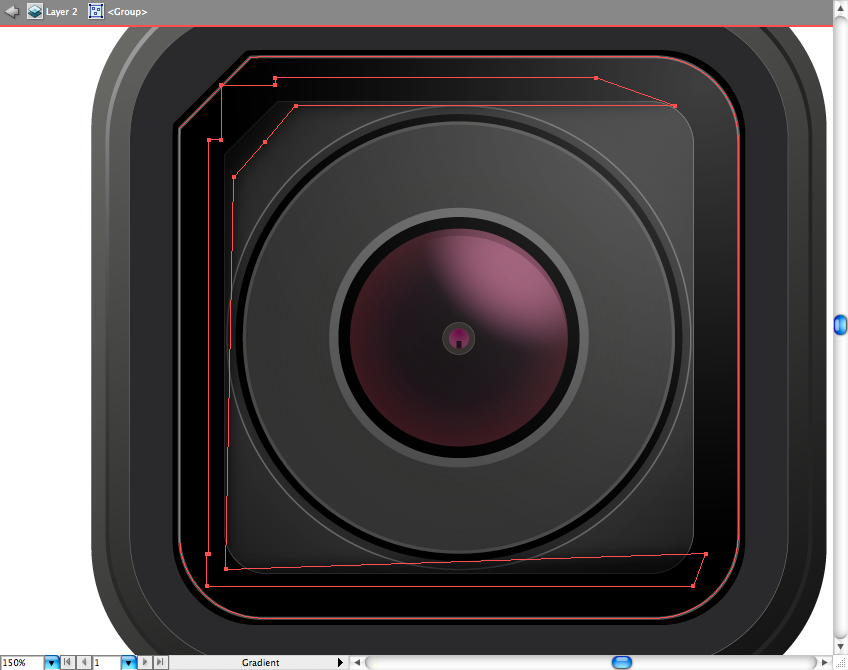
Duplique novamente a forma do retângulo arredondado com a borda cortada, dessa vez diminua substancialmente, talvez seja necessário fazer algum pequeno ajuste usando a ferramenta de seleção de direção (A).


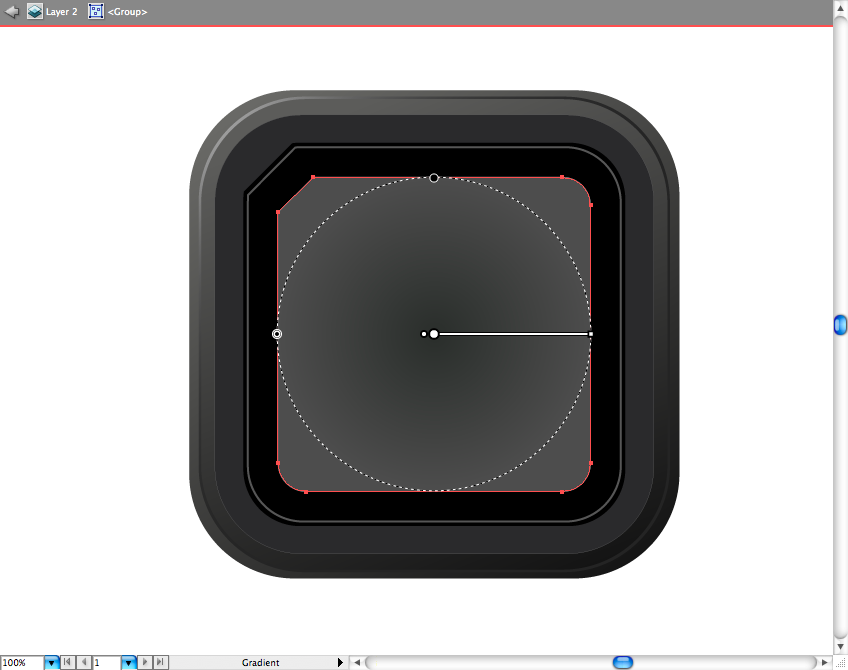
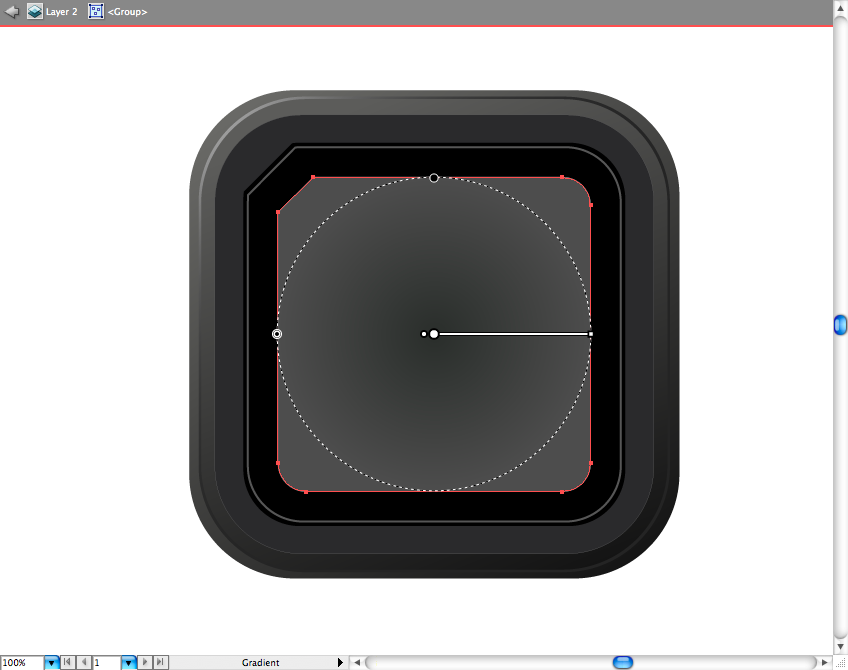
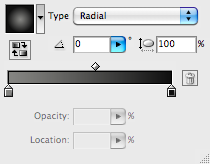
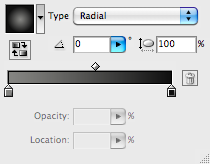
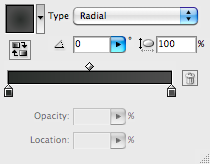
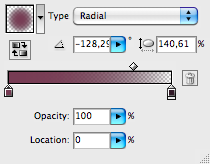
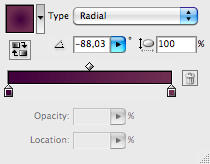
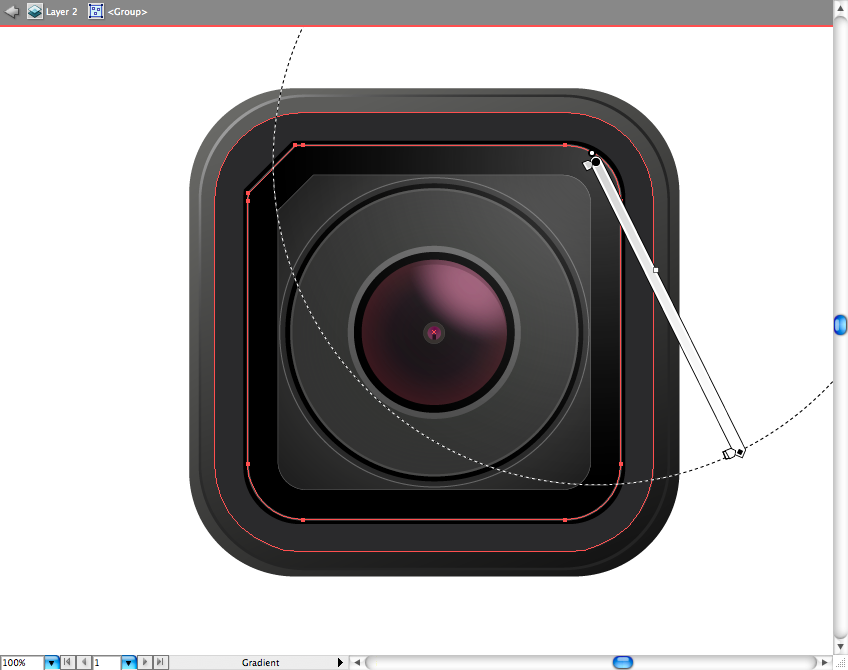
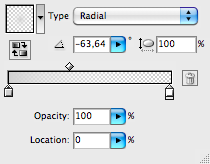
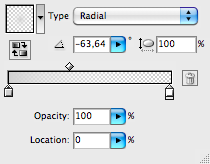
Tendo essa forma pronta, vá no menu de gradientes e vamos adicionar um gradiente radial com as seguintes configurações:






Duplique essa última forma e mude o gradiente para a seguinte configuração:


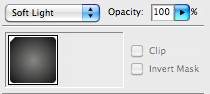
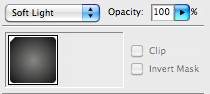
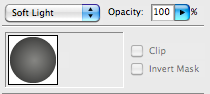
Além disso, vá no painel de transparências e adicione o blending mode chamado soft light.




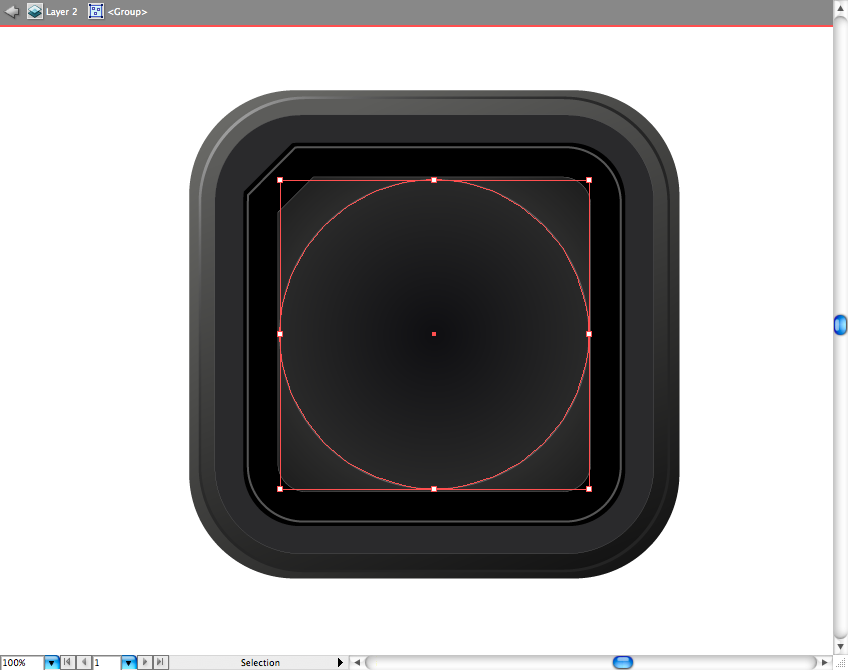
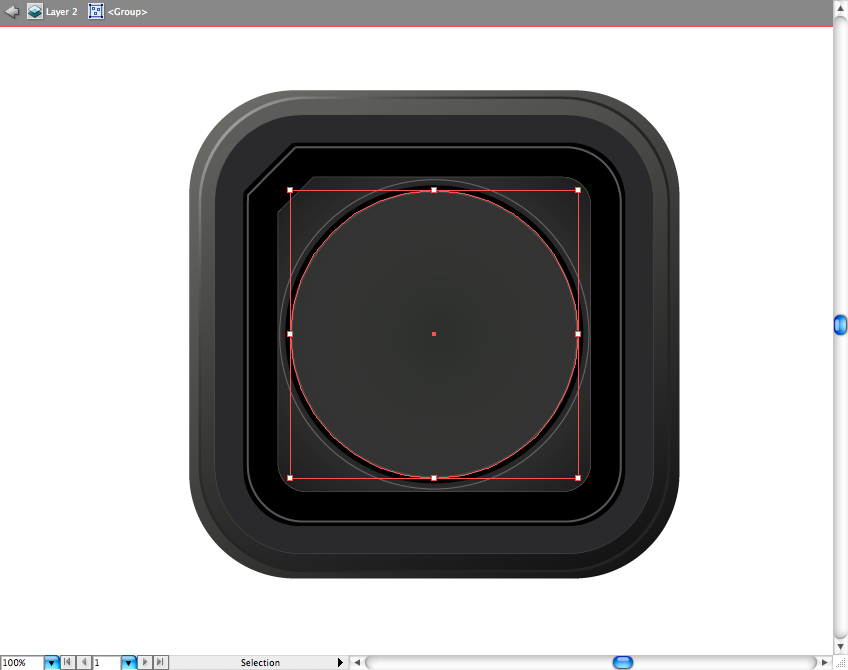
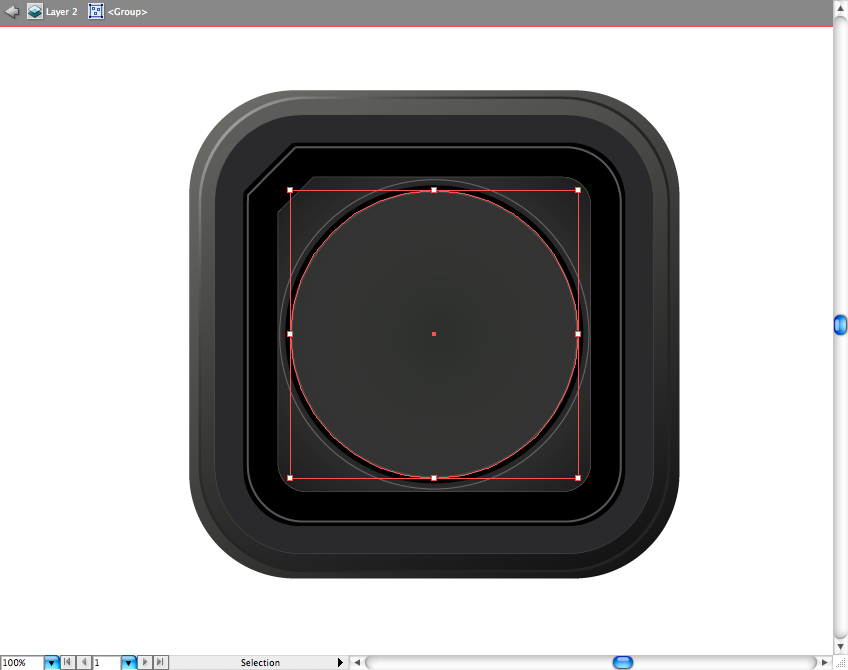
Usando a ferramenta de elipse (L), crie esse círculo com gradiente radial e um contorno cinza:


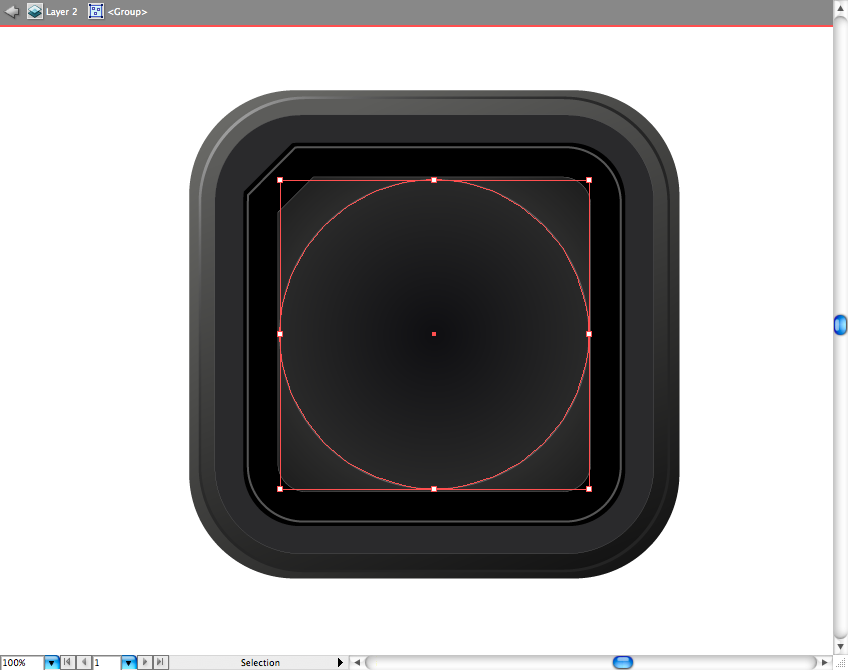
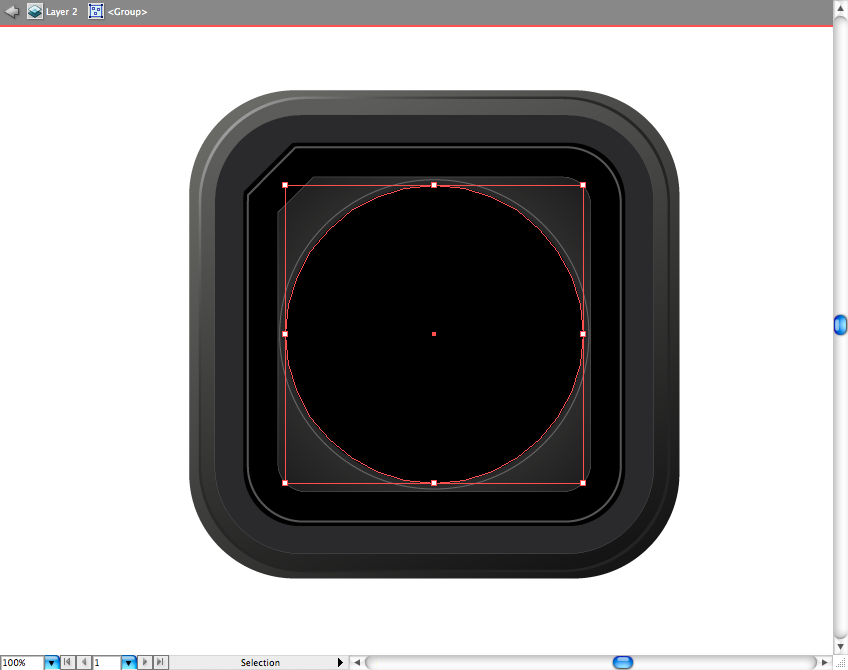
Acima deste último círculo crie outro círculo levemente menor na cor preta.


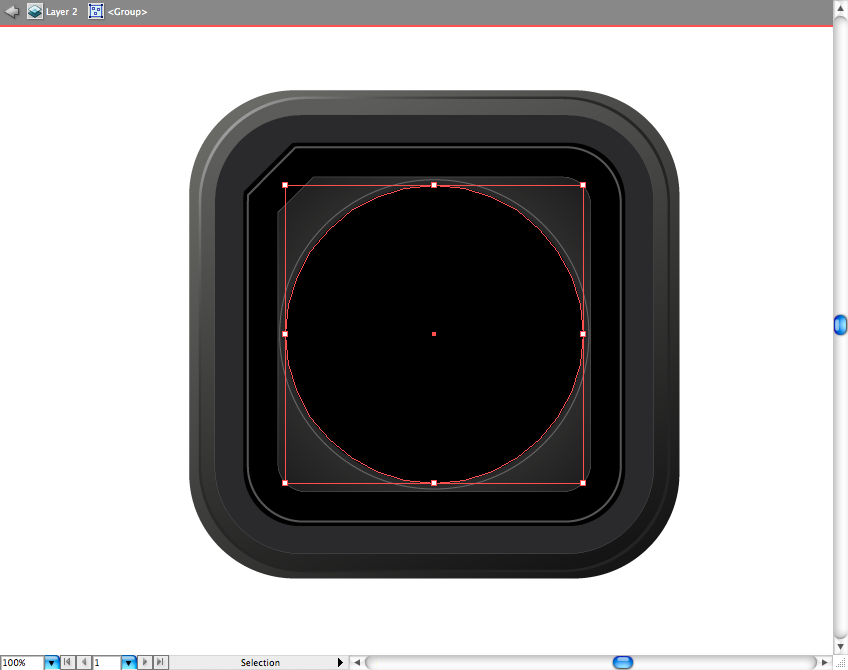
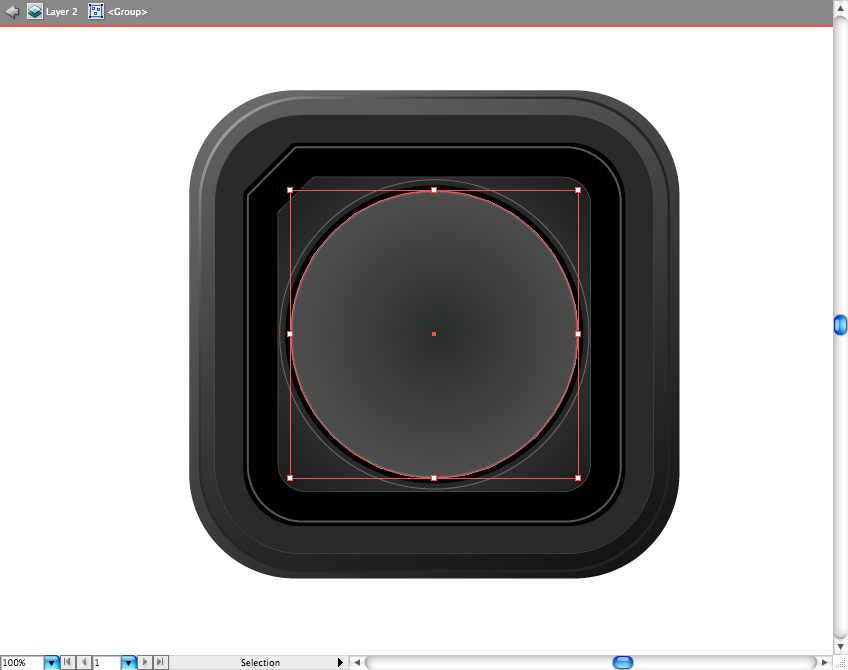
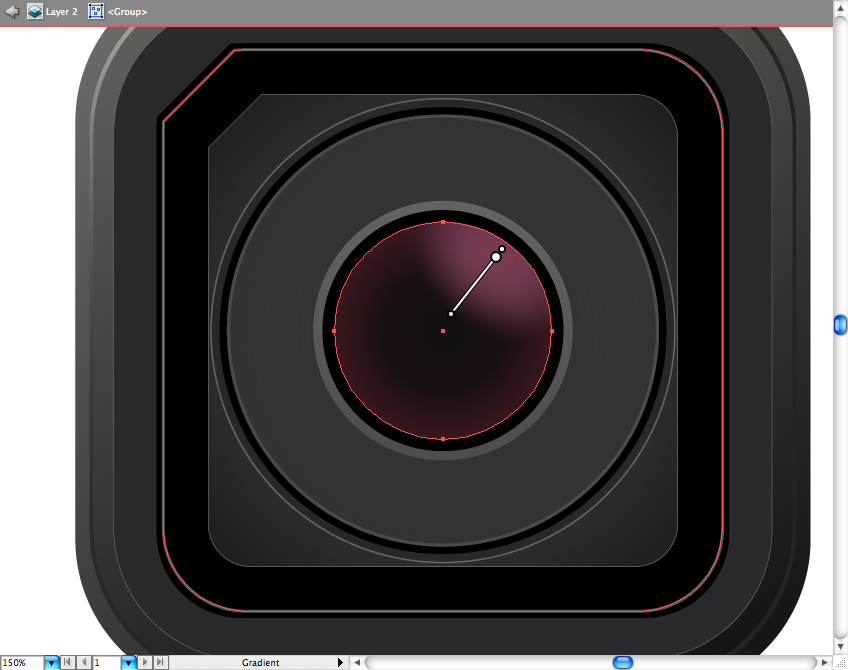
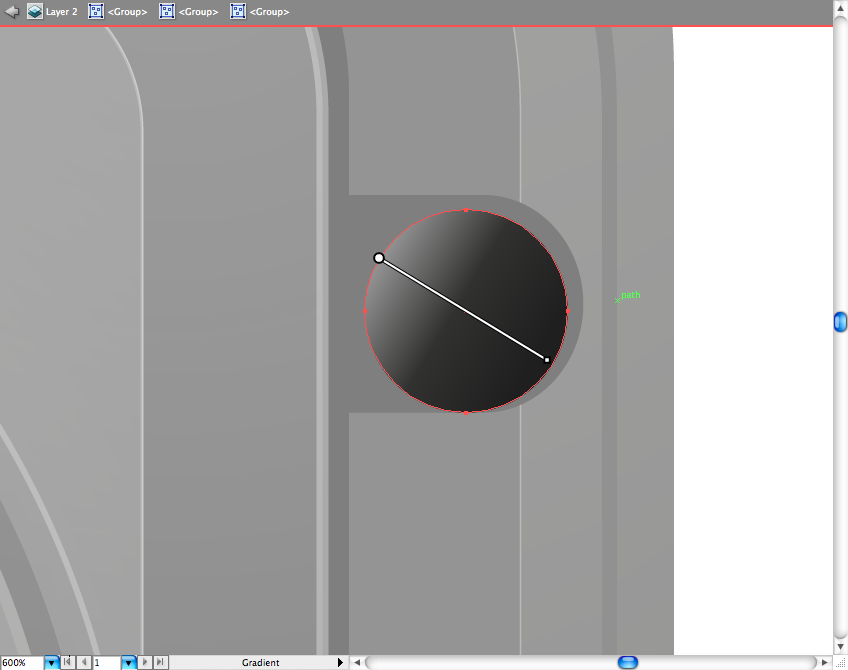
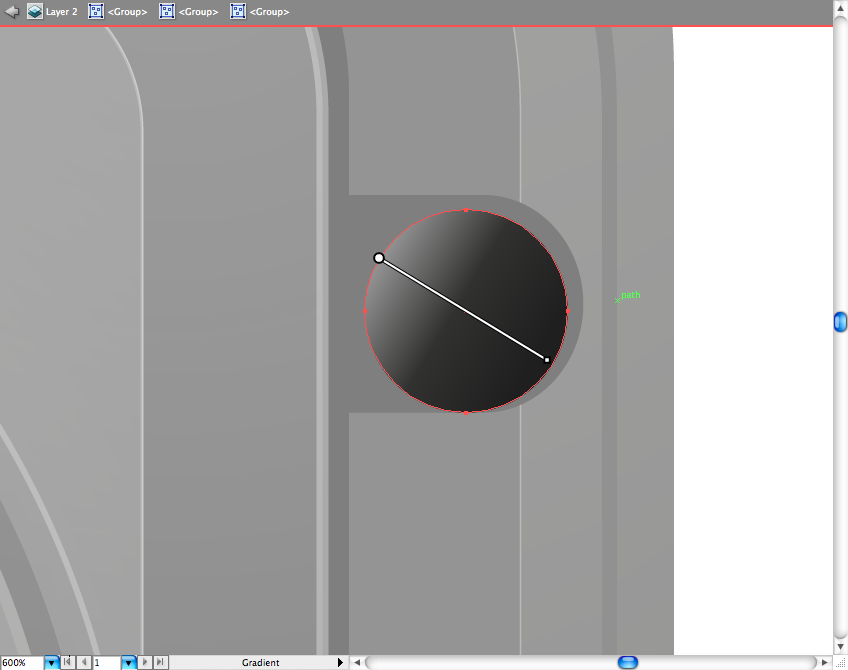
Novamente, dentro do último círculo preto, crie outra elipse desta vez com gradiente e um contorno.


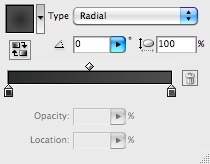
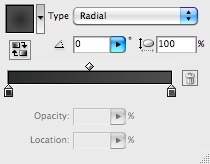
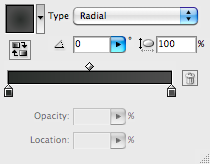
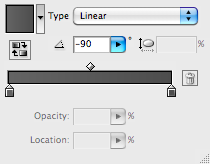
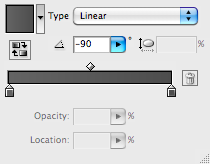
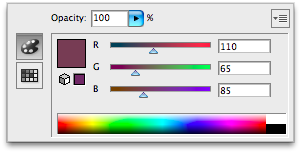
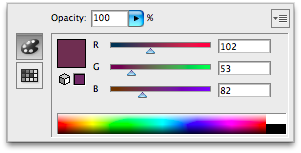
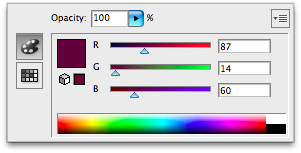
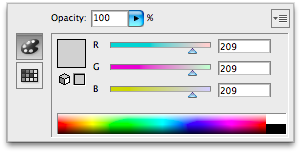
Utilize as seguintes configurações no painel de gradientes:






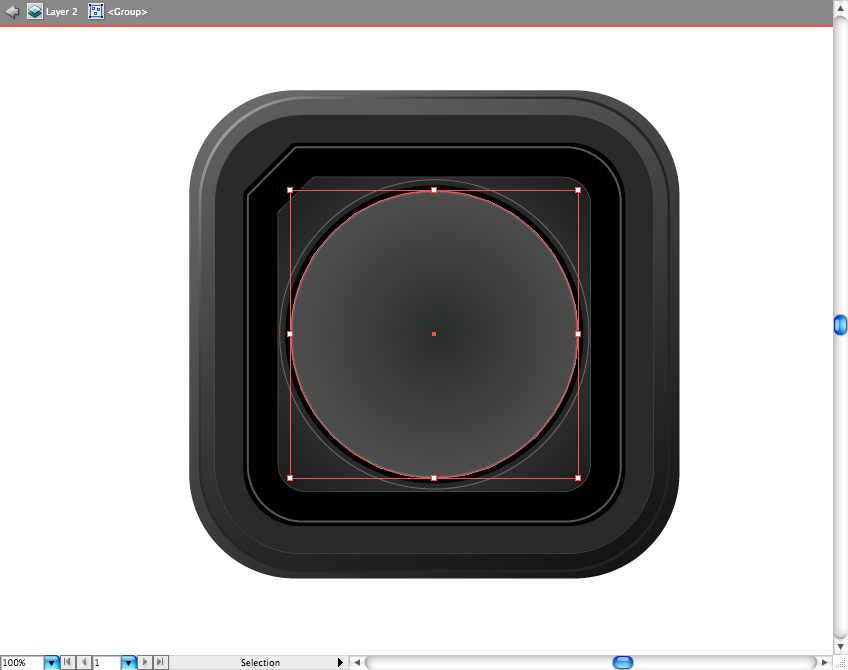
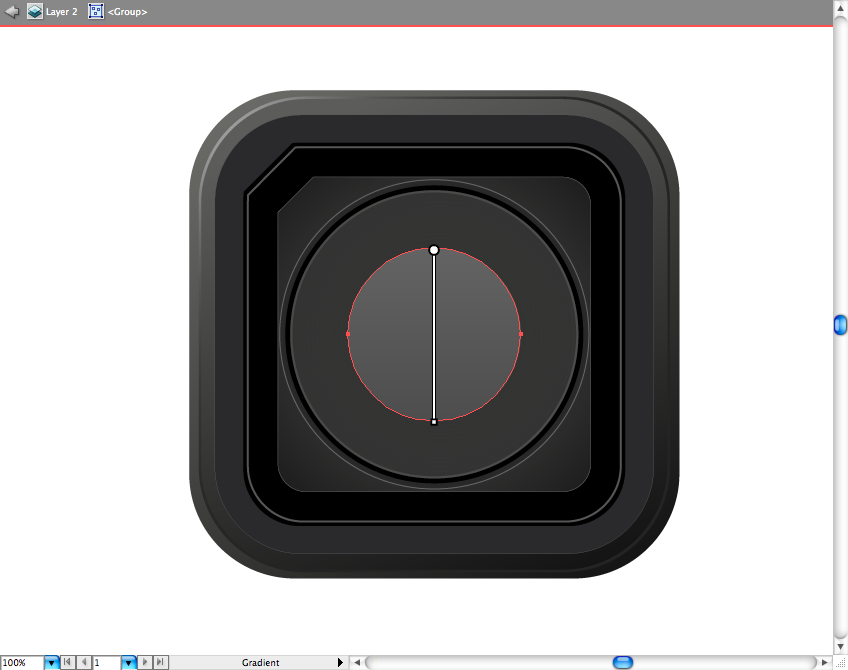
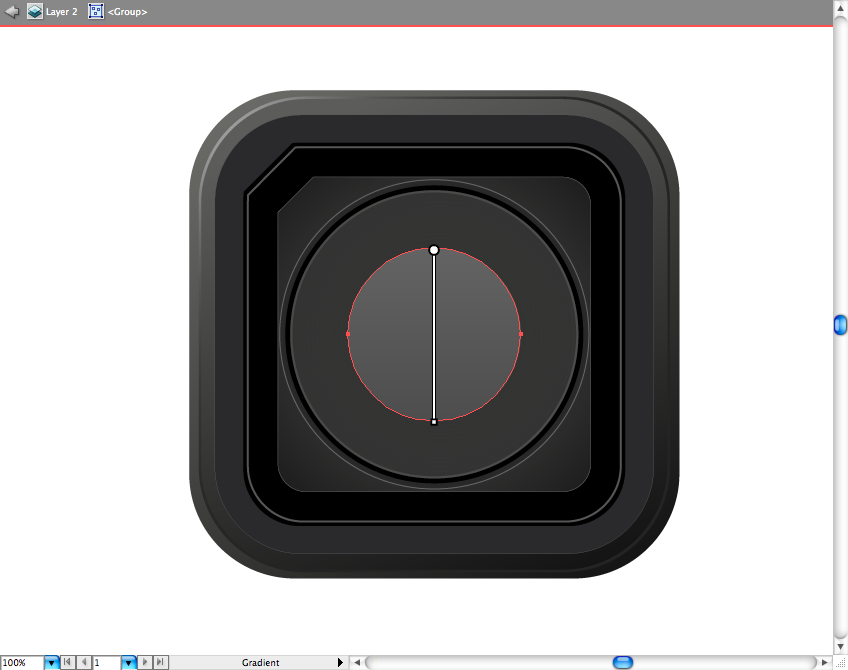
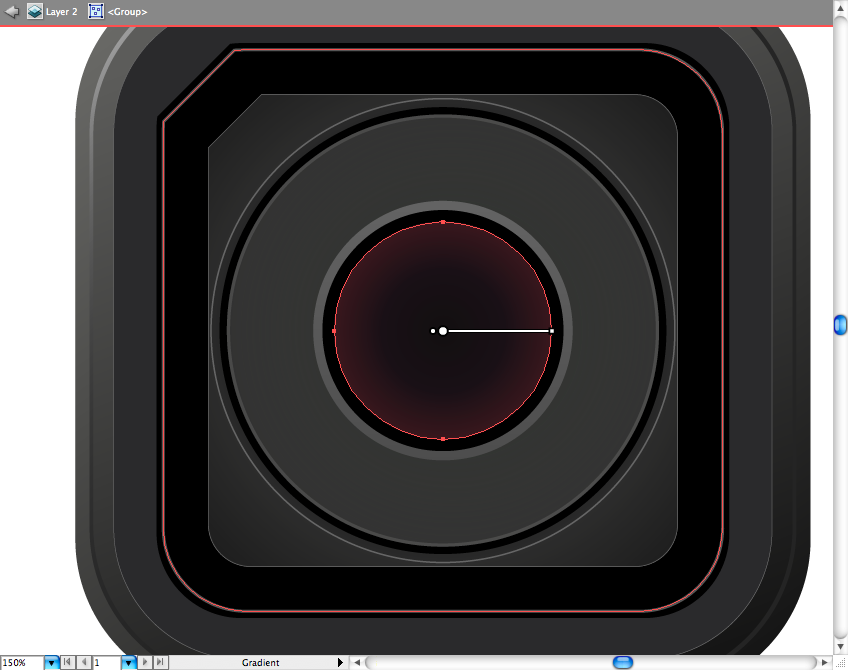
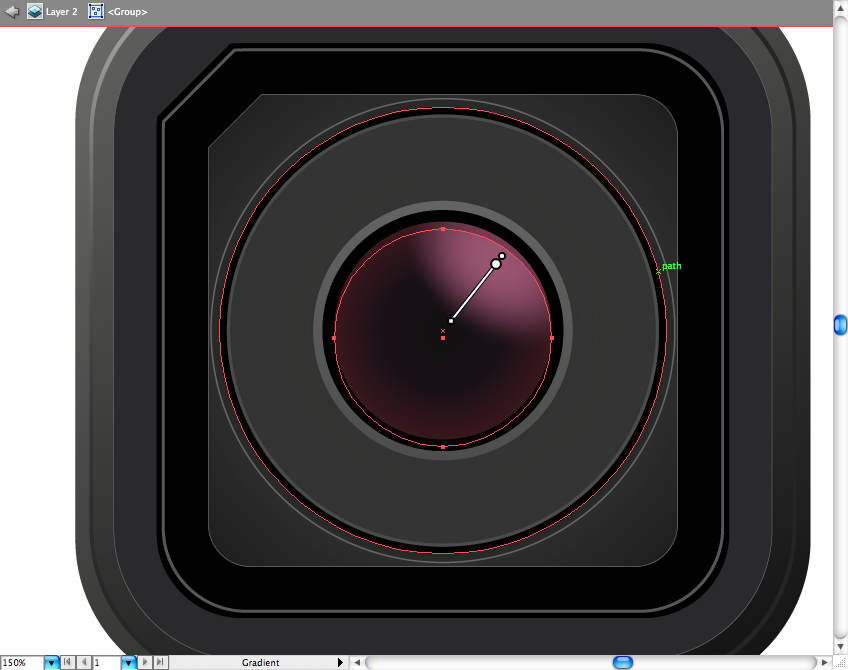
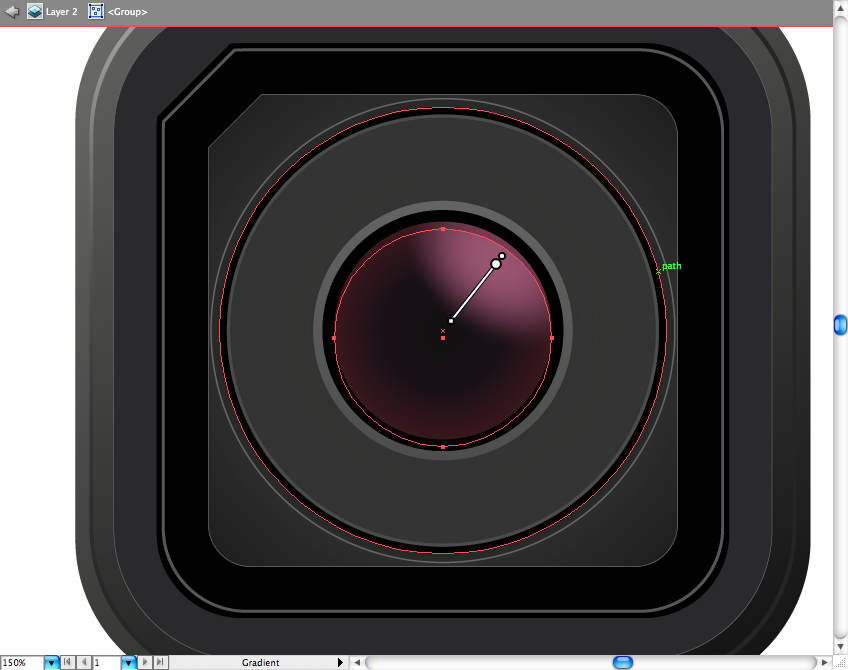
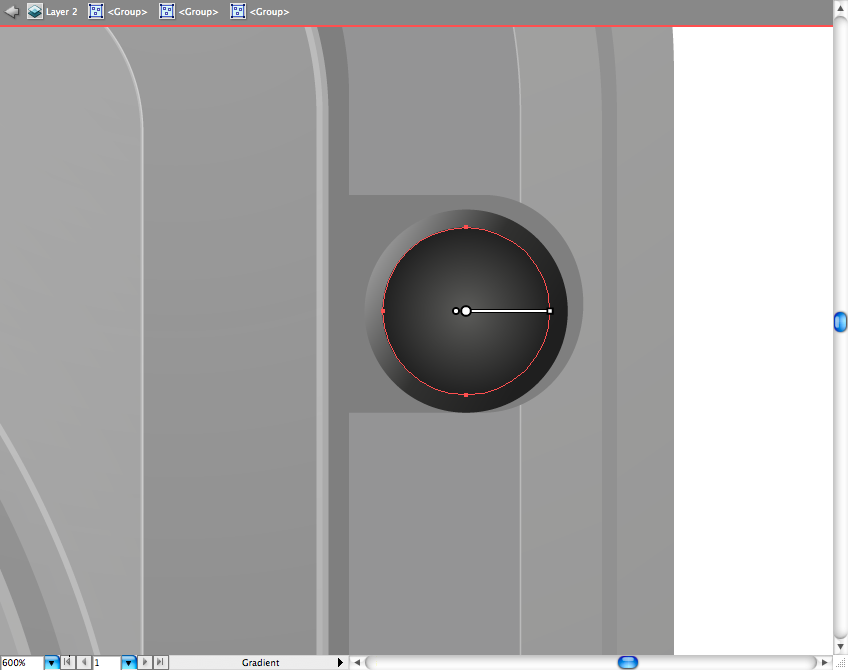
Em cima do último círculo, crie outra elipse com um gradiente radial.


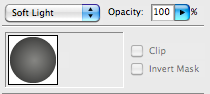
No painel de transparências, mude o blending mode dele para Soft Light:


Crie um círculo menor acinzentado com o seguinte gradiente:




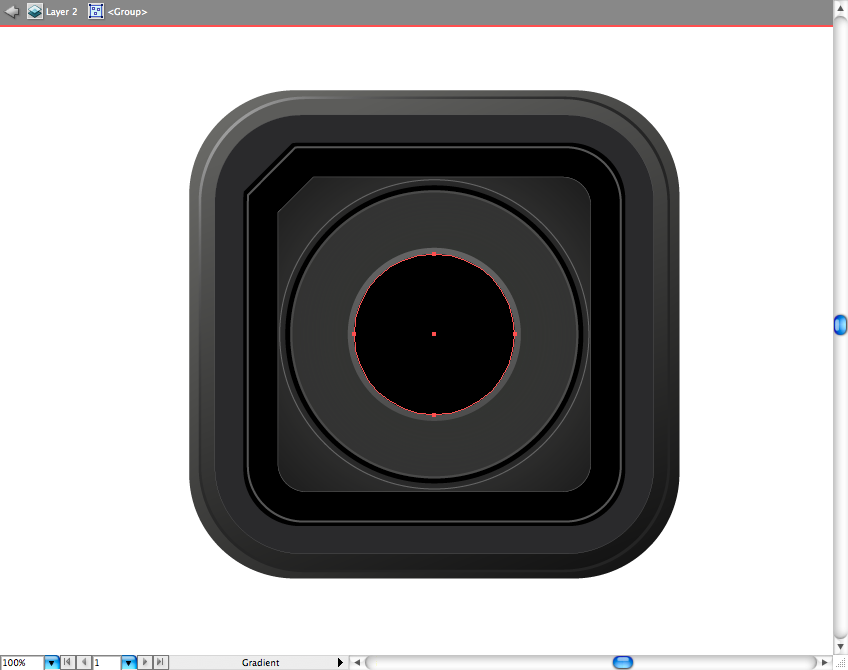
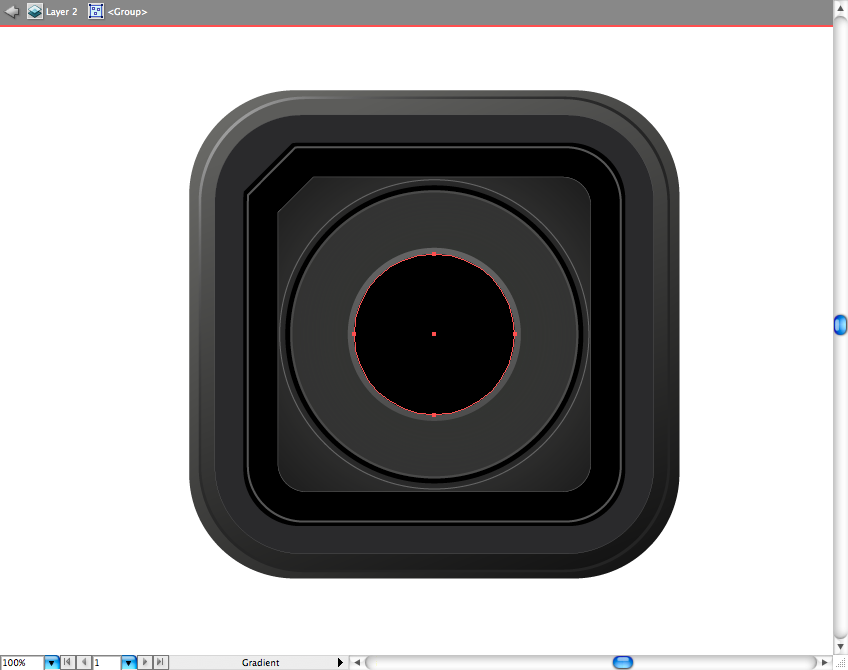
Dentre deste, crie um círculo levemente menor na cor preta.


Dentro do círculo preto, faça uma elipse menor .


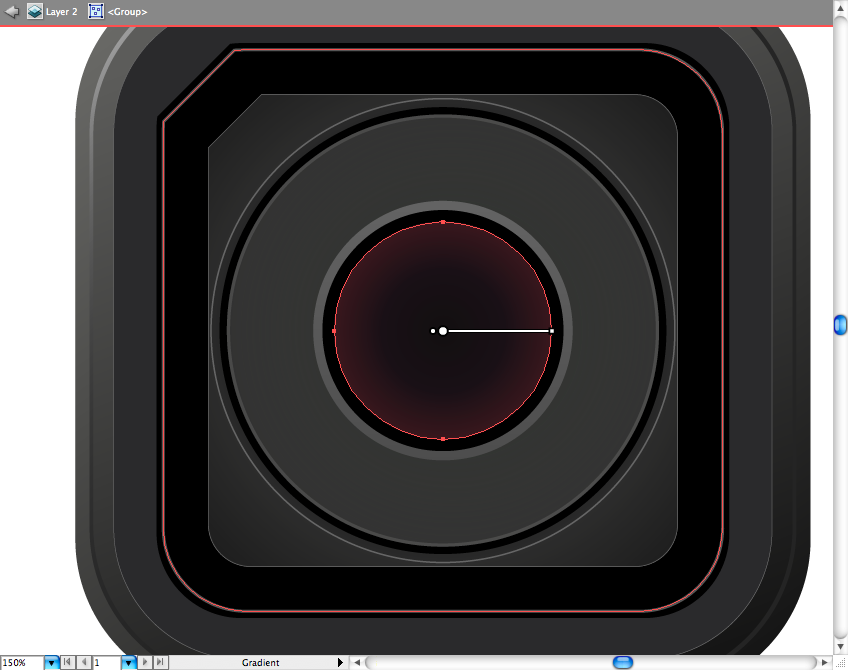
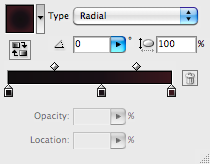
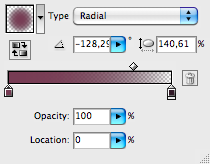
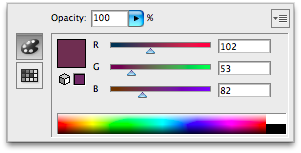
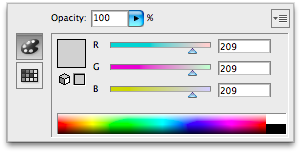
Utilize a seguinte configuração para criar o gradiente radial:






Faça um cópia do último círculo, coloque este no topo.


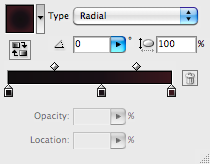
No painel de gradientes, crie este gradiente “vazado” (retire a opacidade de um dos extremos para conseguir esse efeito:




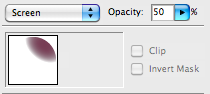
Copie este último círculo, ponha acima e desloque levemente para baixo.


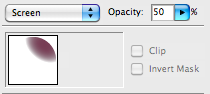
Adicione a seguinte configuração de gradiente e no painel de transparências use o blending mode chamado Screen




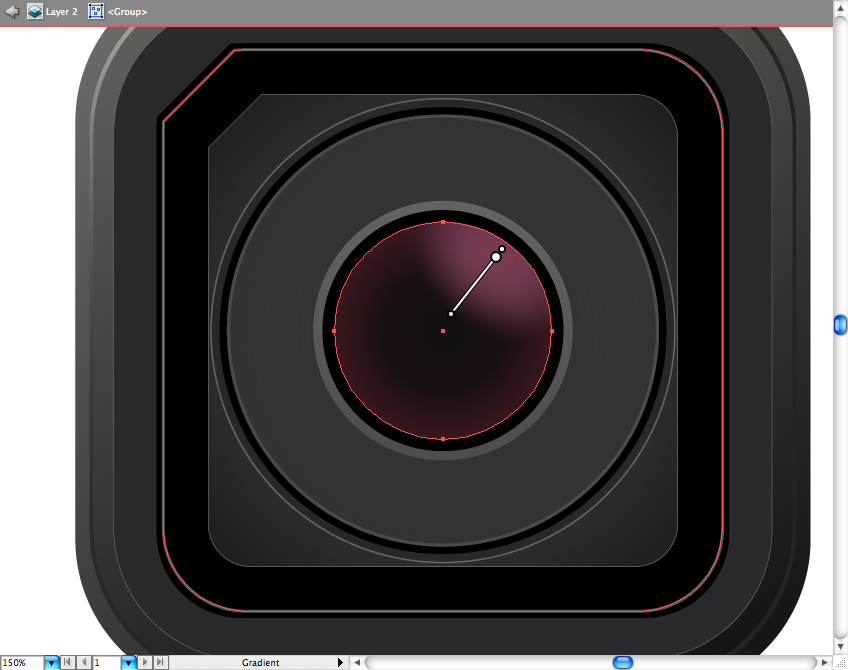
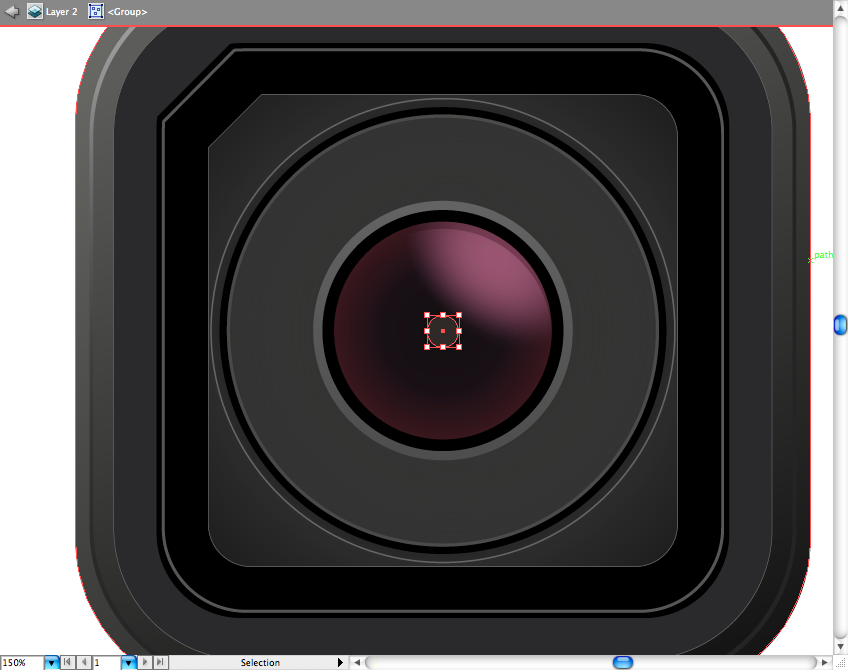
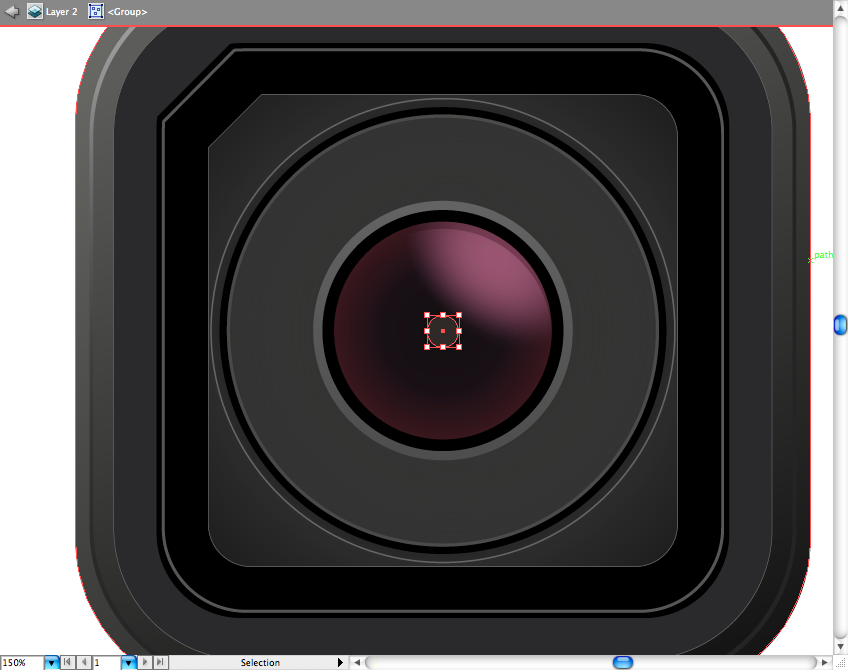
No centro da lente, crie esta pequena elipse cinza.


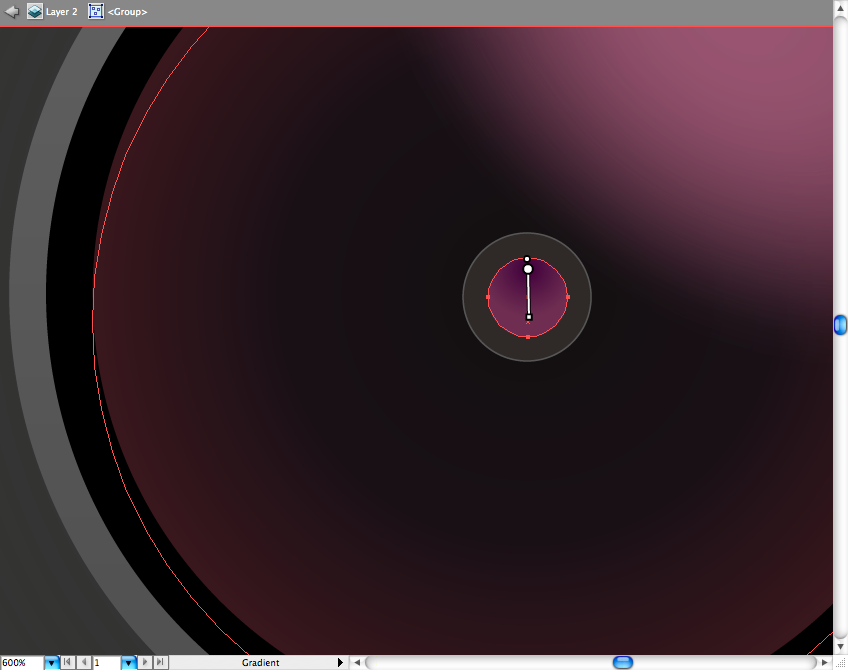
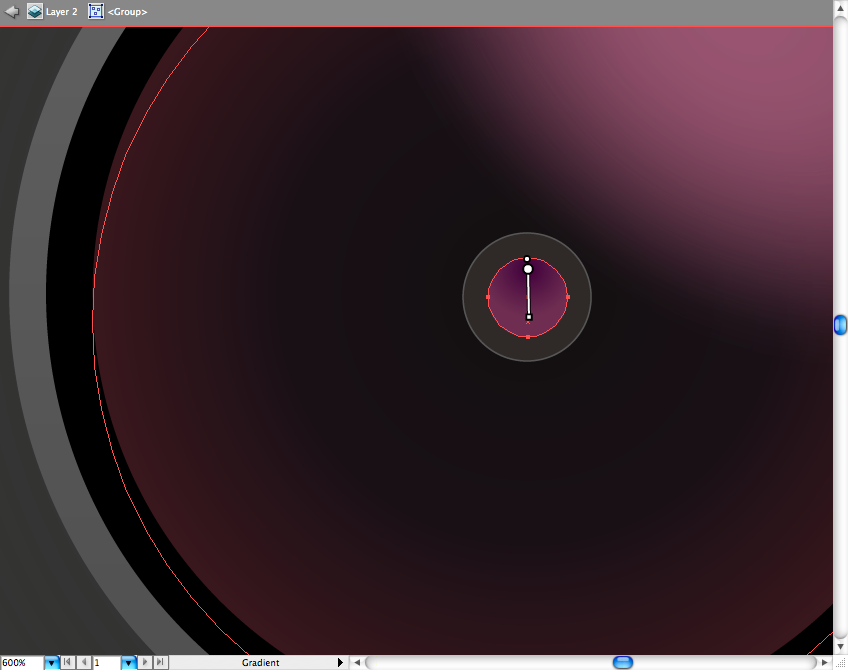
Dentro dela, crie uma elipse menor.


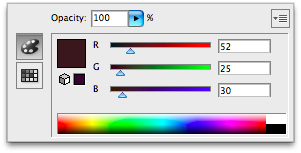
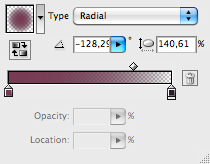
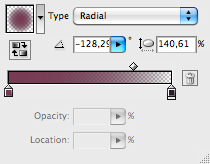
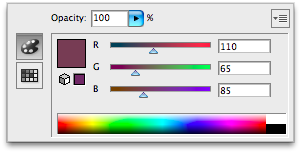
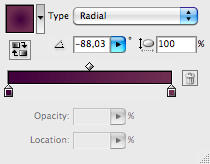
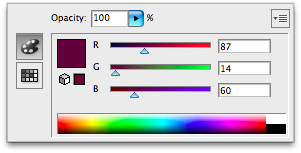
Utilize a seguinte configuração no painel de gradiente:






Com a ferramente de retângulo (M), coloque este pequeno retângulo na base inferior do último círculo.


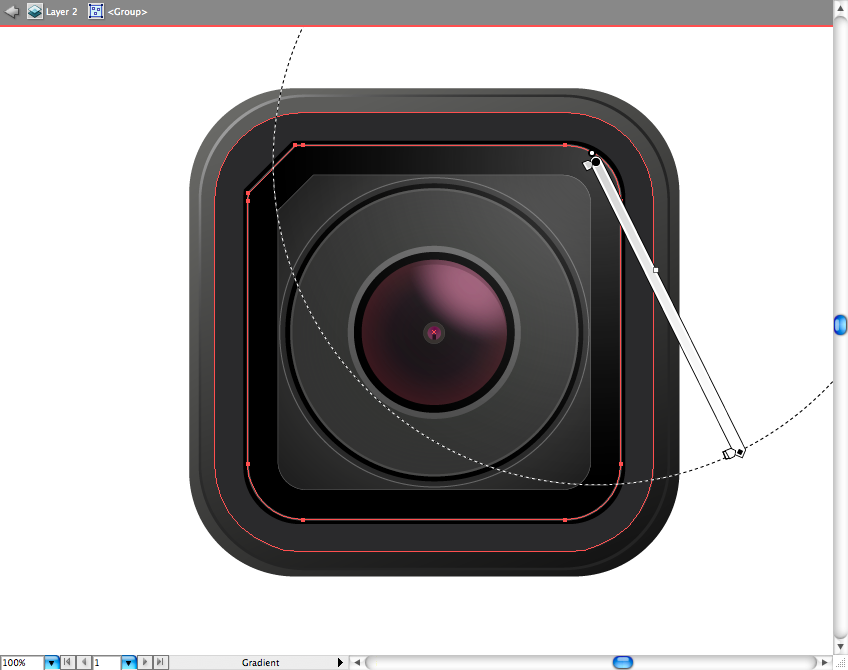
Lembra da segunda forma de retângulo arredondado com corte que fizemos? Pois então, selecione e duplique a mesma, jogue ela para frente das outras formas.


Aqui, além de aplicarmos um gradiente radial vazado também vá no painel de transparências e diminua a opacidade desta forma para 30%.






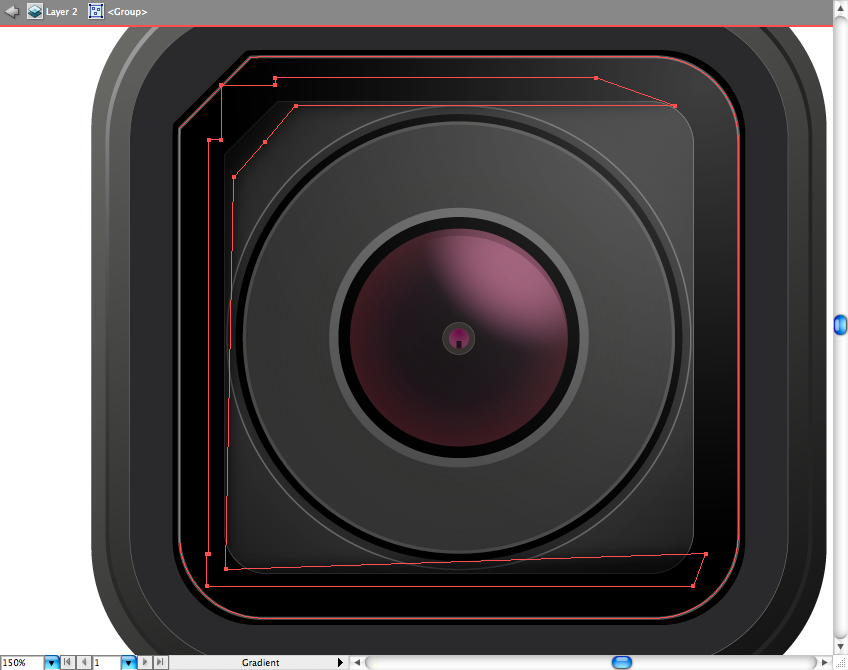
Para simular a sombra na lateral superior direita, eu criei esta forma com preenchimento preto utilizando a pen tool (P).


Vá na barra de menu em Effect > Blur > Gaussian Blur e use os seguintes parâmetros:


No painel de transparências, coloque a opacidade da forma para 70%:


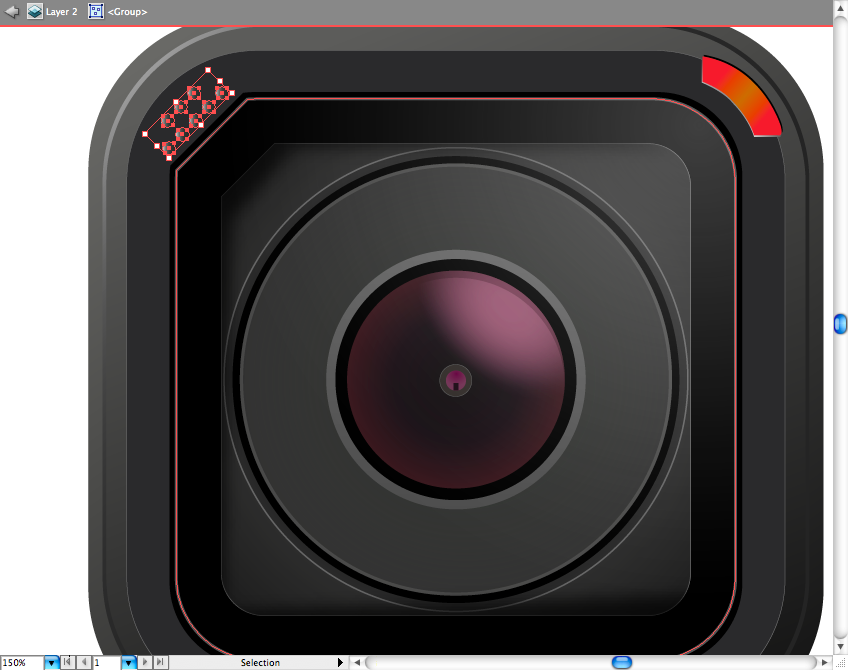
Usando a pen tool (P), criei esta forma no canto superior esquerdo com um preenchimento preto.


Dupliquei a forma, movi ela levemente para baixo e coloquei este gradiente.


Dupliquei novamente a forma, movi ela de maneira que ficasse entre as duas, dando assim a ilusão de profundidade.


Usei o seguinte gradiente na forma:


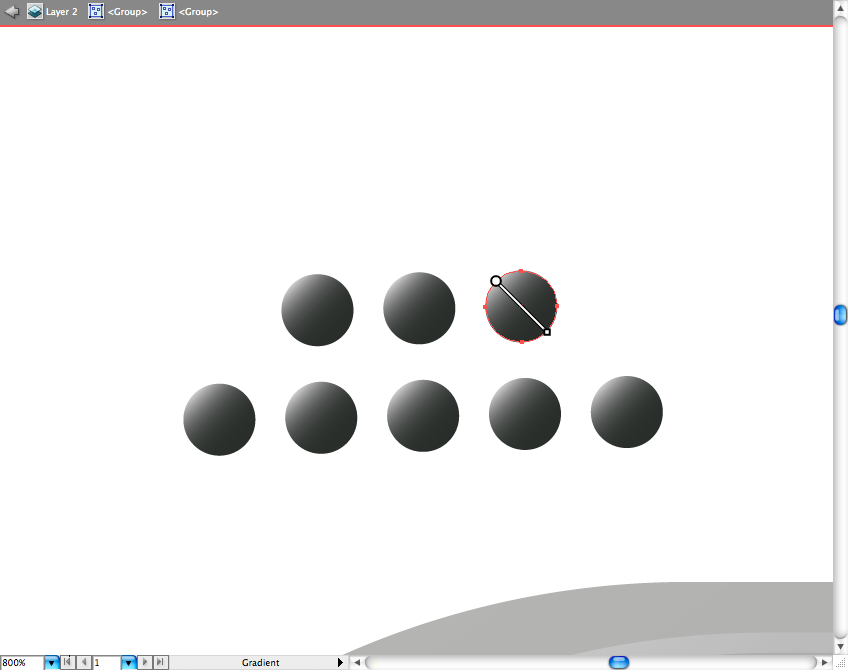
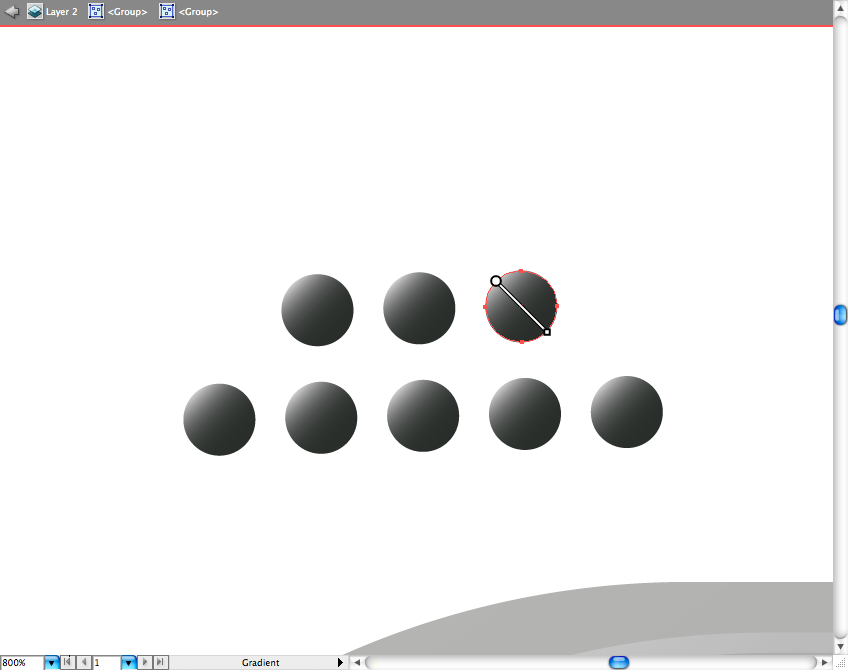
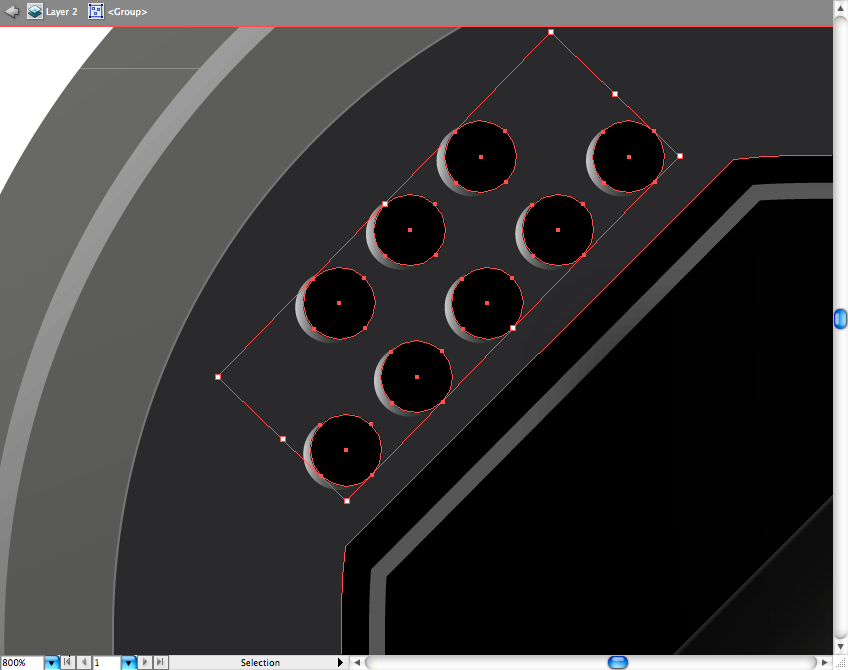
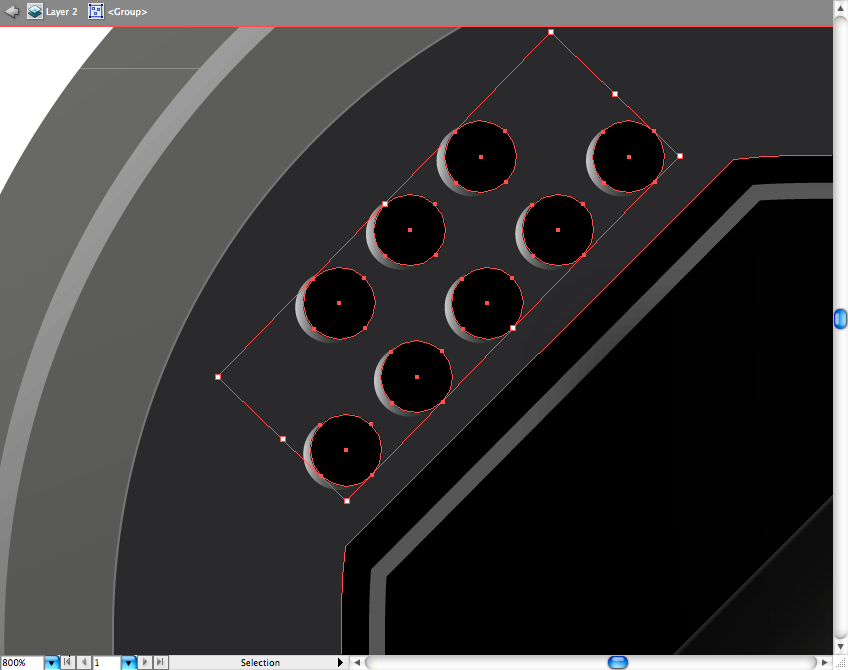
Lembra da borda que recortamos antes? Agora vamos criar os furinhos que são responsáveis pela captação do audio. Eu criei duas fileiras, a primeira com 3 e as segunda com 5 bolinhas. Adicionei um gradiente para dar profundidade.


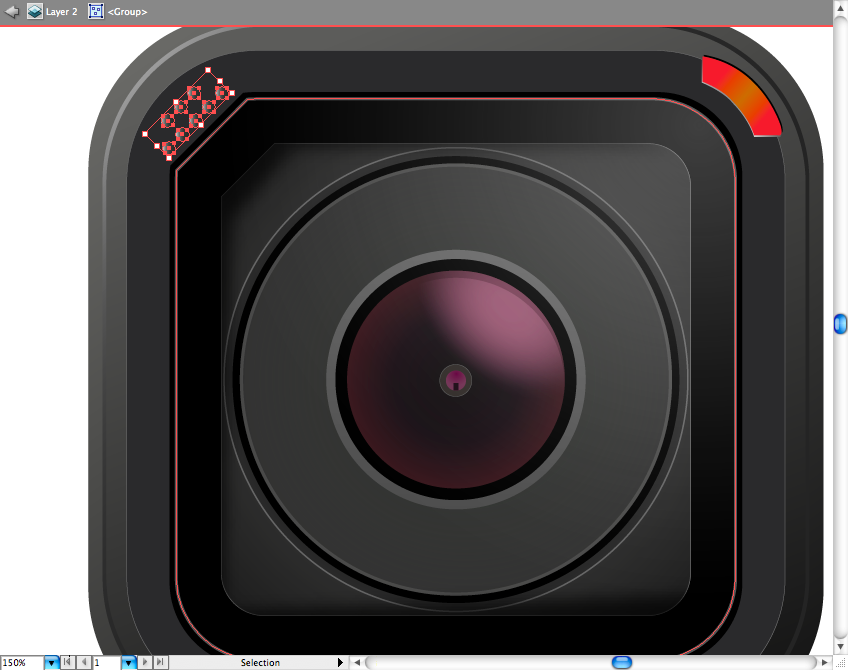
Agrupe as bolinhas (ctrl + G / command + G), diminua elas e posicione na parte que haviamos recortado lá no início.


Duplique este grupo de bolinhas, troque sua cor para preto e desloque levemente para a direita, assim conseguiremos o efeito de profundidade esperado.


Agora falta apenas fazermos os parafusos, faça um retângulo e um círculo e una os dois usando o comando de pathfinder chamado Unite.


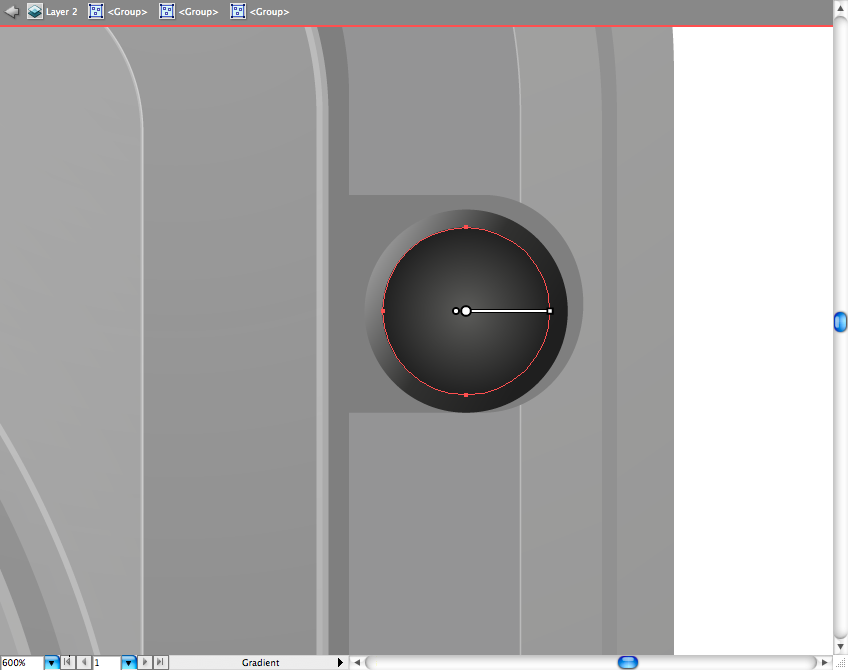
Faça uma elipse no topo dessa forma, adicione um gradiente linear de cinza claro para cinza escuro.


Dentro dessa elipse, crie outro círculo com o mesmo gradiente só que de forma radial.


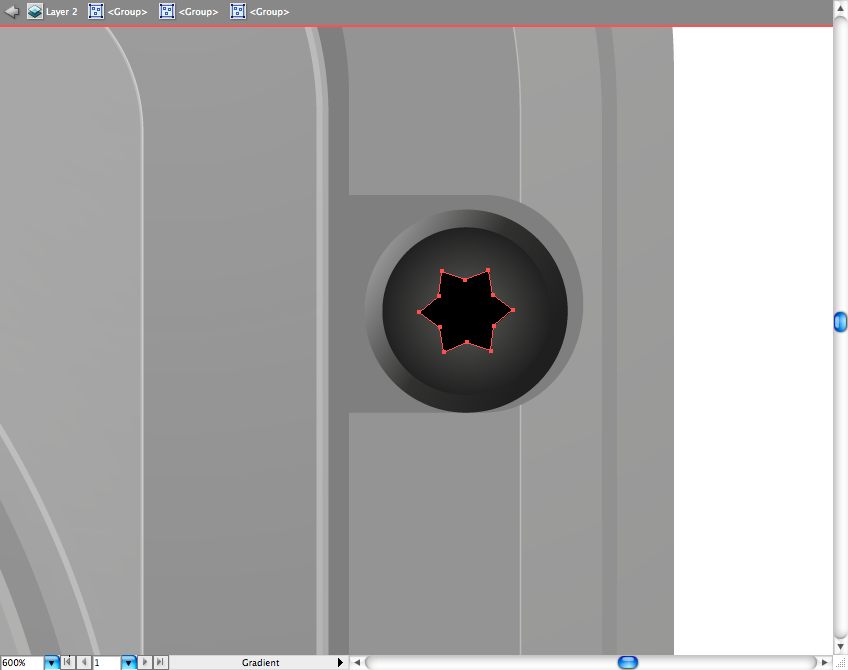
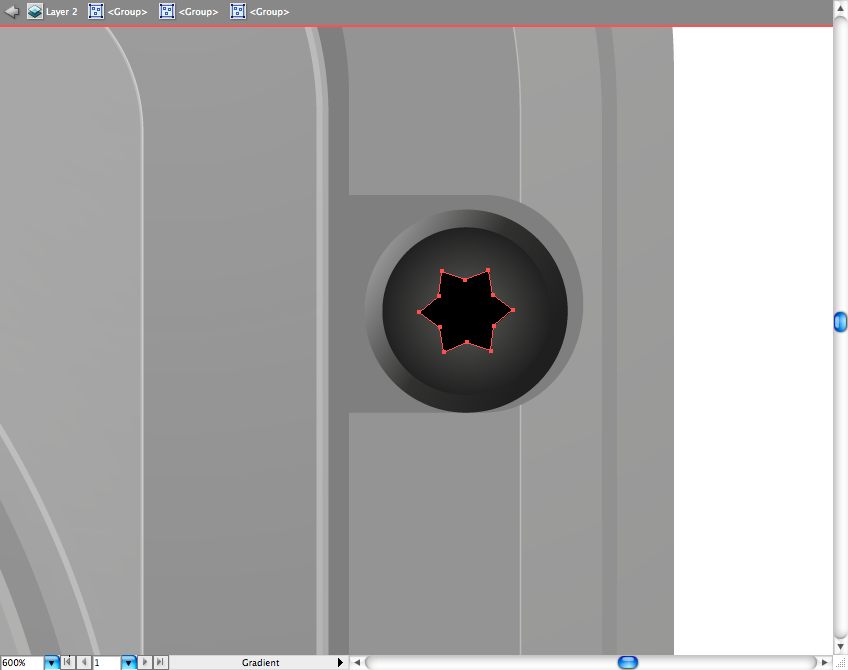
Utilize a ferramenta de estrela para criar essa estrela de 6 pontas, simbolizando a fenda.


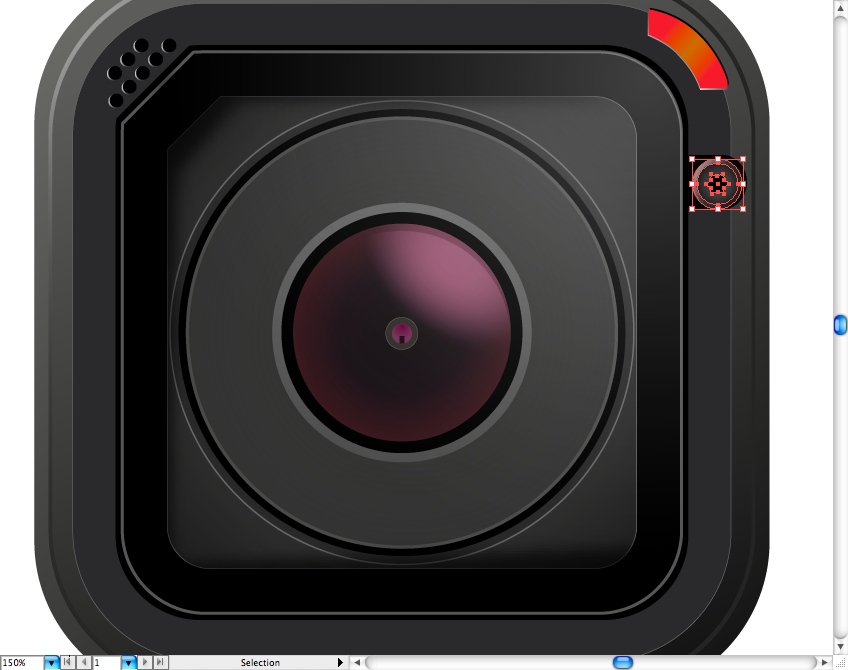
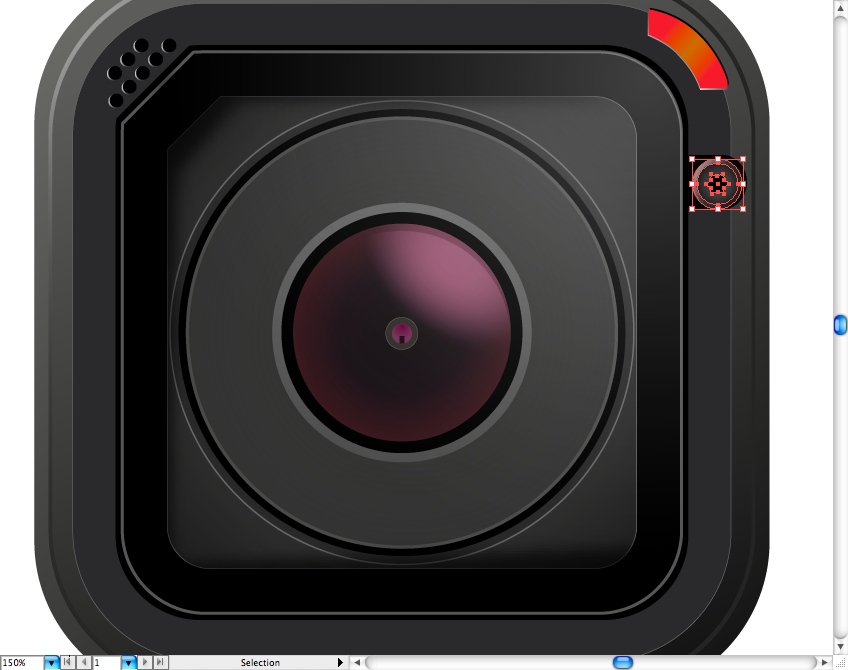
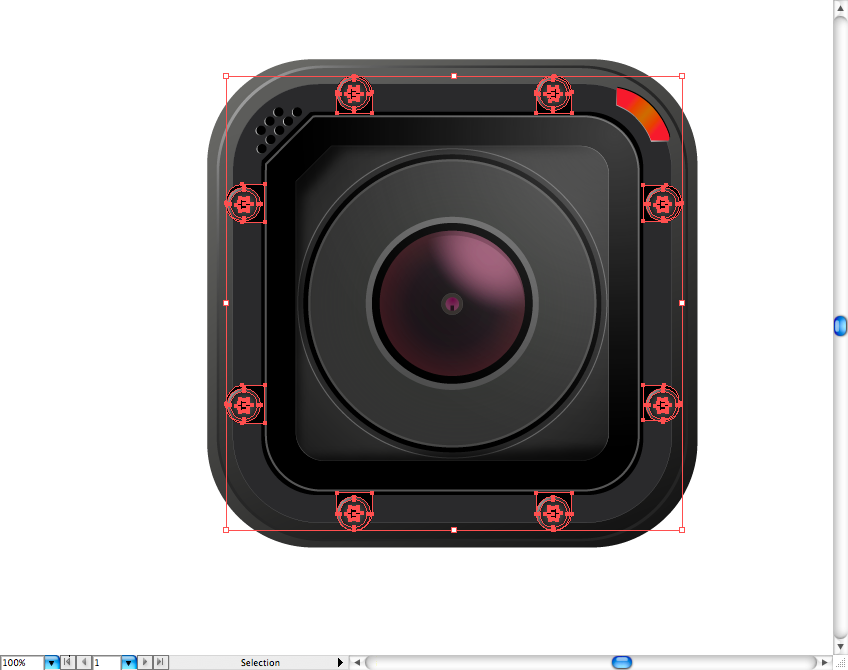
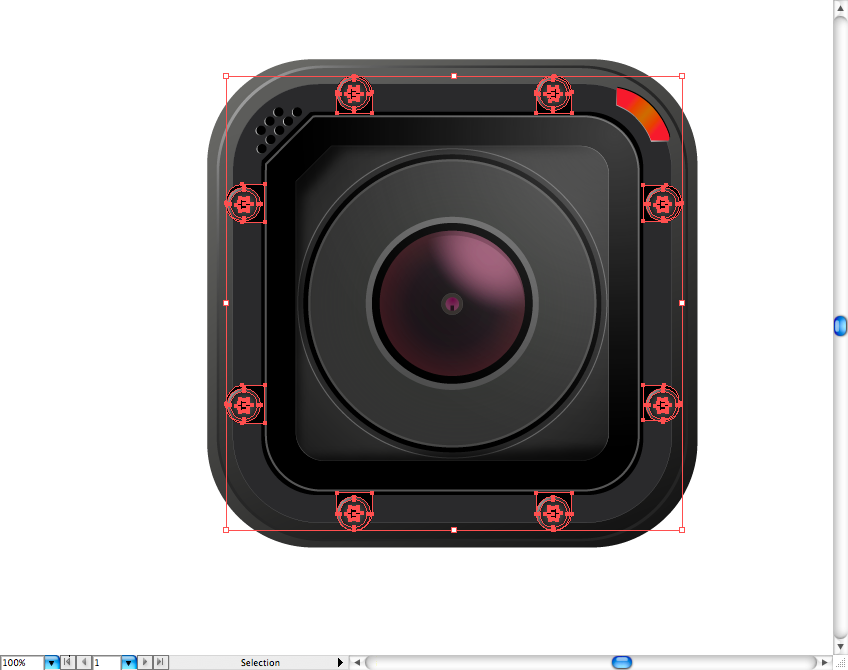
Agora duplique essa forma de parafuso oito vezes e posicione elas nas seguintes posições.




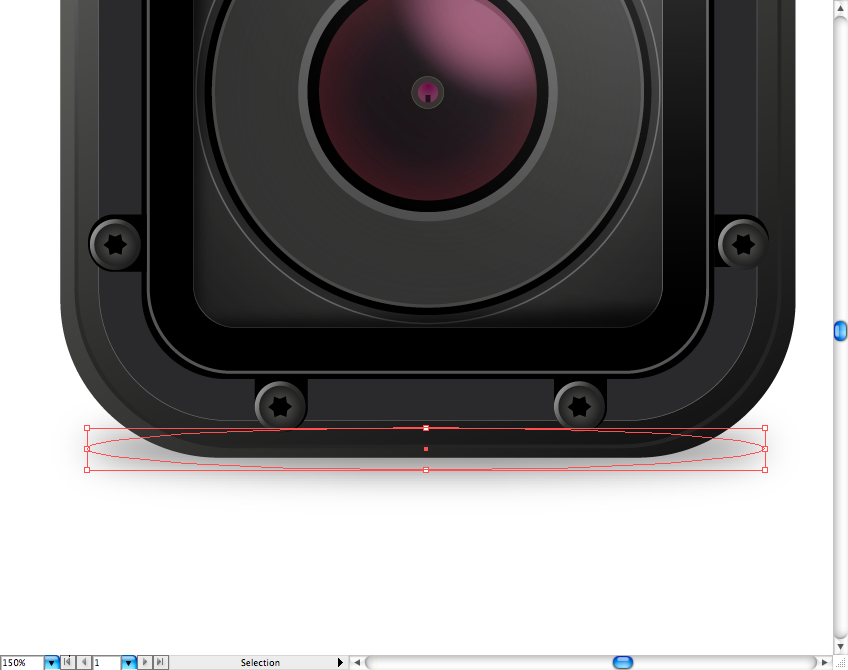
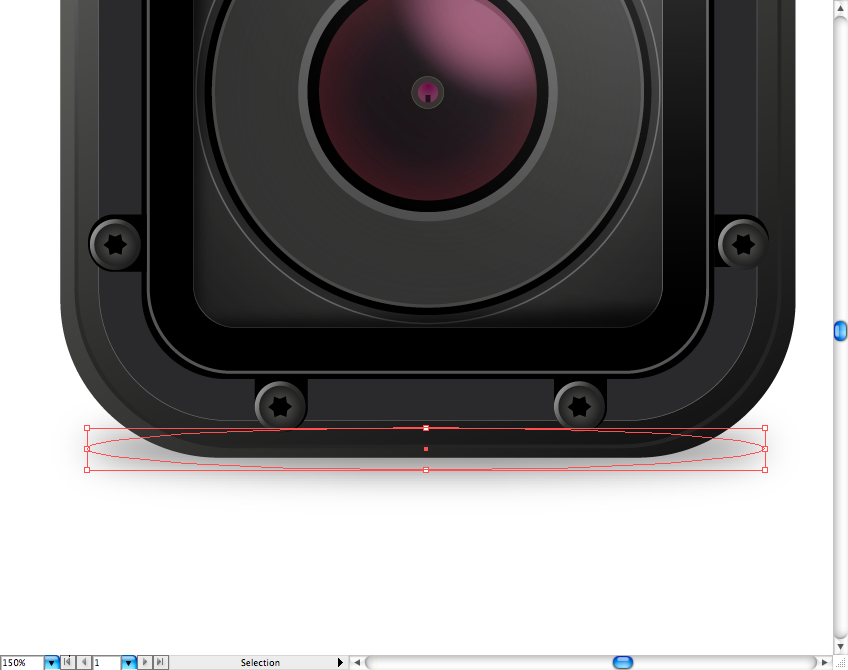
Crie uma elipse preta e deixe sua opacidade bem baixa.


Vá no menu em Effects > Blur > Gaussian Blur e use o seguinte parâmetro:


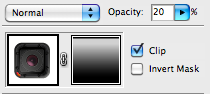
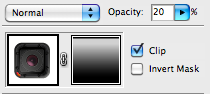
Agora agrupe todas as formas da câmera e duplique, inverta ela e coloque na base da câmera. No painel de transparências, primeiro diminua a opacidade desta réplica para 20%.


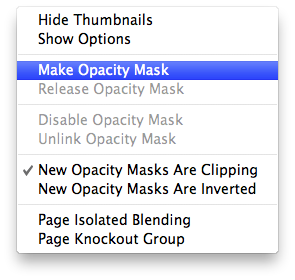
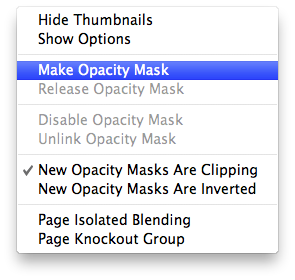
Clique no ícone de “listinha” nesse painel e selecione a opção “make opacity mask”. Agora você verá um quadrado negro no preview ao lado da camêra, utilizando a ferramenta de gradiente (G) use um gradiente de preto e branco e ajuste a intensidade do reflexo.


Seguindo todos os passos acima, o seu resultado final deverá ser algo bem próximo disto:


Bom pessoal, espero que tenham gostado, o arquivo de Adobe Illustrator se encontra no link abaixo e se tiverem dúvidas não hesitem em postar nos comentários ou em me mandar um e-mail.
Um grande abraço para vocês!


