Olá mundo!
Como já sabemos, a função de um ícone em interfaces humano-computador é encarregada de ajudar na informação e reconhecimento de funções. Mas o que torna os ícones efetivamente rápidos e fáceis de serem reconhecidos? Este assunto já abordamos aqui no blog, então venho compartilhar um pouco mais de conhecimento de como otimizar e melhorar o reconhecimento destes ícones em aplicações de interfaces de usuário.
Então vamos lá!
Com muitas bibliotecas e “freebies” existentes na internet, é muito fácil acharmos referências de ícones e possibilidades de downloads para projetos que fazemos como designers de interface, seja web ou aplicativos. A questão é qual a melhor opção para esses projetos?
O que temos que ter em mente, é o como esses ícones vão ser reconhecidos e a facilidade de assimilação deles.
Vejamos um exemplo:
Em termos de psicologia da forma, a lei da Semelhança da Gestalt diz que: “Eventos semelhantes se agruparão entre si. Essa semelhança se dá por intensidade, cor, odor, peso, tamanho, forma etc. e se dá em igualdade de condições.”
Desta maneira o nosso cérebro percebe os elementos com a mesma forma (semelhança) para depois perceber qual é a informação (ícones). O exemplo acima ficaria melhor relacionado desta forma:
Como queremos trabalhar com elementos isolados, cada ícone representa uma informação diferente. O primeiro exemplo funcionaria também, mas a percepção é de toda a forma e isso resulta atraso, mesmo que em segundos no reconhecimento dos ícones.
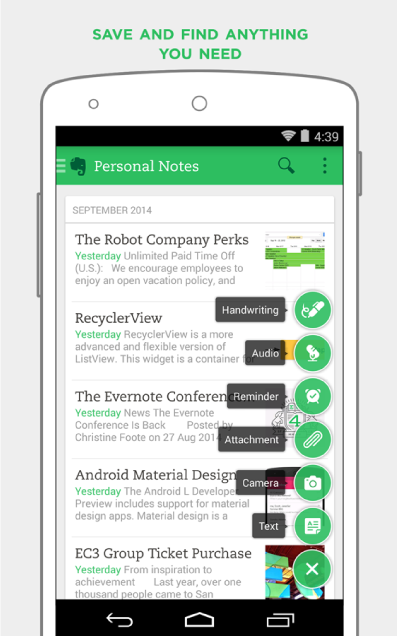
Existem casos específicos para aplicação de cada um. Temos um exemplo de aplicativos como o Evernote no Android que utiliza a forma preenchida para destacar os ícones.
O nosso cérebro reconhece os ícones no menu de ações na parte inferior direita com um peso maior devido a relação figura-fundo e de sua cor, pois o peso dos ícones deste menu é maior do que os ícones de busca e configuração na barra superior do aplicativo, que estão de forma isolada:
Esta é apenas a ponta do iceberg em relação a otimização de ícones e como isso ajuda melhorar a experiência do usuário e das aplicações. Considere estudar como se comporta a relação da interface e consistência do design, pois esses pontos ajudam a construir um produto sólido e de fácil utilização.
A ideia aqui, é exemplificar de uma maneira bem clara e direta como a interface pode ser beneficiada através da Gestalt, com o uso dos ícones e como trabalhar em diferentes situações com a melhor proposta para cada projeto.
Existem muitos artigos na web sobre o assunto. Espero ter ajudado compartilhando o que venho aprendendo a cada dia. Deixo algumas referências sobre assuntos relacionados.
Abraços e até a próxima.
Material
Set of 64 UI Icons – Adobe Market Place
Evernote screenshot
Referências
Leis da Gestalt
https://psicologado.com/abordagens/humanismo/gestalt-leis-da-gestalt
The Science of Word Recognition
http://www.microsoft.com/typography/ctfonts/WordRecognition.aspx
Icon Usability for the 1995 Sun Microsystems’ Website
http://www.nngroup.com/articles/icon-usability-1995-sun-microsystems-website/
Optimizing UI icons for faster recognition
http://boxesandarrows.com/optimizing-ui-icons-for-faster-recognition/?utm_source=heydesigner.com