É muito comum hoje olharmos para milhares de aplicativos e sites e notar algo em comum: são iguais. Olhando por um lado estético são extremamente parecidos em partes. Muitas cores parecidas e fontes similares, se não as mesmas são empregadas em diferentes tipos de projetos por diferentes tipos de designers. Mas porque as coisas funcionam assim? Chamamos de convenções de design.
Convenções e não imitações
Aquela velha história: “copiar de um é plágio e de muitos é inspiração” será que é verdade? Bom, pelo menos no meio digital em que usuários utilizam interfaces para realizarem tarefas as coisas não funcionam muito bem assim. As convenções estão aí para nos ensinar que a familiaridade diminui a curva de aprendizagem de qualquer tipo de interface. Botões tem cara de botão, links cara de links, estruturas cara de estrutura.

Créditos: Fotolia da Adobe
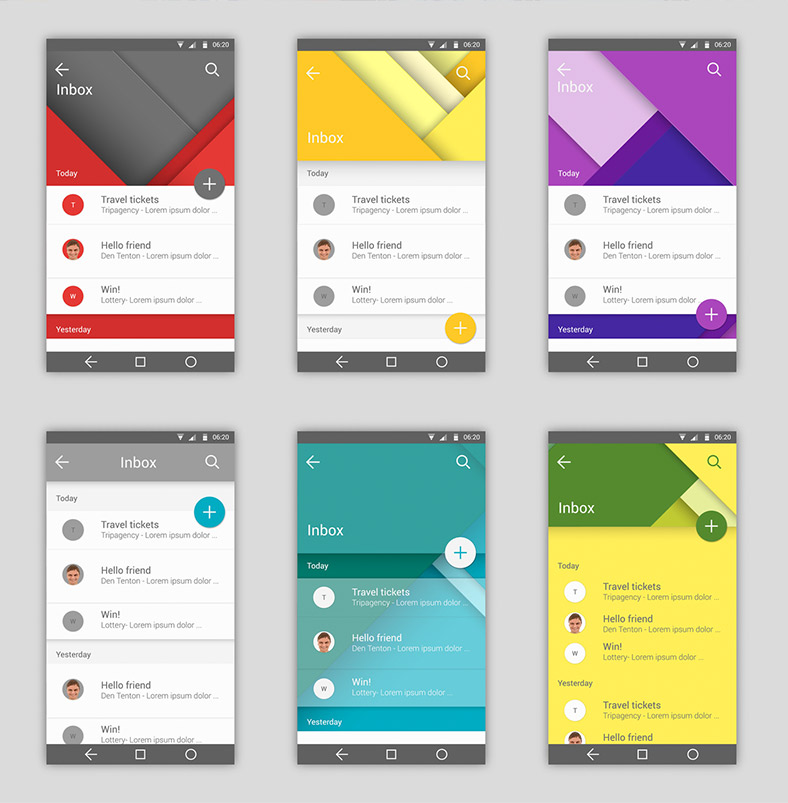
Quando estamos projetando qualquer tipo de interface, seja mobile ou web, utilizamos recursos que remetam experiências já utilizadas em outros momentos da vida do usuário no contexto que ele estiver inserido para diminuir a carga cognitiva de aprendizagem. O Material Design da Google por exemplo, é utilizado por muitos designers em aplicativos. Os menus são parecidos, os ícones são parecidos ou até mesmo as cores pastel são parecidas. Tudo isso nada mais é uma forma de manter um padrão de uso para usuários da plataforma Android.
Pensando nessa linha de raciocínio, seguir essas convenções mais ajudam do que imaginamos. E quando é um ponto fora da curva, ou seja, é alguma coisa que ninguém viu ou usou antes como efeitos 3D ou coisas mirabolantes, a interface começa a se tornar difícil de usar. Então onde é o equilíbrio disso tudo?
Autenticidade x Padrões
O que diferencia uma interface da outra não são os elementos que ela é composta, mas como ela é composta e sua facilidade de uso. As convenções quando bem aplicadas se tornam invisíveis diante o uso de alguma interface.
Por isso, buscar o meio termo entre inovar e manter as coisas nos trilhos na hora de criar é um fator determinante do processo de design. Se existe interações comuns em interfaces usadas por muitas pessoas, porque não usar a mesma interação? Isso não é um ponto negativo e nem desperdiçado.
Android x iOS
Projetar pra Android é mais fácil do que pra iOS? Existem desafios que giram em torno dessas duas plataformas e vemos que existem aplicativos que seguem os mesmos padrões e outros que quebram o tabu de inovar em uma interface. Tudo depende do contexto e pra quem está sendo feito a interface.
Mas, e na web? Na web o texto é alinhado a esquerda enquanto tem um box com um call to action a direita. O simples fato de muitos sites usarem a mesma estrutura não diz que estão copiando, mas é assim porque funciona esse padrão que as pessoas estão acostumadas a usar.

Créditos: Fotolia da Adobe
Sempre quando for desenhar alguma interface de algum produto físico é importante pesquisar referências de coisas que realmente funcionam, pegar o melhor e fundamentar o porque aquilo funciona. Desconstruir é a melhor forma de construir. Pode parecer fácil ou simples, mas alcançar esse patamar de criação é uma tarefa árdua e leva-se um tempo até conseguir. O resultado? Não importa se é design de interfaces ou produtos, a essência do design fará seu papel em qualquer projeto.
Vale a pena sacrificar as convenções para criar coisas que dificilmente as pessoas vão usar? Boas práticas sempre são bem-vindas e estão aí para ser utilizadas. Pense nisso no seu próximo projeto de design.
Até a próxima.