A rede mundial de computadores, mais conhecida como internet, é repleta de mockups sensacionais (inclusive animados). Mockup, caso você não saiba, é o nome dado a arquivos que servem como maquete ou modelo para as aplicações mais diversas. São interessantes para utilizar na apresentação dos seus projetos, pois permitem uma visualização mais realista do design que você criou. Clique aqui para ver alguns exemplos.
No artigo de hoje, resolvi ensinar algumas técnicas que servem de base para a produção da maioria dos mockups que você usa. Pegue a sua tesoura-sem-ponta, chame a mamãe para ajudar e vam’pro tutorial.
CONSIGA BOAS IMAGENS
Para criar um mockup bonito, é imprescindível que sejam utilizadas imagens bem produzidas. Você pode escolher fotografias de smartphone, escritórios, papelaria ou de qualquer coisa que queira aplicar o seu layout. Eu escolhi essa aqui, diretamente da Fotolia da Adobe. Maravilhosa, né? Se você ainda não é assinante, não sabe o que tá perdendo.

Imagem: Fotolia
É uma imagem simples, porém interessante para que você entenda o conceito por trás dessas simulações e o quanto pode ser fácil realizá-las. Vamos utilizar o layout do cartaz promocional do Design Culture Experience Salvador, com ilustração do nosso colunista Eric Frantto. Você pode optar por qualquer coisa! Desde páginas de site, a outro elementos em que haja o mínimo sentido de ser exibido numa tela de notebook. As mesmas regras valem para o caso de ter escolhido qualquer outra imagem.

MÃO NA MASSA!
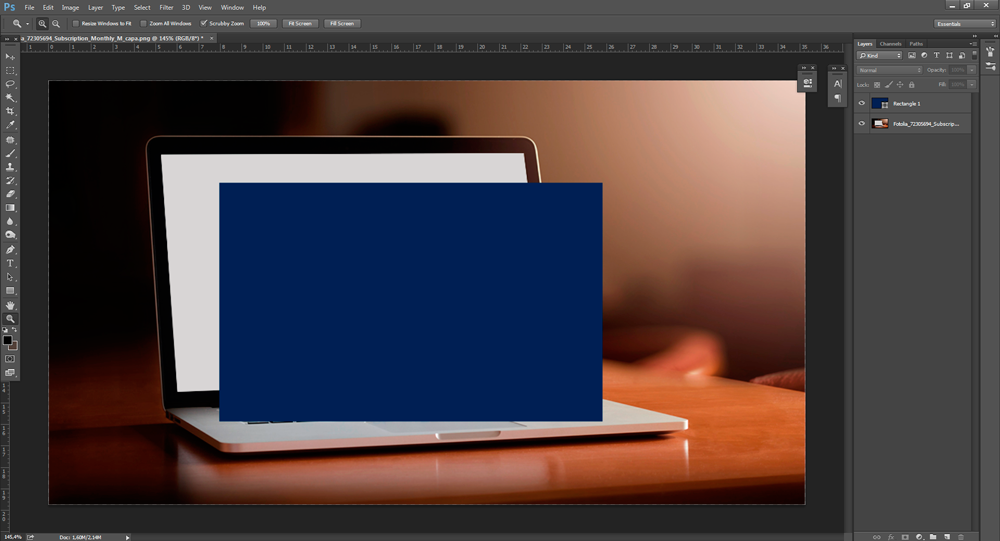
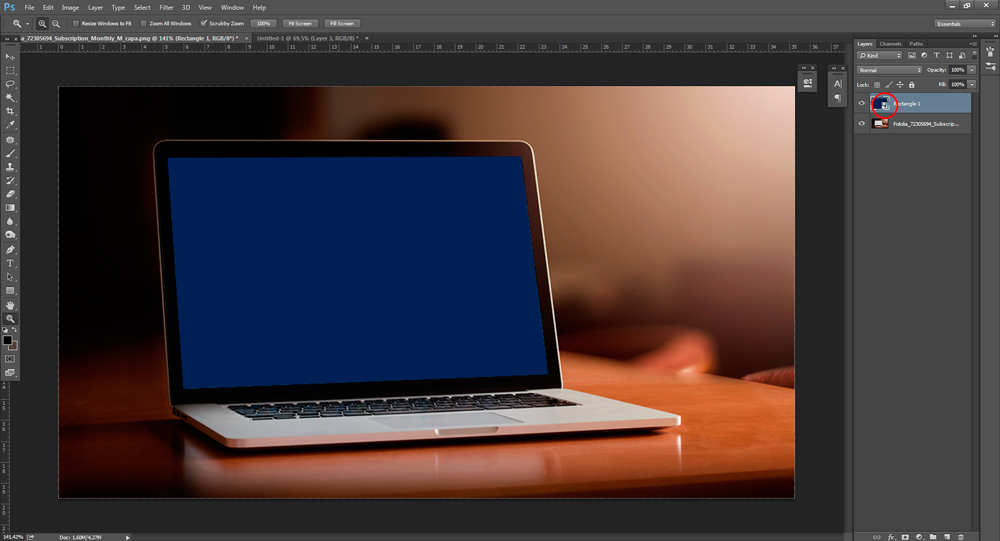
Abra a imagem escolhida para o mockup, como no caso, a deste dispositivo. Crie um shape de qualquer cor, com uma proporção semelhante ao local da imagem onde você quer simular o seu layout.

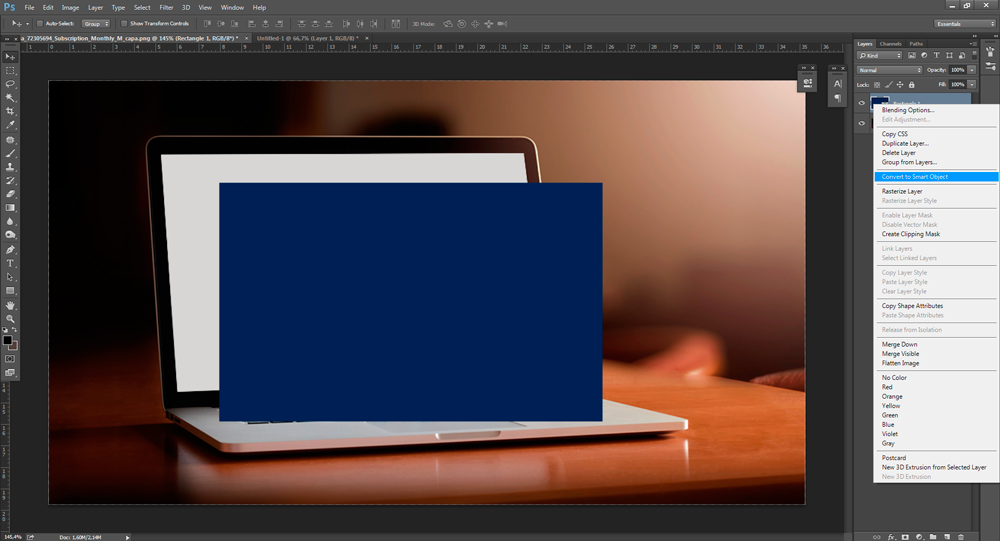
Clique com o botão direito em cima da layer do shape que você acabou de criar, selecionando Convert to Smart Object (Converter para Objeto Inteligente). Essa opção faz com que a layer criada passe a ter propriedades que irão te permitir editar o conteúdo da mesma, independente de quais transformações ocorram com o objeto. Você vai entender melhor mais a frente.

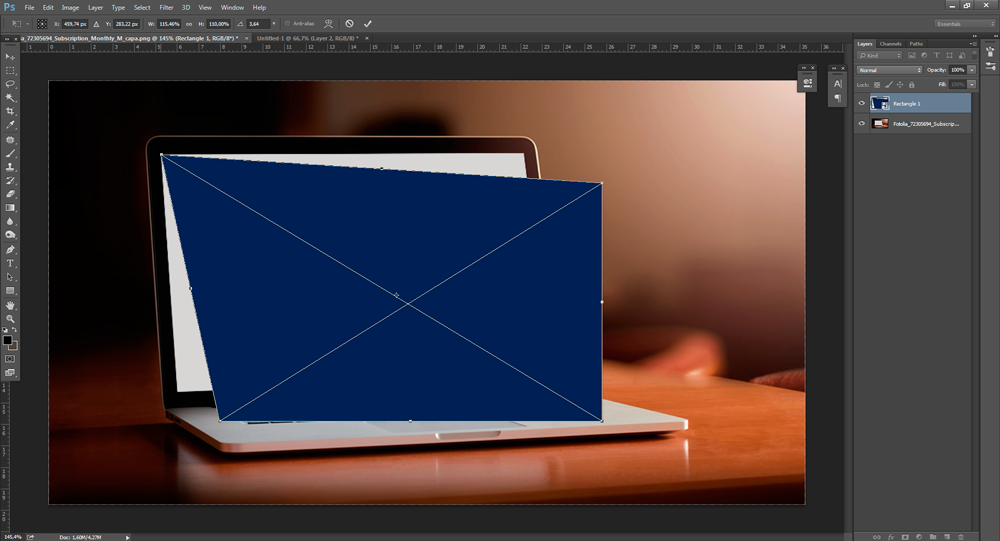
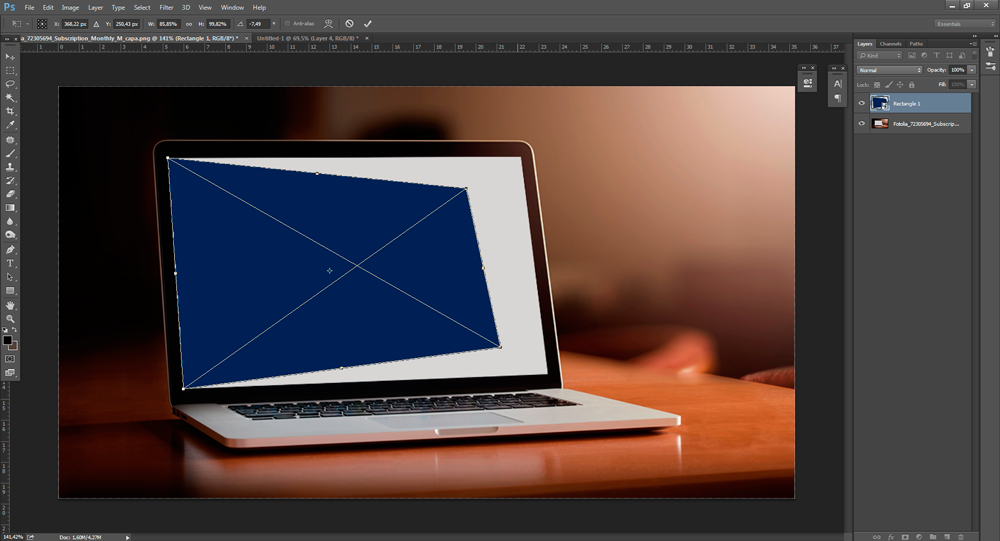
Com a layer selecionada, utilize o atalho Ctrl + T (ou Edit > Free Transform / Editar > Transformação Livre). Após isso, com a tecla alt pressionada, arraste as âncoras com o mouse até que o shape tome a forma da tela.


Quando atingir a estrutura perfeita, clique duas vezes no ícone indicado dentro do círculo vermelho (ou clique em qualquer área da miniatura da layer, também funciona).

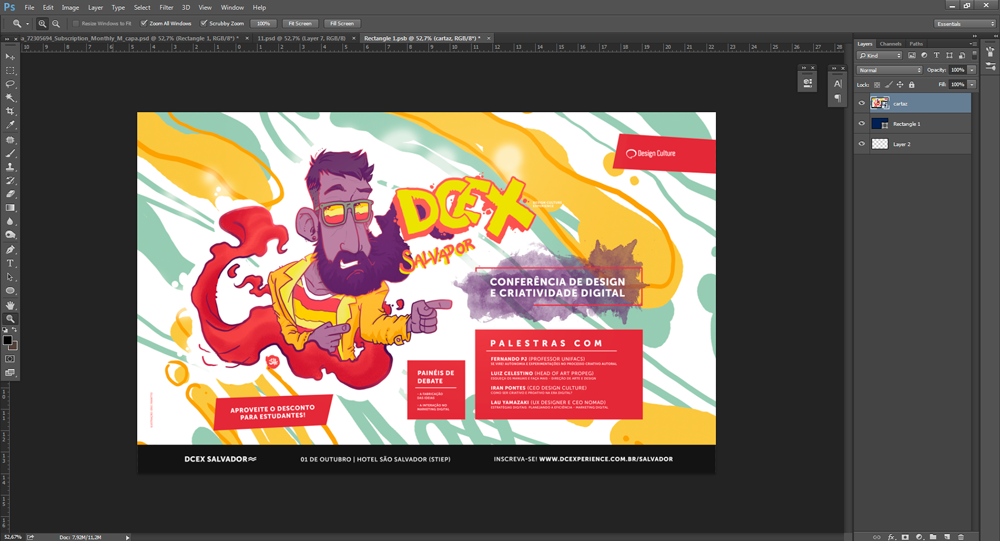
Você terá acesso a parte interna do objeto inteligente que havia criado mais cedo. Percebe como ele está em suas dimensões originais? É aqui onde deve inserir o layout que vai simular. Existem situações onde o layout não atende exatamente ao formato que você precisa. Como tenho acesso ao arquivo editado do cartaz do DCEX Salvador, pude realizar uma adaptação para o mockup. Fique atento, pois poderá precisar também. Incluído o layout, use o Ctrl + S para salvar.

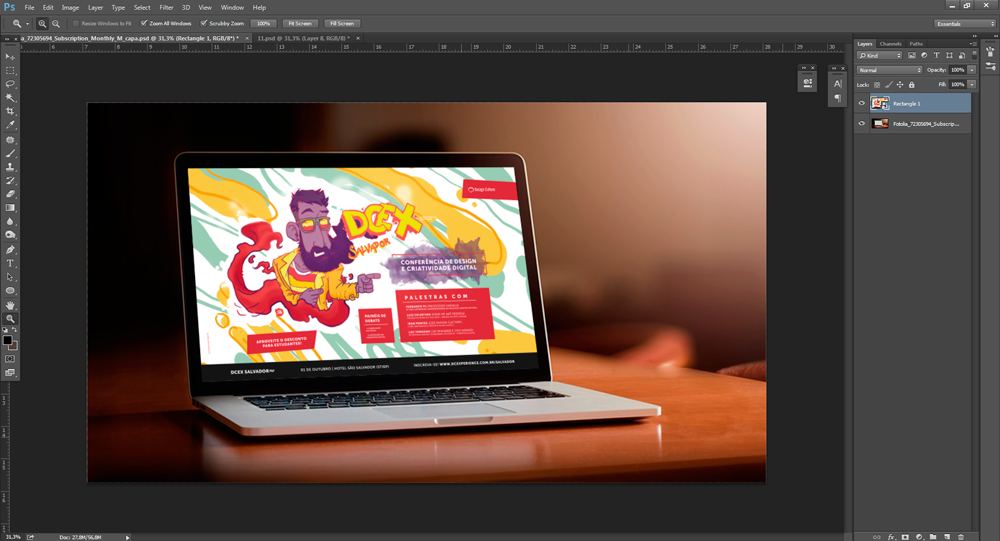
Retorne ao arquivo do seu mockup e voilá! Olha o que aconteceu. Sim, qualquer modificação interna irá refletir na adaptação que você criou para a tela. Essa é a mágica dos objetos inteligentes no Photoshop, sendo este o principal recurso para criação de mockups. Vamos prosseguir!

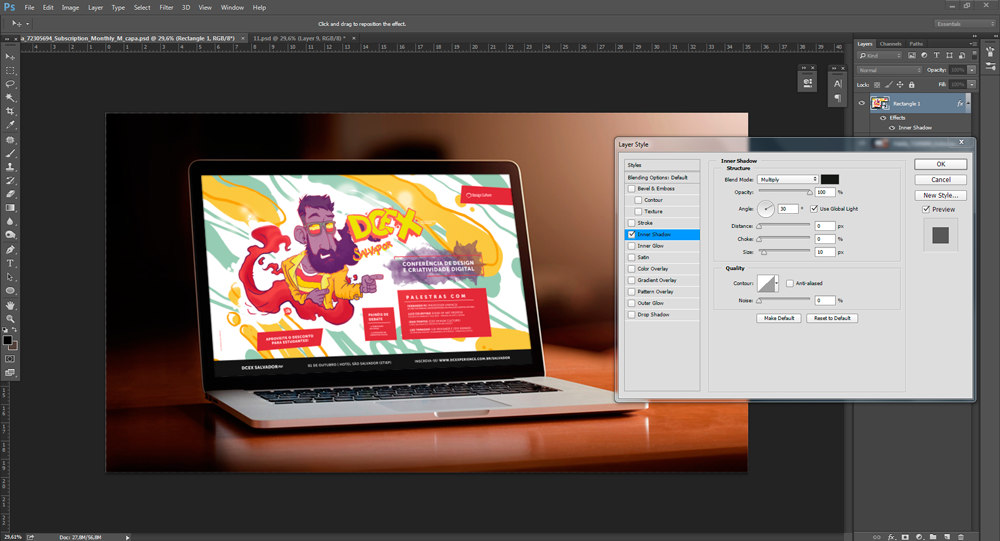
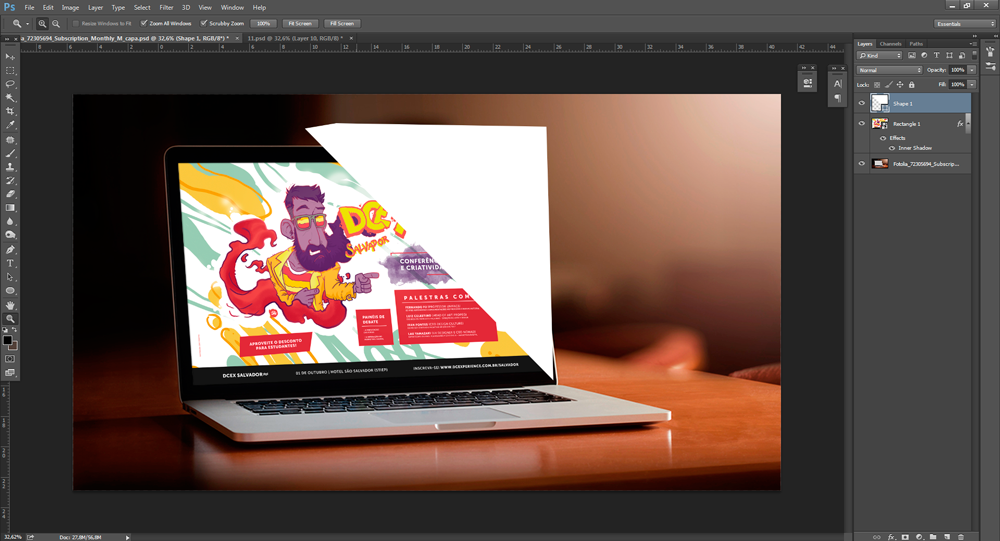
Como a intenção é tornar a simulação o mais realista possível, vamos adicionar alguns efeitos. Começando pelo Inner Shadow (Sombra Interna). Você pode utilizar os mesmos valores que eu, ou brincar com outras intensidades de sombra. O objetivo é criar uma leve sensação de profundidade na tela.

Agora um pouco de reflexo! Utilizando a Pen Tool (Caneta), crie um shape triangular, de forma que ele transpassar a tela. É importante observar de onde está vindo a luz na foto e posicionar o shape em um local que faça sentido.

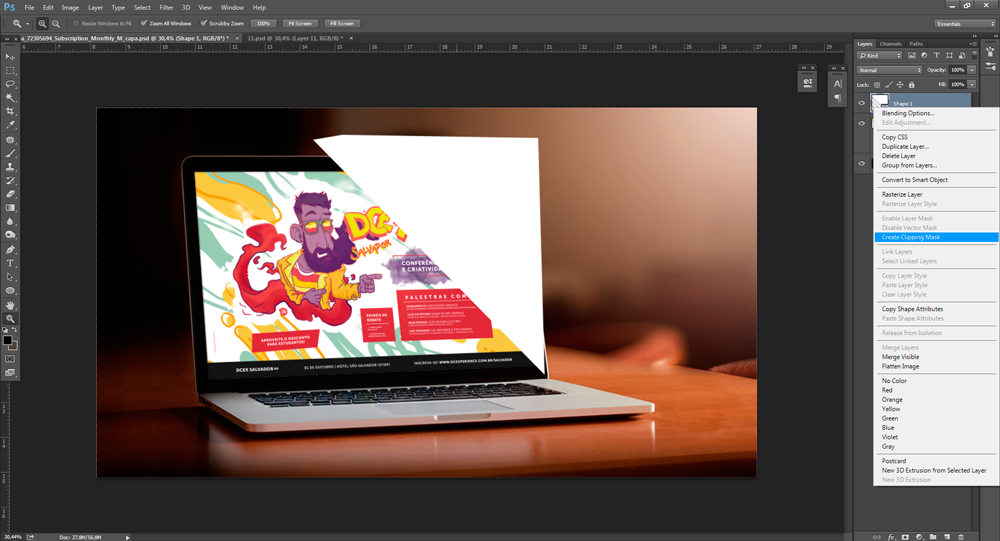
Com o botão direito, clicando em cima do shape de reflexo, selecione a opção Create Clipping Mask (Criar Máscara de Corte). É importante que o shape esteja acima da layer da tela.

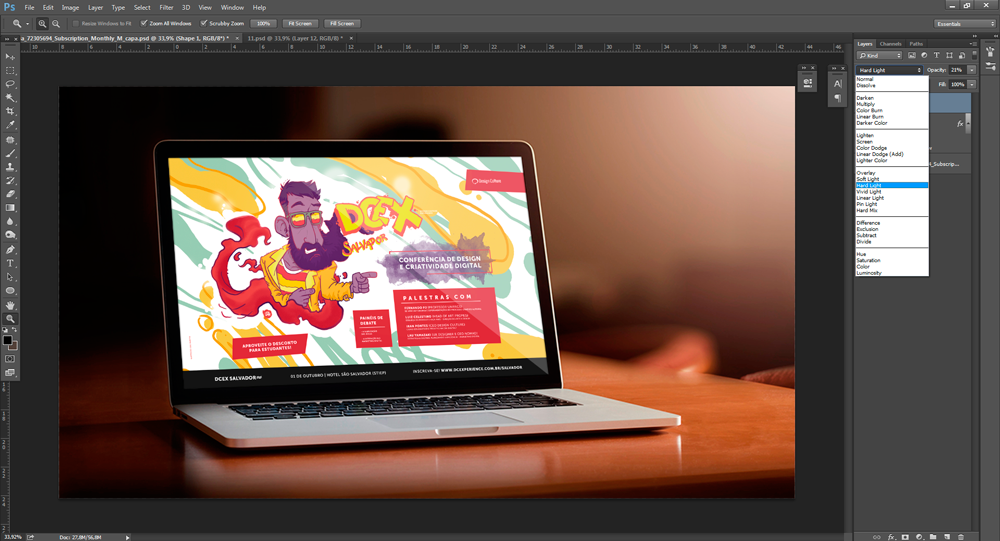
Na mesma layer do reflexo, selecione Hard Light (Luz Direta) em seu Blend Mode, com a opacidade em cerca de 20%. Observe como fica legal!

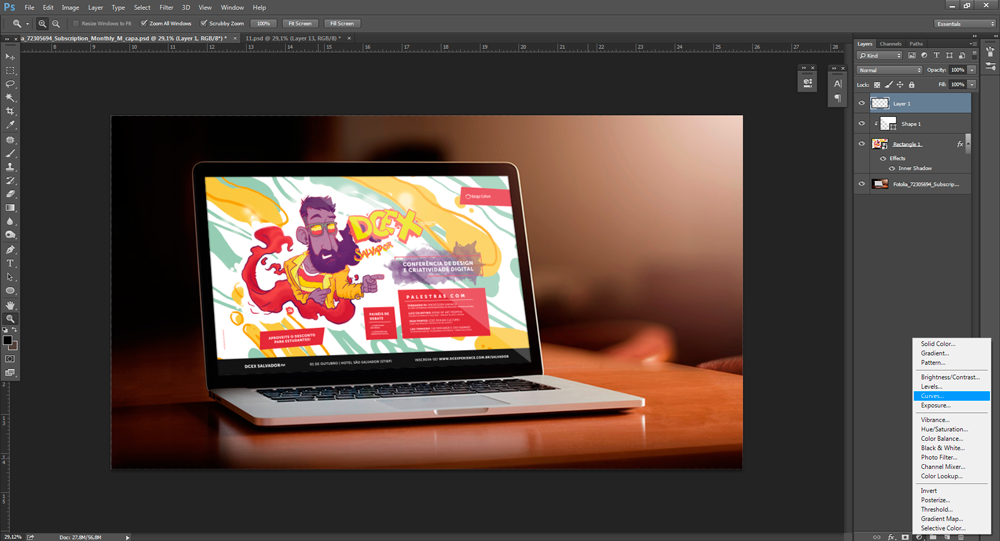
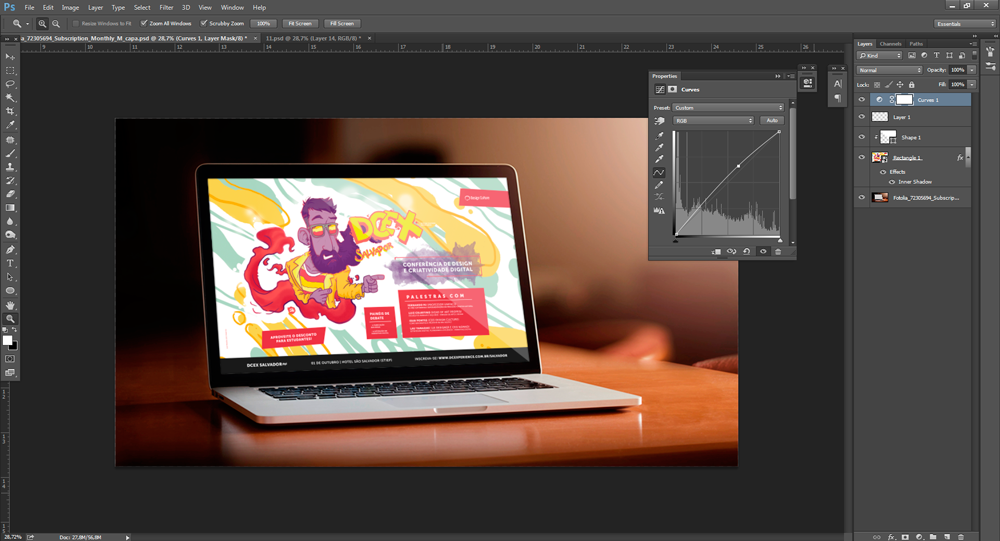
E o toque final do nosso tutorial: ajustes gerais. Crie uma nova layer e no quarto botão inferior, conforme a imagem, selecione a opção Curves (Curvas).

Arraste até atingir um ajuste que lhe agrade. Você pode testar outras opções de brilho e contraste, que poderão contribuir ainda mais para o realismo do seu mockup.

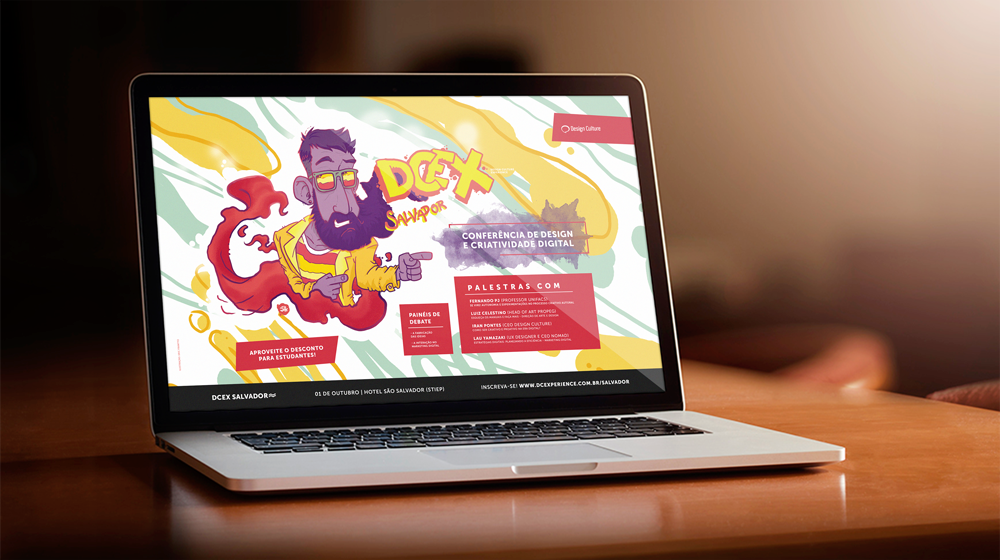
VOCÊ CRIOU UM MOCKUP
Parabéns, tá lindo. Tudo bem que esse aqui é o meu, mas aposto que o seu deve ter ficado bonito também. Não esqueça de salvar o arquivo, pois poderá usar o mesmo para apresentar projetos aos seus clientes. Este é o resultado e tenho certeza que adorou aprender, porém tenho uma novidade mais legal ainda, logo aqui em baixo.

Que a Fotolia é um banco com qualidade Adobe, você já sabe. O que há de novo, então? Hum… além das imagens grátis semanais? Agora tem desconto pra você! Confira os benefícios de ser um assinante Fotolia, com acesso a 62 milhões de vídeos, vetores e imagens em alta resolução. Aproveite o desconto agora mesmo: clique aqui.
É isso, pessoal! Em breve, mais tutoriais de mockups para vocês. Forte abraço e ótima semana. :)
Capa do artigo: Fotolia



