Olá pessoas!
Chegamos hoje ao terceiro capítulo da nossa série sobre Design Editorial, já falamos aqui sobre alguns princípios para a melhor compreensão das nossas páginas (se você ainda não viu clique aqui e aqui), já vimos como nossos projetos podem ficar melhores apenas seguindo essas regras e hoje vamos falar sobre a Diagramação. Abordaremos os componentes de uma boa diagramação e corrigir problemas muito comuns em algumas páginas. Let’s Go!
Antes de tudo precisamos apenas entender o que é a diagramação. Resumindo em poucas palavras, diagramar (pode ser usado o termo paginar também) é distribuir elementos gráficos no espaço impresso ou em outros meios. Diagramar não é uma atividade limitada a um profissional específico, existem jornalistas que fazem o mesmo trabalho que um designer, por isso não se limita a uma única profissão. Os principais aspectos da diagramação são: hierarquia tipográfica, legibilidade, espacejamento, entrelinhamento, alinhamento, sistema de grids, uso da tipografia entre outros elementos. Ela é aplicada a jornais, livros, revistas, websites e etc. Geralmente ela segue um padrão gráfico para que se mantenha uma identidade em toda a publicação.
Texto
O termo “texto” é definido como uma sequência contínua de palavras, distintas de legendas ou títulos mais curtos. O bloco principal de um texto é chamado de “corpo” e contém a principal parte do conteúdo. Pode fluir de uma página para outra, ou ser colocada em apenas uma única página. Para que se obtenha um bom resultado, é interessante que se mantenha uma consistência para que o usuário observe que tudo aquilo faz parte de um mesmo material, dividido apenas em algumas partes. A tipografia é um elemento muito forte, pois ela que tem o poder de deixar o texto agradável. Quando uma tipografia não é bem escolhida para o projeto, pode ser que todo o material fique desagradável.
Hierarquia
Sistema que organiza o conteúdo, enfatizando alguns dados e preterindo outros. Ela ajuda os leitores a localizarem no texto, sabendo exatamente onde começar e terminar de ler. A hierarquia é um elemento crucial num bom material gráfico, quando usada de forma errada, pode confundir o leitor ou deixar o texto cansativo. Na prática, funciona pela ordem em que se é levado a ler, o que não é tão simples de ser equacionado. Para o designer solucionar bem qualquer layout, com uma hierarquia, é preciso conhecer um pouco sobre percepção visual.
Aqui temos dois exemplos sobre hierarquia. No primeiro percebemos que não há uma boa divisão das informações. Percebam que temos 3 níveis de informações nessa página, um nível de informação alto, médio e pequeno. O título é o nível mais alto, pois ele é o que vai indicar para o leitor o que ele está lendo no momento, consequentemente ele tem que ter um tamanho maior ou algum destaque que indique que esse é a principal informação do texto. Logo após temos o nível médio, que nesse caso está vindo com o autor da publicação, ele não precisa ter o mesmo peso que o título do livro, consequentemente ele será um pouco menor que o título, pois só precisa indicar quem escreveu sobre o assunto. Por último, temos o corpo do texto onde vai estar contido a maior parte do conteúdo, como geralmente essa parte tem mais informações, o tamanho precisa ser um pouco menor que os outros níveis, por isso é classificada como nível baixo.
Na primeira página temos um problema, pois os 3 níveis estão do mesmo tamanho. O leitor provavelmente não vai saber qual o título, pois todas as informações estão do mesmo tamanho. Na segunda página, temos uma orientação onde podemos começar a ler e onde terminar. Os 3 níveis estão bem divididos, sem falar no grafismo que usamos para fazer essa separação.
A ordem sempre começará do título, depois subtítulo e por fim o texto. Divididos principalmente por tamanhos diferentes. Cores e texturas também podem fazer o leitor fazer esse percurso de uma forma diferente (ou não).
Legibilidade
O designer precisa conseguir que as mensagens visuais se entendam de forma clara, rápida e precisa, ao mesmo tempo em que a estética esteja presente. As pesquisas sobre legibilidade são poucos confluentes, devido a diversos fatores, a começar pelas variantes: tipo, versão, corpo, alinhamento, espacejamento. Daí para o contexto visual onde se insere a composição: fundo, contraste, cor. Por isso, são diversos elementos que vão indicar se a legibilidade estará boa ou não. Um dos elementos mais cruciais para uma boa legibilidade é o espacejamento, que é o espaço entre cada linha na horizontal.
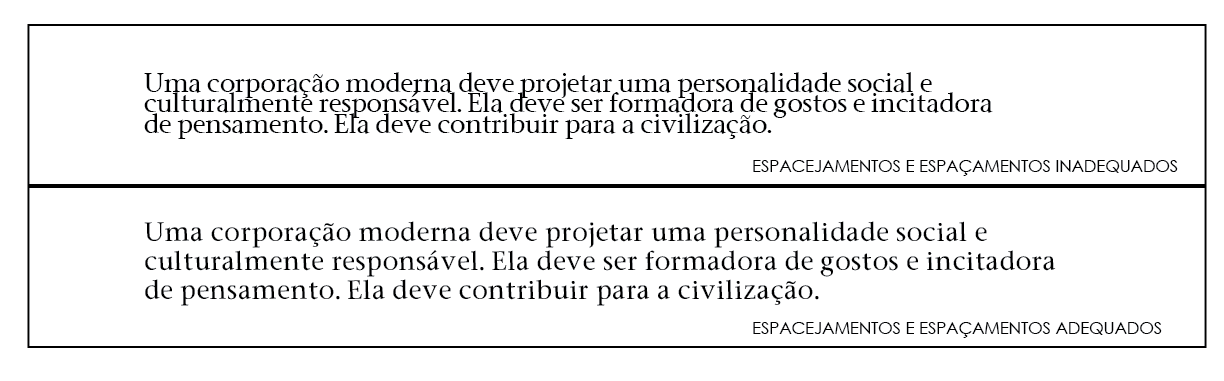
Aqui temos um exemplo de um bom e um mal uso do espacejamento e espaçamento. No primeiro exemplo as letras estão muito próximas umas das outras, o que deixa o leitor confuso e um pouco irritado, além do espaçamento entre as frases ser muito pequeno, consequentemente o leitor terá muita dificuldade para ler esse texto com clareza. No segundo exemplo percebemos que o mesmo tipo e tamanho se mantém, apenas mudando o espacejamento e espaçamento. O texto ficou mais leve e fácil de ser lido. As letras estão bem separadas, como também as frases, esses espaços facilitam a leitura do observador.
Legibilidade é um assunto muito extenso, onde seria preciso mais que um artigo para poder falar sobre isso com clareza. Mas vou citar algumas coisas que podemos evitar para não confundi o leitor.
O que evitar?
- Contrastes com cores que não contrastam. Por exemplo, colocar o texto em laranja em um fundo vermelho. Quando usar o contraste que faça de forma legível, com cores que realmente tenham um bom contraste.
- Tipos que o desenho dos caracteres sejam mal definidos. Por exemplo, um tipo em que a letra “J” parece com a letra “I”. Use sempre fontes fáceis de se identificar a letra em questão. Fontes sem serifa são as melhores escolhas, mas não existe uma regra, isso depende muito do projeto.
- O uso de muitas cores no mesmo bloco de texto, isso pode deixar o leitor perdido em algumas partes do texto.
- Se for criar uma identidade visual, pense em como seria a leitura daquilo em uma escala reduzida. Evite pensar que aquele logo que você fez ficará bom em qualquer tamanho.
Grids
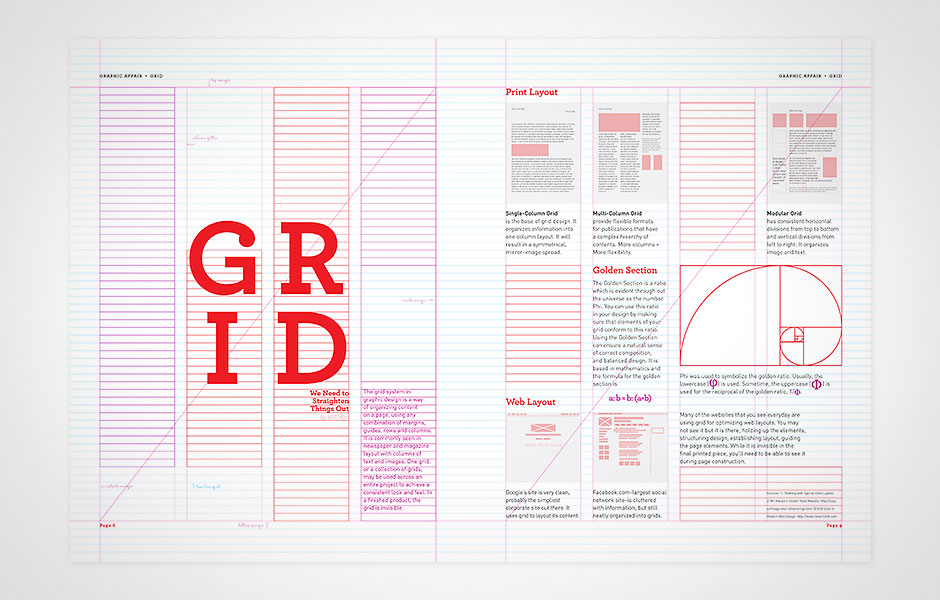
Antes de começar qualquer projeto, é interessante criar um sistema de grid para demarcar onde todas as imagens e textos vão se distribuir dentro do espaço. O grid deve ser feito antes de tudo dentro de uma página, depois que ele está pronto toda a produção do layout ficará simples de ser montado. Não existe uma regra para se montar um grid, já que a diversidade de projetos é extremamente grande. Apenas lembre-se de respeitar os espaços para margens, imagens e textos.
A diagramação que contém todos esses itens de forma correta, trará para o leitor uma sensação de conforto inimaginável. Ler uma página bem diagramada é muito satisfatório para um leitor, mas isso também só é possível se a tipografia estiver condizente com o tema al qual está se falando. Na semana que vem vamos falar sobre tipografia e o seu uso na diagramação.
Os conhecimentos mostrados aqui são muito extensos, e eu apenas resumi para que possamos ter uma noção de como melhorar nossos layouts. Esses conhecimentos são adquiridos a partir de livros e muita experiência.
Semana que vem vamos para última parte da nossa jornada no mundo editorial. Espero que eu tenha ajudado.
Abraços e até semana que vem.
Referências:
Hulburt, Allen. Layout: o design da página impressa. Allen Hulburt
Ribeiro, Milton. Planejamento Visual Gráfico. Milton Ribeiro
Pereira, Aldemar d’Abreu. Tipos: desenho e utilização das letras no projeto gráfico. Aldemar A Pereira.