“Design System é um produto que serve a outros produtos” Nathan Curtis
Essa é uma descrição bastante comum quando você colocar no Google “O que é design system”. Isso porque descreve bem o que significa.
Quando estamos falando de produto digital (sistemas, sites e aplicativos) é muito comum termos problemas com o que é projetado, o que é programado e o controle de novas funcionalidades – do ponto de vista de estética e interação.
O design system é um conjunto de entregáveis que reúne princípios do produto, biblioteca de componentes e padrões de comportamento. Isso é apresentado em uma documentação e disponibilizado para toda a equipe envolvida no produto, com o intuito de garantir que qualquer envolvido no desenvolvimento desse produto mantenha a uniformidade na entrega de experiência do usuário.
O designer de interfaces – aqui é um misto de disciplinas entre UX e UI – é o responsável por produzir e manter essa documentação.
Basicamente, o trabalho começa com as definições globais do produto e o designer, juntamente com a equipe técnica e gestores do projeto e “finaliza” com a publicação da biblioteca de componentes para o sistema.
Bom… sem mais conceitos e vamos para um entendimento mais prático.
Definição de conceitos
Produto: sistema, site ou aplicativo. Existe uma diferença entre produto e projeto que é a definição de ciclo de vida. Se você possui algo que será continuado, é um produto. Caso contrário, é um projeto. Geralmente não se cria um design system para um projeto pela quantidade de esforço que é necessário, mas quado se cria para um produto ele é utilizado nos projetos ;)
Princípios: definição de adjetivos e valores que regem a construção dos padrões para o design system.
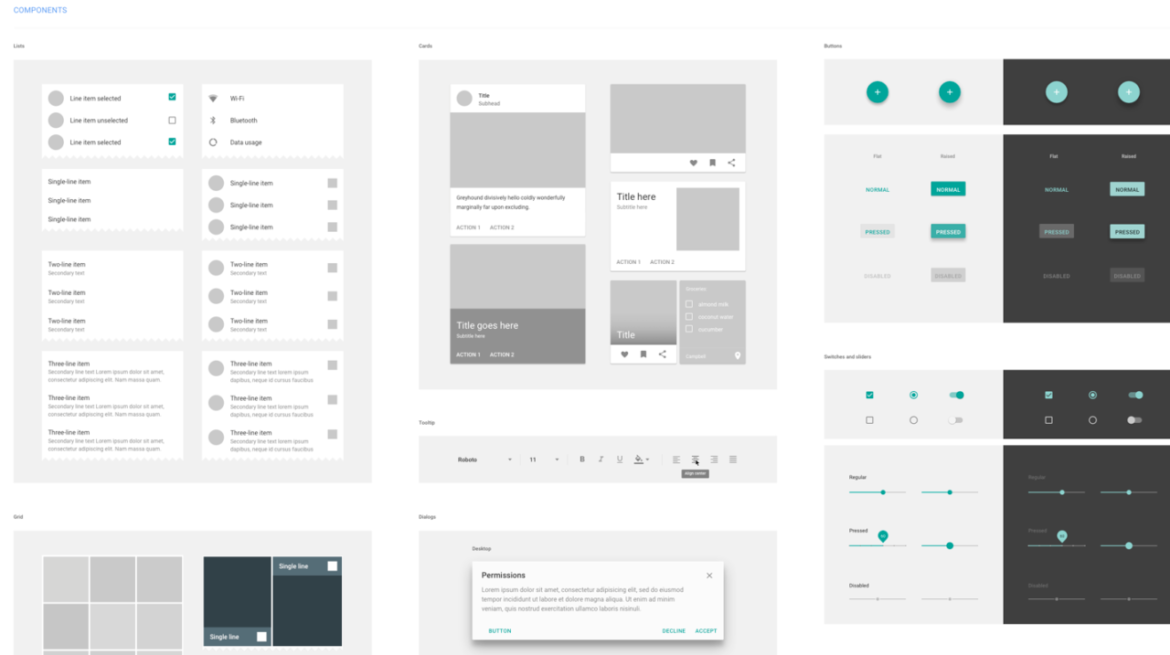
Componente: é um item de interface que carrega consigo as definições do design system. Existe uma definição do processo de criação de componentes chamada Design Atômico (Brad Frost).
Biblioteca de componentes: é a reunião desses componentes, tanto na documentação (projeto gráfico) quanto nos entregáveis de front-end.
Do princípio ao entregável
Primeiramente, como todo projeto de design, é necessário definir o escopo, prazos e entregáveis. Um design system precisa ser viável, por isso é sempre bom se perguntar se vale mesmo a pena criar um (isso merece outro post, mas não vamos levantar esse assunto aqui).
Depois de saber quais os limites e as necessidades, é necessário definir os princípios de design que serão seguidos para a criação. Um bom exemplo disso é encontrado nas definições da primeira página das documentações. como o Ant Design.
Depois de definir o escopo e os princípios, é necessário fazer o discovery do produto. Isso significa fazer um inventário do que existe no produto atual e executar processos de documentação de melhorias necessárias.
A próxima fase é a de proposta de componentes. Tem duas formas de fazer isso: sendo original ou baseado em algum já existente. A primeira é muito mais difícil, porém fará seu produto único. Geralmente parte-se de algo pré-existente, um design system como o do Google Merial, por exemplo e se faz adaptações. Se você possui um material de design, como um manual de identidade criado para o produto ou para a empresa, já ajuda muito pois ali estão as definições que você deverá seguir para manter uma consistência.
Essa etapa de criação de componentes é estreitamente alinhada com as expectativas e know how da equipe de front-end que materializará esses componentes, codificando e definindo questões técnicas para seu compartilhamento.
É necessário ter atenção aos detalhes na hora de definir os componentes, pois eles possuem estados, interações e caber no layout final (tendo como referência o design atômico). Essas definições incluem o grid, hovers, tipografia, espaçamentos e cores – resumidamente, o que chamamos de styleguide.
O tempo estimado para construção de um design system é muito variável, pois depende do quanto você precisa criar do zero, o quanto de verba você possui para se dedicar. O importante é que você precisa ter em mente uma coisa, desde o início: quais os ganhos esperados com a criação de um design system para esse produto (ou para a empresa).
Concluindo…
Um design system é muito mais que um projeto, é uma produção de mais um produto que possui todas as fases que um design de produto deve ter, incluindo um P.O para guiar o roadmap. Não deve ser tratado como um projeto isolado, apesar de possuir um processo próprio para construção.
Alguns exemplos de design systems para inspirar
Atlassian https://atlassian.design/
Audi UI https://www.audi.com/ci/en/guides/user-interface/introduction.html
Governo da Austrália https://designsystem.gov.au/
IMB https://www.carbondesignsystem.com/
Um repositório para encontrar diversos design systems
https://designsystemsrepo.com/design-systems/