E aí, amigos. Estão curtindo (e compartilhando) a série Design Trends 2014 do Design Culture? Tomara que sim.
Após falar sobre Identidades Visuais e Embalagens. Chega a hora de complementar o que foi dito no primeiro post sobre Web e Mobile, sempre trazendo exemplos práticos e análises técnicas e estéticas.
Então hoje, dia 30 de setembro, apresento a todos a segunda parte do Design Trends 2014 – Web e Mobile, continuando a falar sobre os aspectos estratégicos e visuais importantes na hora de projetar um site. Partiu?
O post de hoje será dedicado à parte gráfica, falando sobre os estilos que estão surgindo, se funcionam cognitivamente ou não, e o que esperar para o próximo. É um pouquinho longo, mas vale a leitura.
Já é um fato que a Internet saiu dos computadores, invadiu tablets e smartphones e vice-versa. Isto provocou nos designers e programadores a atenção redobrada tanto técnica quanto esteticamente na hora de projetar para estes meios. As vezes, começar o projeto desenhando primeiro para o Mobile, é uma estratégia interessante, visto que teremos menos espaço para as informações tipográficas e cromáticas e, trabalhar com limitações nos faz evoluir tecnicamente. “Sempre inicie os estudos para uma marca na menor folha possível”, já diria um professor meu. E isto adapta-se para qualquer projeto.
Dar muita atenção à parte gráfica é o nosso foco e o que sabemos fazer de melhor. Contraste figura fundo, extensas pesquisas tipográficas e iconográficas, daltonismo, luz, sombra, legibilidade, etc, é o mundo de quem projeta um site. Do skeumorfismo, que representa a realidade nas telas ao flat design, que preza pela simplicidade na concepção dos elementos, o que se adequa melhor ao ambiente Mobile, sem grandes cargas cognitivas irrelevantes, ainda teremos muitas adaptações para o próximo ano. O novo Google, o novo iOS, o espaço em branco e os grids altamente rígidos já estão aí e no próximo ano aparecerão com mais força.
Tipografia, ícones e cores
Finalmente a tipografia vem fazendo papel principal no ambiente virtual. Depois de tantos aplicativos disponíveis para exclusivo cuidado delas e de a leitura finalmente ser o foco principal nestes projetos, já que a escrita corresponde a 95% da informação disponível na Internet, os designer fizeram bonito em 2013 e o próximo ano promete ser melhor ainda tipograficamente. Vimos projetos especialmente feitos para que a tipografia fosse o grande protagonista em projetos Web e Mobile, como aplicativos de celular e sites onde as landing pages eram o carro chefe. Isso também influenciou para que os botões fosse melhor desenhados e que a informação dentro deles – quase sempre iconográfica – fosse melhor desenhada. A necessidade de adaptação para outos dispositivos fez que os botões, muitas vezes começassem maiores no ambiente Web, com texto dentro e terminassem menores no Mobile apenas com ícones “traduzindo o texto” e informando o conteúdo. A paleta de cores em 2013 foi fundamental nos ambientes Mobile e Web. Quase sempre chapadas, ao invés do já desgastados gradientes, valorizaram muito mais o conteúdo e a forma dos detalhes gráficos. Para 2014, pode ser que os ícones voltem para o ambiente Web principalmente, influenciados pela cultura Mobile, muito em virtude nas novas diretrizes gráficas do Google e do iOS 7, atualizado nos iPhones nas últimas semanas. Tecnicamente, é o princípio do design: Tipografai, íconografia e cromografia, qualquer bom profissional deve dominar e saber o que fazer. Esteticamente, estudar combinações estas combinações e propor grandes projetos é acertar sempre.
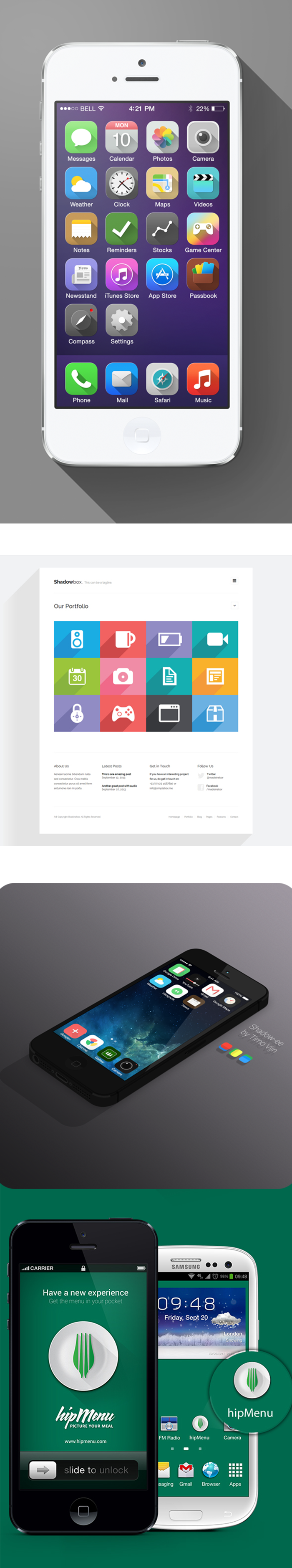
Long Shadow
Botões sempre foram uma característica importante na Web. Com eles, surgem a sombra e o brilho, que dão a sensação de profundidade e “informam” que aquele recurso gráfico trata-se de um botão e que serve para ser clicado/pressionado. O skeumorfismo, que assemelha-se um objeto real, vem sendo pouco utilizado nos ambientes virtuais, dando espaço ao flat design, quase 100% planificado e com recursos de sombra e luz bastante tímidos. Quando fala-se em usabilidade, signfica que devemos levar em conta o que realmente será claro para o cliente final, que é quem realmente utilizará o que foi projetado por nós. Analisando este aspecto, enxergo a long shadow como um recurso para os objetos totalmente planificados, tipo botões, voltando a ser objetos reais, pois o skeumorfismo era fazia justamente isto com os objetos em uma interface: transformava-os em reais. Nielsen já disse, em sua oitava “regra” de heurística: Estética e design minimalista. Evite que os textos e o design fale mais do que o usuário necessita saber. Os “diálogos” do sistema precisam ser simples, diretos e naturais, presentes nos momentos em que são necessários. Parece que o flat design finalmente mostrou este minimalismo e, as long shadows estão fazendo os botões parecerem botões. Tecnicamente, estudar a formação de luz e sombra nas imagens torna-se essencial. Além de ser um complemento para a profissão, a expressão gráfica é o início de tudo e, quem sabe, destes estudos podem até surgir novas diretrizes. Esteticamente, me agrada muito o efeito das long shadows. Vejo nela uma evolução para o flat design e, quando bem trabalhada, ajudada pelas cada vez mais altas resoluções das telas, os objetos ganham cada vez mais vida, aproximando-se do real. Capriche nos projetos e use as long shadows com parcimônia. Efeitos muito pesados não ficam legais. Em 2014, sobreviverão os projetos que fizerem isto bem feito.
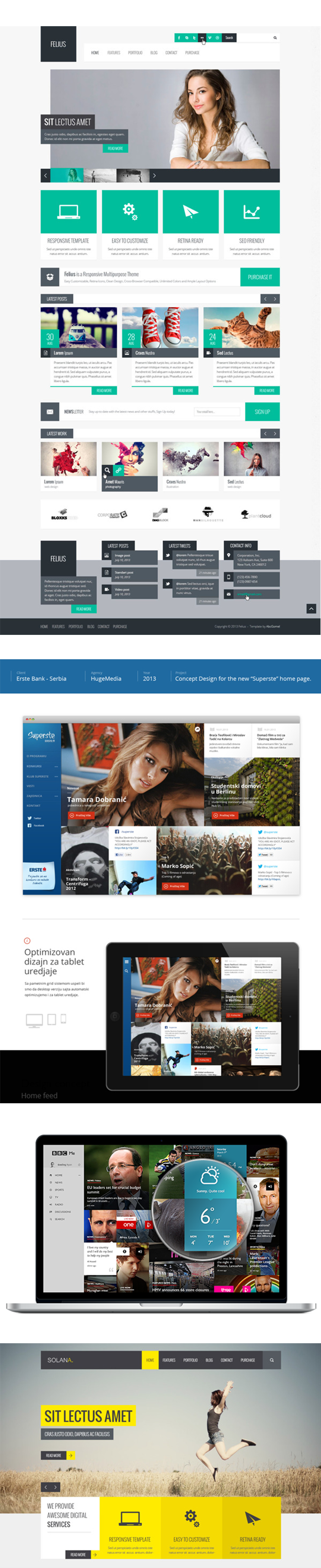
Grids
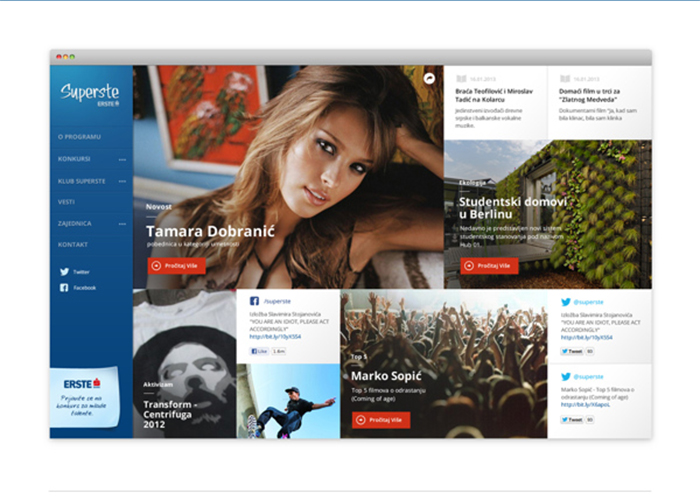
Uma das informações primordiais para qualquer tipo de projeto de design, seja visual ou não. Muito estudou-se os grids e atualmente ele já faz parte do imaginário de qualquer designer. Projetar de forma inteligente, auxiliado pelas linhas tornou-se quase que uma coisa automática. Mesmo que os designer não utilizem o recurso em todos os projetos, ele acaba aparecendo nos projeto quase que de forma espontânea, nos forçando a desenhar de modo que o os primeiros itens do layout encaixem-se ao demais e vice-versa. Grids fazem parte da organização do mundo desde sempre e, graficamente a Bíblia de Gutenberg já mostra isso. Com a necessidade de projetar quase que ao mesmo tempo para os ambientes Web e Mobile, o uso de templates de grids facilitou um pouco o trabalho. Mesmo não sendo tão rígidos, os grids apareceram bastante em 2013, principalmente nos projetos com Landing Pages. Neles, quase sempre é possível observar um bonito grid horizontal, dividindo as páginas em setores delimitados por cores e, um grid vertical auxiliando na distribuição das informações. O grid sempre vai existir e talvez seja desnecessário repetir que em 2014 ele continuará. O que é necessário repetir sempre é que deve-se abusar dos grids, pois ele não serve apenas para diagramação. Use-os também para logotipias e iconografia. Projetar para web requer rigor e o grid nos dá isso. Tecnicamente, não é tarefa simples determinar um grid. Às vezes, temos projetos impressos que devem ser transportados para as telas e vice-versa. Começar com grids bem definidos é sempre legal e, deixá-los transparecer nos projetos quase que subliminarmente, tornando os ambientes Web e Mobile mais próximos dos livros é sempre agradável para o usuário. Esteticamente, uma página bem definida é o maior atrativo de um site. E grids são para organizar, não para atrapalhar.
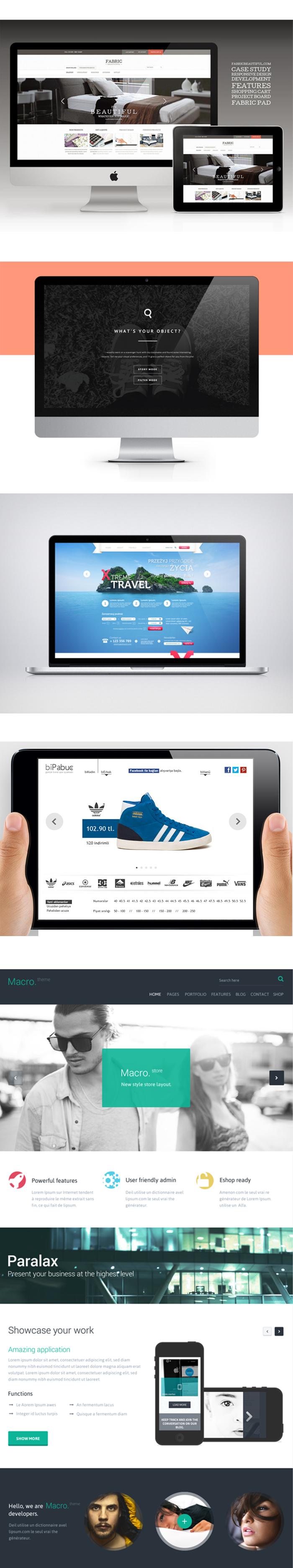
O espaço em branco
Levar em consideração o espaço em branco em um projeto, e fazê-lo adaptar-se sem problemas à todos os dispositivos. Daí a importância do grid, citado antes. Em 2013, o flat design tomou conta dos projetos Web e Mobile e, o espaço em branco foi bastante valorizado, visto que adaptar-se requer bastante estudo. O espaço em branco é fundamental em projetos para uma sociedade cada vez mais conectada. De crianças a adultos, o mundo tem pelos menos 1 celular dentro de cada residência. Quase 10% da população sobre de daltonismo e, projetar levando em consideração um alto contraste é fundamental. Há quem diga que o espaço em branco é mais importante que a própria informação. Sem os tais espaços, não existiria a delimitação e a organização dos recursos visuais. Tecnicamente, é fazer um projeto em que o respiro das páginas faça destacar as informações importantes. Esteticamente, utilizar o “espaço em branco” com uma imagem bem bacana, pode fazer com que o público-alvo sinta-se privilegiado, e mais fácil vender a ideia ao cliente.
Amigos, por hoje é isto. Web e Mobile são temas que merecem atenção, por isso foram necessários dois posts para falar sobre. Semana que vem, a série Design Trends 2014 volta para falar sobre Design Editorial.
Sigam acompanhando a série e até a próxima semana.
1. Design Trends 2014 – Identidades Visuais
2. Design Trends 2014 – Embalagens
3. Design Trends 2014 – Web e Mobile 1
Referências:
http://www.des1gnon.com/2013/07/como-usar-sombras-no-flat-design/
http://www.des1gnon.com/2013/06/a-nova-tendencia-do-flat-design-o-que-por-que/
http://www.smartcheck.me/en/web-design-trends-in-2014/
http://www.des1gnon.com/2013/09/typewonder-testando-suas-web-fonts-online/
http://www.seomaster.com.br/blog/post/usabilidade-na-web-como-desenvolver
http://www.revistacliche.com.br/2013/03/skeumorfismo-uma-analise/
http://www.matthewmooredesign.com/almost-flat-design/
http://www.vidamrr.com/2013/05/disenos-de-lo-que-podria-ser-la.html
http://designechimarrao.com.br/responsivo-ou-nao-responsivo-parte-3/
http://www.tidbits.com.br/as-10-heuristicas-de-usabilidade-do-nielsen
http://tableless.com.br/as-cores-da-minha-web/#.Ukdbo2TwKcO
http://www.behance.net/gallery/Solana-Multipurpose-PSD-Template/10481285
http://www.behance.net/gallery/Typegrid/9386529
http://www.behance.net/gallery/IKEA-Spazio-Alla-Vita-Website/11112519
http://www.behance.net/gallery/BBC-Me-concept/7778819
http://www.behance.net/gallery/Felius-Multipurpose-PSD-Template/8081373
http://www.behance.net/gallery/Superste-ErsteBank/6715443
http://www.behance.net/gallery/Event-Music-Website/3036027
http://www.behance.net/gallery/Generic-creative-portfolio/9656277
http://www.behance.net/gallery/Macrotheme/11005865
http://www.behance.net/gallery/Fitness-App-Dashboard/10622711
http://www.behance.net/gallery/BiPabuc-Web-Design/10584979
http://www.behance.net/gallery/Whats-your-object/9052289
http://www.behance.net/gallery/Long-shadow-love-iOS-7-icons-redesign/9748391
http://www.behance.net/gallery/hipMenu-Logo-Concept/9912187
http://www.behance.net/gallery/ShadowBox-Super-Minimal-HTML5-Template/10402423