Olá pessoas,
Todos nós somos fãs dos softwares da Adobe, especialmente o Illustrator e Photoshop, esses caras nos ajudam a desenvolver nossos projetos e ideias e somos gratos por sermos “amigo” deles. Hoje eu vim trazer algumas dicas que podemos usar para fazer um melhor uso desses softs, que fique claro que não são simplesmente atalhos, mas sim, alguns “macetes” que podem melhorar o uso no dia-a-dia. Bora lá!
KEYBOARD SHORTCUTS E MENU
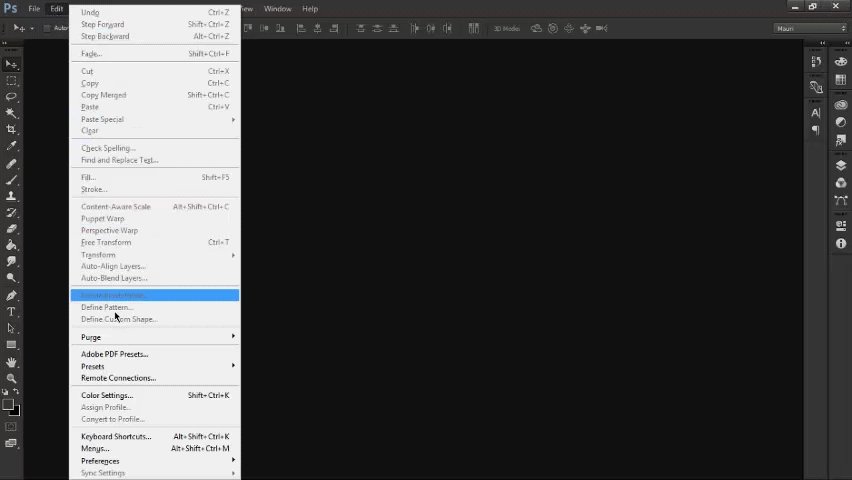
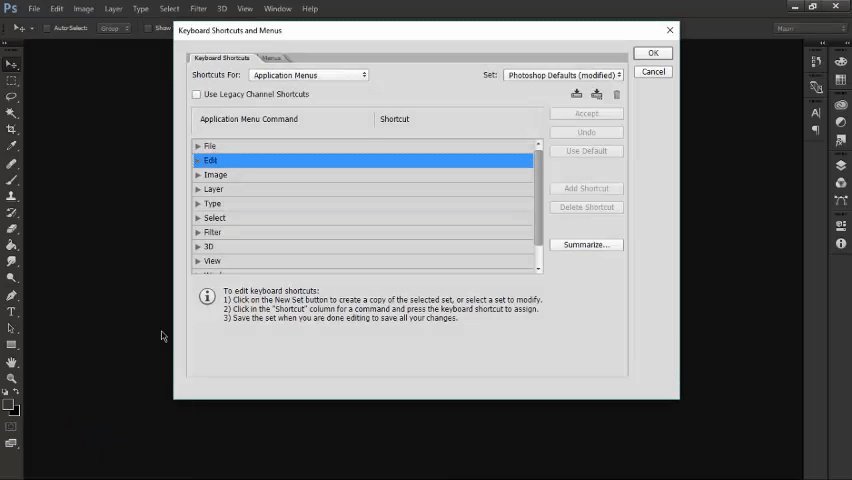
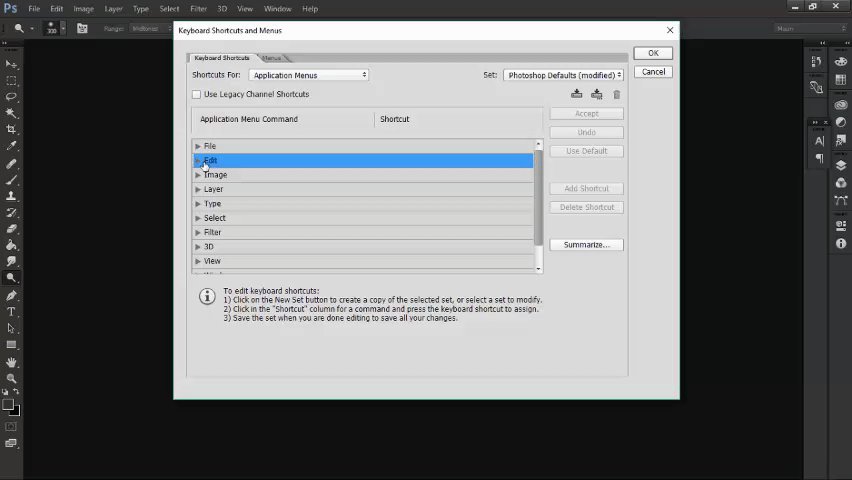
Vamos começar pelo menu Edit/Editar. Dê um clique nesse menu, logo após procure pela opção Keybord Shortcuts/Atalhos do Teclado.

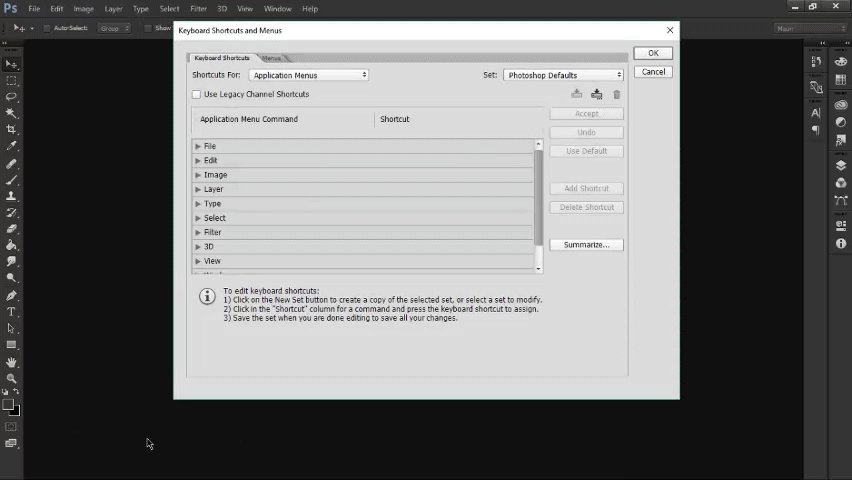
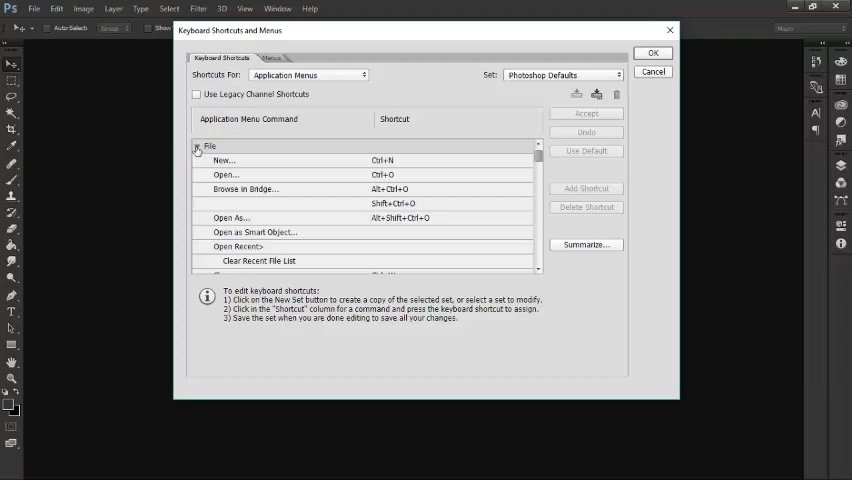
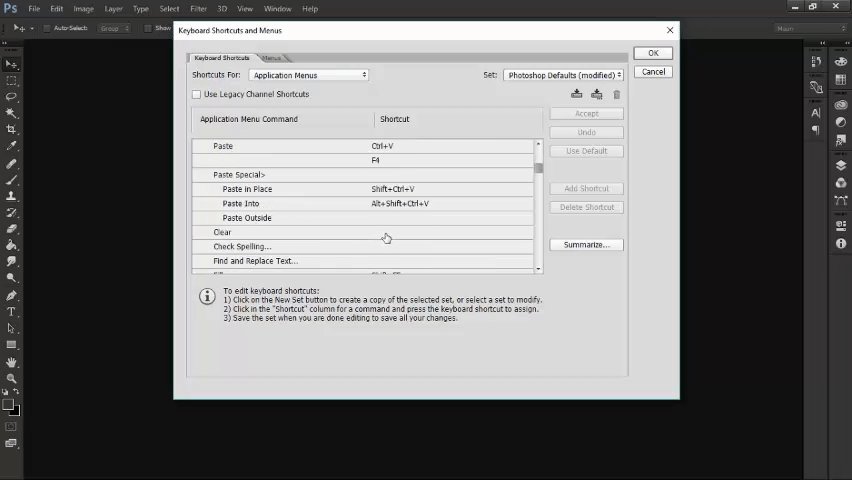
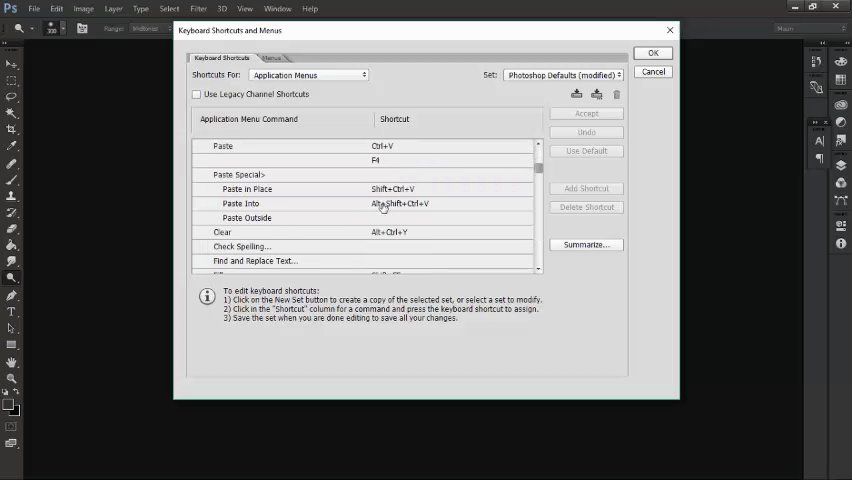
Nessa opção vão estar todos os comandos do Photoshop com seus respectivos atalhos do lado. O bom mesmo dessa opção, é que você pode editar os atalhos e deixá-los ao seu gosto pessoal. Para isso, você só precisa achar a opção que quer mudar, e verificar se ela já tem um atalho existente. Caso não tenha, você precisa clicar no lado direito e escrever o novo atalho da opção, clicar em Acept/Aceitar e depois dar um OK.
Acompanhe o GIF.

Dessa forma você pode personalizar e criar os seus próprios atalhos. Lembre-se que, se um atalho já existir, o Photoshop vai dizer qual opção aquele comando ativo, por isso, verifique qual comando irá ser alterado.
Use as teclas Shift, CTRL ou Alt se precisar.
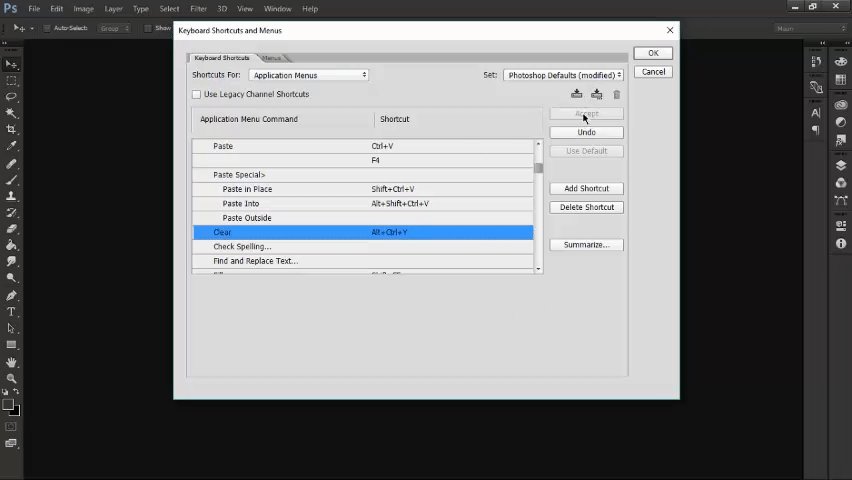
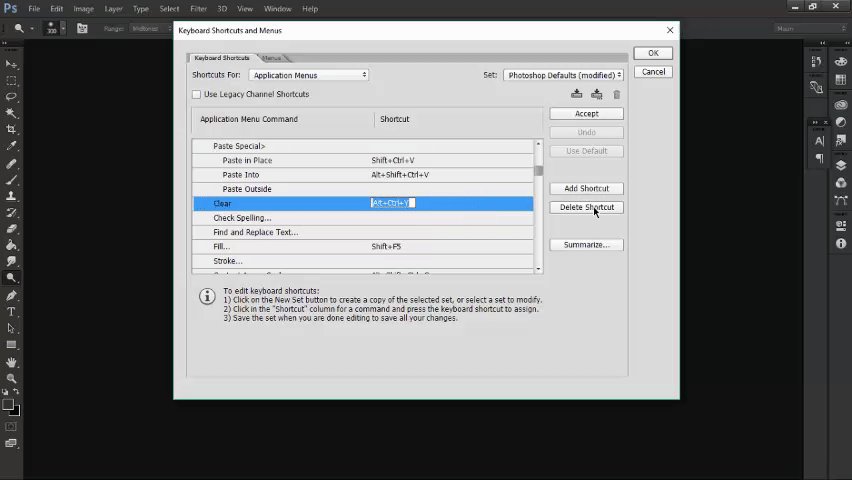
Você também pode excluir um atalho já existente e criar um novo, para isso, clique em cima do atalho que deseja excluir e vá em Delete Shortcut/Apagar Atalho.

Ainda no menu Shortcuts, abaixo da opção Delete Shortcuts, existe uma opção Chamada Summarize/Resumir. Clicando nela, você será direcionado para uma das pastas do computador, nesta pasta você salvará um arquivo HTML. Depois que salvar, uma página irá se abrir no seu navegador padrão, essa página conterá todos os atalhos existentes no seu Photoshop. E assim, você poderá estudar para poder aprender um pouco mais. Esse recurso é exclusivo do Photoshop!
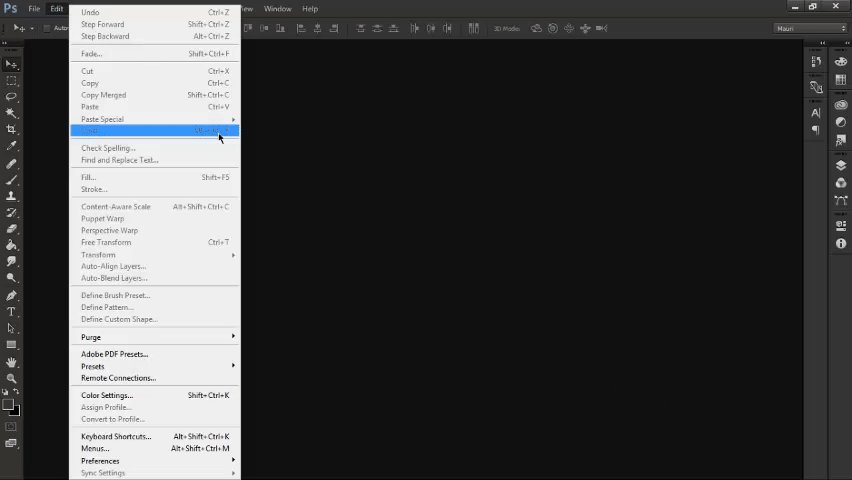
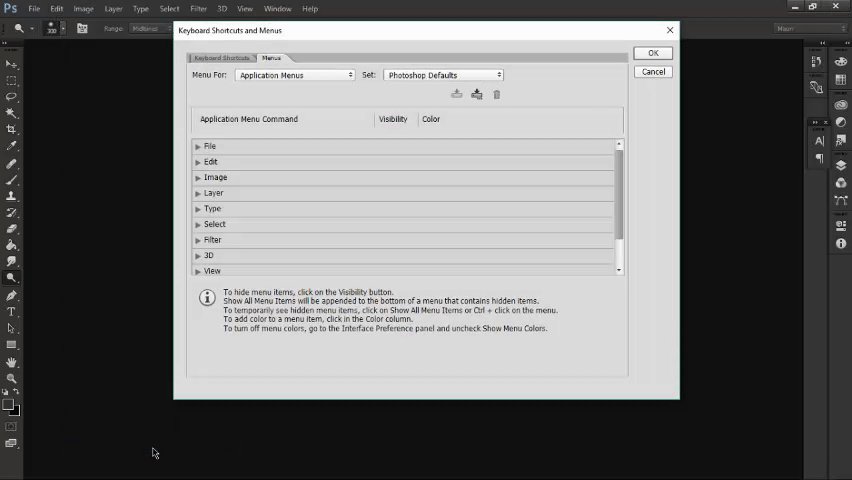
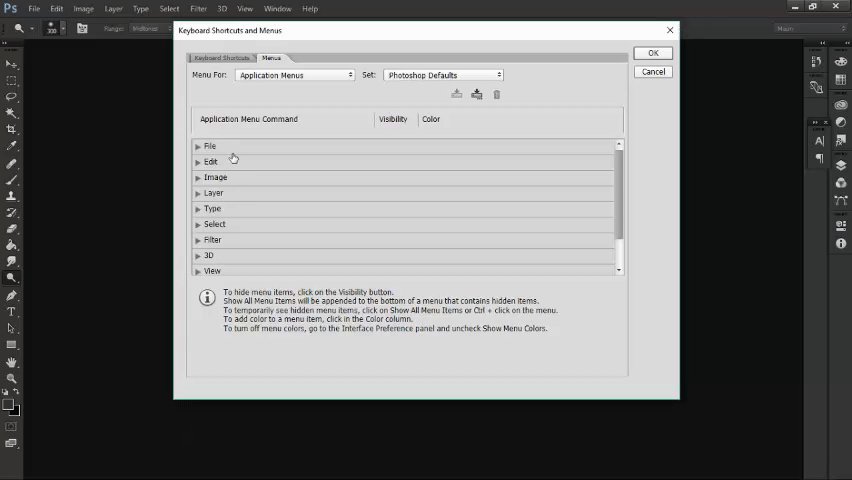
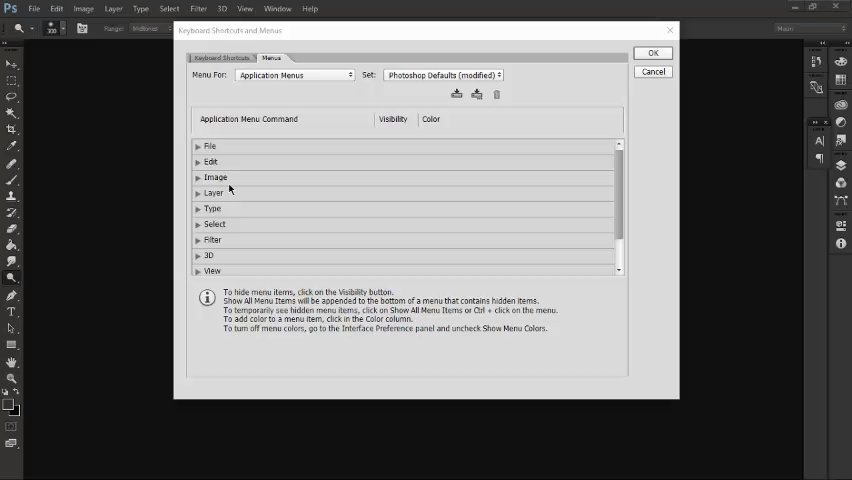
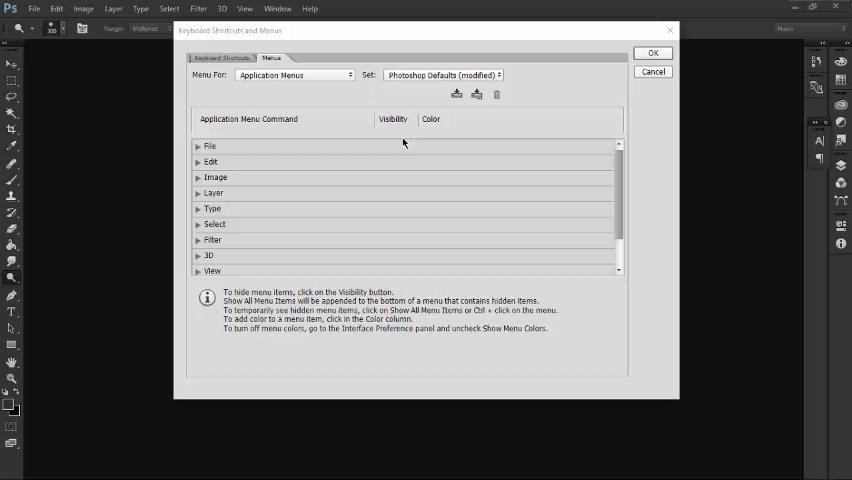
Agora vamos falar do menu Menu. Ele pode ser aberto pelo mesmo processo descrito acima, a diferença é que invés de clicar Keyboard Shortcuts, você clicará abaixo, na opção Menu.

Nesse menu, nós podemos tirar alguns comandos de dentro dos menus e até colorir outros.
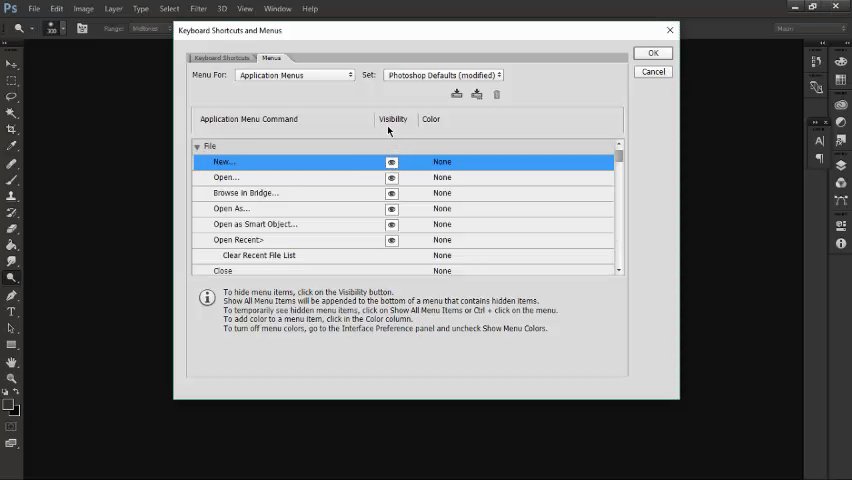
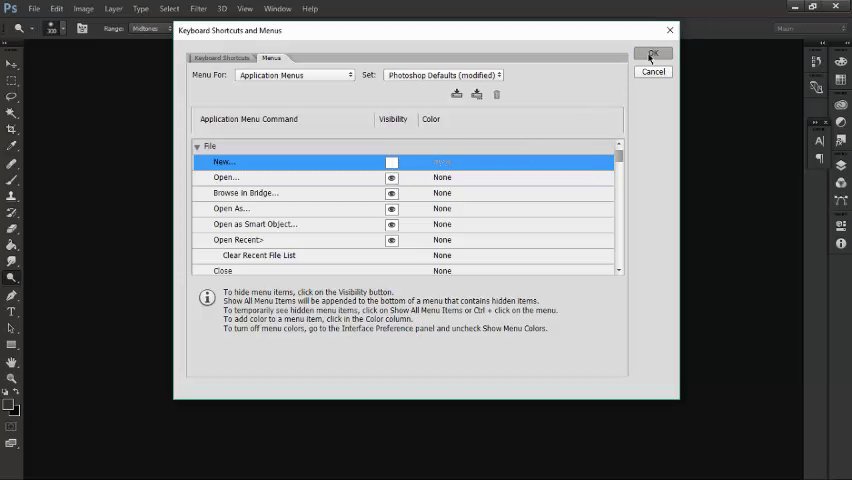
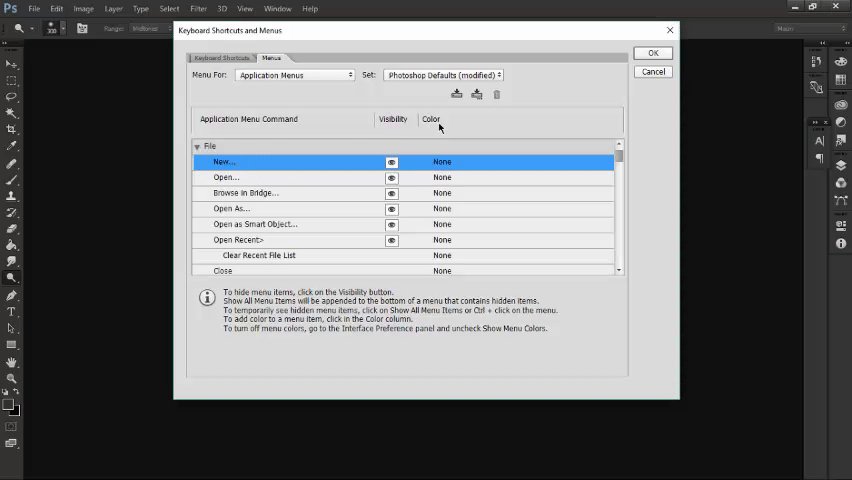
Para tirar, você só precisa ir no menu desejado, achar o comando e depois desmarcar o olho (que é a visibilidade da opção) e clicar em OK.
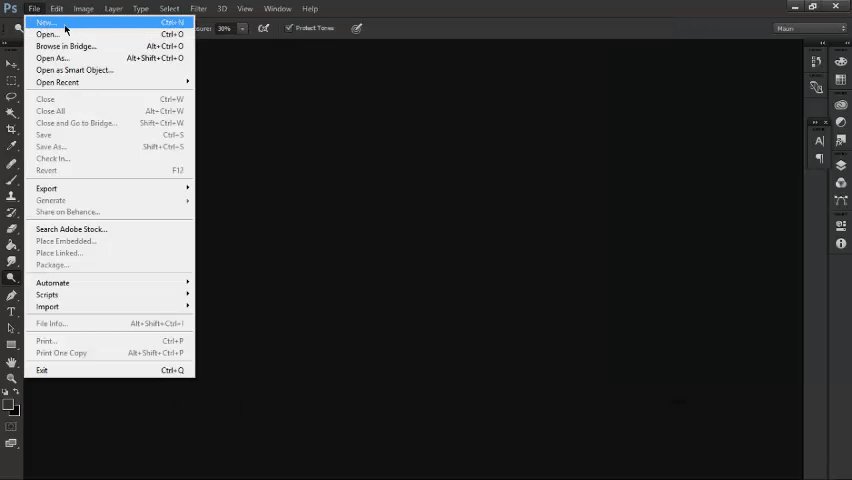
Por exemplo, vamos supor que eu vou retirar o comando New/Novo do menu File/Arquivo.

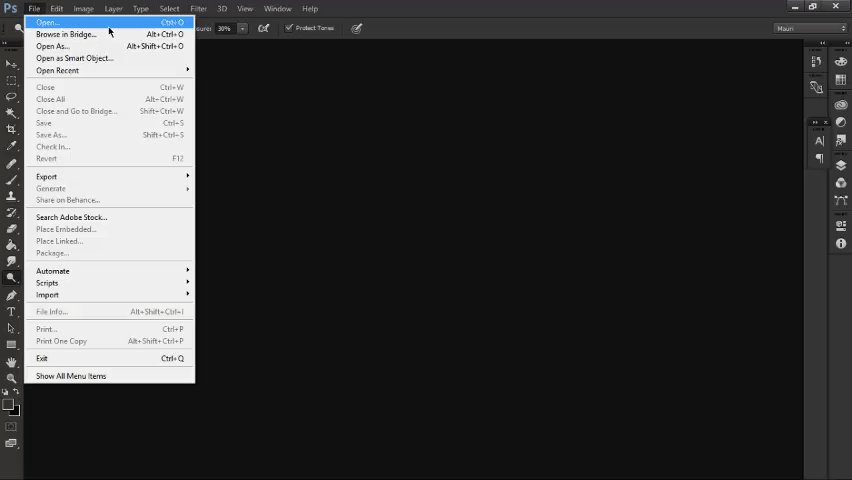
Repare que quando volto no menu File, a opção NEW não está mais lá. Dessa forma você pode excluir aquele comando que você não usa na ferramenta. Bem simples né?
Para adicionar uma cor para os comandos é simples também. Basta você ir na opção Color/Cor e escolher a cor desejada para aquele comando.
Novamente vamos usar o comando New.

Isso pode ajudar você que sempre esquece onde é aquele menu que tanto usa.
INTERAÇÃO DE ARQUIVO ENTRE ILLUSTRATOR E PHOTOSHOP
Vamos supor que você este em um projeto no Illustrator, mas precisa fazer um ajuste final no Photoshop. Você pode salvar o arquivo em EPS e abrir normalmente no Photoshop, a desvantagem é que todas as camadas vêm comprimidas e não separadas, e isso pode dificultar o andamento do seu trabalho. Mas vou mostrar uma opção que pode te ajudar com isso.
Faça seu trabalho normalmente no illustrator, depois que estiver tudo pronto, selecione tudo e copie (Ctrl + C). Com o arquivo já criado no Photoshop, clique no Ctrl + V para colar.
Ao fazer isso, aparecerá uma janela com as seguintes opções: Smart Object, Pixels, Path e Shape Layer. As opções têm praticamente a mesma funcionalidade, com exceção da Smart Object, por isso, recomendo que sempre use essa opção.
Após clicar em OK, clique na tecla Enter do teclado.

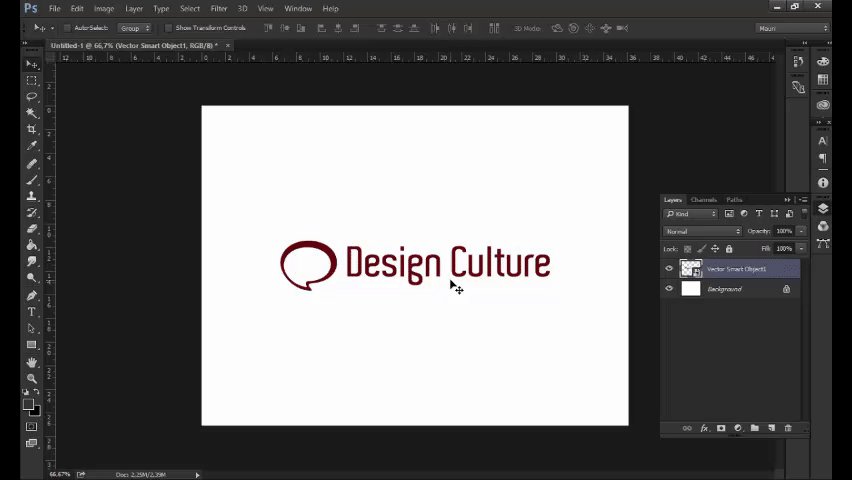
A diferença do Smart Object é que o arquivo fica semelhante a um mockup, ou seja, fica editável para qualquer alteração.
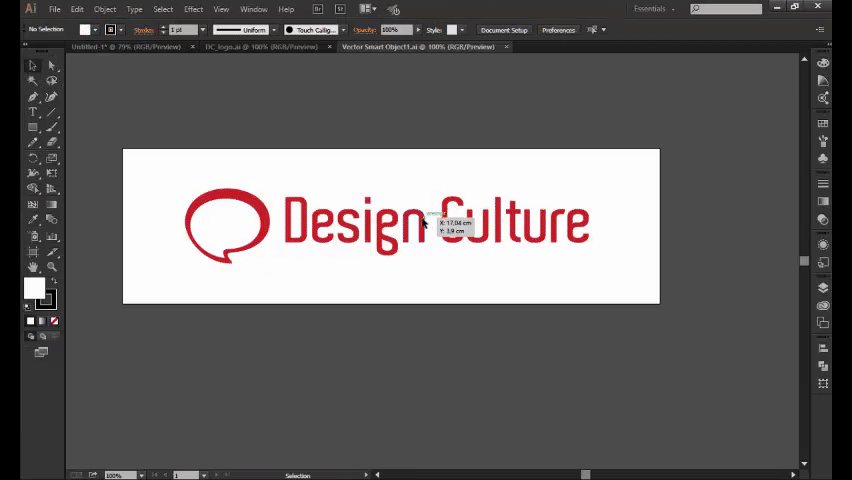
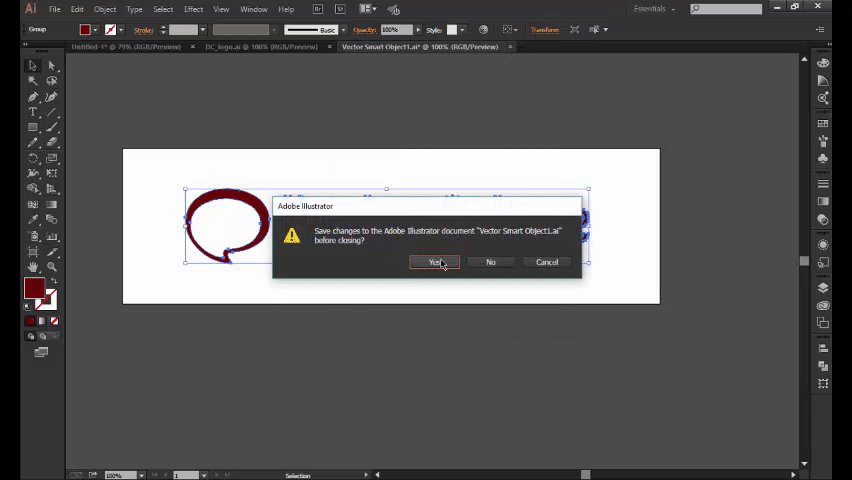
Vamos supor que, desejo mudar as cores ou qualquer outra coisa do arquivo, como estou no modo Smart Object, preciso apenas dar 2 cliques na camada no Photoshop, e o arquivo será aberto novamente no Illustrator. Daí, só preciso fazer as alterações e depois fechar o arquivo e salvar tudo o que mudei.
Acompanhe o GIF

As opções Pixels, Path e Shape Layer são recomendas quando você não pretende alterar mais nada do arquivo. Mas nunca se sabe né.
Essa ideia de copiar de um soft e colar em outro funciona com o InDesign também, mas a diferença é que o arquivo lá vem todo agrupado. Mas o processo é o mesmo.
Pessoal, espero que tenham curtido as dicas que passei aqui. Depois vou fazer uma segunda parte desse post, mas para isso, preciso que vocês falem nos comentários alguns macetes que vocês conhecem para o Photoshop, Illustrator e InDesign, incluirei as dicas na segunda parte do post e citarei as referências também. Posso contar com vocês?
Traduzi os comandos com o pouco que sei de Inglês, se tiver algo errado, me falem. ;)
Lembrem-se que EPS é um formato comum nos 3 Softwares!
Valeu, abraços!



