Você não sabe o que seria o Flat Design? Bem, nesse artigo vou explicar e tentar esclarecer para vocês.
O minimalismo vem surgindo em diversos tipos de campos na área do design gráfico. Aplicativos, sites, logotipos etc. Seria ele uma das tendências e usabilidade? Tratar interfaces com clareza, limpeza e nitidez é uma das características do minimalismo. Assim como o flat design, que possui um aspecto limpo, espaço aberto, bordas nítidas, cores vibrantes e ilustrações “planas”. Para entender melhor um exemplo de como seria um ícone em Flat Design.
Tá ok, eu entendi, mas onde tá funcionalidade do flat?
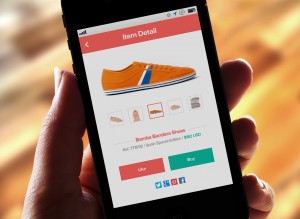
Toda a simplicidade é para facilitar a compreensão do usuário na interface. Digamos que em um celular, onde não tem muito espaço, por conta das telas, não temos muitos botões e opções, assim fazendo que uma interface seja plana e com menos “poluição visual”, onde todas as informações serão dispostas com clareza, fará que o usuário interaja melhor com o dispositivo.
Alguns exemplos:
Microsoft: Windows 8 e Windows phone.
Uma das primeiras empresas a praticar e aplicar, de forma radical, este conceito em seus sistemas. A interface do Windows 8 e do Windows phone vai bem de encontro ao estilo da Apple na interface do iOS mais antigos (projetos feitos em skeuomorphic).
Sobre a tipografia…
Extrema importância são as fontes.
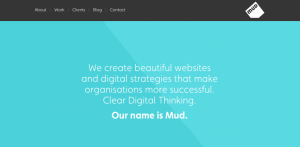
As fontes devem ser de aparência simples, logicamente para combinar com o layout e deixa-lo de forma mais eficiente e não comprometer a leitura do usuário. Geralmente são usadas sem serifa.
Nada de…
Sobre as cores…
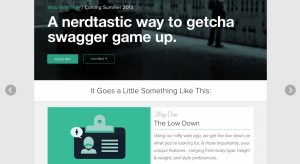
Pode ser um “dificultador”, por conta a limitação dos tons pastel, que geralmente, são usados para esse tipo de conceito:
É isso aí, galera! Espero que curtam o post.
Até mais!