Olá, pessoas!
Design da informação ou InfoDesign é a área do design que cria resoluções para uma informação visual. O objetivo principal é facilitar a mensagem para o usuário garantindo que ele processe as informações de forma clara e o mais rápido possível. Ao contrário do que muitos pensam, o infodesign não é uma área apenas voltada para o meio de interfaces; mesmo que englobe esse nicho, ele envolve qualquer área que lide com uma informação que precisa ser passada para o usuário. Por isso, todos os segmentos se enquadram para essa expressão.
Para entender esses princípios de mensagem e receptor, sugiro que você leia um dos primeiros artigos que escrevi sobre semiótica.
Com uma breve resolução já bem definida, chegou a hora de vermos algumas técnicas visuais que podem agregar valor aos seus projetos. Provavelmente você já usou várias dessas técnicas, mas não sabia o nome ou acabou esquecendo a lógica.
Esse tipo de assunto é muito abordado em cursos superiores e técnicos, mas aqui, será algo mais informal para um melhor entendimento. Sem papo furado, bora lá?
#01 – EQUILÍBRIO X INSTABILIDADE
O equilíbrio é a técnica que utiliza um paralelo entre 2 elementos, mantendo o peso visual constante. Já a instabilidade é a ausência de um paralelo entre os elementos, sendo assim, apresenta um visual mais desorganizado e incoerente.

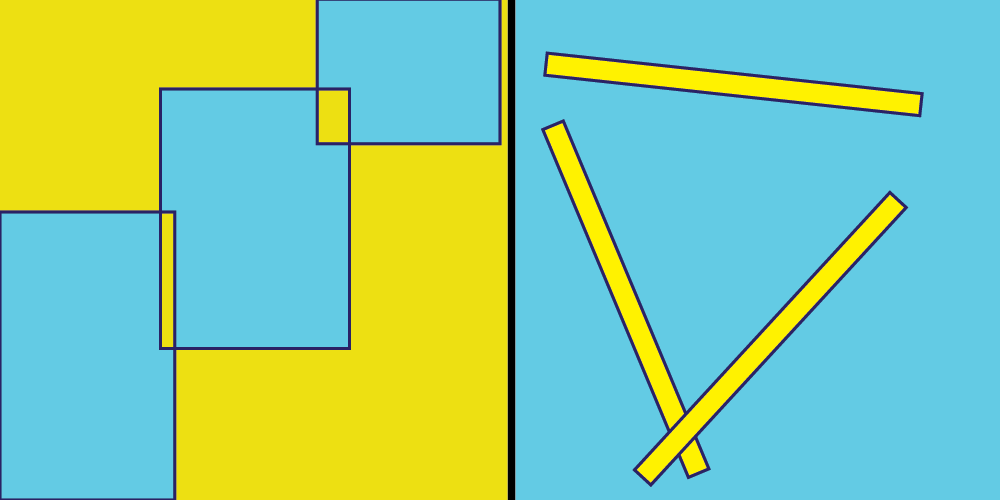
Exemplo de equilíbrio e instabilidade
#02 – SIMETRIA X ASSIMETRIA
Talvez a mais fácil comparação entre todos os exemplos. A simetria é a técnica visual bem resolvida e que apresenta elementos iguais (ou muito parecidos) em ambos os lados. A assimetria é o oposto do que já foi falado. Nessa técnica, os elementos não são equiparados de forma semelhante e o equilíbrio visual não existe.
Para diferenciar é simples. Pegue uma peça e a divida no meio, se a mesma quantidade de informação estiver dos dois lados, a peça é simétrica, se não, ela é assimétrica. Simples.
Peças simétricas podem incomodar algumas pessoas por ser ‘morno’ demais. Mas dependendo do tipo de projeto, pode ser bem utilizada. Assim como projetos assimétricos.


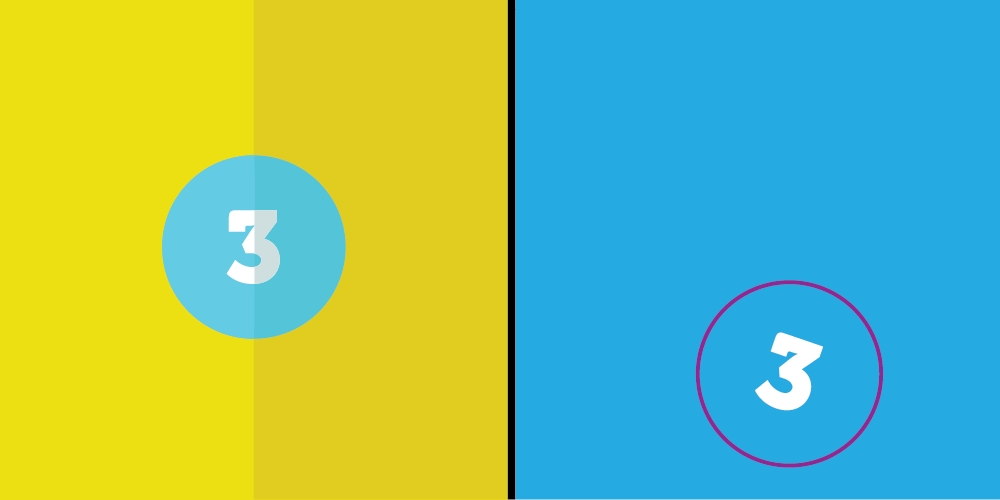
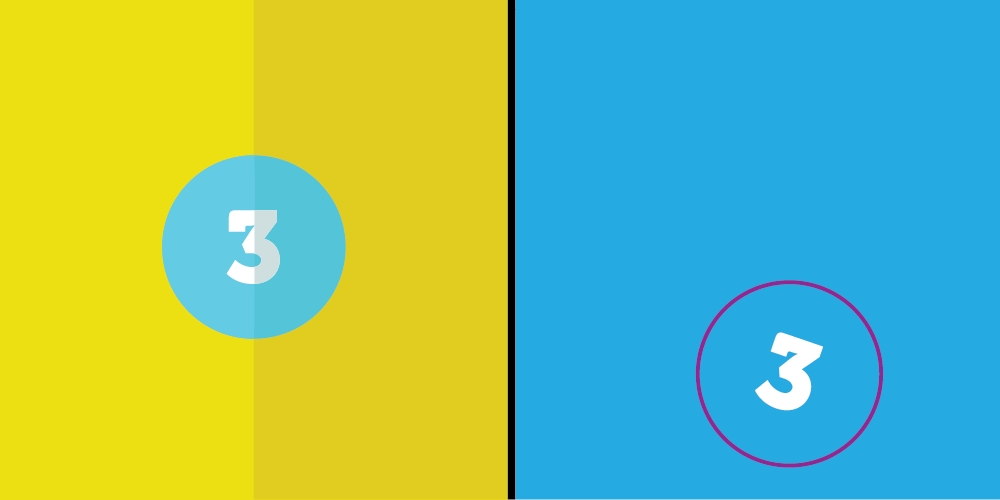
Exemplo de simetria e assimetria.
#03 – REGULARIDADE X IRREGULARIDADE
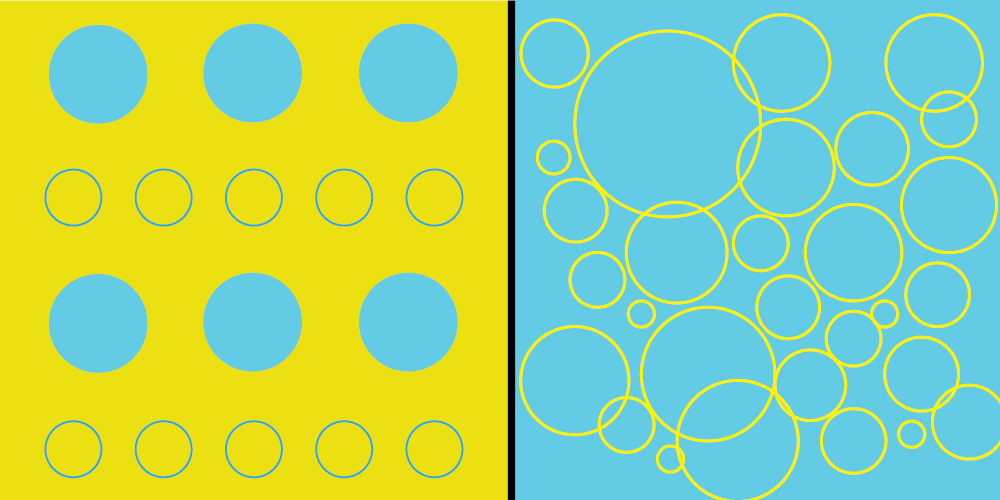
A regularidade é pautada na ideia de ordem baseada em algum princípio. Se vemos uma peça com os mesmos tipos de elemento que se repetem em uma sequência alinhada ou não (em casos mais específicos), aquilo é regularidade. A irregularidade é justamente a falta de ordem dos elementos. Quando não conseguimos traçar um padrão a seguir.


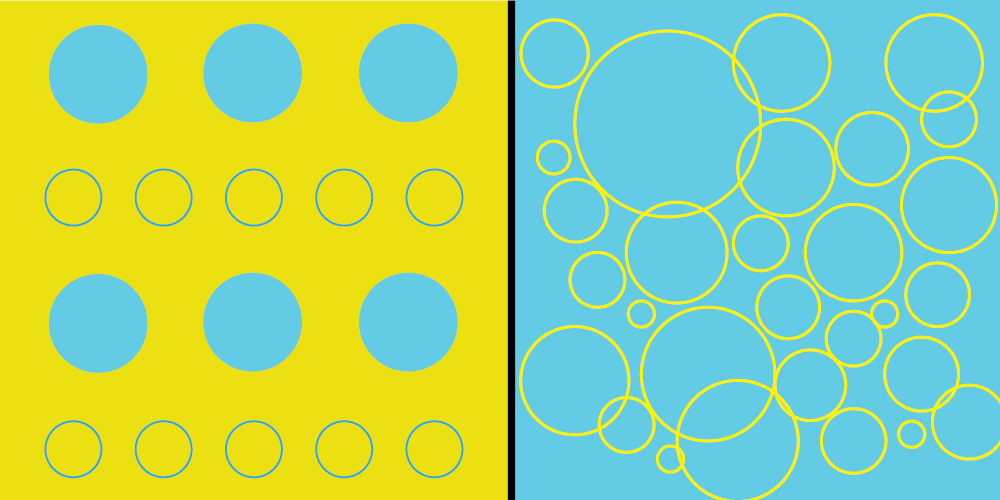
Exemplo de regularidade e irregularidade.
#04 – SIMPLICIDADE X COMPLEXIDADE
Como o nome já diz, é a técnica que utiliza de elementos simples e sem exagero de informações para o resultado estético afim de um mais rápido entendimento. A complexidade é o resultado de variados elementos de diferentes pesos e tamanhos resultando num processo longo de organização, e até se tornando um padrão (textura, ou design de superfície).


Exemplo de simplicidade e complexidade.
#05 – UNIDADE X FRAGMENTAÇÃO
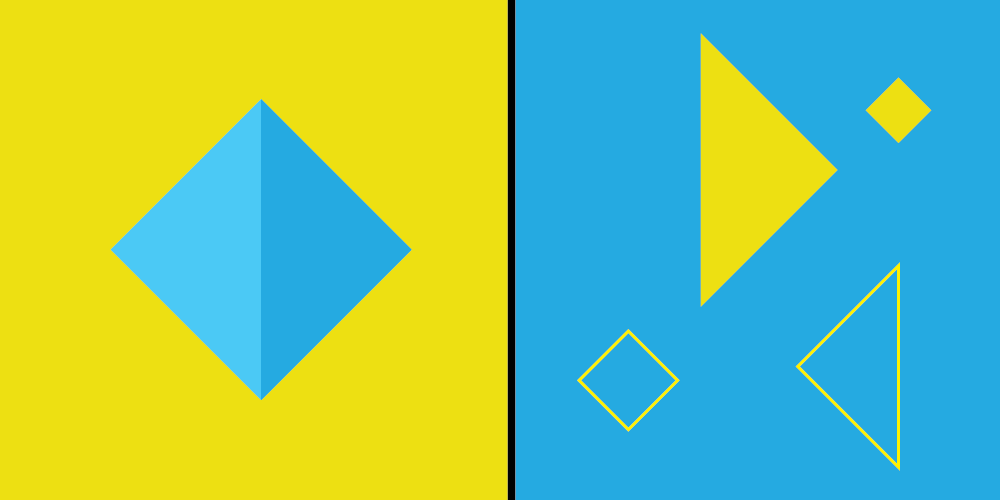
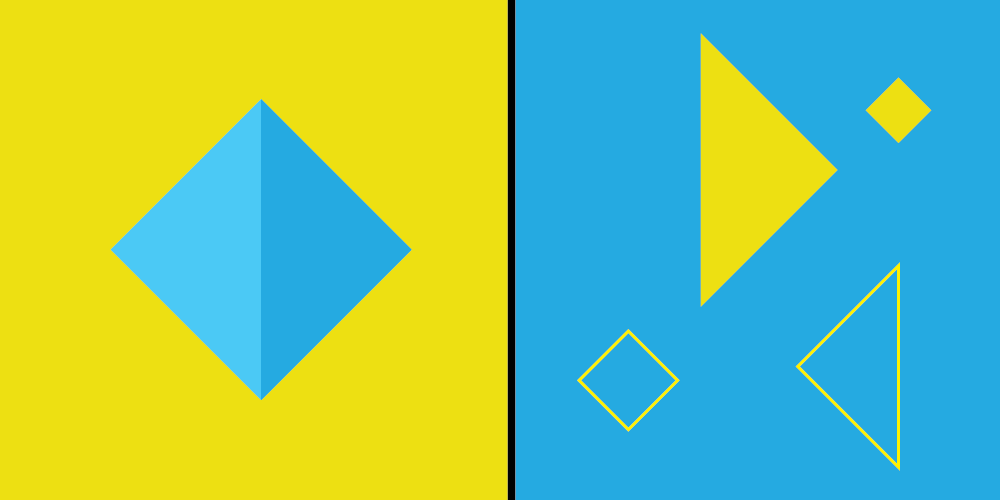
É basicamente as técnicas de simplicidade e complexidade 2.0. A unidade é a junção de muitas formas em apenas uma, de forma que por apresentarem os mesmos elementos, o resultado final é uma constância. A fragmentação é a divisão desses elementos espalhados em determinado espaço. Podem até se relacionar, mas são individuais em seus sentidos.


Exemplo de unidade e fragmentação.
#06 – ECONOMIA X PROFUSÃO
Economia é simplesmente a ausência de elementos que confundem o projeto. Como o nome já diz, utiliza o mínimo de informação possível. Profusão é a junção de muitas informações detalhadas e que acrescentam beleza quando apresentados junto à outros.
A profusão é uma técnica de enriquecimento visual. A economia valoriza o mínimo possível. Ambos são representados em obras de arte de acordo com o contexto da época.


Exemplo de economia e profusão.
#07 – MINIMIZAÇÃO X EXAGERO
Mesmo sendo parecido com economia e profusão, os conceitos são diferentes. A minimização preza chamar a atenção através de elementos mínimos. O exagero é o uso do extravagante com a função de ser mais expressivo e impactante.


Exemplo de minimização e exagero.
Sim, eu sei que é muito confuso e intrigante cada uma dessas categorias, mas é um ‘mal necessário’ (rs). Entender sobre esses princípios é importante para defender seus projetos com argumentos válidos e embasados.
Como ainda faltam muitas comparações, dividi o artigo em mais de uma parte. Em breve eu faço a parte 2. Fiquem ligados!
_
O embasamento foi tirado do livro Sintaxe da Linguagem Visual, de Donis A. Dondis. Apenas adaptei o texto e exemplos pra essa mídia mais informal.
__
Espero que os conteúdos aprendidos possam ajudar a melhorar o conhecimento de vocês.
Dúvidas, esclarecimentos e melhorias, fala aí que vamos trocando ideias.
Abraços!


