Olá criativos! Neste post rápido, seguindo a série de assuntos relacionados ao UX (User experience), vou apresentar o modelo de Hassenzahl’s e suas definições e onde ele ajuda a melhorar o processo de concepção de produtos centrados na necessidade do usuário.
O modelo
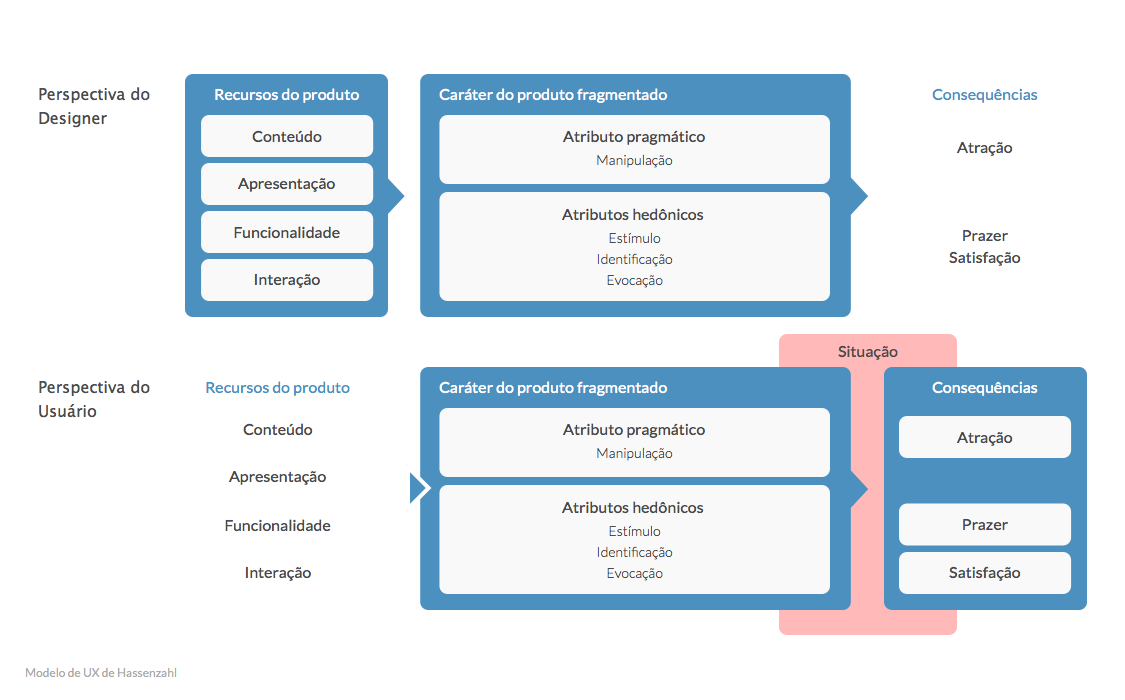
Marc Hassenzahl’s é um professor de experiência e interação na universidade de artes de Folkwang, em Essen na Alemanha. Com base em seus estudos, ele assume que cada usuário determina os atributos de um produto ou serviço de acordo com o seu uso. Como nós iremos analisar, os atributos é diferente para cada usuário. O UX é determinado pela consequência destes atributos mais a situação em que o produto está sendo usado.
O fluxo demonstra a situação da perspectiva do designer para a perspectiva do usuário. Neste caso, o designer pensa nos recursos do produto e como suas funcionalidades poderão influenciar o usuário, mas não desenha a experiência, trabalhando com estudos e hipóteses. Do outro lado, o usuário não pensa como o produto é concebido mas apenas o utiliza e sua experiência é criada a partir da concepção do designer. Como é muito visto a frase: a experiência não pode ser desenhada, esse gráfico exemplifica muito bem essa ideia.
Atributos do modelo
Os atributos podem ser agrupados em 4 categorias diferentes: manipulação, identificação, estímulo e evocação.
1 – Manipulação
Neste modelo, os atributos pragmáticos estão relacionados a manipulação do software. Essencialmente, a manipulação é sobre as principais funcionalidades do produto e a forma como elas funcionam. Normalmente, referenciamos esses atributos com a usabilidade e a consequência da qualidade pragmática é a satisfação. Se o produto ajuda o usuário a atingir seu objetivo, isso resultará em satisfação no uso dele.
Exemplos de atributos que são normalmente ligadas aos websites e softwares em geral são: usável, fácil, claro e controlável. A proposta é a do produto ser claro e que o usuário entenda como usar ele. A manipulação é considerado o atributo mais importante e ele contribui com a experiência do usuário.
2 – Identificação
Embora a manipulação é importante, um produto pode ter outras funcionalidades também. A primeira destas, chama-se identificação. Refletindo sobre isto, muitos produtos ou serviços conectados com você agora, poderiam provavelmente ser usados para ter uma ideia de quem você é e sobre o que você gosta. A segunda funcionalidade é comunicar a sua identidade para outros produtos e serviços. Entretanto, para preencher essa função, o produto ou serviço precisa ser autorizado pelo usuário.
O crescimento das redes sociais pode explicar a função de identificação. Antes, usávamos os sites pessoais para contar ao mundo sobre nossos hobbies. Agora, temos as mídias sociais. O Facebook, blogs e muitos outros serviços online ajuda-nos a comunicar quem somos e o que fazemos. Os produtos são designados para para ajudar a identificar as nossas necessidades. O Wordpress, por exemplo, é designado a atender as necessidades dos blogueiros assim como o Twitter e Facebook são designados a atender as necessidades de compartilhamento de status com outras pessoas na plataforma social.
3 – Estimulo
O princípio de Pareto, também conhecido como a regra 80-20% diz que 80% de um recursos disponíveis são usados por 20% das operações. Mas tradicionalmente, na engenharia de usabilidade tradicional, os recursos precisam ser escolhidos para ser incluídos, porque a grande maioria deles de qualquer maneira raramente são usados.
As funcionalidades que raramente são utilizadas podem preencher a função de estímulo e podem fazer que o usuário tenha satisfação e desenvolva suas habilidades pessoais usando aquele produto. Nesta perspectiva, funcionalidades não utilizadas deveriam não ser colocadas em um produto meramente porque ele será utilizado uma vez ou outra.
Elas podem ser descobertas e causar uma surpresa, fazendo que seja positivo para a experiência do usuário. Um exemplo é a mensagem de alerta do Gmail, que notifica o usuário quando o campo assunto não está preenchido. Apesar de ser uma funcionalidade pouco usada (pois normalmente preenchemos este campo) ela existe para que o usuário saiba o que está errado naquela tarefa e isso é positivo para a experiência do usuário.
4 – Evocação
A quarta funcionalidade que um produto deve ter seguindo o modelo de Hassenzahl, a evocação, é lembrar do passado através da memória. Quando estamos falando ou pensando sobre o passado, precisamos de algo que nos ajude a lembrar disso. Seguindo essa linha, se projetarmos um produto para um público como crianças, iremos lembrar de nossa infância pensando como crianças. Mesmo sites minimalistas, podem ter atributos evocativos. Sendo assim, quanto mais experiências tivermos passado mais evocativas serão nossas referências, a curva de aprendizado diminuirá e isso será refletido na experiência do usuário.
Apresentei aqui um estudo que ajuda a aprimorar o processo de melhoria na experiência do usuário. Este material é uma introdução do modelo de UX de Hassenzahl e foi inspirado no e-book User Experience Design do Smashing Magazine.
O que achou? Se tem algo a acrescentar, comenta ai :)
Até a próxima.