As cores tomam parte de uma importante forma de comunicar. O vermelho é conhecido como a cor da paixão, ou do perigo, ou ainda da vida. O branco é interpretadocomo a cor da paz, em algumas culturas. É legítima a significação que atribuimos às cores, nascemos no meio das delas e enquanto crescemos elas ganham significados, de acordo com a cultura em que estamos inseridos.
As cores, ultrapassam a dimensão de pigmento, hoje os telemóveis, os computadores, os televisores só são o que são graças a presença da cor emitida através da luz presente nesses aparelhos.
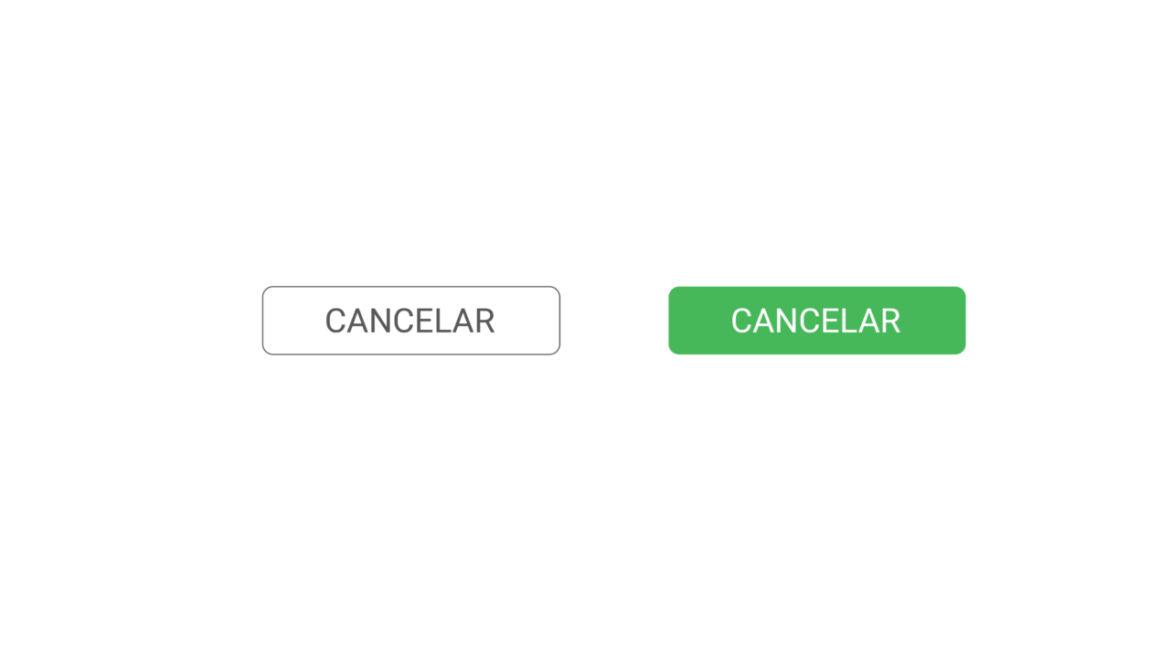
Se já prestou atenção em acções entre o avançar e cancelar deve já ter notado que em muitos casos o botão cancelar apresenta-se sem cor. O botão de cancelamento descarta a tela em que o usuário está, e o leva de volta à anterior. É fácil confiar no botão de cancelamento, porque ele leva o usuário a um estado de proteção, de segurança, de conforto, evitando, assim que este avance para acções desconhecidas e alterações indesejadas no sistema.
Para que o usuário se sinta seguro, é importante que o botão “Cancelar” não tenha cor, já que se trata de uma espécie de retorno ao estado de segurança.
O botão neutro não é um botão de compromisso
A cor é uma chamada à acção. Quando um vermelho aparece à nossa frente, mesmo que não tenhamos lido, podemos o interpretar como perigo. Paramos para analisar antes de continuar. Um botão “Cancelar” não é uma frase de chamariz porque nenhuma alteração no sistema ocorre depois de pressionada. Por isso é importante que se mantenha neutro e nunca enfatizar usando cores para não dar uma impressão errada ao usuário. Ao evitar o uso de cor estaremos a dar impressão de que o botão não fará alterações no sistema e será sua fuga da acção.

O botão neutro não é um botão de compromisso. “Quando os usuários notam que o botão Cancelar está sem cor, eles o reconhecem como o substituto para a segurança mais rapidamente. Isso é essencial para os usuários que activam uma tela de confirmação por engano e querem uma fuga rápida.” (UX Movement)
Se ocasionalmente, ou intencionalmente o botão de cancelamento aparecer com uma cor estará a disputar atenção com o outro, o que fará com que o usuário leve tempo a avaliar cada decisão para seguir em frente. Ao colocar-se o botão de cancelamento neutro as decisões do usuário são mais rápidas, já que se torna fácil o usuário tomar uma decisão de forma flexível, apenas olhando para as cores.
“Cancelar” tem outras designações
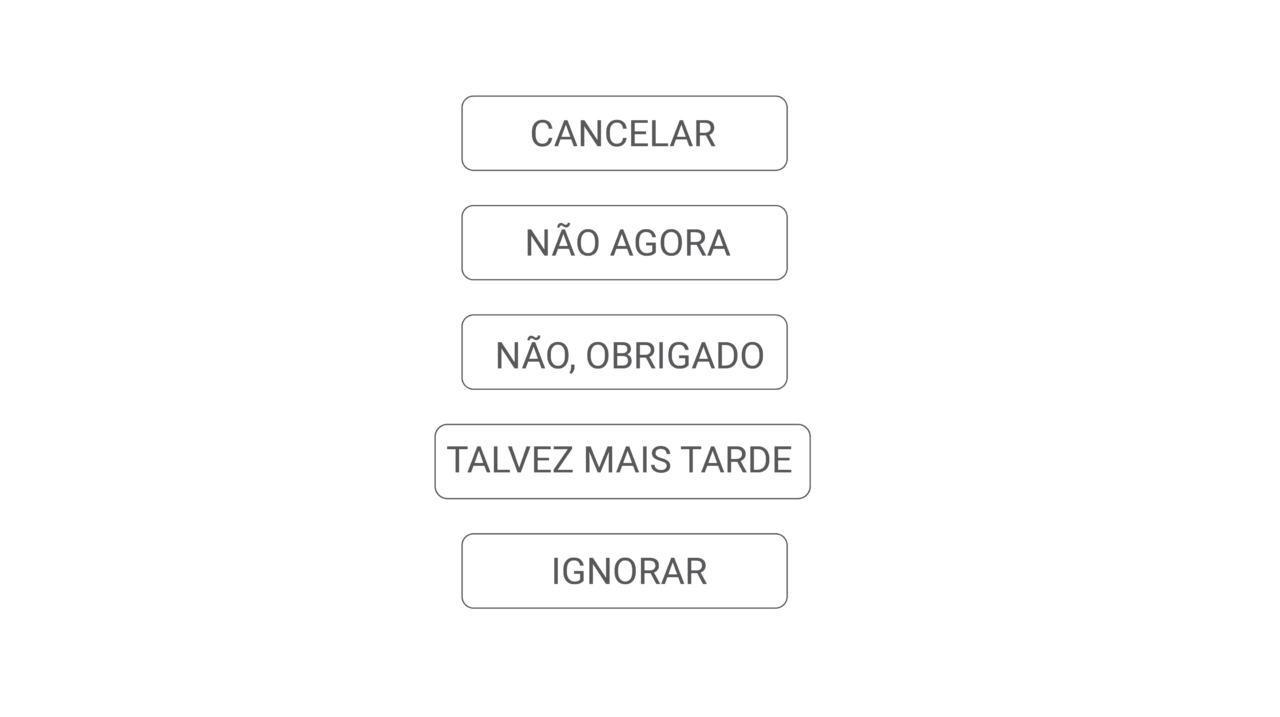
Os botões de cancelamento podem ter a designação “Cancelar”, mas também pode ter outras que funcionem para o mesmo fim, por exemplo “Não agora”, “Não, obrigado”, “Talvez mais tarde” ou “Ignorar”, dependendo do contexto.

“Quanto mais botões houver em uma tela, mais necessária será uma fuga clara. Quando todos os botões tiverem uma cor, a fuga não é clara. Mas quando o botão Cancelar é de cor neutra, torna as opções de botões mais intuitivas.” (UX Movement)
Veja que cinza escolher
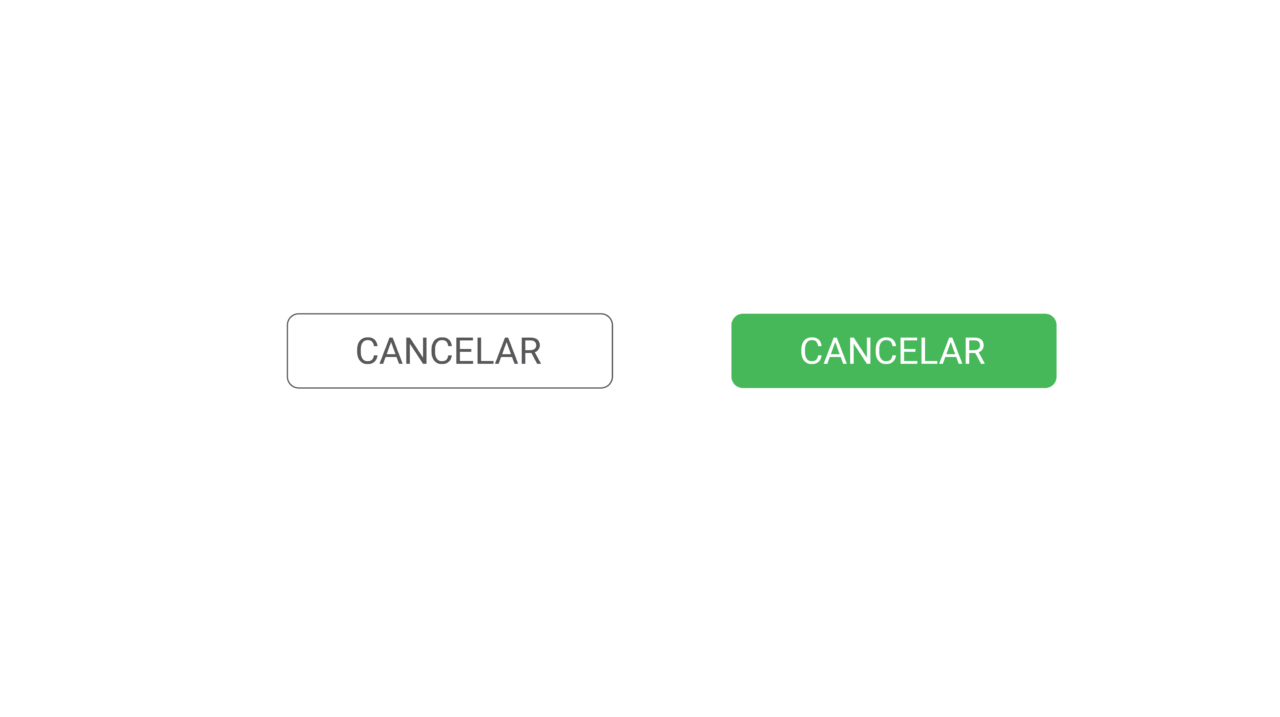
Ao se decidir por um cinza em um botão, é importante deixar o cinza escuro o suficiente. Caso contrário, o botão não será legível o suficiente e pode parecer que está em um estado desativado, por causa do tom de cinza. Compare os dois botões na imagem abaixo.

O botão “Cancelar” precisa ser neutro
Normalmente, quando os usuários activam uma tela de confirmação, eles estão prontos para agir. Mas, nos momentos em que eles o activam por engano ou mudam de ideia sobre a acção, o botão Cancelar precisa oferecer segurança.
As cores enviam informações visuais, um botão cancelar colorido também é capaz de enviar informações erradas ao usuário. Uma cor colorida, por exemplo, é interpretado pelo cérebro como uma chamada de atenção e não um retorno à segurança. Por isso, o ideal é que o botão de cancelamento apareça neutro, para facilitar as decisões do usuário.
E as acções positivas e negativas?
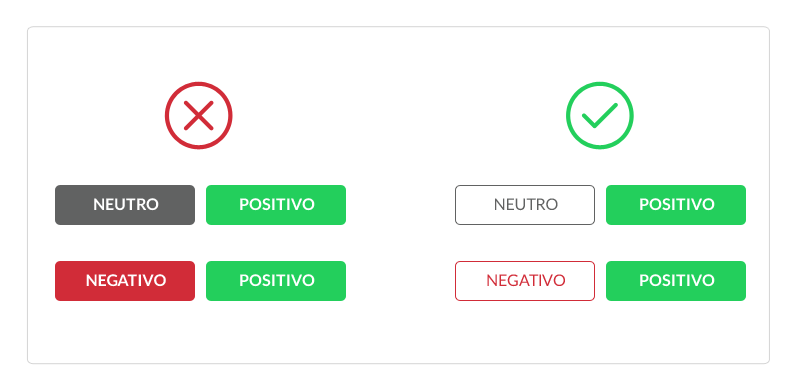
“Acções positivas são muito comuns em fluxos segmentados em passos ou em confirmações e costumam estar acompanhadas de acções neutras (voltar) ou negativas (cancelar).” (Homem Máquina)
Acções positivas precisam ter um bom contraste, assim, é necessário preencher completamente a forma e decidir-se sobre uma cor de texto que ofereça maior contraste.
Para as acções negativas, sugere-se o uso de cores quentes, preferencialmente o vermelho, que, universalmente é conhecido como a cor dos erros e mensagens negativas. O vermelho, o laranja e amarelo captam com maior flexibilidade a atenção, o usuário, antes de tomar qualquer decisão já sabe que antes de qualquer tomada de decisão precisa avaliar ou reler, antes de clicar nesse botão.

Fonte:
www.homemmaquina.com.br
medium.com/@uxmovement/