Hoje eu vou compartilhar um pouco da minha vivência como profissional da área de web. Neste post eu vou abordar os pontos de como podemos projetar um site do zero e vou lembrar sempre que não é a única forma de pensar e projetar, pois cada profissional trabalha de acordo com sua experiência.
Dividirei o post em duas partes para que não fique muito conteúdo em um só lugar. Então vamos lá!
Entenda o que você faz.
Um web site é uma extensão de marca de um determinado produto ou serviço que atende uma demanda de pessoas, sejam consumidores ou empresas. Um web site não é somente linhas de códigos, textos e imagens mas sim uma experiência de comunicação.
Quando projetamos páginas na web, devemos ter certeza de que estamos fazendo atende a necessidade dos “internautas” e que eles encontrarão o que buscam.
Após o contrato ter sido assinado e o desafio ter sido aceito, entramos no mundo onde pensamos muito e validamos nossas idéias junto ao cliente. Então vamos entender como podemos trabalhar de forma otimizada e com planejamento.
Comece pelo começo!
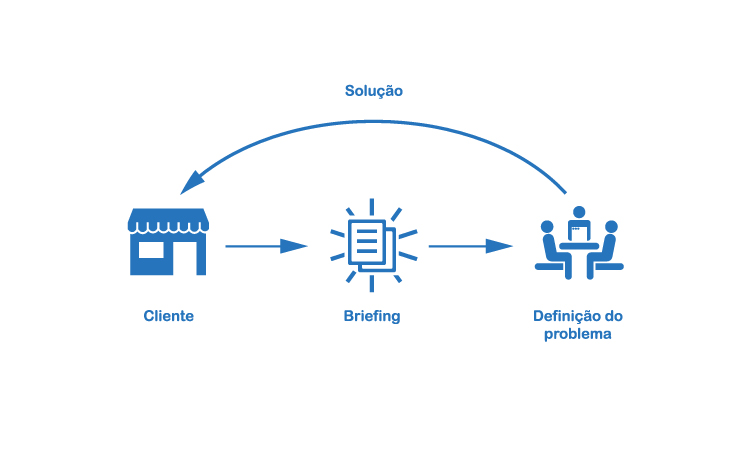
Quando recebemos um job ou proposta para trabalharmos com projetos web, a primeira coisa que temos que pensar como designers é pra quem e pra que estamos nos propondo a fazer este trabalho. Podemos trabalhar com times de desenvolvedores, designers, redatores e gerentes de projetos ou como freelancers. Independente de onde e quando, nosso objetivo é de solucionar o problema apresentado.
Se você estiver trabalhando em times de agências ou estúdios, provavelmente receberá o projeto definido por meio de um briefing mas se estiver como freelancer, você terá que criar um.
1 – Monte um briefing matador.
Um briefing é um documento que reune e fornece informações do projeto como objetivos, concorrentes, público alvo, linguagem, conteúdo, tempo de entrega, informações do cliente e de sua marca e demais itens. Ele é construído junto ao cliente, pelo time de marketing ou por quem será o responsável por essas informações. O briefing também ajuda a evitar possíveis frustrações e mudanças de diretrizes não previstas no meio do projeto.
Um briefing não tem regras e nem padrões por ser um documento que varia de acordo com cada projeto. Não irei abordar a fundo sobre briefings nesse artigo, mas trago esse modelo de briefing para estudo. Recomendo para estudar e se aprofundar no assunto o livro Briefing: A gestão do projeto de Design.
2 – Saiba tudo sobre seu cliente.
Com o briefing em mãos, pesquise e entenda o mundo do seu cliente e como o público-alvo se comporta diante dos produtos ou serviços, como seus concorrentes trabalham suas marcas, quais cores você pode explorar, qual linguagem a marca do seu cliente fala, etc.
O objetivo do projeto tem que ser claro e sem uma pesquisa de mercado, dificilmente você conseguirá passar para o usuário as informações que ele busca.
3 – Crie painéis semânticos.
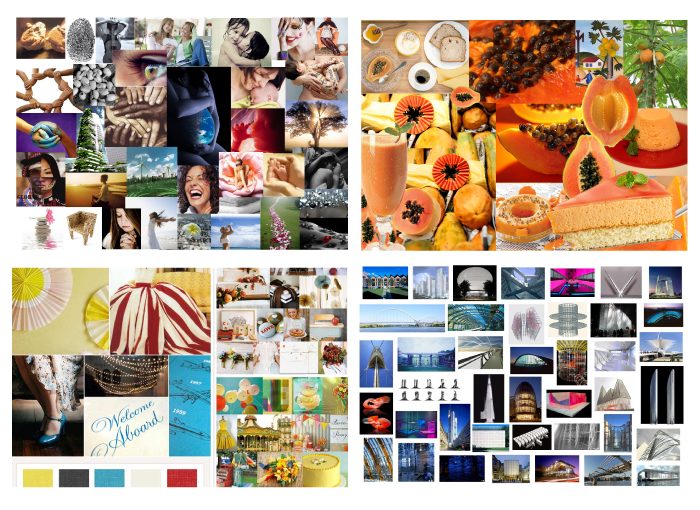
Painéis semânticos ou moodboards é um processo de levantamento de referências visuais como: texturas, imagens, cores, elementos visuais e são usados para ajudar no processo criativo. Em sites, os painéis semânticos podem ajudar também em estruturas de layout, grids, botões, grafismos, etc.
Faça o levantamento do que você poderia usar para diferenciar o seu projeto dos demais, pois quanto mais repertório você tiver melhor será a sua proposta visual. Reúna o máximo de informações para criar um leque de opções para se inspirar e para evitar de “repetir” idéias que já foram criadas.

Exemplo de painéis semânticos, Google Images
4 – O conteúdo é rei.
O conteúdo é quem define os textos, imagens e a essência do projeto e como ele conversará com o usuário. Normalmente o redator reúne o material para criar, revisar e definir o conteúdo de acordo com o briefing e com reuniões junto ao cliente.
A importância desse ponto e a clareza do conteúdo que irá ajudar criar o mapa do site, a prever a quantidade de páginas que existirá e orientará qual será a estrutura a ser seguida. Sempre que possível trabalhe com a ajuda de um redator, pois sem conteúdo não existe projeto e nem comunicação.
5 – Arquitetura da informação e interação
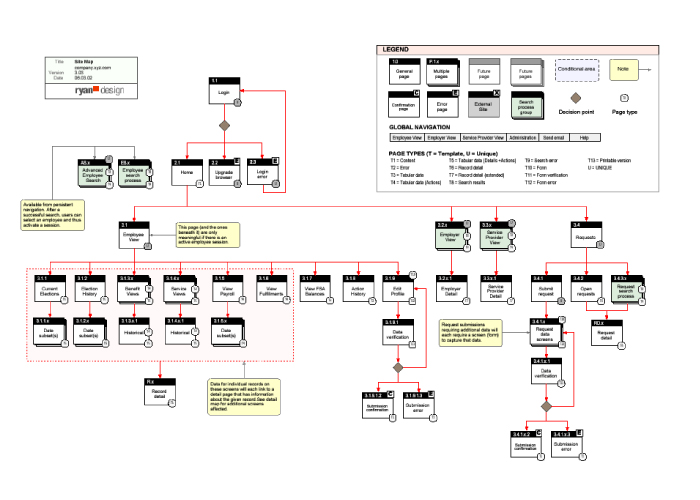
A arquitetura da informação é a estratégia de organizar a interação, a hierarquia de informação e ajuda o usuário a navegar no site e ser direcionado de acordo com o objetivo do projeto, seja para a venda de um produto ou a conversão de um cadastro online.
Você tem que se certificar que o usuário saiba de onde está vindo, pra onde está indo e que ele não se perca dentro do site.

Exemplo de um sitemap, BitStrategist.com
6 – Rabisque e valide suas idéias.
Wireframes são propostas estruturais de arquitetura e posições dos elementos dentro do layout do site. Na maioria das vezes é sempre recomendado utilizar cores neutras e tipografias simples para criar wireframes, pois a função dos wireframes é de teste de funcionalidades e usabilidade e não de definição da interface gráfica.

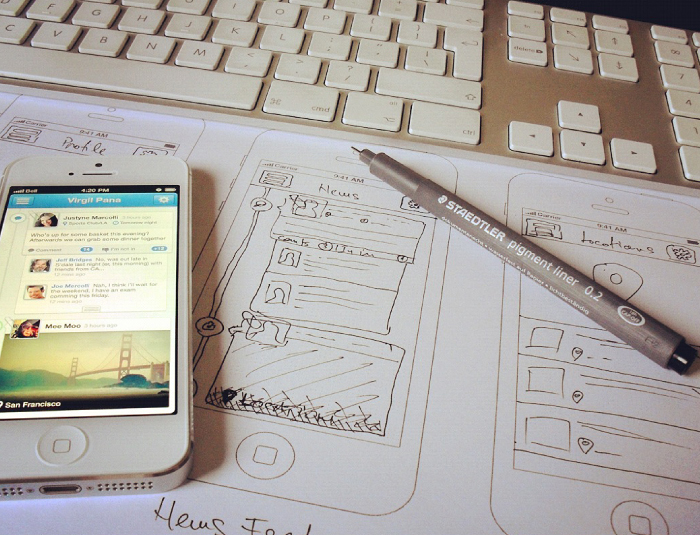
iPhone Wireframes, Creative Dash – Dribbble

iPhone Timeline, Virgil Pana – Dribbble
Definido o conteúdo do site, nesta fase já podemos começar a esboçar o wireframe e definir a arquitetura da informação e validar idéias para viabilizar as funcionalidades e usabilidade do site. É muito comum e não é regra, designers criarem as interfaces sem prever sua estrutura e se realmente o que está criando ficará funcional.
Aqui já devemos produzir os wireframes pensando no conceito de mobile first e a técnica de design responsivo. Por isso sempre teste e valide antes de começar a desenhar a interface gráfica do site.
Não existe regras para se criar um wireframes e ele pode ser criado com lápis e papel ou em softwares gráficos. Existem recursos como modelos de wireframes em papéis gratuitos para baixar como no Sneakpeekit ou softwares como Balsamiq Mockups, Axure, UXPin e muitos outros que ajudam no processo.
Na segunda parte do post, falarei sobre protótipos, guia de interfaces de usuário (GUI), experiência do usuário (UX), publicação e testes. Se ficou alguma dúvida ou se tem algo a acrescentar, fique a vontade :)
Forte abraço.
Software utilizado
Adobe Illustrator CC
Referências
Briefing por André Felix http://www.slideshare.net/necaboullosa/modelos-de-briefing
Web Content Tool http://bit.ly/10dfvJI
Moodboard Tool http://bit.ly/1vW7Y0i
Wireframing, Prototypes and Tools http://bit.ly/1BQp4ix
Icon Designers from The Noun Project: buzzyrobot, Darren Wilson, Mike Rowe, Garrett Knoll, Dan Hetteix, Björn Andersson, Samuel Q. Green, Martha Ormiston, Jaclyne Ooi, Christopher Holm-Hansen, NATAPON CHANTABUTR