Galera, hoje eu venho com a segunda parte do post sobre como projetar um site do zero. Se caso você está chegando agora, recomendo a ler a primeira parte do post aqui.
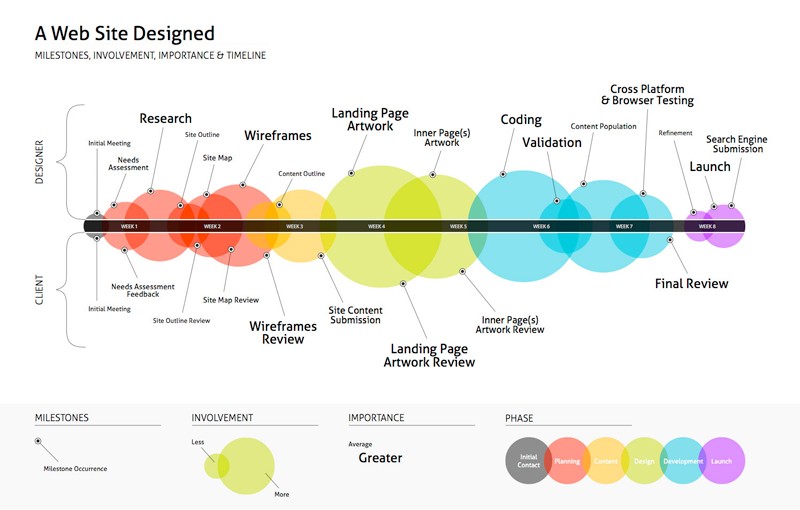
Continuando com o planejamento, vamos relembrar o fluxo do projeto:
– Briefing;
– Pesquisa de mercado e estudo do cliente;
– Painel semântico;
– Conteúdo;
– Arquitetura da informação;
– Validação das ideias;
Vou falar sobre os seguintes itens:
– Protótipos de baixa, média e alta fidelidade;
– Experiência do usuário (Ux);
– Guia de interface do usuário (Ui);
– Publicação e testes;
7 – Crie protótipos.
Quando criamos um protótipo, independente de qual tecnologia ou área de estudo, estamos prevendo de uma maneira “crua e sem tempêro” se realmente funcionará o nosso projeto. Em termos de tecnologia web, protótipos podem ser sketchs, mockups ou wireframes.
O wireframe é uma validação rápida de ideias e um protótipo é uma forma de testar funcionalmente as ideias criadas no wireframe.
Para protótipos para web sites, podemos classificar 3 tipos: baixa, média e alta fidelidade.
Protótipos de baixa fidelidade:
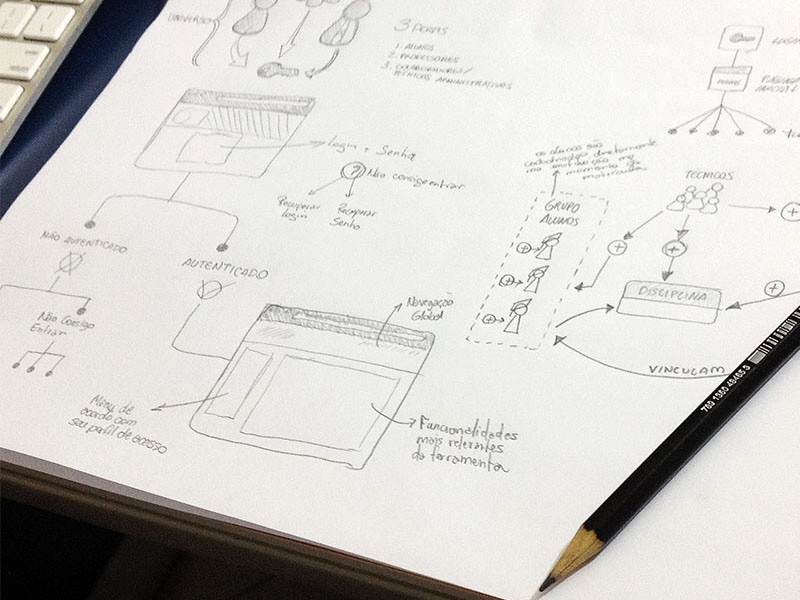
Protótipos de baixa fidelidade geralmente são feitos a partir de uma ideia já concebida, onde podemos prever algumas funcionalidades iniciais ou requerimentos básicos do projeto.
Nesta fase podemos criar o protótipo feito à mão em papel e caneta e detalhar superficialmente de interações e funcionalidades.
 Fonte: Blog do Thiago Nascimento, Protótipo de baixa fidelidade
Fonte: Blog do Thiago Nascimento, Protótipo de baixa fidelidade
Vantagens:
– Baixo investimento e economia de tempo e demanda;
– Possibilidade de explorar testes e validações iniciais de interação;
– Não exige a necessidade de uso de softwares gráficos;
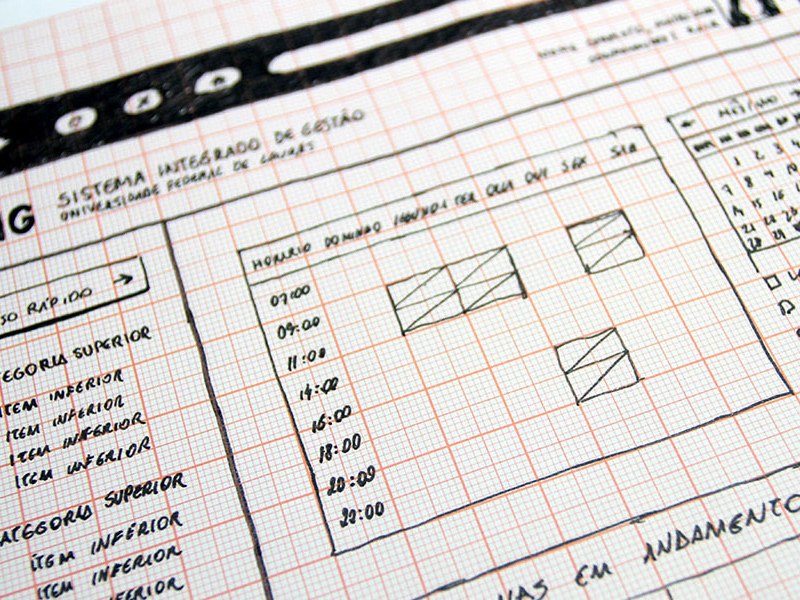
Protótipos de média fidelidade:
Protótipos de média fidelidade vem com base nas funcionalidades previstas no protótipo de baixa fidelidade. Normalmente aqui definimos a estrutura do layout de uma maneira mais fiel e as interações começam a ganhar vida.
A partir deste ponto já temos o auxílio de softwares de prototipagem e onde começamos a aplicar o conteúdo, definir links, padrões de elementos e prioridades das informações do site.

Fonte: Blog do Thiago Nascimento, Protótipo de média fidelidade
Vantagens:
– Média fidelização do produto final;
– Testes e validações no layout mais assertivos;
– Interações e fluxo de navegação mais precisos;
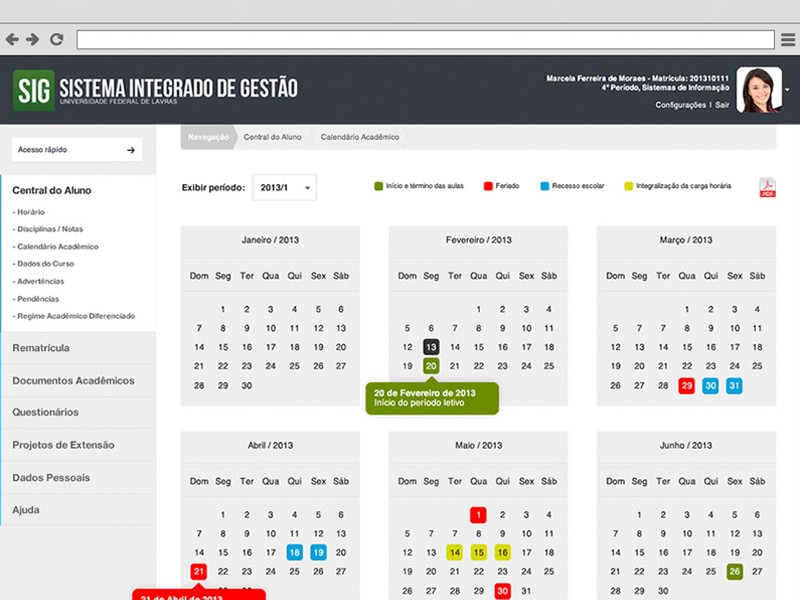
Protótipos de alta fidelidade
Nesta fase o projeto começa a tomar a sua forma final em termos de estrutura e navegação. Aqui definimos o fluxo completo de navegação, aplicar cores junto ao conteúdo final, testar a interação e ter um feedback preciso por parte do time de desenvolvimento e do cliente. A experiência do usuário e usabilidade são testados e geralmente nesta fase temos um produto fiel ao final.

Fonte: Blog do Thiago Nascimento, Protótipo de alta fidelidade
Vantagens
– Testes de interação e de fluxos complexos;
– Proximidade ao produto final;
– Testes de funcionalidades;
Em alguns casos o uso de frameworks como Twitter Bootstrap são aplicados para testes ainda no protótipo para validações e testes mais precisos, mas exigem mais tempo de desenvolvimento e conhecimentos específicos. Como este é um processo de criação e testes, as maneira de trabalho são diferentes para diferentes projetos.
Nesta altura, já teremos um produto fiel ao final.
8 – E a experiência do usuário?
No projeto web, a experiência do usuário começa desde o pensamento até a sua execução. Podemos interpretar a definição de UX da seguinte forma: A experiência do usuário (User Experience – UX) é como o usuário se sente usando um sistema, um produto digital ou um serviço. Isto envolve aspectos cognitivos e perceptivos como usabilidade, facilidade e similaridade com outras experiências já vividas. É um aspecto subjetivo para cada indivíduo, já que tem seus sentimentos de acordo com o que o usuário sente usando aquele sistema.

Fonte: nycwebapps.com/why-user-experience-is-most-important-when-designing-websites/
Devemos avaliar o quanto o nosso projeto é conciso e intuitivo em cima do que já validamos e se os usuários conseguem utilizar nosso produto. Ele é usável? É intuitivo? É fácil de encontrar as informações? Se as respostas destas perguntas não estão claras, devemos realizar novos testes e reavaliar o nosso protótipo antes de irmos para a etapa final do projeto.
Faça um check list e procure saber se o produto está de acordo com as necessidades iniciais do projeto e se os testes de usabilidade mostram a eficácia de seu uso.
Indico ler o post sobre UX e UI aqui no blog para entender um pouco mais sobre o assunto.
9 – Defina o guia de interface do usuário
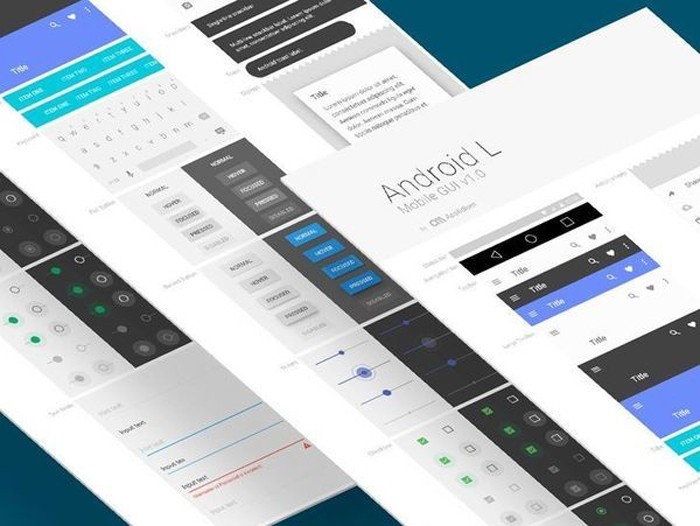
O guia de interface do usuário (Guide User Interface – GUI) é um conjunto de estilos e elementos gráficos que define qual será a linguagem visual dos elementos para que a aplicação tenha uma identidade única e intuitiva como elementos de interação (botões, inputs, modal, etc) cores, ícones, grafismos e tipografia.
Um exemplo de GUI é o próprio Material Design da Google, que especifica a linguagem visual e como criar interfaces de aplicativos no Android com base na identidade visual e elementos definidos pela Google.
O GUI será usado toda a vez que uma nova página ou qualquer outra necessidade de um projeto web precisar ser criado. O GUI precisa ser documentado de forma clara e objetiva para que o desenvolvedor possa replicá-lo dentro do projeto sem precisar do auxílio de um designer.
Normalmente usamos o Photoshop, Illustrator ou Sketch para criar e aplicar o nosso GUI em cima do da estrutura do layout.
10 – Desenvolvimento e publicação.
Chega a hora do time de desenvolvedores e programadores desenvolver e por em funcionamento o projeto web. Junto com os designers e gerentes de projetos, os desenvolvedores validam as funcionalidades e usabilidade no produto final e prepara o web site para se adaptar em diferentes tipos de telas dos dispositivos e rodar em diferentes tipos de navegadores. O papel do desenvolvimento é tão importante quanto o do designer, do programador e de todos envolvidos no projeto.
Sempre é recomendado um desenvolvedor guiar o designer nestes aspectos para que o projeto não se torne inviável. Antes de pensarmos em ideias e interfaces mirabolantes o desenvolvedor irá orientar se o que criamos vai ser viável ou não em questões de produção e de funcionalidades.
Linguagens como HTML, CSS, JavaScript, PHP, MySQL, etc ficam aos cuidados dos desenvolvedores e programadores. Nosso dever é entregar a esses profissionais os arquivos (assets) do projeto para que eles consigam desenvolver sem ter dores de cabeça e que consigam trabalhar da melhor maneira possível.
Quando o projeto for concluído, os formulários estiverem funcionando e o site estiver redondo, fazemos os ajustes finais, caso existam, para publicar no servidor e entregar um produto final de qualidade para o cliente.

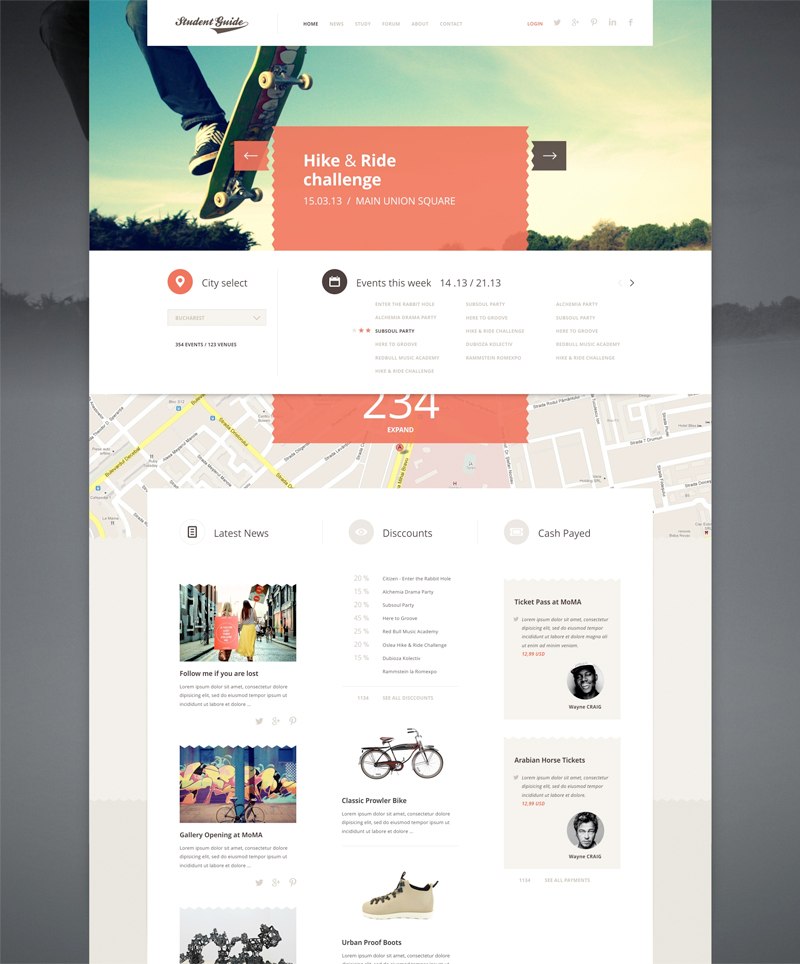
Fonte: Web Design feito por Victor Erixon – Dribbble
Eu espero ter esclarecido dúvidas e ter ajudado a entender um pouco mais sobre a mecânica do processo de um web site. Esta é só a superfície do iceberg e cada etapa tem um estudo complexo e de aperfeiçoamento que leva tempo e experiência. Lembrando sempre que esta é uma das maneiras de trabalho.
Se houver algo pra comentar ou compartilhar, vamos trocar figurinhas :)
Forte abraço!
Software utilizado
Adobe Illustrator CC
Referências
Prototipação de softwares http://bit.ly/1Bn0MJE
User Experience http://bit.ly/1F1bVm9
User Interface – Material Design http://bit.ly/1rz4Lgk
Blog de Arquitetura da Informação – http://bit.ly/1vIzQRv