E ai criativos, tudo bem? Hoje vou falar de um assunto bem interessante para projetos digitais: O pixel perfeito aplicado a ícones.
Este post foi inspirado no material de Justas Galaburda, do Icon Utopia www.iconutopia.com.
Porque o pixel perfeito é importante?
Ícones são absolutamente sobre comunicação e clareza. Um ícone borrado não comunica tão precisamente quanto um com uma boa forma. Seria como você dirigir em uma rodovia em que as placas estão todas borradas, o que seria um problema.
Se você trabalha com um ícone menor que 64px e as bordas estão borradas, o ícone fica sem estética e se precisar redimensionar para uma escala de 16x32px por exemplo, pode se tornar irreconhecível como deveria. É aqui que a técnica do pixel perfeito se torna essencial.
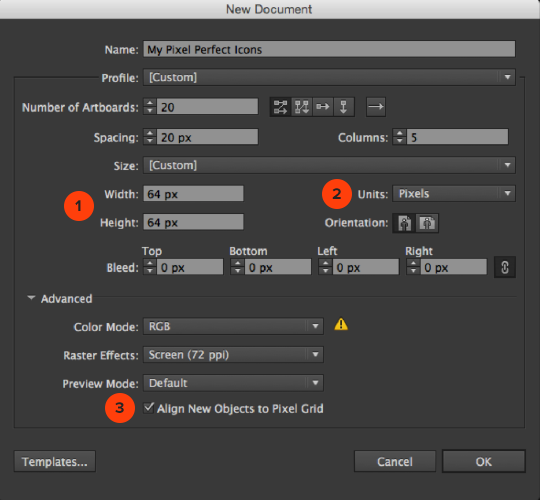
Configurando o documento
Para começar, primeiro devemos configurar nosso arquivo do Illustrator de forma correta. Existe 3 pontos chaves neste passo: Tamanho do Artboard (prancheta), Units (unidades) e Aligning (alinhamento) de todos os novos objetos ao grid.

1 – Tamanho
Altura e largura devem ser sempre em números inteiros. Tenha certeza que não exista vírgula no tamanho definido, como por exemplo 64,53px.
Os artboards pertencem ao tamanho do ícone que você está criando, que pode ser um de qualquer tamanho padrão, como por exemplo 16x16px, 32x32px, 48x48px, 64x64px, 128x128px, etc. Note que os tamanhos devem ser os mesmos (largura x altura).
2 – Unidades
Pixels. É por isso que se chama pixel perfeito, não milímetros e nem centímetros :)
3 – Alinhando novos objetos ao grid de pixel
Este é muito importante. Tenha certeza que essa opção está selecionada, pois todos os elementos se alinharão automaticamente ao grid de pixel.
Preferências do Illustrator
Neste passo, quando você estiver com o documento criado adequadamente, será preciso configurar algumas preferências do Illustrator.
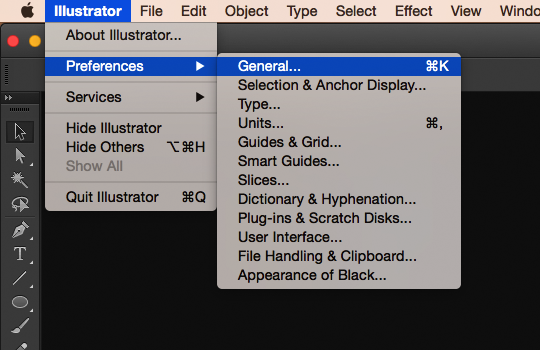
Vá em Illustrator > Preferences > General (Illustrator > Preferências > Geral) ou Cmd+K (usuários do Mac) ou Edit > Preferences > General (Editar > Preferências > Geral) ou Ctrl+K (usuários do Windows)
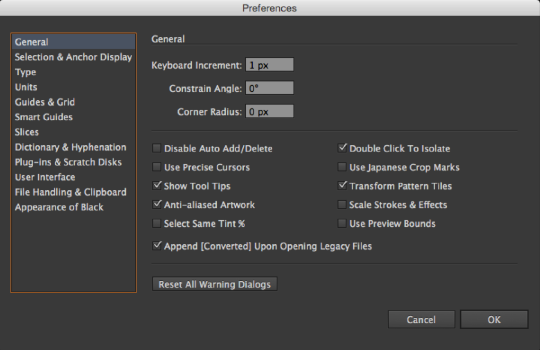
General (configurações gerais)
Mude a configuração do teclado para 1px na opção Keyboard Increment (Incremento do teclado). Desta forma quando você usar as setas de direção do teclado, o objeto irá mover-se 1px dentro do grid.
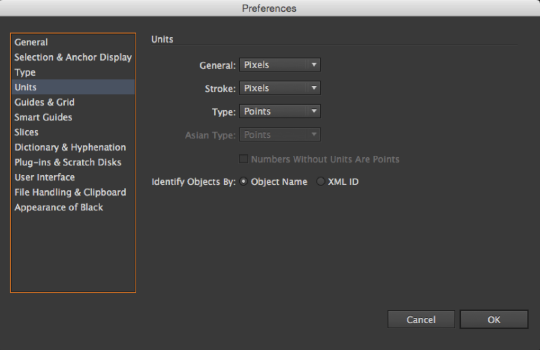
Units (unidades)
Como dito anteriormente, os valores devem ser em pixels. Mude a opção de Strokes (linhas) para pixels também e o Type (fontes) pode permanecer em Points (pontos), pois raramente usamos fontes em ícones.
Aqui já estamos prontos para trabalhar de forma que os ícones que iremos criar fiquem perfeitamente dentro do grid. Apesar disso, não quer dizer que é o suficiente. Além do desenho, da forma e arte de se criar ícones, existe técnica envolvida no processo.
Tenha certeza que as medidas, posição dos objetos, tamanho da linha, e todos as configurações sejam números redondos (ex: 2, 4, 6, etc). Evite desenhar a mão livre os ícones e utilize objetos (ex: elipses ou retângulos).
Insira os valores de forma manual, lembrando-se de não utilizar vírgulas.
Todos os números devem ser iguais
Trabalhando em ícones, tente manter as dimensões dos objetos em números inteiros (2, 4, 6, 8, etc…). Ícones devem e podem ser redimensionáveis. Então imagine criar um objeto de 15x21px dentro de um grid de 64x64px. Quando você redimensionar este grid para metade do tamanho de 32x32px, o objeto terá o tamanho de 7,5×10,5px. Isso resultaria em um ícone borrado.
Um dos princípios do pixel perfeito é não usar vírgulas, por isso sempre fique atento a este ponto.
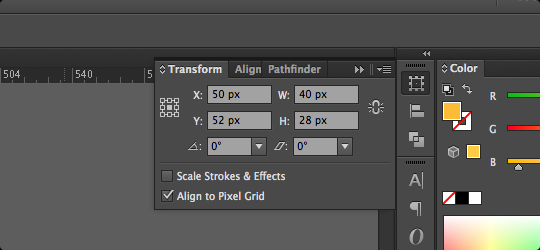
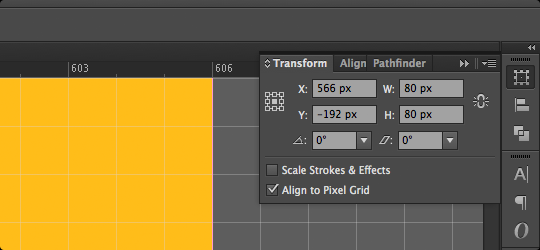
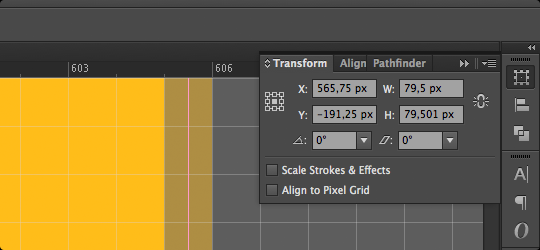
A ferramenta caixa de transformação é a sua melhor amiga
A ferramenta Transform é a principal ferramenta quando criamos ícones perfeitos. Mantenha-a sempre aberta e visível. Ative-a caso estiver oculta em Window > Transform (Janela > Transformar).
Aqui ela é dividida em X e Y para posição do objeto e W e H para tamanho do objeto (largura e altura). Fique atento para que não exista frações em seu objeto, assim você não terá problemas.
BOM
RUIM
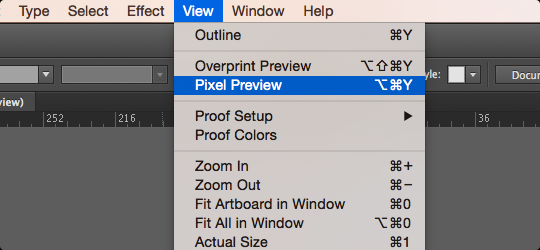
Utilize a visualização de pixels
Clique em View > Pixel Preview (Visualizar > Visualização de Pixel) para ter certeza que o seu objeto está perfeitamente dentro do grid de pixel. O Illustrator é um software vetorial, e ao menos que você habilite essa opção você sempre verá como linhas perfeitas.
Como trabalharemos com ícones para telas, essa visualização é importante durante todo o processo de criação. Quando estiver nesta visualização, sempre veja o seu ícone em tamanho real. Para isso vá em View > Actual Size (Visualizar > Tamanho atual).
Confira também se não existem “meio-pixel” sobrando pra fora do grid. Assim, o ícone não ficará borrado quando for exportado.
Exportando ícones do Illustrator
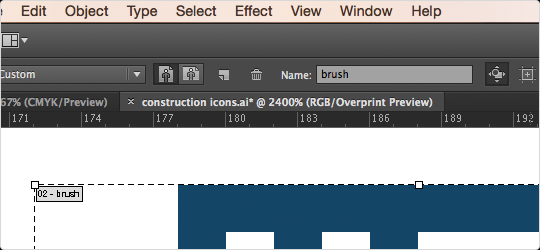
Uma vez terminado os seus ícones, o seu documento deverá se parecer como na imagem abaixo. Note que cada ícone tem seu próprio artboard:
Nomeie os artboards
Neste passo, nomeie os artboards de acordo com cada ícone que você criou. Isso ajudará a organizá-los depois. Clique na ferramenta de artboard ou Ctrl+O ou Cmd+O para selecionar o artboard. Feito isso, você poderá alterar o nome e preferências no topo.
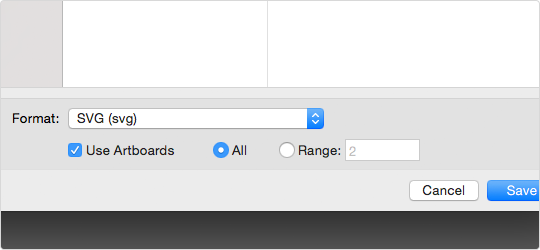
Salvando os ícones
Vá em File > Save as (Arquivo > Salvar como) e nomeie com o nome que desejar. Lembre-se que os ícones irão vir com o nome que você selecionar + o nome de cada artboard.
Mude o formato para SVG e selecione a opção de Use Artboards (Usar Pranchetas) e selecione também All (Todas). Desta maneira você exportará todos os artboards de uma só vez. Caso queira exportar algum ícone isolado, selecione Range (Alcance) e digite o número do artboard.
Caso você queira usar os ícones em .png, existem duas formas de se fazer isso:
1 – Use a ferramenta https://iconverticons.com/online/ para converter seus ícones de svg para png;
2 – Você pode usar esse mesmo processo para exportar para .png clicando em File > Save for Web & Devices (Arquivo > Salvar para Web e Dispositivos) e mudando a opção na parte superior direita para .png.
A parte interessante de ícones em .svg é que eles podem ser utilizados para diferentes tamanhos de tela sem perder a qualidade, por se tratarem de arquivos vetoriais. Futuramente, você pode precisar redimensionar e exportar novamente esses ícones de acordo com o seu projeto.
O site do Iconutopia tem mais artigos e dicas sobre a construção de ícones e conceitos para se inspirar. Confere lá ;)
Te ajudou? Comenta aí! :)