Olá criativos! Hoje eu vou mostrar como criar o efeito Low Poly em imagens usando o Illustrator. Mas afinal, o que é Low Poly? Low Poly era uma técnica originalmente utilizada para fazer modelos 3D e cenas para videogames, por conta da renderização rápida e de baixa resolução. Nesta técnica, iremos dar a aparência poligonal para a imagem que estivermos trabalhando.
Não é exigido um nível avançado de conhecimento, mesmo porque é utilizado apenas a Pen Tool (atalho P no teclado) e a Eyedropper Tool ( atalho I no teclado).
1 – Preparando a imagem
Neste primeiro passo, vamos escolher a imagem. Não existe uma configuração específica para se trabalhar com esta técnica. Só recomendo dar atenção se o trabalho será impresso ou digital. Neste caso, 300 dpi em modo CMYK para imagens que serão impressas e 72 dpi em modo RGB para imagens digitais. No meu caso, trabalhei com a imagem aqui para o blog no formato digital.
Esta técnica pode ser aplicada em qualquer imagem, porém quanto mais detalhes, mais complexa será a malha que você irá criar. Eu utilizei a imagem de um pássaro que baixei do site www.ultra.com.br.

2 – Trabalhando com malhas
Bom, aqui não é nenhum bicho de sete cabeças, mas o trabalho exige muita paciência e atenção. Primeiro, para entender como funcionará a malha temos que entender que as menores partes da imagem terão mais formas e os maiores partes e terão menos formas. Sempre utilizando polígonos e as cores serão baseadas na imagem de origem.
Neste trabalho, usei a Pen Tool com o a configuração do Stroke de 1pt e cor amarela.
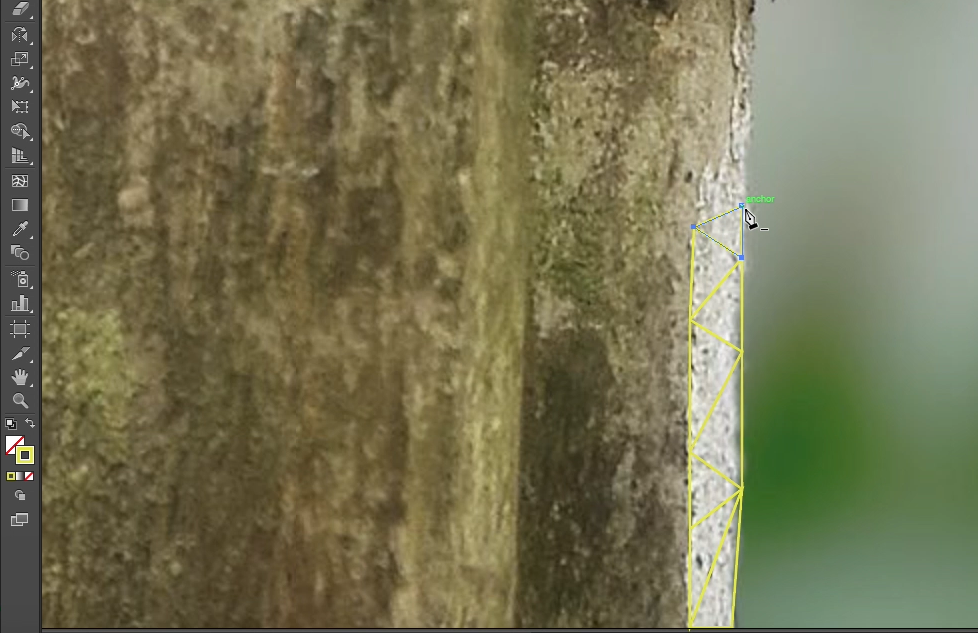
Vamos começar a trabalhar no documento criando triângulos na parte mais clara do tronco. É importante citar aqui que as linhas devem ficar sobrepostas e sempre devemos fechar as formas. Assim quando mudarmos o polígono de Stroke (contorno) para o Fill (preenchimento), não ficará espaços. Não se esqueça de bloquear a camada da imagem de origem para não ter problemas de posição quando estiver trabalhando.
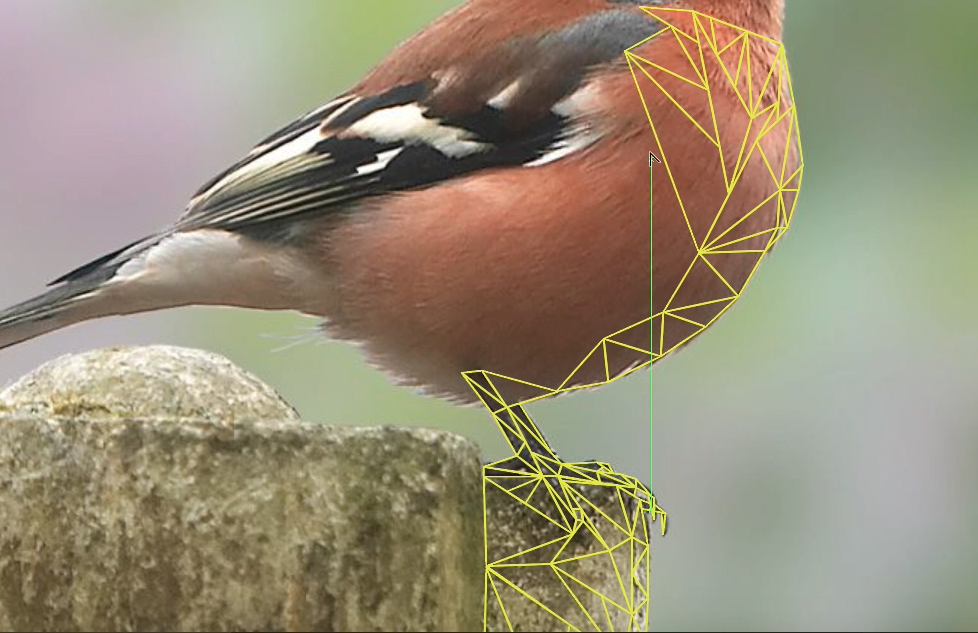
Com um pouco mais de de trabalho, chego no pé do pássaro. Note que aqui eu diminui o tamanho dos polígonos de acordo com a área da imagem. Para o pé, eu vou detalhar mais a forma tornando-a mais natural.
Continuando com o fluxo, vou subindo para o corpo do pássaro seguindo a mesma proposta dos polígonos e sempre fechando as formas. Nessa altura, o trabalho começa a tomar vida.
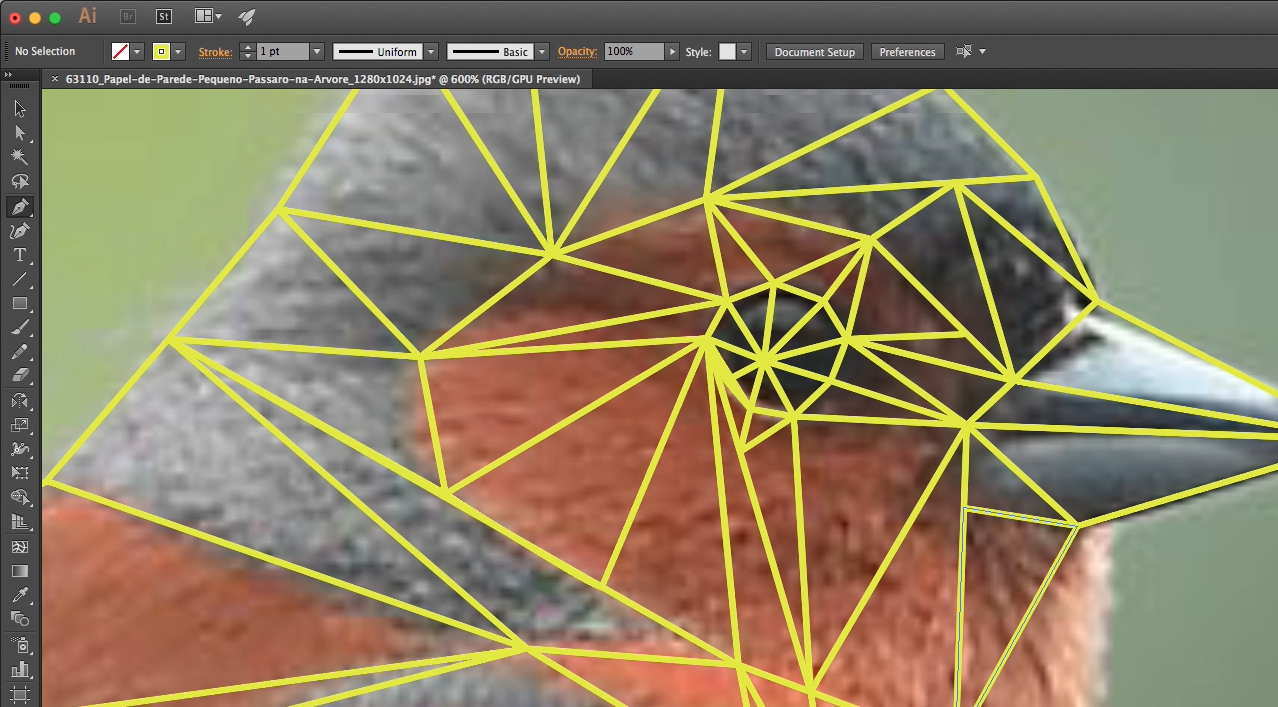
Na cabeça darei mais atenção ao olho do pássaro.
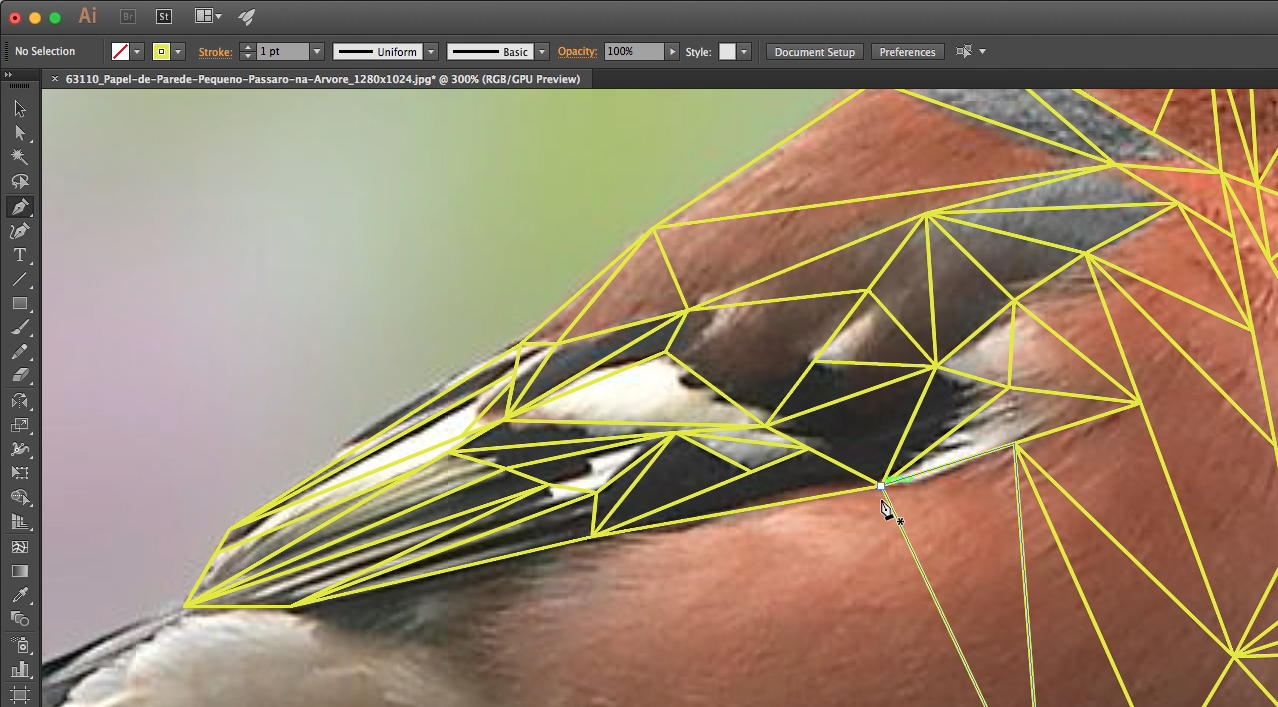
Na asa do pássaro eu trabalhei em cima dos detalhes das cores para criar os polígonos.
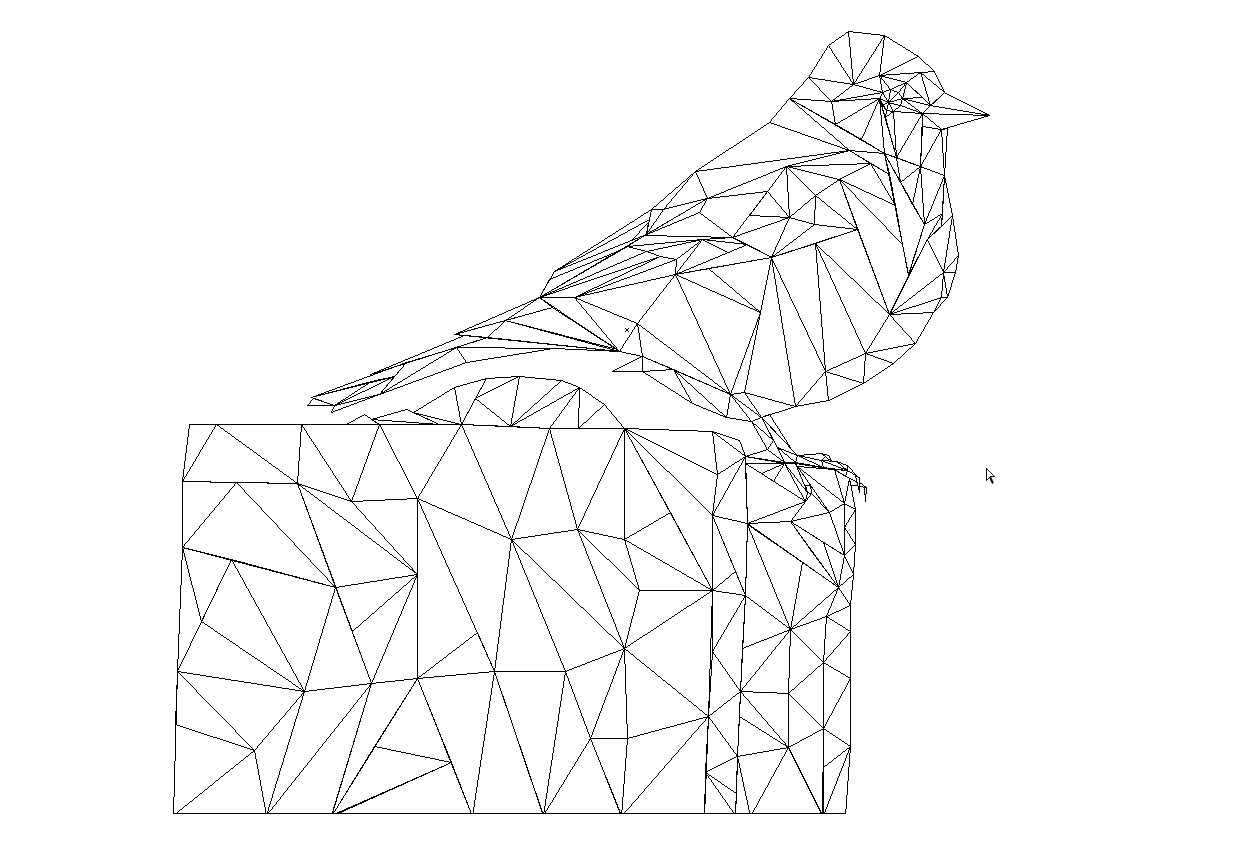
Finalizando esta primeira parte, eu trabalhei em toda a imagem sempre seguindo a forma e as cores. Temos esse resultado:
3 – Refinando a malha
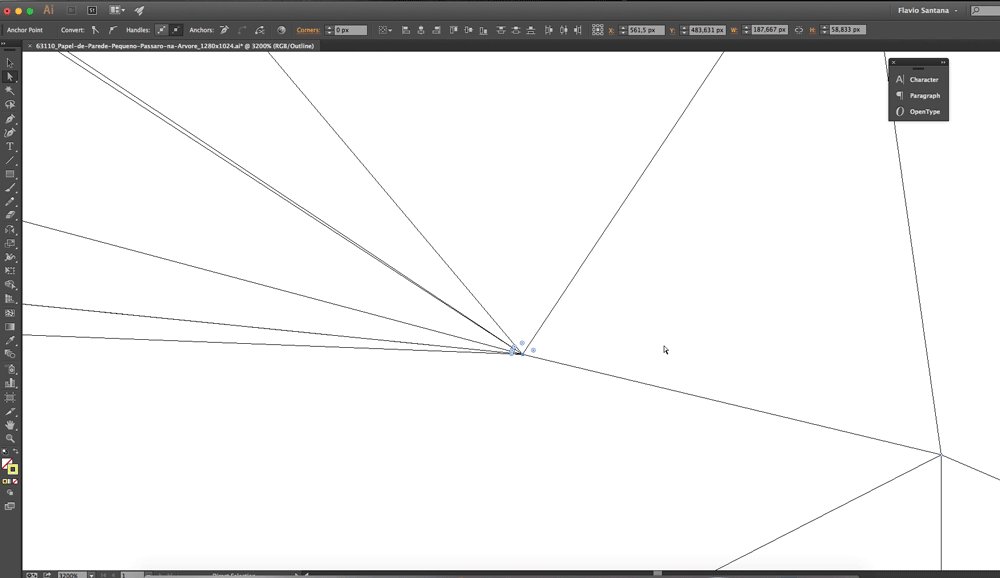
Com a malha criada, vamos refinar os pontos que podem ter passado despercebidos e corrigi-los. Vamos apertar ctrl + Y (win) / cmd + y (mac) para visualizar o modo de Outline (linhas) ou View > Outilne.
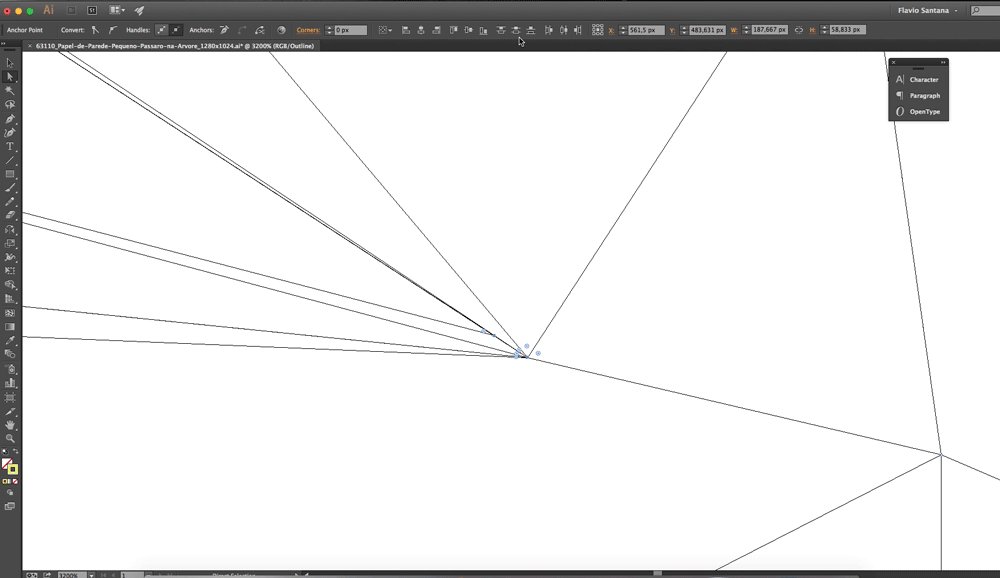
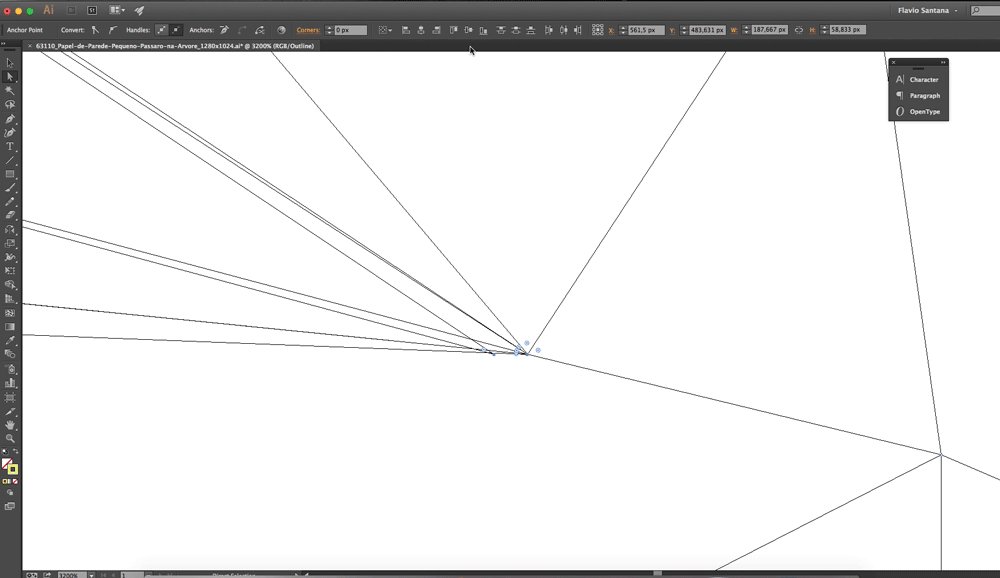
No meu trabalho, algumas linhas ficaram fora do lugar. Neste caso, alguns pontos precisam estar alinhados entre si. Selecionei os pontos e usei a ferramenta de alinhamento horizontal e vertical da barra superior para realizar os ajustes em todo documento.
4 – Aplicando as cores
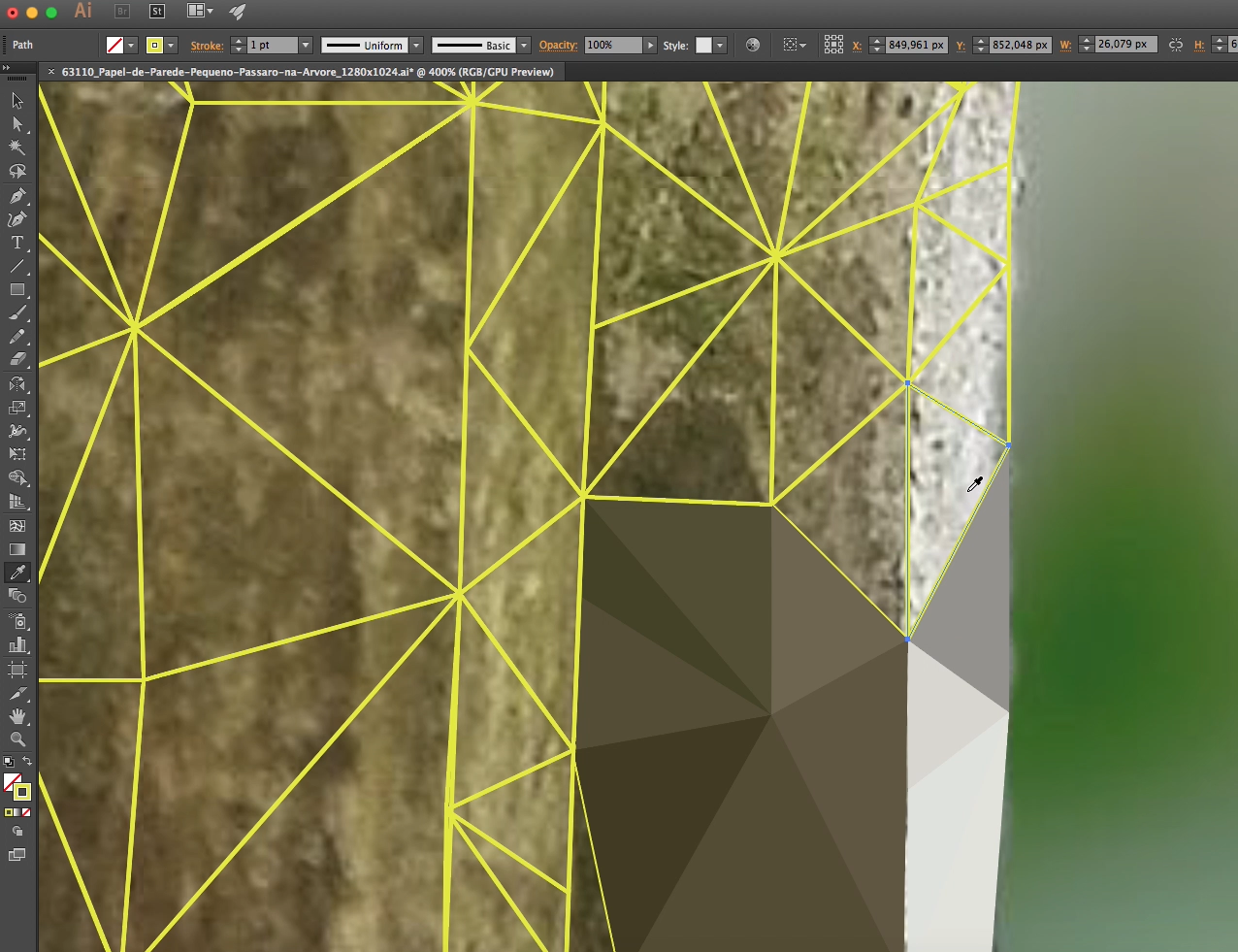
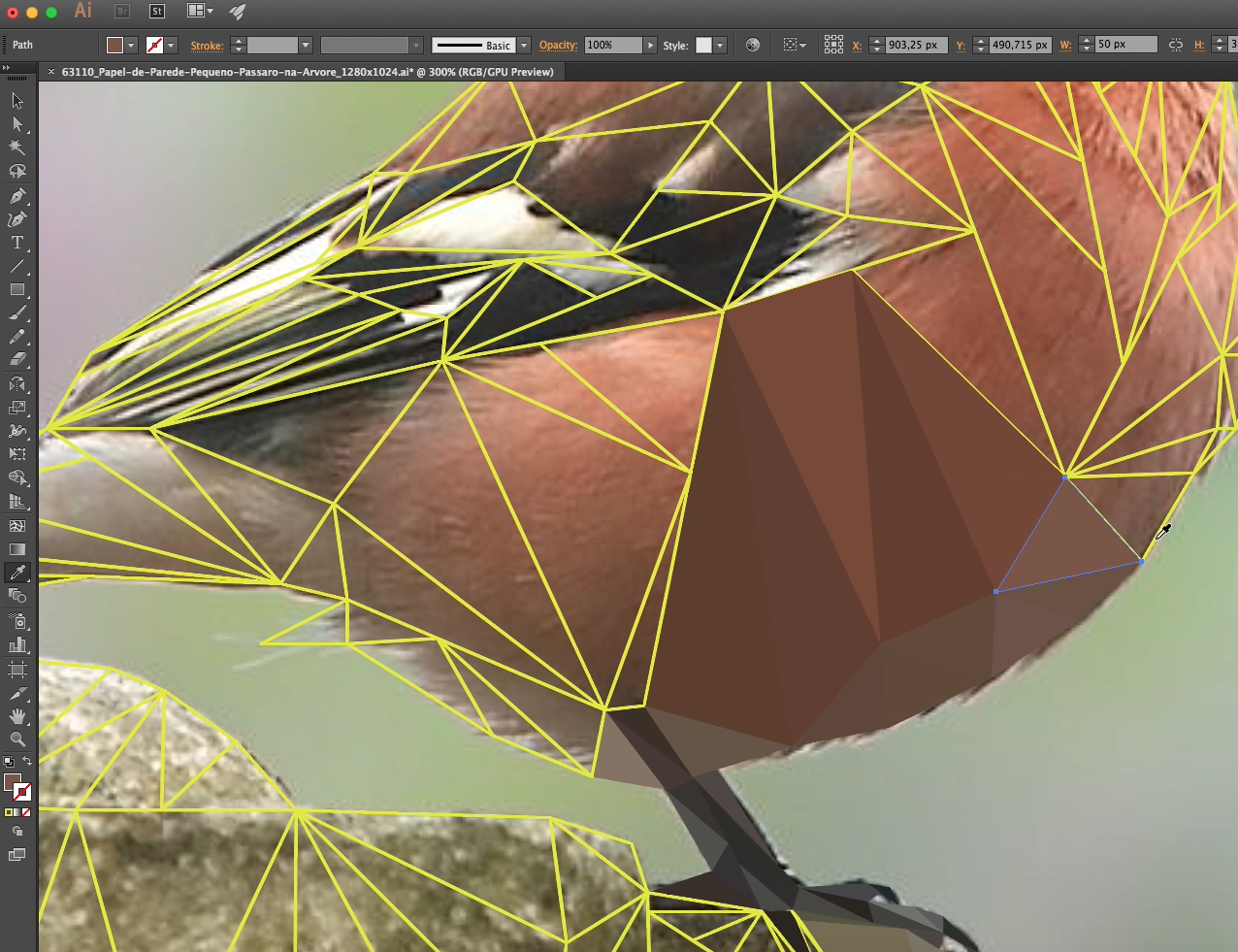
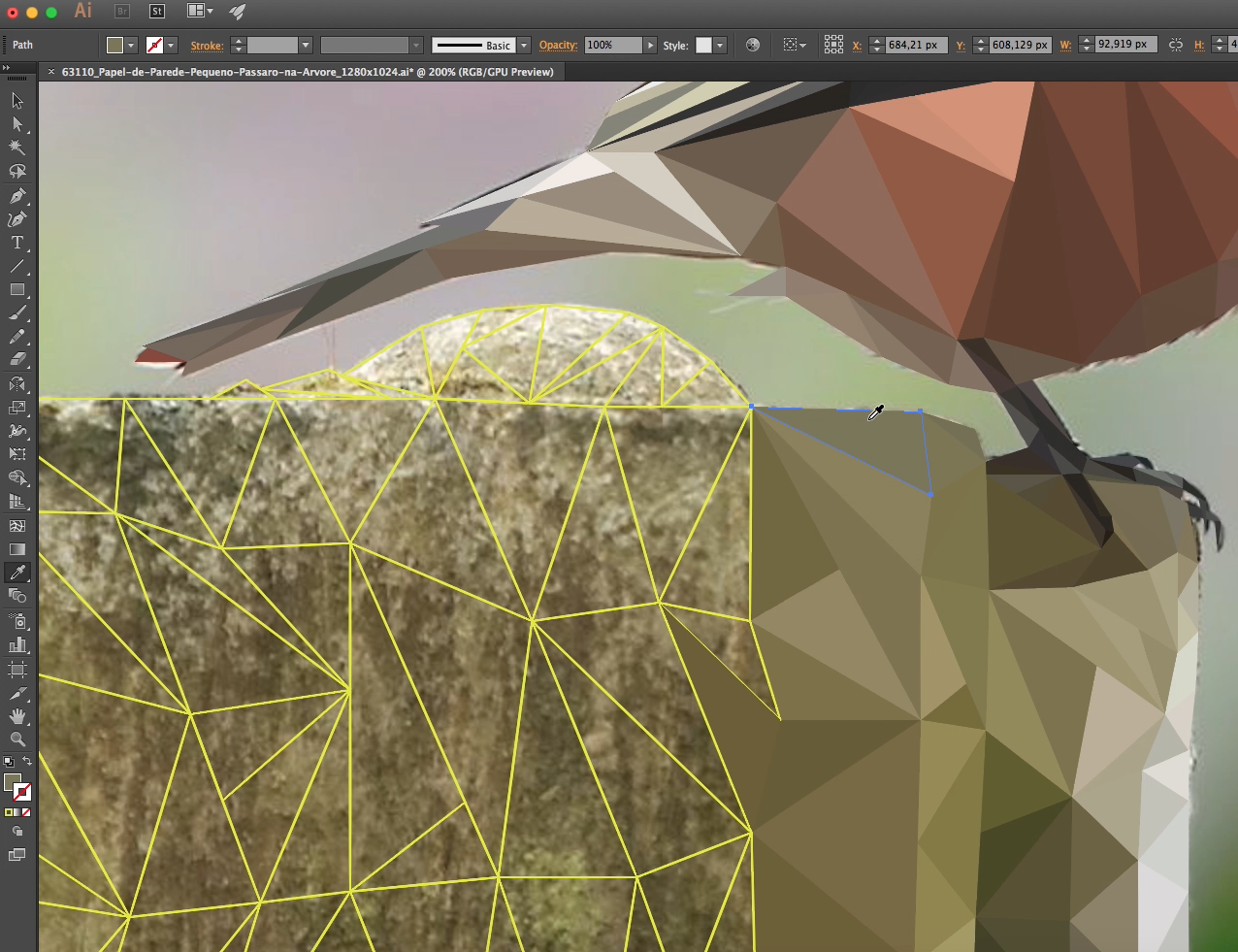
Feito os ajustes vamos finalizar o trabalho aplicando as cores. Como disse antes, iremos capturar as cores da imagem para preencher as formas e dar a aparência de vida para a arte. Vamos começar da mesma forma que criamos a malha e substituindo as cores usando a Eyedropper Tool (atalho I do teclado). Com a ferramenta selecionada, clico na imagem e capturo a cor referente ao polígono. Logo a arte começa a ser criada.
Vou trabalhando em toda a malha. O importante é notar que os detalhes da sombra e profundidade são sempre baseados nas cores da imagem de origem.
E mais um pouco de trabalho…
Para o fundo utilizei uma cor de referência da imagem de origem. Aqui temos o resultado:
Lembre-se sempre que quanto mais polígonos, mais detalhado será o resultado do trabalho. E ai, gostou? Recomendo conhecer o trabalho do brasileiro Breno Bitencourt que trabalha muito bem com essa técnica.
Compartilhe com a gente se tiver alguma dúvida ou feedback.
Até a próxima :)