Hoje vou falar sobre um assunto um tanto comum quando estamos criando composições em softwares: grids. Mas primeiro vamos entender o que é um grid.
“Grid é a organização visual dos elementos dentro de um espaço utilizando linhas horizontais e verticais que se cruzam entre si. Sendo assim, a estrutura de informações fica mais concisa e melhor organizada, seguindo a arquitetura da informação e o ritmo de percepção. Como não existe padrão, o sistema de grid é feito de acordo com a necessidade do projeto em questão.”
Exemplo de grid
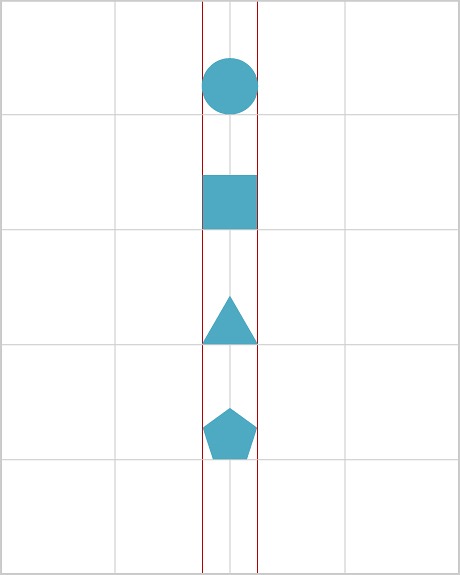
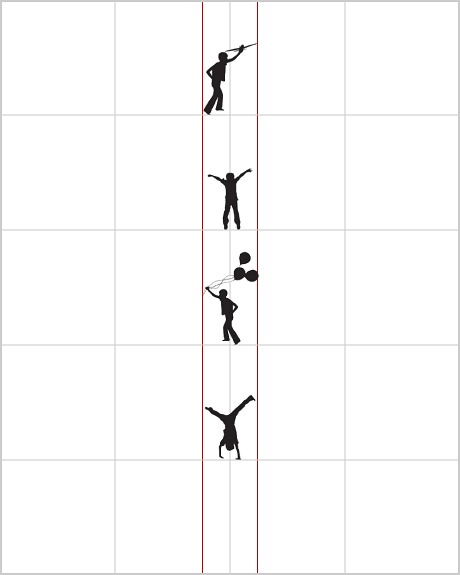
Mas além de somente criar grids, existe a necessidade de organizar os elementos de forma sólida. O grid nos oferece essa orientação para alinharmos e organizarmos os elementos com facilidade e precisão. Neste exemplo, mostro 4 elementos alinhados via grid.
De acordo com a forma dos objetos, eles ficam agradáveis e bem organizados. Neste caso eu usei duas linhas verticais para alinhar meus elementos. Eu poderia ter o mesmo resultado sem criar as linhas verticais, alinhando com o recurso de Alinhamento Centralizado Vertical no Illustrator. O resultado seria esse:
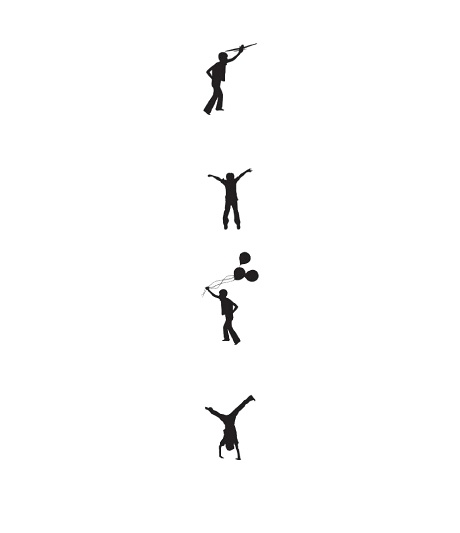
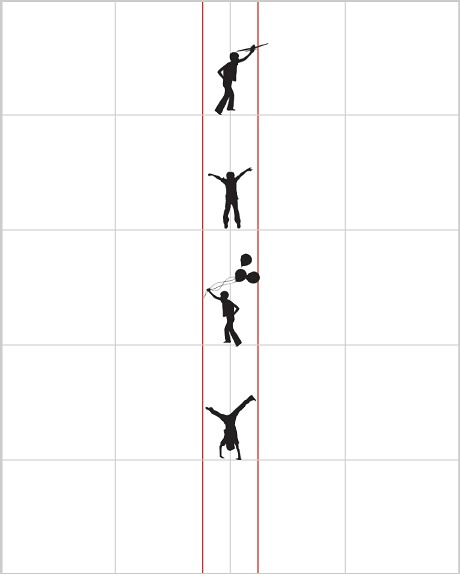
Até aqui, sem grande novidades. Até parece simples alinhar e organizar elementos de formas simétricas com ajuda do grid ou software. Mas e quando as formas não tem um padrão ou peso visual sólido e simétrico? Aqui é que começamos a pensar um pouco mais a fundo. Vamos ao exemplo:
Percebemos que o alinhamento se mantém o mesmo, mas estranhamente, os elementos ficam desalinhados, mesmo estando dentro do grid. O que acontece é que a percepção do alinhamento não se dá ao grid e sim ao peso visual dos elementos. Sem o grid, parece ficar ainda mais desalinhado.
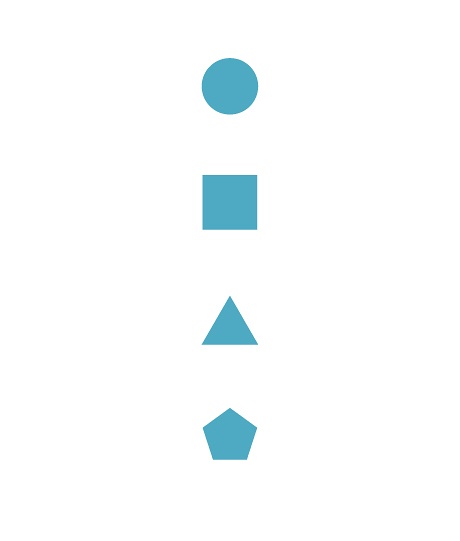
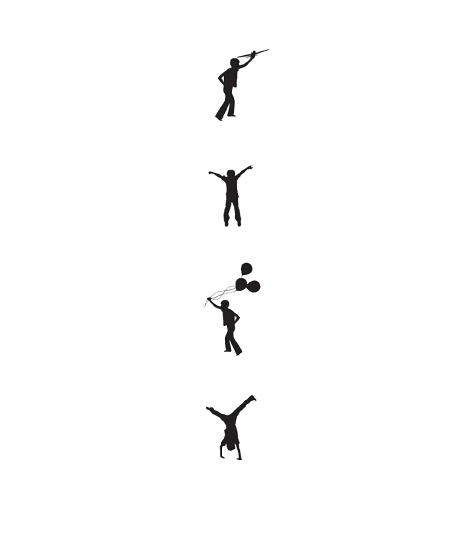
Aqui é que entra o alinhamento visual. Vou ignorar o alinhamento por meio do Illustrator e sutilmente vou alinhar os elementos para que eles fiquem agradavelmente organizados.

O resultado ficaria assim:
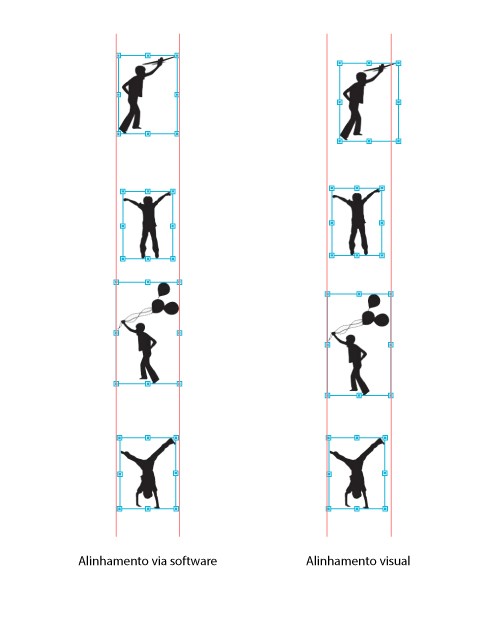
Fazendo uma análise de cada caso:
Quando queremos alinhar via software os elementos é o limite do canvas de cada um que vai prevalecer, ignorando a percepção e peso visual.
Quando queremos alinhar visualmente os elementos, usamos a percepção para deixar de forma visualmente agradável, ignorando o limite do canvas e o alinhamento por meio do recurso de software.
Considere o uso de cada um de acordo com o seu projeto. Se estiver trabalhando com elementos simétricos e de formas parecidas, como figuras geométricas, prefira o alinhamento via software para dar mais solidez e organização de forma natural.
Se estiver trabalhando com elementos que não tem padrão de forma ou que tem pesos visuais diferentes, prefira o alinhamento visual para equilibrar o peso e organizar os elementos dentro da composição.
Opte por usar grid, sempre! Além da percepção ficar agradável, o projeto como um todo fica melhor estruturado. Este princípio se aplica desde cartões de visitas até interfaces de usuários e outras formas de organização visual.
Se tem algo a comentar, fique a vontade :)
Abraços
Materiais:
Silhuetas e Grids
Software utilizado:
Adobe Illustrator CC
Referências para estudo:
Massimo Vignelli Canon
http://bit.ly/1iErvKp
Grids are Good, by Mark Boulton and Khoi Vinh
http://bit.ly/1Cy01eC
Princípios Universais do Design
http://bit.ly/1zXvQAj