 A tipografia é a alma de um trabalho gráfico, seja ele em ambiente físico ou virtual. Ela tem muita importância no peso da informação e na forma que os utilizadores perceberão o conteúdo que se pretende transmitir. De acordo com Oliver Reichenstein, o Web design é 95% tipografia. Um tipo mal escolhido pode acabar com todo o processo anterior de elaboração da estratégia visual.
A tipografia é a alma de um trabalho gráfico, seja ele em ambiente físico ou virtual. Ela tem muita importância no peso da informação e na forma que os utilizadores perceberão o conteúdo que se pretende transmitir. De acordo com Oliver Reichenstein, o Web design é 95% tipografia. Um tipo mal escolhido pode acabar com todo o processo anterior de elaboração da estratégia visual.
O primeiro ponto é saber que a tipografia para web é distinta da escolhida para o papel. O meio, o tempo e forma de interação são diferentes, por isso, os tipos tem que ser escolhidos criteriosamente para que o usuário tenha a melhor experiência com o site, seja através do telefone, tablet ou desktop. Dito isso, é bom lembrar que a tipografia não é apenas escolher o tipo, e sim analisar todo o conteúdo textual que será apresentado: o contraste, o comprimento, o tamanho, a hierarquia, a legibilidade, a leitura, o espaçamento e a composição final da estrutura textual.


Sendo assim, vamos seguir por partes (estruturadas de acordo com a criação de conteúdos dos sites) e tentar entender as melhores formas de utilizar a tipografia em cada passo da concepção do site.
Headline (Manchete)
O headline do seu site é extremamente importante, já que de acordo com as pesquisas, a maioria das pessoas lê apenas os títulos quando está na internet. O certo é apostar nos headlines destacados para conquistar a atenção do utilizador, incentivando a leitura posterior do corpo de texto.
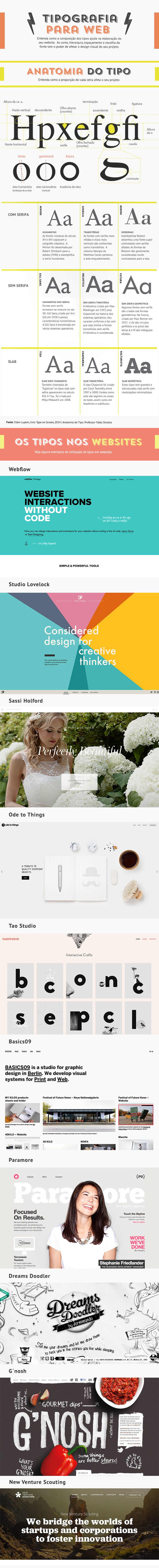
De acordo com um estudo feito em 2013 pela Smashing Magazine, os tipos sem serifa lideram com 51% as posições de utilização em headlines dos sites. No entanto, nos últimos tempos os tipos com serifa passaram a ser mais utilizados devido a uma crença de que se destacavam nas manchetes, criando uma estrutura mais legível.
Os tipos com serifa mais populares para headlines são a Georgia e a Chaparral Pro, enquanto os sem serifa são a Arial e a Freight Sans Pro.
A tendência, que já vem sendo utilizada há alguns anos e que permanece em 2015, é a de sites com tipos muito grandes e em negrito, com forte impacto visual, simples e eficaz, justificando a atenção voltada a questão do headline do site.
Corpo de texto (body)
O corpo de texto é uma das partes mais importantes do conteúdo do seu site, visto que é onde o utilizador irá absorver as informações que você necessita repassar. Apesar de nos headlines a diferença entre a utilização de tipos com e sem serifa serem pequenas, de acordo com pesquisas, no corpo do texto a questão é diferente. Aproximadamente 61,5% dos sites utilizam tipos com serifa no corpo de texto contra 36,5% da utilização sem serifa.
O mesmo estudo indica que a maioria dos sites hoje em dia, não utiliza tipos padrão nem no headline, nem no corpo de texto. Isso deve-se a necessidade que as marcas tem de se diferenciar na escolha dos tipos, optando por serviços como o Fontdeck, e o TypeKit que fogem das possibilidades uniformizadas de utilização d tipos para a web.
Você pode utilizar também o serviço do Adobe Edge Web Fonts ou o FontSquirrel para mais opções de tipos não padronizadas.
Fundo (Background)
Uma boa escolha de fundo para um site é a baseada numa cor que permita o destaque do texto em contraste. Isto faz com que seja fácil e rápido do utilizador ler o headline e o corpo de texto de forma mais clara. É importante ressaltar que atualmente muitos sites estão apostando em contrastes menos “duros” e ainda assim legíveis, proporcionando uma leitura confortável que permite a identificação simples de cada linha de texto.
Quando se trata do corpo de texto ainda é muito comum o padrão de fundo branco e texto preto ser utilizado, pois tem bastante contraste e remete ao formato clássico de cor nos jornais, tornando-os mais populares.
Tipografia Responsiva
É inevitável: tudo em web design tem que ser pensado na ótica do design resposivo. Não existem mais larguras fixas e a palavra de ordem é adaptar-se. Hoje em dia 42% dos websites já são pensados com tipografia responsiva. Eles estão preparados para mudar as formas e escalas quando o tamanho dos navegadores mudar. Estas mudanças incluem reposicionamento e ajuste de imagens, menus sendo substituídos por ícones, múltiplas colunas se transformando numa só e fontes sendo reposicionadas e redimensionadas.
Existem várias metodologias para aplicar uma tipografia responsiva num website, especialmente se escrever o seu CSS em SASS, no entanto, para os mais novos nesse mundo, existe uma plataforma chamada Flowtype.js que utiliza javascript para ajustar o tamanho da fonte e a altura da linha do texto de acordo com a largura dos containers específicos. Apesar de funcionar muito bem e ser uma excelente ferramenta para prototipagem, otimização e ajustes, o Flowtype não oferece o controle refinado sobre a tipografia que seria necessário às exigências de um projeto grande e complexo.
Considerações finais
O web design não fará sentido se o seu público não entender ou não se sentir atraído pelo seu conteúdo. Na tipografia para a web existem quatro elementos básicos que devem ser considerados: O tipo, a cor, a textura e a imagem.
Todos estes elementos terão um grande efeito no resultado final do seu website. A mensagem será bem transmitida se a relação entre estes elementos for harmoniosa e escolhida com base no público e na ação que este público terá com o site em questão. Tendo em conta isso e sabendo que grande parte do seu projeto está nas mãos da tipografia, esteja atento a fluidez, hierarquia, textura, ritmo, peso, composição e contexto em que encaixa os tipos no seu projeto.
Veja abaixo alguns links para aprofundar ainda mais os conhecimentos sobre a utilização da tipografia:
Elliot jay Stocks na conferência Generate London 2014 fala sobre tipografia avançada para web. Stock é diretor criativo da Typekit e fundador da revista de tipografia 8 Faces. (http://www.elliotjaystocks.com/)
Palestra no Event Apart de Jason Santa Maria, fundador do Typekit, Typedia e co-fundador do A Book Apart e do Studio Mighty (http://jasonsantamaria.com/)
Mais alguns links úteis para tipografia web:
- Curso com a Ellen Lupton ( Typography that works: Typographic composition and fonts) http://skl.sh/1bnAgTJ
- http://www.thinkingwithtype.com/contents/letter/
- http://hellohappy.org/beautiful-web-type/
- http://www.typographicwebdesign.com/
- http://www.awwwards.com/20-best-web-fonts-from-google-web-fonts-and-font-face.html
- http://www.typewolf.com/open-source-web-fonts
- http://nicewebtype.com/
- http://lordgiotto.github.io/webfont-test/
- http://fontsinuse.com/
- http://www.typetester.org/