Olá galera, hoje eu vou compartilhar um pouco mais de conhecimento sobre Design Responsivo. Mas antes, vou resumir o que é o conceito de design responsivo (RWD – Responsive Web Design)
O que é design responsivo?
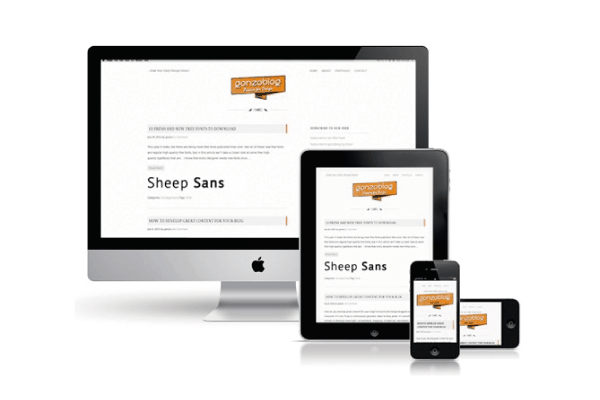
Design responsivo é um conceito de otimização estrutural e de design de sites para diferentes tipos de tela de dispositivos. Quando um site responsivo é aberto em um celular, ele automaticamente se adapta ao tamanho da tela deste dispositivo e oferece ao usuário as informações da mesma forma que teria em uma tela de computador, mas em contexto diferente. Hoje o design responsivo seria como um requisito básico de um site para que o usuário possa navegar independente do dispositivo, seja computador, tablet ou celular.
Vou listar 10 dicas inspiradas no post do blog UX Movement, que ajudam a melhorar a usabilidade e por qual caminho é o ideal para se projetar paras as diferentes telas.
Vamos lá!
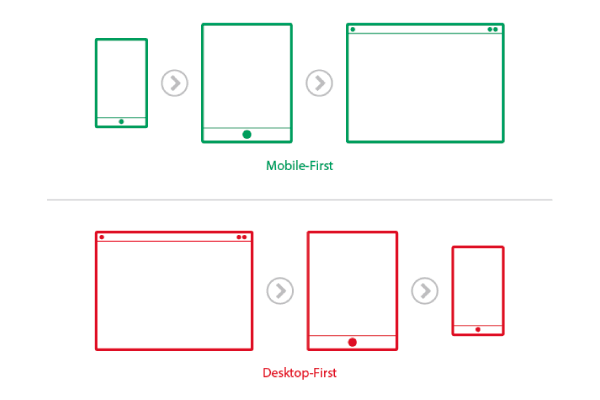
1 – Pense grande, comece pequeno!
O ponto de partida é pensar no design e seu uso em telas menores. Aproximadamente 1 em 7 pessoas no mundo usam os dispositvos móveis para acessar a internet. O segredo é pensar qual será a experiência do usuário e como ele alcançará a informação que busca.
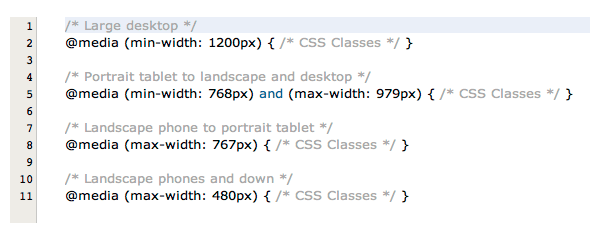
2 – As MEDIA QUERIES são nossas aliadas.
MEDIA QUERIES são recursos do CSS3 que permite a adaptação do design em diferentes tipos de telas. São elas que permitem ajustar imagens, tamanho e como o conteúdo vai se adaptar de acordo com o dispositivo em questão. Considere o uso das MEDIA QUERIES como indispensáveis para o design poder ser responsivo. Deixo um link do site do Tableless falando sobre esse recurso.
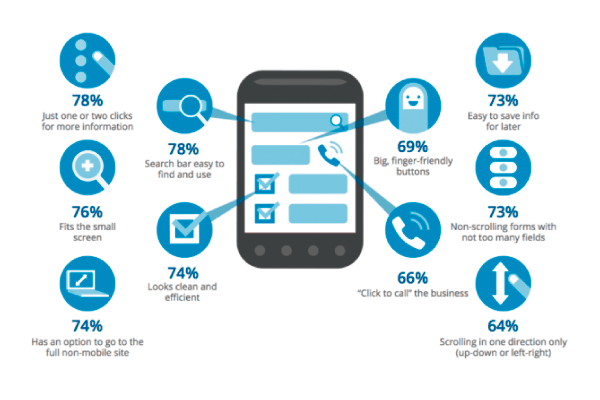
3 – Entenda o que o mobile significa para seu usuário.
Cada usuário interage com o seu site de forma diferente em diferentes dispositivos. A chave é entender o que eles buscam e como você pode melhorar e oferecer para quem acessa o seu site. Ferramentas de análise como o Google Analytics ajudam a entender melhor o que estão buscando e como otimizar a entrega de informações aos usuários.
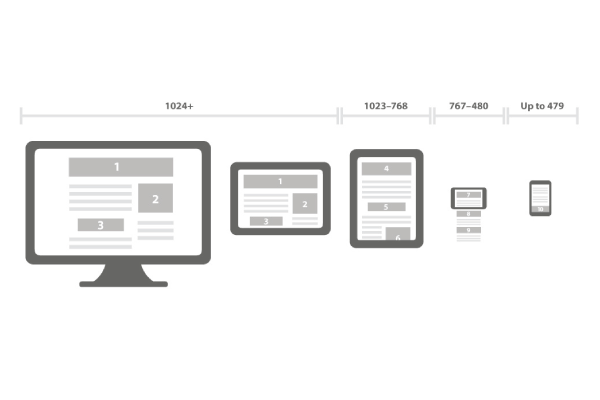
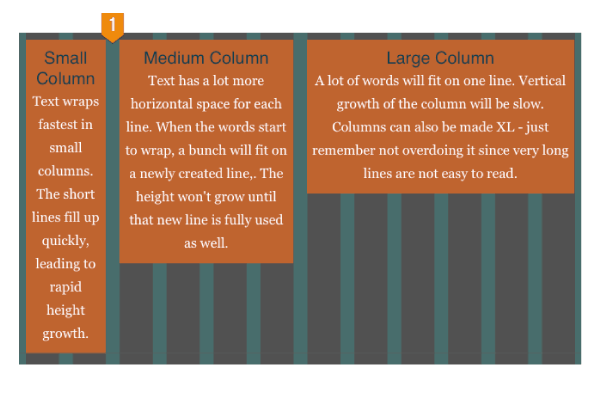
4 – Use porcentagens e grids fluídos.
A implementação de grids fluídos é uma das partes importantes no desenvolvimento do design responsivo. O uso da porcentagem permite que os elementos se adaptem de acordo com a tela e que funcionem junto do grid. Em vez de definir os breakpoints, crie um tamanho máximo em porcentagens e a partir deste ponto defina os elementos e conteúdo em por proporção, e não em pixels. Desta forma, o layout pode ser re-organizado de acordo com a proporção da tela.
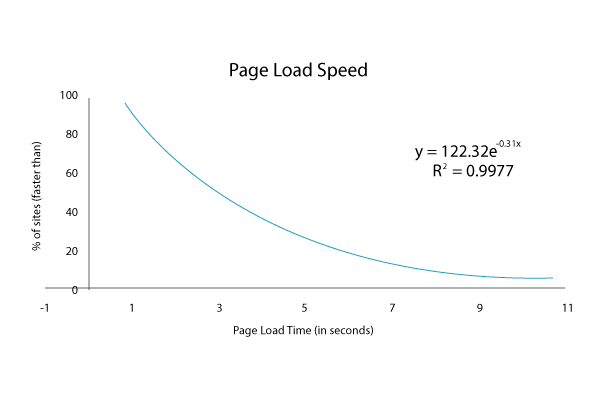
5 – A velocidade conta.
Recentemente, foi levantado um estudo que os sites responsivo demoram em média de 4 – 8 segundos para carregar e em 2014 a expectativa de 64% dos usuários eram que o site carregassem em menos de 4 segundos. Um dos motivos dessa demora são imagens não otimizadas presente em muitos sites. Utilize ferramentas de otimização de imagens para reduzir o carregamento das páginas do seu site.
6 – Se não é necessário, elimine!
Elementos em excesso deixam o site mais pesado e consequentemente atrasam o carregamento. Não é uma questão de somente melhorar o carregamento, mas a experiência do usuário em encontrar a informação. Por isso, lembre-se sempre de otimizar as imagens e filtrar somente o que é importante no contexto de uso do site no dispositivo móvel.
7 – Menu “Hambúrger”?
Odiado por uns, amado por outros o menu em formato “hambúrguer”, que tem como forma 3 linhas, tem sido utilizado em muitos projetos web como forma de ocultar o menu e links. Mas quando é conveniente usá-lo?
Se no seu projeto você precisa esconder vários itens o menu hambúrguer pode ser conveniente, caso não, deixe os links mais relevantes para evitar frustrações ao usuário.
8 – A legibilidade é importante.
Quando estiver desenhando a interface, permita que os usuários não necessitem usar o recurso de “pinch-to-zoom” nos textos. O recurso é interessante para imagens, mas para textos irá causar problemas na legibilidade e na leitura. O recomendado é usar textos com tamanho de 16px, 1em ou 12 pt. Ferramentas como Fittextjs e Pxtoem ajudam a criar textos responsivos.
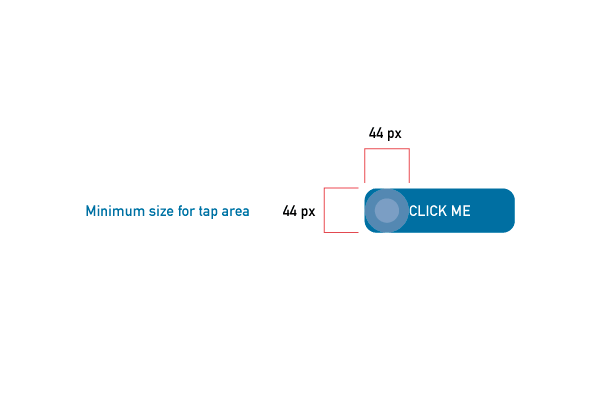
9 – Utilize botões da forma correta.
Quando estiver projetando, crie botões ou áreas tocáveis com um tamanho mínimo de 44x44px. Esse tamanho é o recomendado para que os toques na tela sejam efetivos.
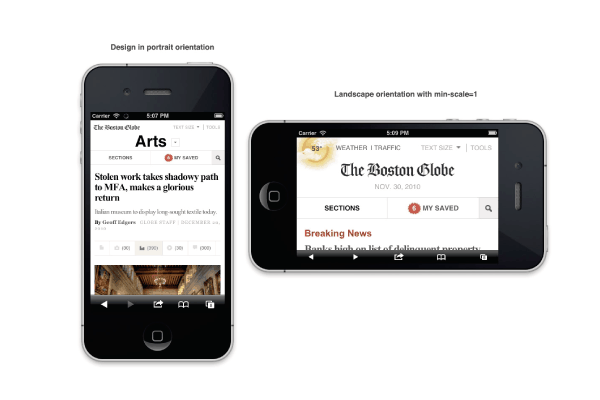
10 – Orientação de tela.
O uso da visualização em “landscape” é 51% mais utilizado do que em modo “portrait” segundo estatísticas. Tenha em mente desenhar o seu layout para que seja visivelmente bom nas duas orientações e que as imagens se adaptem para que não tenham sua visualização prejudicada.
Conclusão
Projetos que concebem aos usuários a possibilidade de navegação sempre estão um passo a frente. O design responsivo vêm com o objetivo de ajudar o usuário busca e oferecer uma experiência além das telas. Esses são 10 passos básicos que faz os sites (muitos deles) serem usáveis e únicos.
Tem algo pra acrescentar? Comenta ai :)
Referências
Blog de AI – http://bitly.com/10QZSC
Blog do Tableless – http://bitly.com/bBPtM5
W3Schools – http://bitly.com/18FkOR
Ux Movement – http://bitly.com/aSgyfC
Responsive Design Weekly – http://bitly.com/KbNvJ8