Devido ao crescimento da web, de desenvolvimento de Apps e das redes sociais, cada dia mais, mais Designers querem migrar ou atuar também com o meio digital. Também aumenta o número de pessoas querendo entrar nessa onda e se aventurar de web design, criação de sites e mídias digitais.
Não sei se você que está lendo este artigo é ou Web Designer ou se pretende ser, mas caso você pretenda ser um. Você sabe realmente o que faz e o que é ser um Web Designer?
E caso você já atue com web e se considere um “Web Designer”, você tem plena noção do que é ser um e a sua importância num projeto web como um todo?
O pensamento errado quando o assunto é criação de sites
Se você acha que atuar como Web designer é só mexer no Photoshop, criar umas imagens, elaborar uns banners e criar layouts, você está enganado. Web Designer é muito mais do que isso. Até por isto normalmente tem salários maiores, na média, do que uma pessoa que atua somente com gráfico, por exemplo, e existem mais vagas de emprego pipocando por aí, com o mercado sempre aquecido.
Se você pretende trabalhar criando sites deve perceber que as interfaces web não são constantes como em um cartaz. O mesmo conteúdo apresentado em um celular deve ser apresentado em um computador (e por aí vai). E tudo isso, de preferência, sem mudar o endereço da página. Você deve se preocupar em saber como criar um site eficaz, honesto, fácil de entender, durável, entre outros.
Porém muitos Designers que atuam na criação de sites, vem com pensamentos limitados ou muito enraizados nas métricas que usamos no gráfico, mas que para criar um site podem não funcionar tão bem assim.
Abaixo você lerá três dicas que te ajudarão a se tornar um Web Designer melhor:
1 – Todo site tem códigos. Códigos não são seus inimigos, pelo contrário, podem ser aliados. Abra a sua mente!
Quase todo Designer gosta de apresentar o trabalho para o cliente com linhas guias, proporções, baseados em grids e etc. Todo esse processo envolve, ou deveria, cálculos matemáticos, mas quando se deparam com algum código na tela entram em desespero, dizem que isso não é para eles e que não são bons em matemática. Ora que contradição. A matemática é uma só e vale para ambos os casos (claro que cada um com suas peculiaridades).
Não estou falando para você virar programador, não é isso, estou falando de ter a mente mais aberta e saber que a criação de um site, querendo você ou não, envolve códigos. Então porque não torná-los aliados? Por isso interaja com a equipe de desenvolvimento, discuta ideias, escute o que eles têm a dizem e exprima sua visão criativa.
E uma coisa que pode te ajudar nisso é aprender, ou pelo menos conhecer, as principais linguagens que renderizam o que o usuário vê na tela: o HTML e CSS.
No mínimo conhecer tais linguagens te ajudarão e muito na sua atuação como Web Designer. Sabe por quê?
- Porque entenderá melhor como funciona o processo de desenvolvimento de um site.
- Pode melhorar sua atuação como Web Designer não só na empresa que trabalha, mas também quando precisar criar um blog próprio, como este em que você está, por exemplo.
- Quando precisar atualizar seu portfólio, arrumar alguma freela, entre outros.
Ainda mais por que HTML e CSS nem é programação na verdade. HTML e CSS envolvem significados (semântica) e estilização (design) coisas que você como Designer já lida a muito tempo, não é?
2 – Você sempre tem algo novo a aprender. Se mantenha atualizado.
Um dos grandes erros de qualquer profissional é a acomodação e isso vale o triplo para os Designers, especialmente para os Web Designers.
Antigamente o foco do mercado era em:
- fotolito analógico;
- letraset;
- linotipo;
- entre outros.
Hoje em dia o foco está em:
- branding;
- ebooks;
- criação de sites;
- tipografia para web;
- entre outros.
Que diferença, não é?
Toda essa mudança aconteceu muito rápido e cada dia mais está mais rápido. O que vale hoje, daqui a um ano talvez não valha mais.
Então para se manter no mercado de Web Design, seja no desenvolvimento de sites, Apps e afins, é extremamente necessário que você se atualize hoje e sempre. Não importa se você é formado ou Harvard ou se está começando agora. Essa máxima vale para todos.
3 – Ouça o que os usuários têm a dizer.
Muitas vezes quando criamos algo nos apegamos demais a ele. Isso é normal e natural do ser humano. Porém isso pode prejudicar demais o sucesso de um projeto web.
Ao se criar um site não estamos fazendo para nós mesmo e sim para os outros. O que eu posso criar pensando que será revolucionário, na verdade pode prejudicar a utilização do site e colocando o projeto por água a baixo. Dificilmente um projeto web vai para o ar 100% perfeito com tudo em ordem e satisfazendo a todos os usuários. No ramo de desenvolvimento de sites um Web Designer tem que ter em mente que o projeto continua mesmo após o lançamento e que é preciso ouvir com atenção todas as opiniões dos usuários. Sejam elas boas ou não. Portanto é preciso ter senso crítico e analítico sobre si mesmo e sobre o projeto e procurar a melhor solução para o problema, mesmo que a solução apontada não seja aquela coisa espetacular que você planejou antes.
Lembrar da máxima que “menos é mais”, para a criação de sites, pode funcionar muito bem e te fazer dar saltos de produtividade, eficácia e qualidade.
Conclusão:
Com essas 3 dicas podemos perceber que:
- Você precisa saber o mínimo de códigos para entender as todas as etapas de criação de sites.
- Você para não ferrar um projeto precisa ouvir e focar no usuário e largar a vaidade. E com um conhecimento sobre padrões web e linguagens como HTML e CSS essa tarefa será facilitada.
- Você nunca pode se acomodar e parar de estudar e sempre procurar se atualizar.
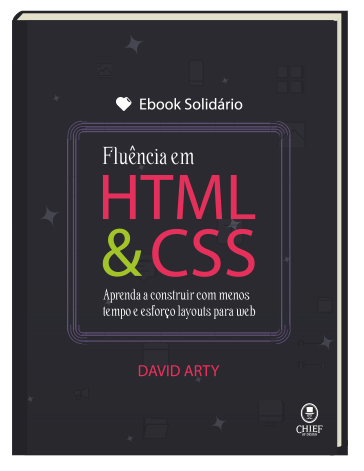
Recentemente fiquei sabendo de um projeto muito legal de um amigo Blogueiro e Web Designer, o David Arty do Chief of Design, onde ele propõe ensinar HTML e CSS de uma forma mais simples e dinâmica. Falo do ebook solidário dele. Isso mesmo. Além dessa nova proposta todo o dinheiro vai para doação.
A proposta do ebook é que você fique “fluente” e desenvolva seus primeiros sites em HTML/CSS em poucos dias. Ele foi especialmente criado para pessoas que não se sentem parte daquela turma que digita códigos brincando e que dizem que estas linguagens são fáceis. Com ele você vai ser possível:
- Codificar seus próprios layouts
- Estar alinhado com outras áreas de desenvolvimento web
- Ter mais autonomia para desenvolver projetos mais completos
- Obter crescimento profissional
- Ficará mais seguro com a qualidade de seu trabalho
Para saber mais sobre o ebook Acesse Aqui
Você que é ou quer ser Web Designer, saiba que pode fazer a diferença com o seu design criativo em projeto web. Pode apostar! Portanto, não desperdice isso!
E você gostou das dicas deste artigo? Então compartilhe e fique à vontade para comentar.