Eu lhes apresento a ferramenta blend modes, do Photoshop. Se você não conhecia, este é o dia de amar a ADOBE ainda mais.
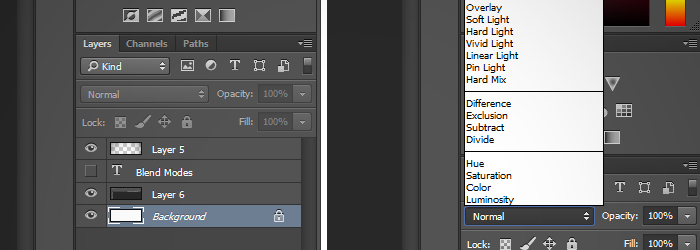
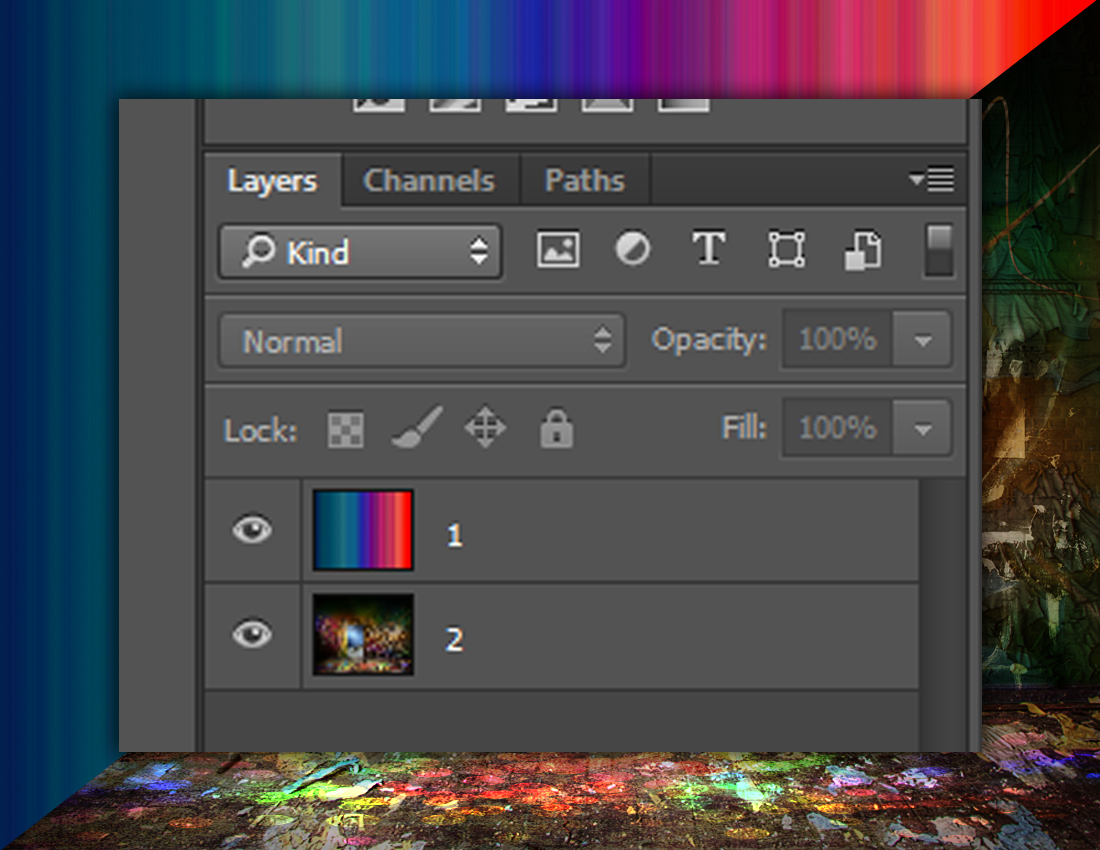
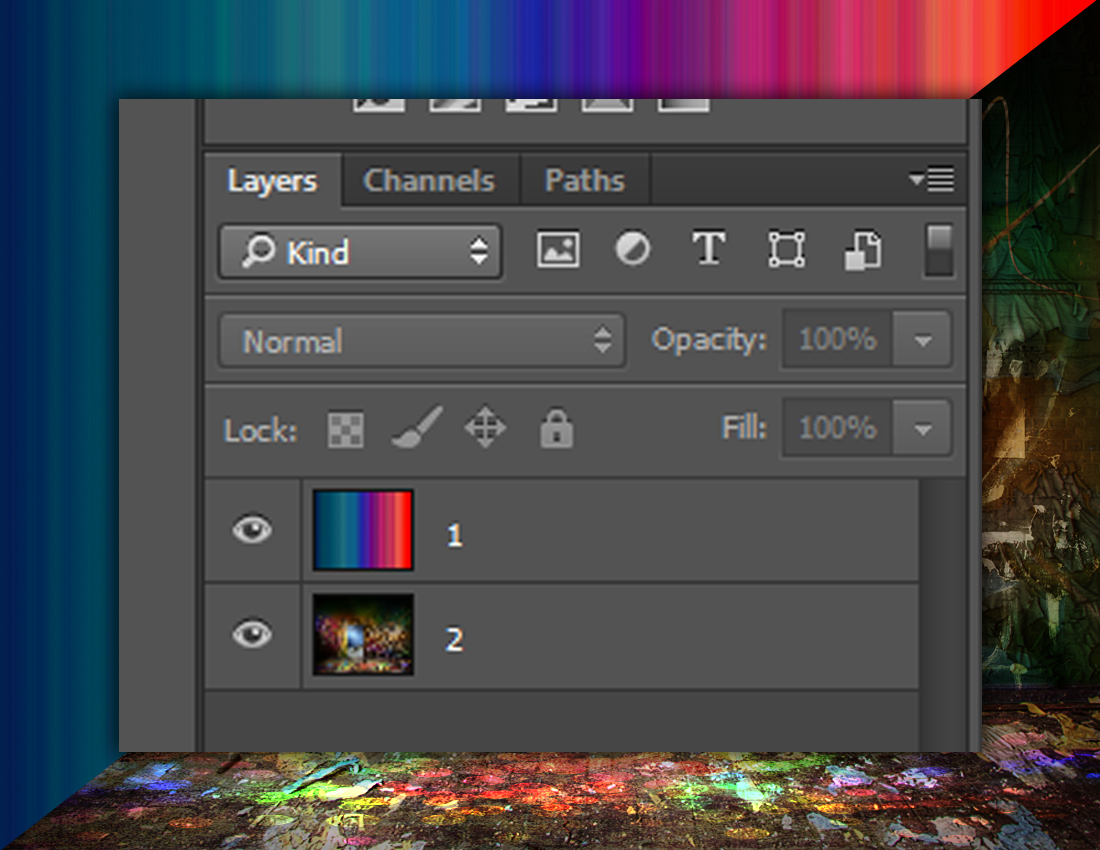
Ao abrir o Photoshop, na guia das layers, você verá automaticamente os blend modes. Definindo de maneira bastante rápida, esta ferramenta nada mais é do que a interação entre layers, feita através da “mistura” de cores.
Para facilitar a leitura, lembre-se de uma dica:
“Os pixels da imagem da layer de cima serão mesclados com os da imagem da layer de baixo. Sendo assim, o Photoshop usa de sua matemática para clarear ou escurecer cada ponto. Visto que toda imagem é composta por estes pontos, ou seja, os pixels, o layout será afetado de diversas maneiras.”
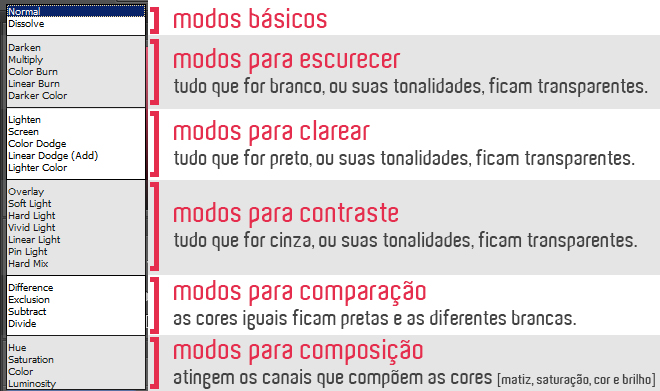
Eu estou usando o Photoshop CC 2014, e como você pode ver, os blend modes estão divididos em algumas categorias. Antes de começar a definir todas as opções, vou esclarecer alguns pontos sobre as categorias citadas abaixo.
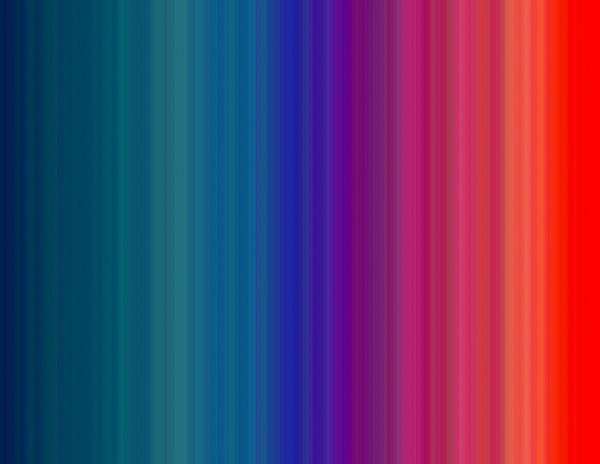
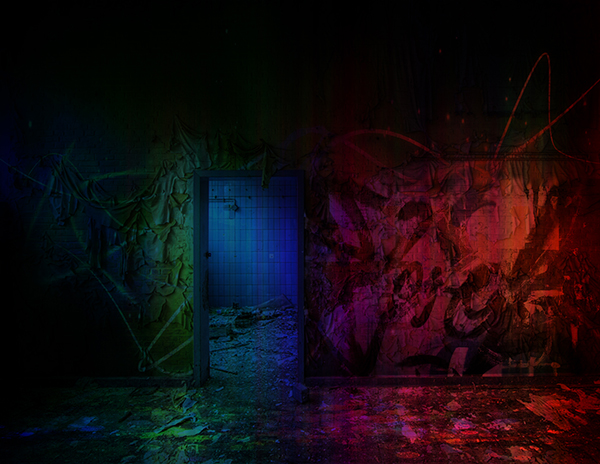
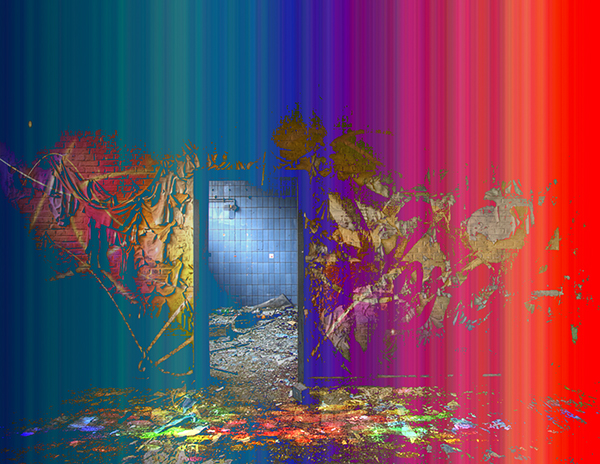
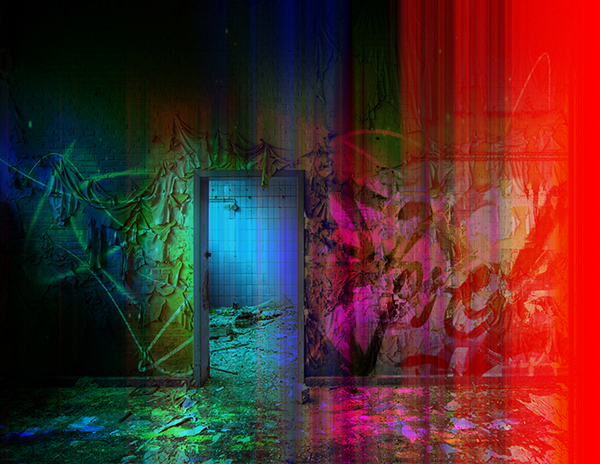
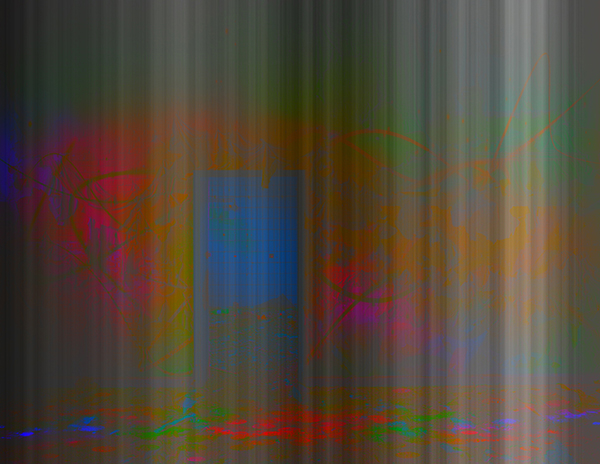
Descreverei agora a utilidade de cada item, um a um. Para tal, observe primeiramente a imagem a seguir.

Usei os blends modes dentro da camada 1, sendo assim, todo layout vai mudar de acordo com esta ordem de layers conforme a imagem acima.
Para um melhor aprendizado baixe aqui o arquivo e teste você mesmo enquanto lê o artigo.
MODOS BÁSICOS
01 – Normal
Neste blend mode não ocorre interação alguma, e o layer de cima apenas aparece sobre todos outros que estiverem abaixo dele.
02 – Dissolve
Para que este blend mode funcione é preciso reduzir a opacidade da camada selecionada. Quando se reduz a transparência do layer o PS substitui e mescla aleatoriamente as cores dos pixels entre as camadas. Lembrando que a opacidade a ser reduzida é a do mesmo layer em que o blend mode foi aplicado. No exemplo dado neste artigo a opacidade e o blend mode foram aplicados na camada 1. Ah, e quanto mais transparente o layer de cima estiver, menos granulados existirão no resultado da imagem final, tornando a layer de baixo mais visível.
MODOS PARA ESCURECER
03 – Darken
Aqui o PS compara os pixels das imagens em cada camada e substitui o pixel mais claro da imagem debaixo pelo pixel da imagem que se encontra na layer de cima. Tipo assim, os locais da imagem de baixo que forem claro estarão sujeitos a serem substituídos pelas cores da imagem de cima.
**ANTES DE CONTINUAR A LEITURA**
Eu estou interrompendo sua leitura pois foi preciso mostrar o primeiro blend mode e sua funcionalidade para que possa explicar melhor um pequeno detalhe. É o seguinte:
A imagem é composta por vários pixels, ok? O Photoshop faz sua matemática através da leitura de cada pixel presente na imagem. Até aqui tudo bem. Pegando o blend mode Darken como exemplo, perceba que nos locais em que o pixel é 100% branco a cor de cima substitui este branco 100%, e onde o branco não é totalmente puro, ou seja, existem outros canais de cor que compõem aquele pixel, o photoshop faz suas “continhas” e substitui a cor da layer de baixo pelas cores da imagem de cima conforme ele entende que os pixels ali estão tendendo para o branco. Em resumo, tudo depende da quantidade de tons de cinza (preto) e branco em cada pixel. Esta dica vale para todo resto de blend modes.
**PROSSIGA, E APROVEITE AS DICAS**
04 – Multiply
Acontece que as cores dos pixels da camada de cima são multiplicados com as cores da imagem de baixo, com isso temos uma arte mais escura resultante desta multiplicação. Lembremos que ao multiplicar qualquer cor por preto o resultado será a cor preta e quando multiplicamos qualquer cor por branco a cor não se altera. Quando você colore algo e passa o lápis por diversas vezes no mesmo lugar, o local por onde você passou o lápis um monte de vezes sempre fica mais escuro, é bem parecido com o que acontece aqui.
05 – Color Burn
Este efeito “queima” a imagem de baixo utilizando as cores da imagem de cima, o que resulta em um aumento de contraste nas cores. Se a cor de cima foi mais escura, muito mais preto a de baixo será. É um efeito mais drástico do que o multiply. E só lembrando que ao mesclar com branco não há alterações.
06 – Linear Burn
Ele faz quase o mesmo que o Color Burn, porém é mais intenso e consegue inclusive reduzir o brilho da imagem.
07 – Darker Color
Apenas há a substituição das cores mais claras da camada de baixo pelas cores da camada de cima e traz uma imagem com transição mais abrupta. Perceba que o blend mode aqui deixa os tons mais acinzentados também.
MODOS PARA CLAREAR
08 – Lighten
Faz o trabalho inverso ao efeito Darken, em que o PS compara os pixels de ambos os layers e nos lugares em que a imagem de cima for mais clara do que a de baixo, o PS usará estes pixels claros para mesclar e substituir os mais escuros da imagem da layer de baixo. Os locais claros da layer de baixo continuarão lá e os mais escuros serão substituídos pelos pixels da layer de cima. O resultado é uma imagem final mais clara. Em resumo podemos dizer que os pixels mais escuros da layer de cima são mesclados com os da de baixo e os pixels mais claros da camada de baixo não se alteram.
09 – Screen
Contrário ao Multiply, este blend mode examina as informações de cor em cada camada e multiplica o inverso das cores, resultando sempre em cores mais claras. Alguns detalhes para se lembrar são: dividir por preto não altera a cor e dividir por branco produz a cor branca. É quase o mesmo que o Lighten, porém suaviza mais a imagem.
10 – Color Dogde
Exatamente o contrário do Color Burn. Este blend mode examina as informações de cor em cada canal e clareia a imagem, refletindo assim a cor do layer de cima, o que ajuda a diminuir o contraste. É como se o PS pegasse o branco da imagem de cima e com ele clareasse os pixels escuros da imagem de baixo. Mesclar com preto não produz alterações e quanto mais clara for a imagem de cima maior é o efeito.
11 – Linear Dodge (Add)
Por lógica, é o oposto do Linear Burn. Ele examina as informações de cor em cada canal e clareia a imagem final, e assim aumenta o brilho. É como se pegasse os pixels da imagem de cima e multiplicasse pelos pixels claros da layer de baixo. Bastante parecido com o blend mode screen, porém mais forte. E é bom lembrar que mesclar com preto não produz alterações.
12 – Lighter Color
Se observar bem, adivinha de qual blend mode ele é o contrário? Exato, do Darker Color. O efeito gerado aqui funciona com base na substituição das cores mais escuras da camada de baixo pelas cores da camada de cima, novamente temos uma imagem com transição mais abrupta e dura. Apenas as cores mais claras da layer de baixo continuam visíveis.
MODOS PARA CONTRASTE
13 – Overlay
Este modo junta o multiply e o screen. Meio confuso né? Afinal o multiply é como se fosse o inverso do screen. Vou explicar melhor. A ideia deste efeito é: manter a luz e a sombra da layer de baixo, onde é claro continua sendo claro e onde é escuro continua escuro, ao mesmo tempo em que mescla as duas camadas. O resultado deste blend mode depende muito da imagem de baixo. Um detalhe é que onde existe 50% de cinza na imagem de baixo, perceba que as cores da imagem de cima não atingem, ou seja, onde é cinza na layer de baixo não é afetado pelas cores da camada superior. A utilidade deste efeito pode ser bastante explorada para dar um contraste maior na imagem.
**OUTRA PAUSA**
Nos “modos de mesclagem para contraste”, a cor cinza é a cor que possui mais influência. Você percebeu que nos outros blend modes a cor branca e preta são consideradas mais importantes? Então, agora é a vez do meio termo, ou seja, o cinza. Claro que o cinza nos outros blend modes são importantes, assim como o preto e branco são aqui.
**PROSSIGA ;)**
14 – Soft Light


O blend mode em questão vai escurecer ou clarear as cores, dependendo apenas da coloração do layer de baixo. Este é um efeito parecido com o overlay, mas se a imagem de cima tiver 50% de luminosidade, estas áreas serão clareadas e se for ao contrário, serão escurecidas. Por fim, caso tenha uma imagem com 50% de cinza, não haverá efeito algum. Experimente colocar uma imagem com 50% de cinza no layer de cima e aplique o efeito, nada irá mudar no layout.
15 – Hard Light
É quase o mesmo que o efeito soft ligth, a diferença é que ele multiplica ou divide as cores e trás uma maior dramaticidade para o layout. Se a cor da imagem de baixo for mais clara que 50% de cinza, a imagem ficará mais clara e caso a cor de baixo for mais escura que 50% de cinza, estas partes serão escurecidas.
16 – Vivid Light
É uma mistura do soft light e do hard light, dando um efeito ainda mais dramático ao layout, fazendo com que aumente ou diminua o contraste, dependendo da cor de baixo. Se a cor de baixo for mais clara que 50% cinza, a imagem será clareada através da diminuição do contraste e caso seja o inverso, ou seja, se a imagem de baixo for mais escura que 50% de cinza, quer dizer que o layout será escurecido pelo aumento de contraste.
17 – Linear Light
Este blend mode tem as mesmas características do vivid ligt, a diferença é que aqui não há mudanças no contraste mas sim no brilho da imagem.
18 – Pin Light
Aqui funciona assim: as cores mais claras do layer de cima utilizam o modo Lighten e as cores escuras utilizam o modo Darken para criar a mesclagem entre as camadas.
19 – Hard Mix
O blend mode apresentado aqui faz com que as cores fiquem chapadas em modo de posterização. A iluminação da cor de cima é que define tudo. É um efeito bastante psicodélico e consegue trazer resultados bem legais quando trabalhado de forma inteligente.
MODOS PARA COMPARAÇÃO
20 – Difference
Neste caso o Photoshop analisa as informações de cor em cada layer e subtrai os pixels mais claros de uma das camadas, mas tudo depende do brilho de cada imagem. Em resumo pode-se dizer que o PS subtrai tanto da imagem de cima quanto da layer de baixo os pixels mais claros, tudo depende da quantidade de brilho. Caso a imagem de cima seja branca as cores da imagem de baixo são invertidas, mas se mesclar com preto não há alterações.
21 – Exclusion
Faz o mesmo que o blend mode difference, porém ameniza os resultados.
22 – Subtract
O software examina todas informações de cor em cada canal e subtrai a cor da camada de baixo pela camada de cima. Exemplo: Se o pixel da camada de cima possui o RGB com R:100, G:40, B:30 e o pixel da camada de baixo possui o seu RGB com R:80, G:20, B:10, a resultante para o layout é que o pixel da imagem final fique com seu RGB em R:20 (100-80), G:20 (40-20), B:20 (30-10). A cor fica mais escura.
23 – Divide
Possui a mesma premissa do subtract, porém ao invés de subtrair ele divide, o que faz com que as cores fiquem mais claras e com superexposição.
MODOS PARA COMPOSIÇÃO
24 – Hue
Este efeito é a combinação entre a cor da camada de cima com a luminosidade e a saturação da layer de baixo. Perceba que onde é vermelho na camada de cima deixará o layout final com um aspecto avermelhado, mas tudo alinhado conforme a luz e saturação da imagem da layer de baixo.
25 – Saturation
Parecido com o blend mode hue, este efeito cria uma cor final conforme a luminosidade e a cor da layer de cima, além da interdependência dela com a saturação da cor da camada de baixo. Em resumo: tudo depende da cor e luminosidade da layer de cima e da saturação da camada de baixo.
Caso possua áreas com saturação de 0% (o famoso preto e branco, que eu chamo de tons de cinza) não haverá efeito algum.
26 – Color
É um blend mode bastante simples. Ele apenas combina e mescla a luminosidade da layer de baixo e a cor e saturação da imagem de cima. É como se fosse uma mistura de cores.
27 – Luminosity
Este é o modo oposto ao color. Aqui o PS combina a cor e saturação da camada de baixo com a luminosidade da imagem de cima.
ENFIMMMMMM, ACABOUUUUUUUU!!!
Agora a última dica é: Praticar, praticar e praticar.
Se você precisar esclarecer algo, estou aqui pra isso.
Um abraço e espero ter ajudado.
Ah! E caso eu tenha escrito algo que ficou invertido ou confuso, pois foi uma longa matéria, me corrijam por favor. <3