Não foi desta vez que um dos maiores desejos da turma de criação de interfaces foi realizado. O tão esperado scroll nos protótipos do Adobe Figma não veio, mas não é por isso que as atualizações deste “pacotinho” não são legais. A última grande atualização do software trouxe a possibilidade de interação de vídeo no protótipo e agora tivemos algumas surpresinhas de páscoa bem interessantes.
Se você não está sabendo do que eu estou falando calma que vou te explicar. Essa semana o Figma lançou um pack com 32 atualizações, que eles chamaram carinhosamente de Little Big Updates, algumas para o Figjam também, e entre elas existem umas bem práticas que vão melhorar a vida de quem precisa trabalhar na criação de protótipos em geral.
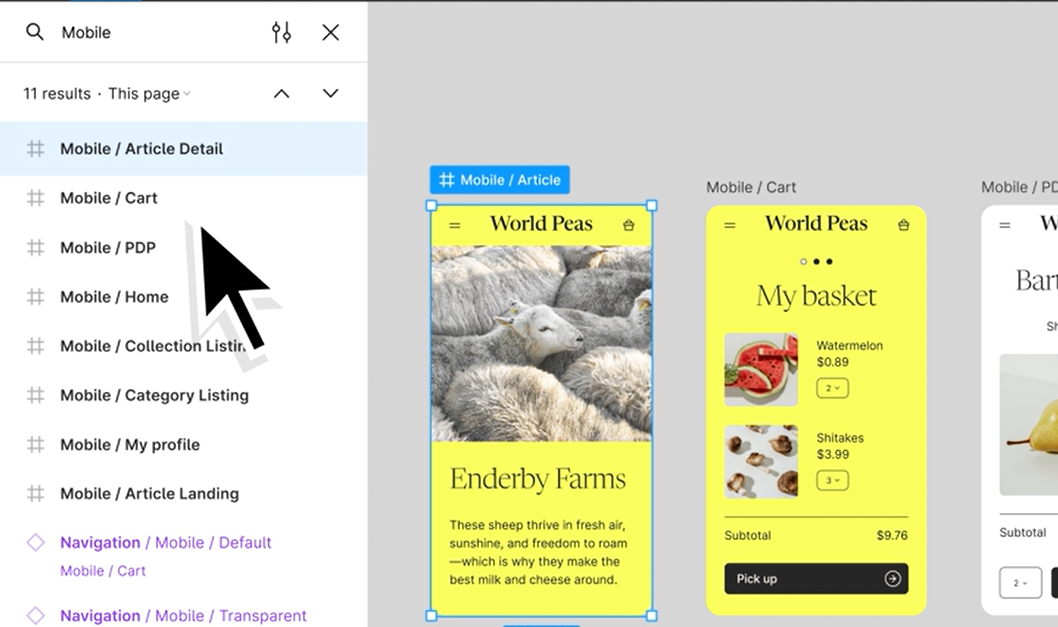
Campo de pesquisa
Uma das atualização foi a inclusão de um campo de pesquisa de frames, uma ferramenta muito útil, mas só vai aproveitar efetivamente da busca quem é do time que renomeia certinho os frames, portanto, renomeie seus frames my friend. Além disso, agora é possível selecionar múltiplos frames para edição direto pela aba esquerda do programa.

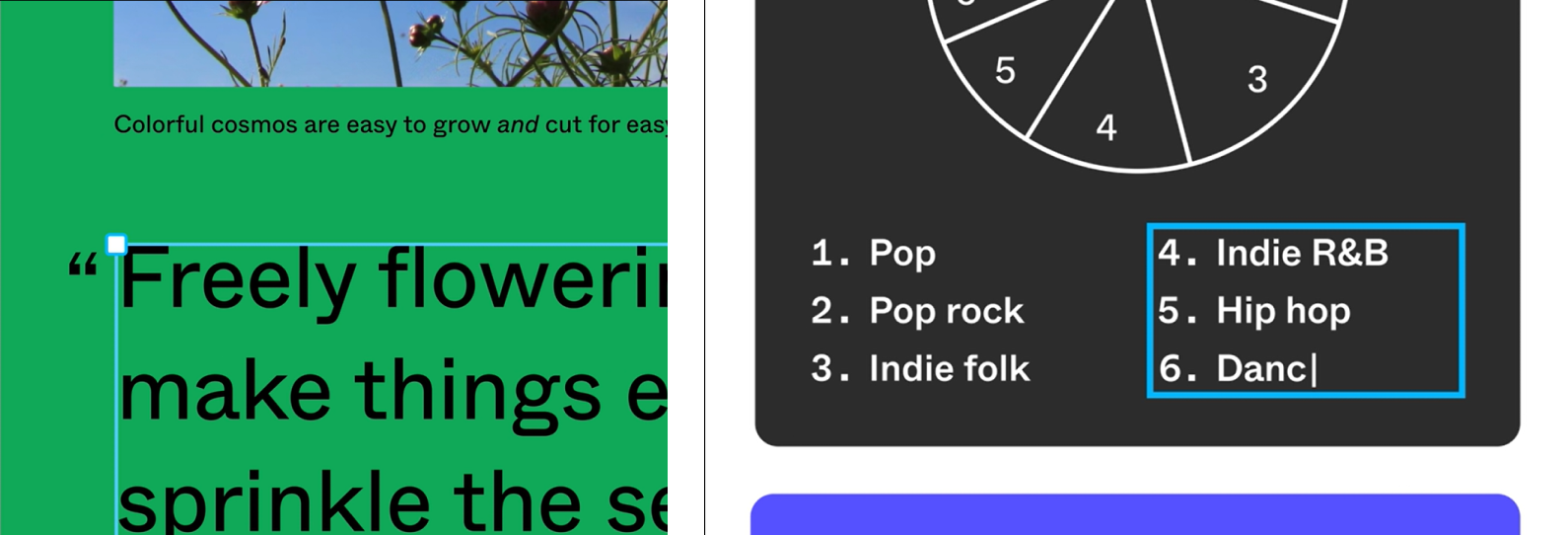
Textos e listas
E não para por ai. Agora é possível deixar a pontuação fora da caixa de texto, tornando o alinhamento esteticamente mais agradável, e diminuindo o “toc” do pessoal que ficava incomodado com o desalinhamento que a pontuação apresentava. Outra evolução foi na criação de listas, onde foi habilitada de forma automática a continuação lógica de marcação em blocos de texto diferentes, evitando que se tenha que ajustar as listas de forma manual. Além disso, ao ajustar alguma imagem, o Figma vai apresentar um snap quando essa imagem chegar em uma proporção ideal, o que vai ajudar muito na hora de diversificar o tamanho das imagens.

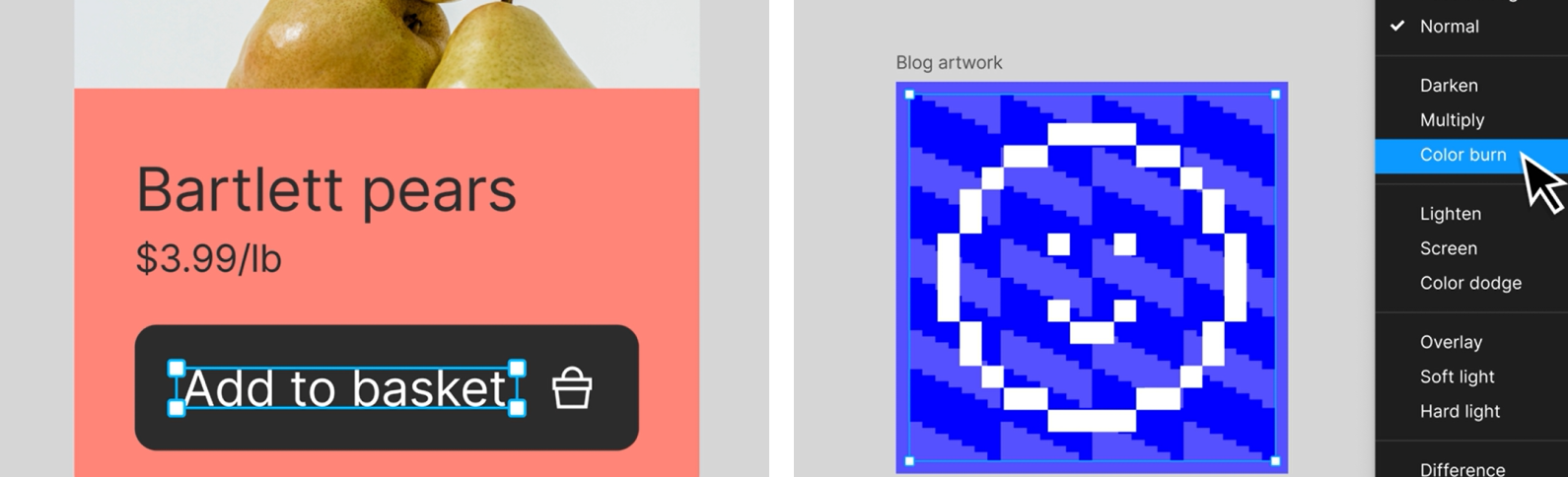
Sobreposição e altura da fonte
Pensou que tinha acabado? Pensou errado! Ainda temos as atualizações mais interessantes como a opção de blend mode, tipo a do Photoshop, onde através do hover é possível visualizar o resultado do efeito de sobreposição antes da escolha, o que é sensacional e realmente fazia falta no Figma. Outra novidade que faz até rolar uma lágrima de emoção é a opção de vertical trim, onde é possível ajustar a altura da fonte de uma forma bem mais simples e direta, sem que tenhamos que ficar ajustando manualmente os diversos tipos fontes que são usadas nos projetos.

Seções e interações entre telas
Por último e muito mais legais, temos as atualizações da área de Prototype, onde o número de interações de uma mesma flow line fica muito mais visível e indicado na própria linha. Chega de ficar sem entender o que está acontecendo com suas telas quando você define que a interação é por clique ao visualizar o protótipo a ação de arrastar também está habilitada, (muito específico isso, hein ?). E finalizando nosso resumo, agora está disponível a opção stick – stop in the edge, que nada mais é do que habilitar a opção de múltiplos topos de sections que se alternam durante o scroll assim que atingem o limite do frame. Por exemplo, você criou uma tela que tem várias seções, cada uma com um título diferente e você quer dar destaque para a seção que está selecionada. Agora é possível configurar para que os elementos com os títulos em destaque fiquem coladinhos no topo do frame ao rolar a tela, uma opção muito útil e que traz uma gama de possibilidades bem legais para tornar o protótipo mais dinâmico e fiel ao que é implementado.

E ai, gostou das atualizações que o Figma trouxe esse mês? Qual atualização você mais está esperando? Você pode conferir todas as atualizações neste link.
Mas antes deixa ai nos comentários se você esperava mais ou se as atualizações te surpreenderam.
Muito obrigado por acompanhar o conteúdo até aqui e fique de olhos nos próximos.
Valeu demais e até a próxima!