Cerca de 1 a cada 5 usuários que visitam nosso site ou lê algum material seja impresso ou digital pode ter dislexia. Isso significa que 20% de potencial consumidor pode estar perdendo o conteúdo. Contudo, projetar para pessoas disléxicas pode ser um desafio por causa de diferentes questões visuais que podem existir. Mas para projetarmos para esse público precisamos entender o que é a dislexia.
A dislexia é categorizada como uma dificuldade cognitiva de identificação de palavras, frases e sentenças e afeta a leitura, escrita e soletração devido barreiras que acontecem no cérebro e não nos olhos. Podemos classificar a dislexia em 3 tipos:
– Disgrafia onde pessoas tem dificuldade de escrever;
– Disortografia onde pessoas tem dificuldades de soletrar;
– Discalculia onde pessoas tem dificuldades com números;
O que deveríamos evitar quando estamos projetando para dislexia?
Não existem regras quando estamos projetando mesmo porque isso varia de diferentes tipos de habilidades de leitura, escrita e soletração. Mas existem 3 principais tipos de distorções que podem influenciar a experiência destes usuários: o efeito do rio, o efeito do borrão e o efeito de lavagem.
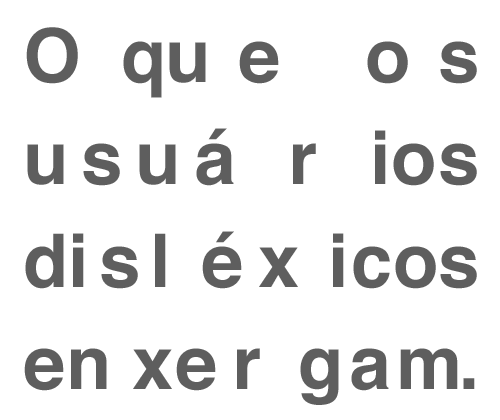
1 – O Efeito do Rio (causa comum: muito espaço em branco no texto)
Este efeito é caracterizado por muitos espaços em branco entre letras ou palavras em um corpo de texto. Para usuários disléxicos pode parecer como partes longas de um espaço em branco entre letras ou palavras correndo página a baixo.
O que evitar?
– Alinhamento do texto justificado
O alinhamento justificado cria espaços irregulares entre as palavras e letras, o que pode deixar os usuários perdidos no parágrafo.
– Espaço duplo após um ponto final
Isto pode causar irregularidades entre as palavras após um ponto final e causar o efeito de rio no parágrafo.
O que pode ser feito?
– Layouts estruturados
Quanto mais estrutura você tiver em seu documento, melhor e mais fácil será a leitura. Use cabeçalhos claros, citações recuadas e listas marcadas para melhorar a leitura.
– Use a estrutura da coluna
Quanto mais longa for a coluna de leitura, mais difícil será para acompanha-la. Uma regra de ouro é usar aproximadamente 80 caracteres por linha.
– Use um único espaço após um ponto final
Utilizar apenas um espaço depois do fim de cada sentença reduz a quantidade de espaços em branco no parágrafo, reduzindo o efeito de rio e facilitando a leitura.
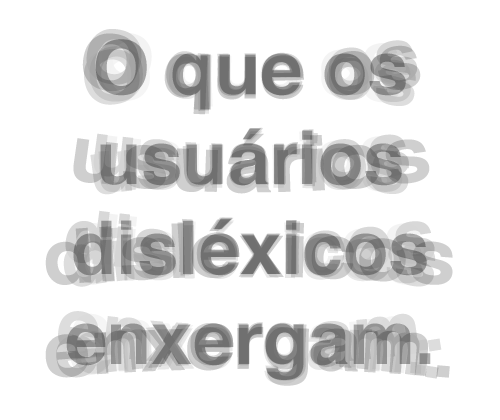
2 – O efeito de borrão (causa comum: muitas palavras)
Este visual pode fazer o texto parecer borrado, como se estivesse em distorção ou comprimido. Como podemos ver isto requer mais processamento e esforço para ler e mais dificuldade de ter foco nas palavras.
O que evitar?
– Texto preto sólido em cima do fundo branco
O alto contraste entre o fundo branco e o texto em preto podem parecer muito brilhante para os usuários, adicionando um potencial problema de leitura.
– Parágrafos longos
Parágrafos longos torna mais fácil o usuário se perder porque as palavras podem parecer comprimidas ou sobrepostas.
O que pode ser feito?
– Escreva sentenças simples e curtas
Manter as palavras curtas e direto ao ponto podem evitar o efeito do borrão. Tente usar palavras curtas sempre que possível ao invés de textos longos.
– Evite altos contraste de cores
Ler um site com um nível alto de contraste é difícil. Recomenda-se usar cores em tons de cinza ou cinza escuro ao invés de preto sólido.
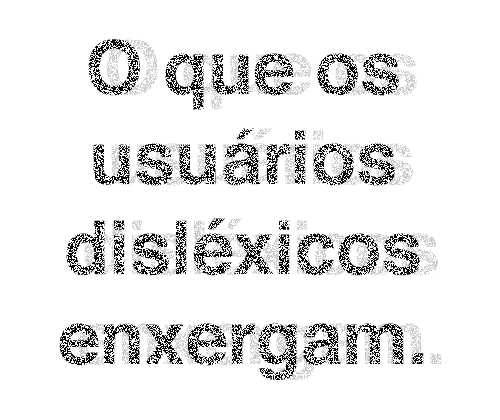
3 – Efeito de lavagem (causa comum: formatação excessiva)
Com esta distorção, os usuários podem ver o texto como fraco e indistinto. Isso causa a diminuição da velocidade de leitura e pode tornar mais difícil distinguir certas palavras.
O que evitar?
– Fontes serifadas
Elas podem ser visualmente atraentes e bonitas, mas podem prejudicar a leitura. As fontes serifadas
podem parecer distorcidas e conectadas ao mesmo tempo. Os textos com sublinhado também se aplica a essa regra.
– Palavras em itálico
Itálico na maioria das vezes é utilizado para realçar o textos mas também pode ser fator para dificultar a leitura porque as letras tem linhas irregulares em comparação com as fontes regulares.
O que pode ser feito?
– Use fontes seguras
Tente utilizar fontes como a OpenDyslexic para melhorar a leitura. Pode não ser uma fonte que funcione para todos os casos, mas é uma fonte segura para se usar.
– Não exagere na formatação
Use fontes em negrito para enfatizar ao invés de itálicos ou sublinhados.
Conclusão
Quando projetamos para a dislexia, lembre-se de que essas regras podem mudar de acordo com o projeto. O ponto mais importante é considerar a tipografia e que quanto menos espaço em branco entre palavras e caracteres será melhor. Como não existe uma maneira definitiva para isso, podemos diminuir a probabilidade de distorções visuais e melhorar a experiência desses usuários utilizando essas técnicas.
Este artigo foi inspirado do blog Usabilla e UX Booth.
Até a próxima :)