Photo by Emilio Garcia on Unsplash
Para quem não conhece este desafio, conhecido como Daily UX Writing Challenge, onde você recebe, por e-mail, durante 15 dias, situações fictícias que mostram problemas reais que as pessoas enfrentam ou já enfrentaram em algum momento de suas vidas. Esses desafios são uma oportunidade incrível para exercitar e aprimorar nossas habilidades em UX Writing, uma parte essencial do design de experiência do usuário. Se você gostaria de ver o dia 1 deste mesmo desafio clique aqui
Dando continuidade ao desafio, vamos para o cenário número dois:
O cenário:
Um pai que é um grande fã de esportes e está trabalhando no meio da temporada de seus esportes favoritos e, por isso, não conseguirá acompanhar os jogos.
O desafio:
Escrever uma tela promocional de um aplicativo, que permita escolher os times, enviar lembretes dos jogos, as atualizações de resultados em tempo real e os vídeos em destaque.
Instruções:
Título: máximo de 40 caracteres
Corpo: máximo de 175 caracteres
Botão/botões: máximo de 25 caracteres
Vamos lá! Quando li este desafio, tive algumas perguntas: “Quem seria este pai?”, “De que maneira ele se comunica?” E logo veio à minha mente a imagem do meu tio que adora jogos de futebol. Então, eu me imaginei escrevendo para ele.
Definição da Persona: Meu tio é um homem de 49 anos, com o ensino fundamental completo e nunca terminou o ensino médio. É dono de um açougue e trabalha bastante para manter a casa sozinho. Ele mora com sua mulher, que é dona de casa, e seus dois filhos pequenos. E desde que eu o conheço, ele fica louco quando passa o jogo do seu time favorito.
Elaboração do texto
Como era uma tela promocional de um aplicativo de esportes, pensei em um título chamativo para que a pessoa fique instigada a baixá-lo.
Para o título, pensei em: ‘Gostaria de receber os lembretes dos jogos do seu time favorito?’, mas o termo ‘gostaria’ não é muito acessível e a palavra ‘lembretes’ pode não ser compreendida por pessoas com pouca escolaridade. Então, alterei para: ‘Quer saber tudo sobre o seu time?’.
Esta alteração em uma calculadora de leiturabilidade aumentou a pontuação de 60 para 108. Quanto menor a pontuação, mais difícil é ler o texto.
Para o corpo, pensei em: ‘Escolha seu time e receba lembretes, resultados em tempo real e destaques em vídeo. Fique atualizado mesmo sem assistir aos jogos.’ Eu, hoje, por algum motivo, estou focado na palavra ‘lembretes’ hahaha. Então, decidi mudar para: ‘Escolha seu time e receba avisos, resultados e vídeos importantes. Fique por dentro mesmo se não puder assistir aos jogos’. Comparando os dois textos na calculadora de legibilidade, o primeiro obteve uma pontuação de 52 e o segundo, uma pontuação de 64, o que significa que a leiturabilidade melhorou.
Já para o botão, pensei em algo como “Baixe agora”, mas achei que faltava algo. Então, decidi mudar para “Experimente agora!”, o que dá a sensação de que o usuário pode experimentar o aplicativo sem nenhum compromisso ou risco financeiro. Isso pode aumentar a probabilidade deles baixarem o aplicativo.
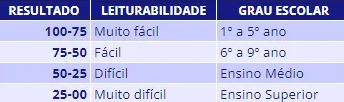
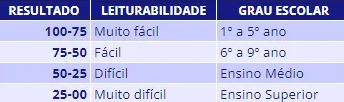
Para fins de referência, a pontuação dos textos segue a seguinte tabela:


Como podemos perceber, todos os textos são de fácil leitura, de modo que mesmo uma pessoa sem ensino médio conseguirá entendê-los.
Solução Final


Estou curioso para saber como vocês lidariam com este desafio. Quais estratégias ou abordagens diferentes vocês sugeririam? Deixem suas sugestões na seção de comentários.


