Olá, leitores. Tudo legal?
Hoje falarei um pouco sobre tipografias ideais para diagramação, seja em em revistas, jornais ou livros. O foco aqui é a leitura de textos longos, então irei direto ao ponto, mas nas referências deixarei alguns links com o básico da tipografia. Para exemplificar e melhor falar sobre o assunto, utilizarei de vários textos de diferentes blogs e livros que trazem com clareza cada um dos tópicos em que o texto se divide.
Antes de escolher a tipografia ideial, é interessante e indispensável um bom briefing, que servirá de guia para o projeto e também dará a informação talvez mais importante: o público-alvo. Com o público-alvo bem claro, saberemos, entre outras coisas, a idade aproximada para quem a publicação se destinará. Isso será importante na hora de decidir não apenas a fonte mas também o tamanho ideal a ser utilizado. Pois nem sempre as publicações – por mais parecidas que sejam em termos de conteúdo – deverão utilizar os mesmos critérios de diagramação.
Hoje abordarei apenas o assunto tipografia, para não tornar o texto muito extenso. Mas, é importante estudar – e muito – também sobre formatos, grids, layout, produção, papéis (às vezes queremos algo mais clássico, que remeta à tempos antigos e escolher o papel antes nos ajudará a pensar nos caminhos tipográficos a serem utilizados), cores, imagens, etc.
Mas, para explicar melhor as decisões a serem tomadas, falarei separadamente sobre alguns tópicos.
Antes, o que é diagramação? Eu sou um leitor frequente do Portal Educação, e vejo neles a simplicidade necessária para abordar qualquer tipo de assunto. Então, utilizarei aqui a definição deles para falar sobre diagramação. “A diagramação é a arte ou técnica de distribuir os elementos gráficos no espaço delimitado de uma página impressa ou veiculada em meios eletrônicos ou digitais. O trabalho de diagramação consiste em distribuir os elementos gráficos no espaço da página de acordo com uma hierarquia de informações estabelecidas pelos editores e diretores de arte da publicação. A finalidade do trabalho do diagramador e/ou designer ao distribuir os elementos gráficos na página é encontrar o equilíbrio da forma para propiciar o maior índice de conforto visual para o leitor (…). O princípio da hierarquia da informação está associado ao princípio da forma e do conforto visual. (…) Os instrumentos básicos usados pelo diagramador para obter o conforto visual são a contiguidade e o alinhamento, a simetria, a assimetria e o contraste.
O que entende-se por fonte? Na verdade, fonte é uma maneira errada de falar o que queremos chamar de Tipo. Certa vez, ouvi dizer que fonte estava relacionado ao local de onde era derivado determinado tipo. Logo o termo “tipo”, como explica Canha Berg no bom e extinto Design Blog, “é o desenho de uma determinada família de letras. Verdana, Arial, Futura e Helvetica são exemplos de tipos. As variações dessas letras (light, itálico e negrito, por exemplo) de uma determinada família são as fontes desenhadas para a elaboração de um conjunto completo de caracteres que consta do alfabeto em caixa alta (“maiúsculas”) e caixa baixa (“minúsculas”), números, símbolos e pontuação.”
Mas antes de determinar o tipo a ser utilizado, é legal saber as características de um bom tipo. Meu colega Mauro Gaspar, aqui mesmo no Design Culture, listou as 5 características para um bom tipo, sejam eles serifados ou não serifados. Vamos à elas:
#1 Flexibilidade: Confira se o tipo tem desdobramento, uma família com vários pesos e estilos. Pode ser necessário no futuro a utilização de variantes como por exemplo: light, ultralight, bold, extrabold, italico.
#2 Legibilidade: Verifique se o tipo é legível a 15 centímetros de distância e também a 20 metros (por exemplo). Teste se ao reduzir o ponto para 11pt o tipo contínua legível, mas simule também com as suas variantes. Há tipos que aguentam uma redução maior que outros, esteja atento às futuras utilizações.
#3 Uniformidade: Teste de A a Z (caixa-alta e caixa-baixa), numeração, pontuação e acentuação (incluindo caracteres especiais), se todos os caracteres são facilmente reconhecidos como membros do mesmo alfabeto. Há muitos alfabetos que não possuem acentuação e outros que têm letras totalmente desenquadradas do restante alfabeto. Pode ser perigoso para aplicações futuras.
#4 Equilíbrio – Veja se o tipo é equilibrado e se a sua força é constante, se há coerência entre a sua anatomia, ou se há o perigo de haver hastes e troncos demasiadamente finos (ilegíveis) contrastando com hastes e troncos muito espessos. Um desequilíbrio de força poderá prejudicar o ritmo para uma máxima leitura.
#5 Personalidade – Analise individualmente os caracteres (caixa-alta e caixa-baixa) e entenda se olettering selecionado tem postura, personalidade e se todos os caracteres e palavras têm na sua junção a harmonia (espaço automático coerentes). Deve principalmente perceber se os caracteres são distinguíveis facilmente uns dos outros. Por exemplo: um alfabeto que tem o caractere “o” igual ao “a“não é aconselhável em projectos de sinalética, bem como o “l” em caixa-baixa junto do “i” em caixa-baixa. Essas semelhanças representam um grave erro para a rapidez da percepção.
O que são tipos serifados e não serifados? De maneira geral, é comum encontrar nos mais diversos tipos de impressos, os serifados para longas leituras e os não serifados para indicar chamadas ou outras formas de destaque. Fato é que os serifados prendem muito a atenção do olhar, sendo interessante para as leituras corridas. Enquanto os não serifados, que comprovadamente não prendem tanto a atenção dos olhos, tem funcionamento melhor em programas de sinalização, cujo papel comunicar uma informação de maneira objetiva.
Os tipos serifados são os que apresentam pequenos traços e prolongamentos que ocorrem no fim das hastes das letras e podemos citar como exemplos: Times, Courier, Georgia, MS Serif, entre outras. Já as fontes sem serifas, que não trazem estes prolongamentos são por exemplo: Arial, Helvetica, Tahoma, Verdana e MS Sans Serif.
O blog da gáfica on-line Print, traz duas boas teorias para o surgimento dos tipos serifados. A primeira é a explicação “proposta pelo Padre Edward Catich em seu livro de 1968 – A Origem da Serifa: os contornos de letras romanas foram pintados pela primeira vez em pedra, e os escultores seguiram as marcas de pincel que deflagrou nas extremidades do curso e cantos. Outra teoria é que no alfabeto romano, as serifas originaram-se do talhar das letras em pedra na antiga Itália. Os artesãos entalhariam um pequeno espaço extra no fim de cada traço das letras a fim de prevenir o acúmulo de cascalho e poeira no encave (…)”
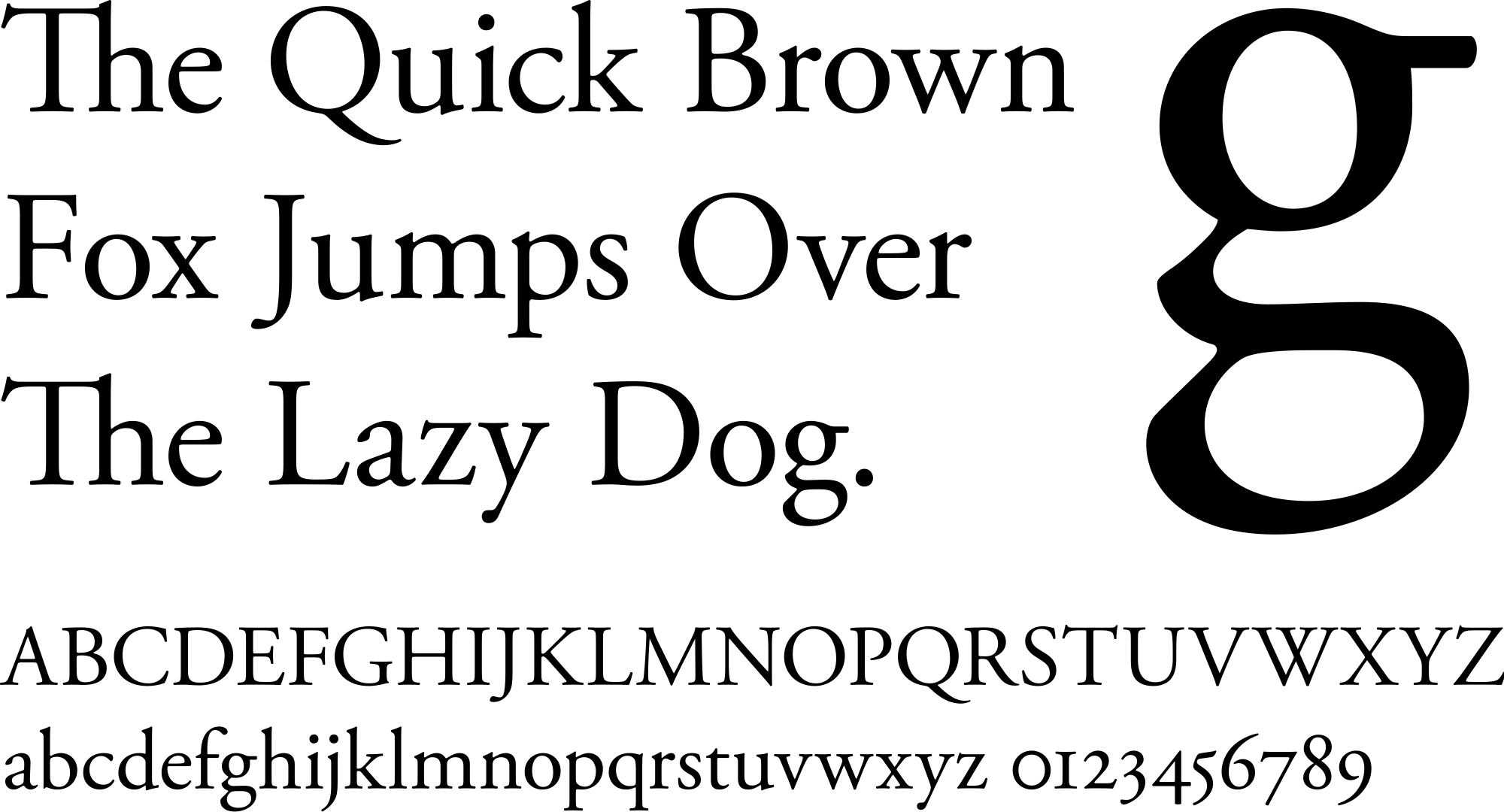
Abaixo, um tipo serifado. A garamond.
Já os não serifados (sem serifa ou sans-serif) surgiram por volta de 1820. Na Alemanha elas eram chamadas Steinsschriften ou Grotesk, por sua falta de estética. No começo, eram utilizadas em corpos grandes e se destinavam para confecção de cartazes e a outras utilizações de textos curtos, e não a texto corrido.
Abaixo, um tipo não serifado. A helvetica, apresentada no poster que promove o seu documentário.
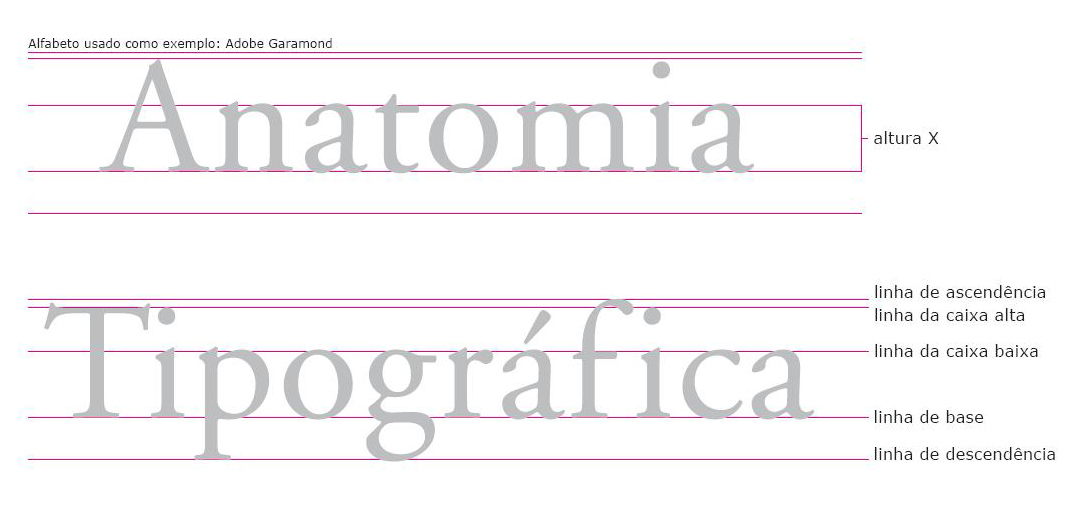
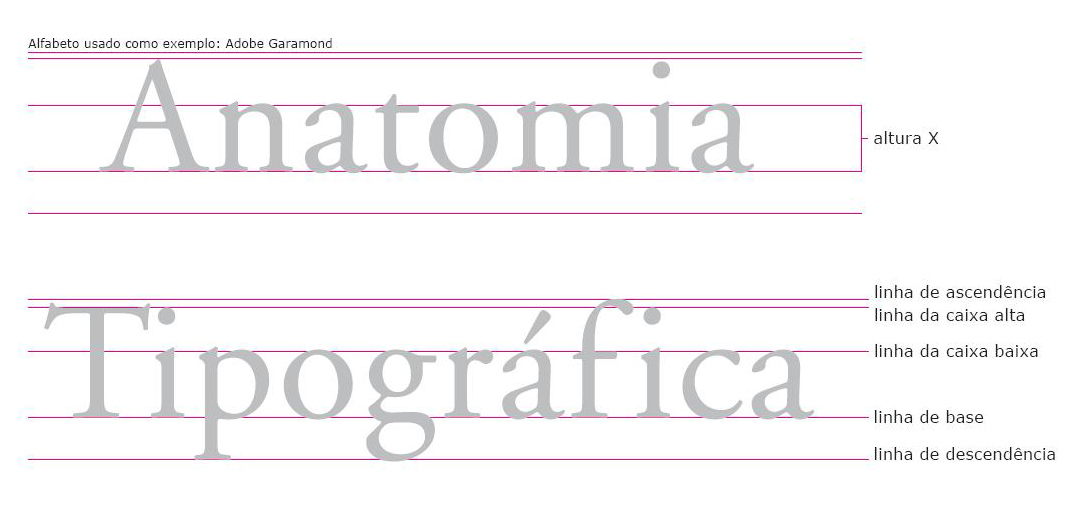
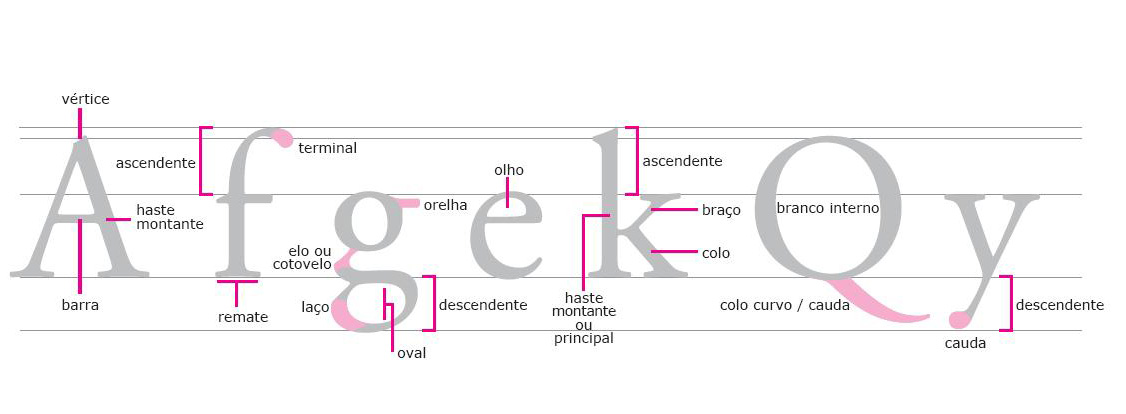
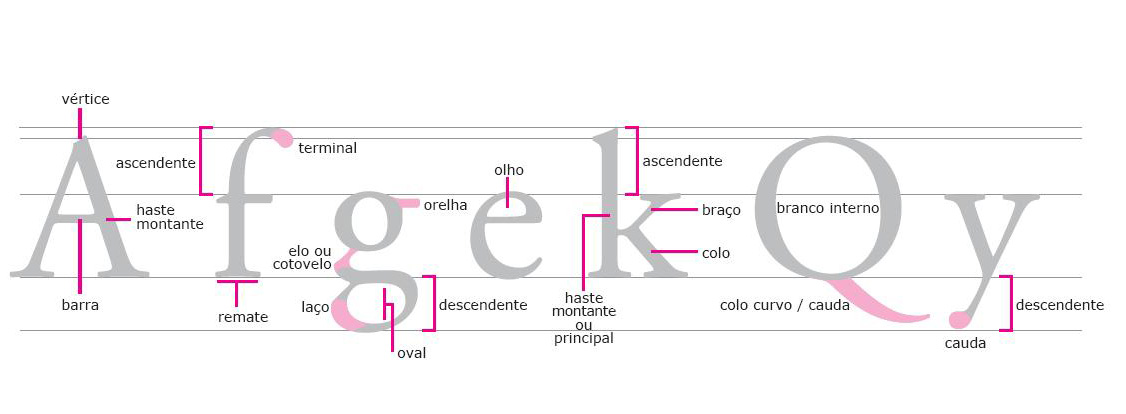
De maneira breve, a anatomia de um tipo. Aqui, imagens valem mais que palavras.



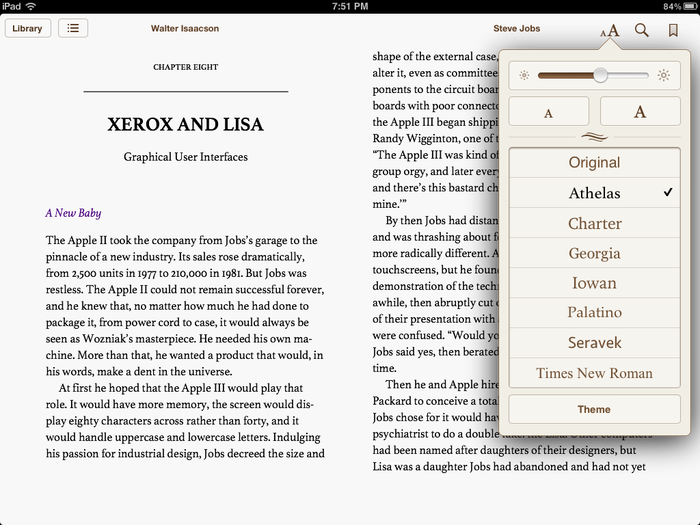
E para a longa leitura? Qual é a melhor? Um dos meus sites preferidos quando o assunto é tipografia, é o Tipografos.net, do professor Paulo Heitlinger. E trarei aqui alguns ensinamentos dele e de outros autores. Para a composição de textos muito extensos, devemos priorizar as serifadas. Por que? O professor Paulo Heitlinger explica que “todos os fatores que ajudem o olho humano a perceber uma palavra como um bloco óptico, melhoram a legibilidade. De maneira geral, as serifas facilitam a leitura, pois fazem o texto parecer contínuo aos olhos do leitor; as palavras aparecem melhor ‘aglutinadas’.(…) Os caracteres com remate – serifados ou egípcios – são mais legíveis dos que os não-serifados. Umas das razões que confere melhor legibilidade às serifas é o seu percurso histórico – fomos habituados a elas. Outra razão, esta mais técnica e menos discutida, tem a ver com a nossa percepção. As serifas ajudam a agrupar as letras de uma palavra. As serifas levam a que as letras mostrem um efeito de “coagulação óptica.”
A prioridade é a leitura. Sempre devemos pensar no usuário. O professor Paulo Heitilinger ainda nos ensina a considerar sempre para quem está sendo feito o livro. “O leitor mais experiente, não lê um texto letra por letra. Ele lê, sim, palavra por palavra, e muitas vezes, até várias palavras de uma só vez. Já os leitores om pouca experiência ou pouca escolaridade é que soletram os textos durante a leitura.” Isso vai ao encontro do que diz Antonio Celso Collaro no livro Projeto Gráfico, quando exemplifica que de maneira geral “o corpo ideal para uma composição está relacionado ao público-alvo a que se destina.” É possível seguir a seguinte orientação: “Para menores de sete anos, corpo 24; de 7 a 8 anos, corpo 18; de 8 a 9 anos, corpo 14, de 10 a 11 anos, corpo 12 e a partir dos 12 anos, corpo 10. Para os adultos alfabetizados, com visão normal, o corpo 10 (vai depender do tamanho do tipo. O corpo 10 da Garamond é ligeiramente maior do que a da Minion, por exemplo) é o mais indicado para leitura”.
Amparado em Herbert Spencer, o Professor Paulo Heitilinger ainda reitera que “vários estudos efetuados mostraram não existir uma diferença clara quando comparamos a legibilidade entre caracteres de diferentes grossuras; embora os leitores prefiram os caracteres com traço mais grosso.” Outras dicas importante, e que melhoram a leitura de maneira considerável é que o melhor contraste de cores não é o alcançado com tinta de impressão 100% preta em papel 100% branco, mas sim utilizando papel com alguma tonalidade natural (ligeiramente pardo ou chamois. E que a cor de impressão de um texto corrido pode não ser 100% preta, mas sim um cinza bastante escuro (80% K).
E como acertar no projeto? Timothy Samara, no excelente livro Guia de Design Editorial, logo quando se inicia o capítulo “leitura”, nos deixa uma importante dica: “O tipo é tão grande quanto a sua aparência. Avalie o tamanho do tipo por sua legibilidade aparente em um dado tamanho, e não pela aplicação de uma fórmula, como ‘o texto deve estar em 10 pontos’. Um tipo sem seria em 10 pontos pode ser grande demais; um tipo antigo em 10 pontos pode ser pequeno demais.” Então aqui entram os testes. Construa uma ou mais páginas do projeto com diferentes tipos selecionados e em diferentes corpos (de preferência com o texto real) e selecione algumas pessoas do público-alvo para que façam uma leitura e apontem aquilo que poderia ser melhorado. Faça isso com diversas fontes e tamanhos, e depois utilize a que melhor atender ao briefing e aos leitores. Ir à campo é enriquecedor.
Algumas dicas: Use sempre o ajuste óptico dos softwares, eles criam um entreletras melhor que o ajuste métrico, fazendo as compensações óticas necessárias para que as palavras fiquem mais agradáveis. Em fundos escuros, cuide com muito com entrelinhas e, se precisar, aumente também o entreletras. Testes de impressão, de leitura no próprio computador (nunca se sabe se o projeto não será também um e-book) e ajuda de outras pessoas são necessárias para que o projeto saia legal. Alguns tipos possuem ligaturas que funcionam muito bem para a leitura, além de enriquecer visualmente o projeto. Neste caso, também é legal observar algumas das opções e escolher a que melhor atender e funcionar visualmente. E não esqueça, quanto maior a família da fonte, mais você poderá “brincar” no projeto. E por último, pesquise muito, sempre, guarde imagens, navegue em blogs, fotografe, etc. A etapa de pesquisa é fundamental não apenas para aquele projeto, mas para manter na nossa memória um repertório visual que uma hora ou outra será utilizado. Prefira usar o Adobe Indesign, simplesmente porque ele “trata bem as fontes”.
Aprenda com exemplos. São duas as recomendações que eu gostaria de deixar aqui para vocês. A primeira, vem do livro Pensar com Tipos, da Ellen Lupton, que no seu final traz algumas dicas úteis, mostrando por exemplo como usar traços, pontuações, espaçamentos entre letras, edição, etc.
A outra é a página boas práticas do site Tipógrafos.net, onde o Professor Paulo Heitlinger nos mostra como conseguir a melhor legibilidade no design editorial.
Começando a pesquisa de tipos. Sim. Devemos selecionar pelo menos 10 tipos para observar o que melhor atende ao briefing, conceito e por fim a melhor legibilidade. Para isto, é interessante utilizar, depois dos filtros das características de Flexibilidade, Legibilidade, Uniformidade, Equilíbrio e Personalidade, algumas outras regras mais rígidas que garantam que o tipo definido realmente atenderá o que for preciso. Um post no blog Letritas traz 15 dicas para eleger um bom tipo fazendo realmente um jogo entre os eleitos para chegar ao escolhido. Entre eles, destaco três como bem interessantes: O Contraste: A diferença de espessura entre as linhas horizontais e verticais de um caractere. Essa diferença entre os traços mais grossos em relação aos mais finos não pode ser tão exagerada. O autor do texto deixa a dica de observar fotocópias, e ver como se comportam os caracteres, pois um bom tipo irá resistir a grandes quantidades de reproduções ainda se mantendo legível. Essa diferença entre os traços deve ser ligeiramente mais espessa nas hastes verticais. Eu gosto, por exemplo, do H com linhas horizontais bem marcadas e com a haste vertical cerca de 30% mais fina em relação a elas. Usar um tipo que apresente uma grande família: Ela deve ser abundante e preparada para resolver os problemas de design que possam aparecer, como um destaque no texto, ou uma chamada. Preste atenção também se itálica é tão legível quanto a regular. A contraforma interna é outro fator importantíssimo: Alguns type designers, atualmente, estão criado tipos com os olhos das “a” e das “e” muito pequenos. Como são letras que aparecem em muitas palavras em quase todos os idiomas, é necessário cuidar para que seja claras e, quando impressas em tamanhos pequenos, apareçam bem. Outra dica importante é o “a” não parecer com um “o”. A futura, apesar de bela, apresenta esse detalhe. Isso faz toda a diferença em um texto corrido, e pode até alterar o jeito de como uma palavra é lida.
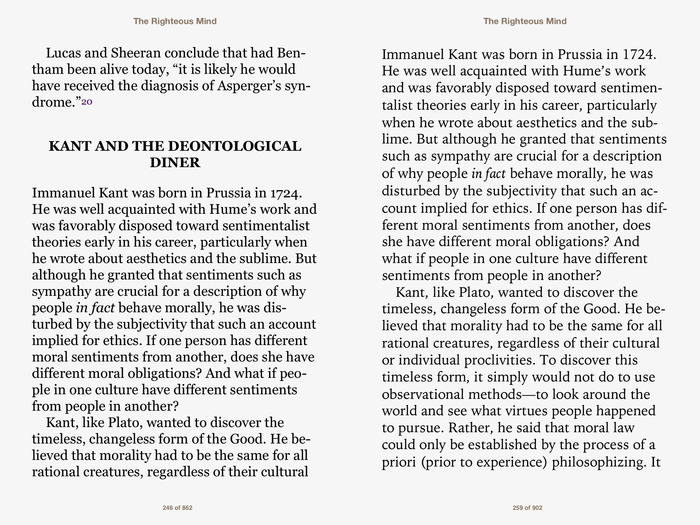
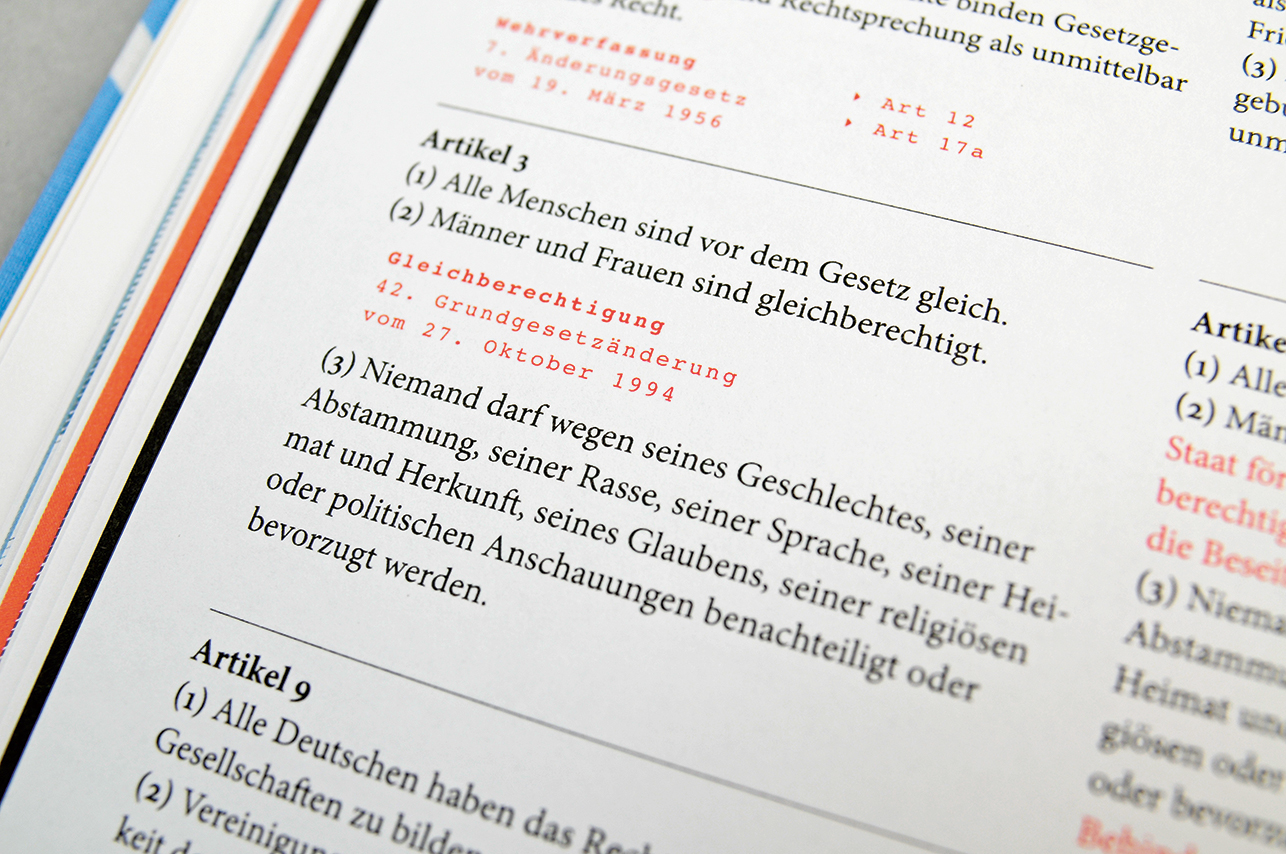
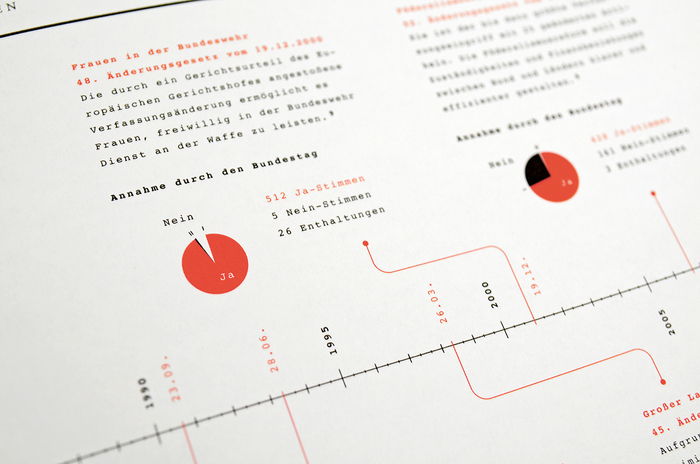
E por fim – com exemplos – os tipos indicadas para leitura. Para uma legibilidade máxima, escolha tipos clássicos e testados ao longo do tempo e com um cadastro comprovado. Baskerville, Bembo, Bodoni, Caslon, Centaur, Franklin Gothic, Frutiger, Futura, Garamond, Gill Sans, Goudy Old Style, Helvetica, Janson, Minion, News Gothic, Palatino, Perpetua, Sabon, Serifa, Times New Roman, Univers. Todos eles possuem em comum os ensinamentos e regras citados durante o texto, e devem sempre ser levados em conta a sua utilização, se atendem ao público, se respondem ao briefing e, finalmente se funcionam esteticamente no produto em que será utilizado. As imagens a seguir foram retiradas do excelente site Fonts In Use, que mostra “na vida real” muitos tipos sendo utilizados. Mas o ensinamento que fica de tudo isso é: estude não só os tipos, mas também outros elementos que possam combinar com eles. Não adianta um excelente tipo, se o material não tem personalidade.
Agora, deixo com vocês, algumas leituras indispensáveis de blogs e livros. Claro que existem outras tantas leituras, que são inclusive citadas nas bibliografias e referências dos sites a seguir. Eu fico com estes que quase sempre leio, e os livros estão na biblioteca do meu home-office :)
Foi ótimo escrever esse texto. Um abraço e até a próxima.
Referências:
O livro “Projeto Gráfico, Teoria e Prática da Diagramação”. De autoria Antonio Celso Collaro.
O livro “Pensar com Tipos”. De autoria de Ellen Lupton.
O livro “O Livro e o designer 2”. De autoria de Andrew Haslam.
O livro “Guia de Design Editorial”. De autoria de Timothy Samara.
http://nomiolo.blogspot.com.br/ Blog com bons exemplos de diagramação em revistas principalmente.
http://fontsinuse.com/ Uma grande biblioteca com exemplos de livros, revistas, capas, logotipos e tudo mais para encher nossos olhos com a tipografia aplicada no mundo real.
http://tipografos.net/ Site do professor português Paulo Heitlinger. Praticamente uma aula de tipografia, com uma riqueza de conteúdo que vai desde a história de alguns designers, passando por dicas de boas práticas tipográficas, tecnologias, história da tipografia e vai até algumas dicas sobre fotografia. O site é também o principal meio de divulgação do livro do professor, chamado “Tipografia: origens, formas e uso das letras”, uma bíblia sobre o assunto. Na página também podem ser encontrados os Cadernos de Design e Tipografia, onde o professor faz uma incansável pesquisa tipográfica e disponibiliza GRATUITAMENTE para que profissionais e estudantes usufruam do material.
http://www.designculture.com.br/avalanche-tipografica/
http://logobr.org/tipografia/qual-tipografia-certa-texto-longo/
http://www.portaleducacao.com.br/marketing/artigos/51648/o-que-e-diagramacao
http://design.blog.br/design-grafico/o-que-e-tipografia-com-infografico
http://www.tipografos.net/boas-praticas/fonte-apropriada.html
http://letritas.blogspot.com.br/2006/04/15-tips-al-elegir-un-buen-tipo-de.html
http://www.designculture.com.br/tipografia-como-escolher/
http://www.designculture.com.br/familias-tipograficas/
http://www.designculture.com.br/5-caracteristicas-para-um-bom-tipo/
http://www.designculture.com.br/obedecer-as-regras-tipograficas/
http://www.printi.com.br/blog/aprenda-mais-sobre-tipografia
http://movadesign.com.br/classificacao-tipografica-historia-da-tipografia-parte-2/
http://ricardoartur.com.br/1001/tag/anatomia/
imagem de capa: http://www.troymedia.com/